如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!扫描下方名片,关注公众号,公众号更新更快,同时也有更多学习资料和技术讨论群。

RichEditor是支持图文混排和文本交互式编辑的组件,通常用于响应用户的对于图文混合内容的输入操作,例如可以输入图片的评论区。下面针对RichEditor的基本使用做一个讨论。
👉🏻 创建一个RichEditor组件
创建一个RichEditor组件的方式有两种:a)不使用属性字符串构建RichEditor组件;b)使用属性字符串构建RichEditor。
⭐️ 不使用属性字符串构建方式接口定义如下:
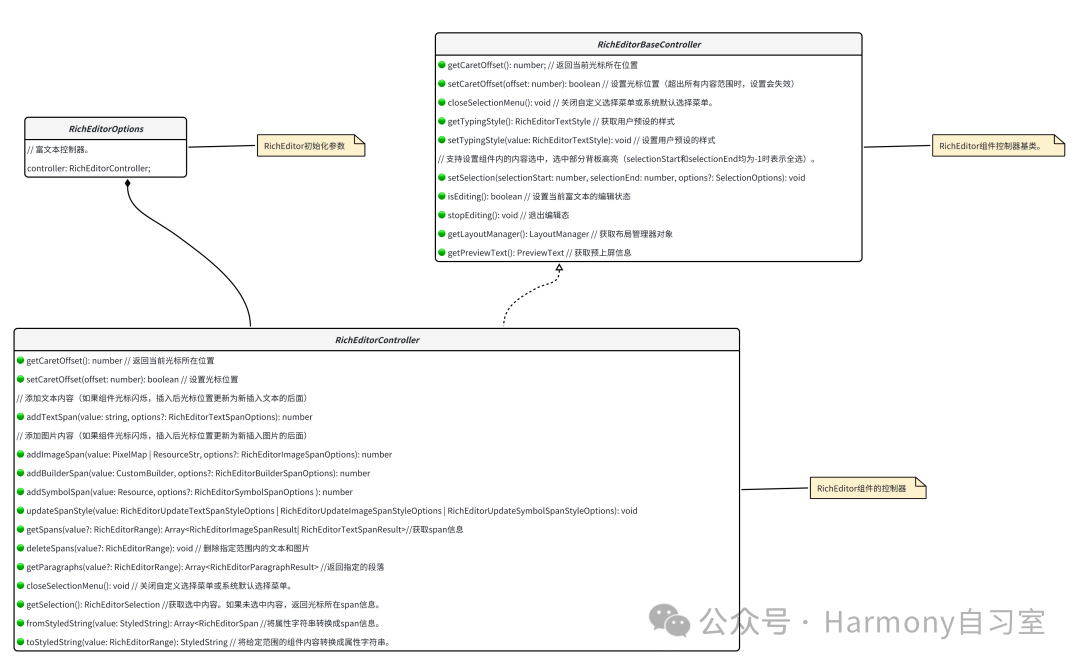
RichEditor(value: RichEditorOptions)RichEditorOptions的类图一览如下:

其中RichEditorOptions是富文本组件初始化选项。示例代码如下:
controller: RichEditorController = new RichEditorController();options: RichEditorOptions = { controller: this.controller };RichEditor(this.options).onReady(() => {this.controller.addTextSpan('创建不使用属性字符串构建的RichEditor组件。', {style: {fontColor: Color.Black,fontSize: 15}})})
示例代码对应的效果如下:

⭐️ 使用属性字符串构建方式接口定义如下:
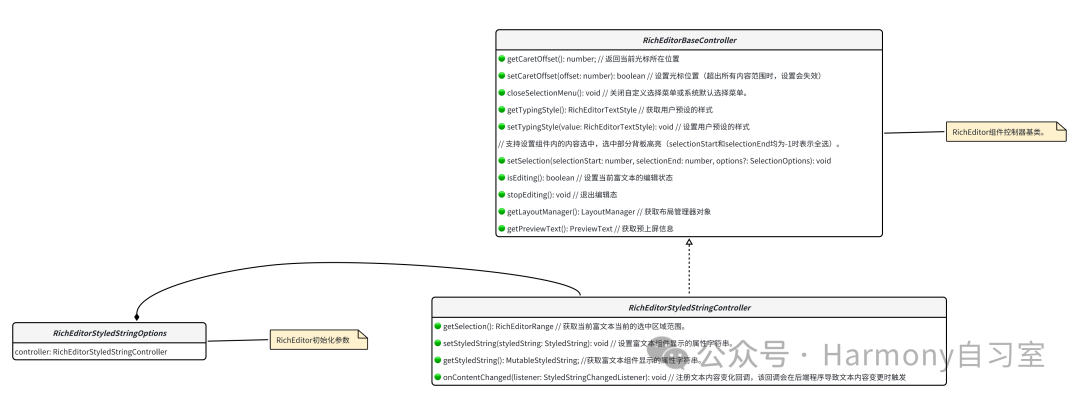
RichEditor(options: RichEditorStyledStringOptions)RichEditorStyledStringOptions的类图一览如下:

其中RichEditorStyledStringOptions是富文本组件初始化选项。示例代码如下:
mutableStyledString: MutableStyledString = new MutableStyledString("创建使用属性字符串构建的RichEditor组件。",[{start: 0,length: 5,styledKey: StyledStringKey.FONT,styledValue: this.fontStyle}]);controller: RichEditorStyledStringController = new RichEditorStyledStringController();options: RichEditorStyledStringOptions = {controller: this.controller};RichEditor(this.options).onReady(() => {this.controller.setStyledString(this.mutableStyledString);})
实例代码对应的效果如下:

👉🏻 为RichEditor设置属性
⭐️ 设置自定义选择菜单
通过bindSelectionMenu设置自定义选择菜单,接口定义为:
bindSelectionMenu(spanType: RichEditorSpanType,content: CustomBuilder,responseType: ResponseType | RichEditorResponseType,options?: SelectionMenuOptions)// 涉及到的核心数据结构如下enum RichEditorSpanType {TEXT = 0, // Span为文字类型。IMAGE = 1, // Span为图像类型。MIXED = 2, // Span为图文混合类型。BUILDER = 3, // Span为BuilderSpan类型。}enum RichEditorResponseType{LONG_PRESS // 通过长按触发菜单弹出。RIGHT_CLICK // 通过鼠标右键触发菜单弹出。SELECT // 通过鼠标选中触发菜单弹出。}interface SelectionMenuOptions {onAppear: MenuOnAppearCallback //自定义选择菜单弹出时回调。onDisappear: Callback<void> //自定义选择菜单关闭时回调。}type MenuOnAppearCallback = (start: number, end: number) => void
其中:
-
-
spanType是菜单的类型,默认值为文字类型;
-
content是菜单的内容;
-
responseType是菜单的响应类型,默认类型为长按;
-
options是菜单的选项,可设置自定义选择菜单弹出或关闭时的回调。
-
(自定义菜单超长时,建议内部嵌套Scroll组件使用,避免键盘被遮挡)示例代码如下:
RichEditor(this.options).onReady(() => {this.controller.addTextSpan('组件设置了自定义菜单,长按可触发。', {style: {fontColor: Color.Black,fontSize: 18}})}).bindSelectionMenu(RichEditorSpanType.TEXT, this.SystemMenu, ResponseType.LongPress, {onDisappear: () => {this.sliderShow = false}}).width(300).height(300)@BuilderSystemMenu() {Column() {Menu() {if (this.controller) {MenuItemGroup() {MenuItem({





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2994
2994










