如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!扫描下方名片,关注公众号,公众号更新更快,同时也有更多学习资料和技术讨论群。

1、概述
我们在鸿蒙媒体开发系列07——AVRecorder音频录制中我们了解到,HarmonyOS提供了三种录制音频的方式:AVRecorder、AudioCapturer、OpenSL ES。并且介绍了AVRecorder的基本用法,本文中我们将了解AudioCapturer的使用。
AudioCapturer是音频采集器,用于录制PCM(Pulse Code Modulation)音频数据,适合有音频开发经验的开发者实现更灵活的录制功能。
2、核心状态与状态变化关系
使用AudioCapturer录制音频涉及到AudioCapturer实例的创建、音频采集参数的配置、采集的开始与停止、资源的释放等。本文将以一次录制音频数据的过程为例,探讨如何使用AudioCapturer进行音频录制。
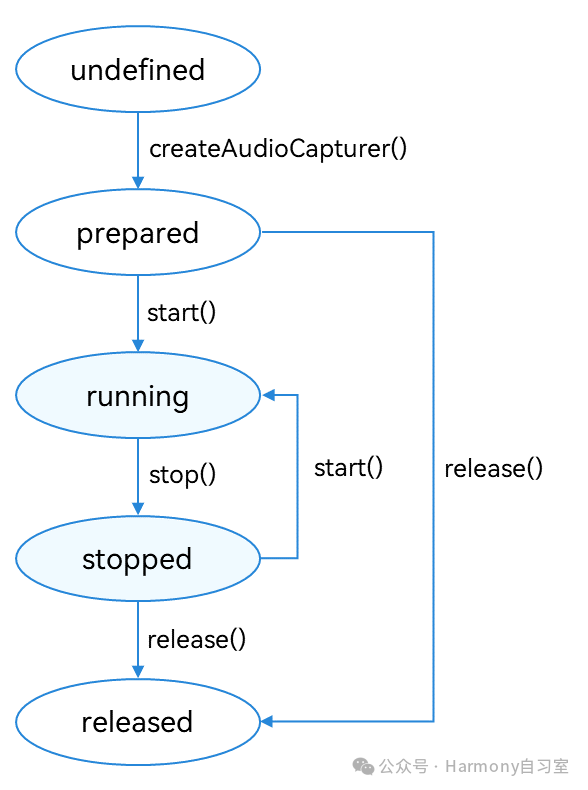
在创建实例后,调用对应的方法可以进入指定的状态实现对应的行为。需要注意的是在确定的状态执行不合适的方法可能导致AudioCapturer发生错误,建议在调用状态转换的方法前进行状态检查,避免程序运行产生预期以外的结果。
AudioCapturer状态变化示意图如下

使用on('stateChange')方法可以监听AudioCapturer的状态变化,每个状态对应值与说明如下:

3、开发步骤介绍
1、配置音频采集参数并创建AudioCapturer实例。
import audio from '@ohos.multimedia.audio';let audioStreamInfo = {samplingRate: audio.AudioSamplingRate.SAMPLE_RATE_44100,channels: audio.AudioChannel.CHANNEL_2,sampleFormat: audio.AudioSampleFormat.SAMPLE_FORMAT_S16LE,encodingType: audio.AudioEncodingType.ENCODING_TYPE_RAW};let





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1043
1043

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








