如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!扫描下面的名片关注公众号。

1、概述
Text是文本组件,是我们开发UI界面中最常见的组件之一,通常用于展示用户的视图,如显示文章的文字。下面将对文本组件展开介绍。
2、创建文本
Text可通过以下两种方式来创建:
-
string字符串
Text('我是一段文本')
-
引用Resource资源
资源引用类型可以通过$r创建Resource类型对象,文件位置为/resources/base/element/string.json。
Text($r('app.string.module_desc')).baselineOffset(0).fontSize(30).border({ width: 1 }).padding(10).width(300)

3、添加子组件
Span只能作为Text组件的子组件显示文本内容。可以在一个Text内添加多个Span来显示一段信息,例如产品说明书、承诺书等。
-
创建Span。
Span组件需要写到Text组件内,单独写Span组件不会显示信息,Text与Span同时配置文本内容时,Span内容覆盖Text内容。
Text('我是Text') {Span('我是Span')}.padding(10).borderWidth(1)

-
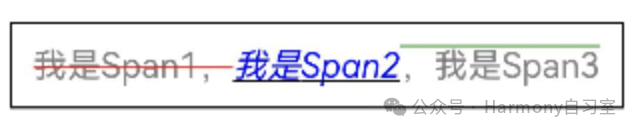
设置文本装饰线及颜色。
通过decoration设置文本装饰线及颜色。
Text() {Span('我是Span1,').fontSize(16).fontColor(Color.Grey).decoration({ type: TextDecorationType.LineThrough, color: Color.Red })Span('我是Span2').fontColor(Color.Blue).fontSize(16).fontStyle(FontStyle.Italic).decoration({ type: TextDecorationType.Underline, color: Color.Black })Span(',我是Span3').fontSize(16).fontColor(Color.Grey).decoration({ type: TextDecorationType.Overline, color: Color.Green })}.borderWidth(1).padding(10)

-
通过textCase设置文字一直保持大写或者小写状态。
Text() {Span('I am Upper-span').fontSize(12).textCase(TextCase.UpperCase)}.borderWidth(1).padding(10)

-
添加事件。
由于Span组件无尺寸信息,事件仅支持点击事件onClick。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 451
451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








