Text 文本组件属性:
| API名称 | 实现类、类型 | 功能 |
|---|---|---|
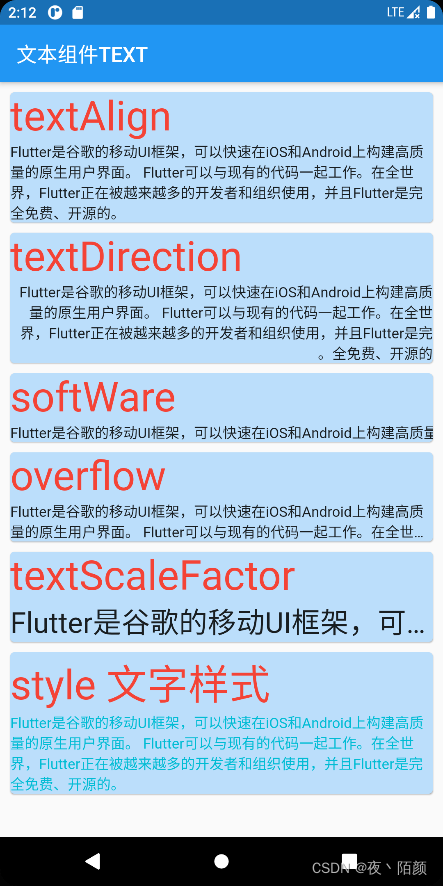
| textAlign | TextAlign | 文本对齐方式(center居中,left左对齐,right右对齐,justfy两端对齐) |
| textDirection | TextDirection | 文本方向(ltr从左至右,rtl从右至左) |
| softWare | double | 是否自动换行(true自动换行,false单行显示,超出屏幕部分默认截断处理) |
| overflow | TextOverflow | 文字超出屏幕之后的处理方式(clip裁剪,fade渐隐,ellipsis省略号) |
| textScaleFactor | double | 字体显示倍率 |
| maxLines | double | 文字显示最大行数 |
| style | TextStyle | 字体的样式设置 |
示例:

class Body extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("textAlign", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。',
textAlign: TextAlign.left,
),
],
)
),
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("textDirection", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。',
textDirection: TextDirection.rtl
),
],
)
),
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("softWare", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。',
softWrap: false,
),
],
)
),
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("overflow", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。',
overflow: TextOverflow.ellipsis,
maxLines: 2, // 指定行数
),
],
)
),
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("textScaleFactor", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。',
textScaleFactor: 2, // 文字缩放倍数
overflow: TextOverflow.ellipsis,
),
],
)
),
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("style 文字样式", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。',
style: TextStyle(
color: Colors.cyan,
)
),
],
)
),
],
);
}
}
style:TextStyle() 文本样式属性
| API名称 | 实现类、类型 | 功能 |
|---|---|---|
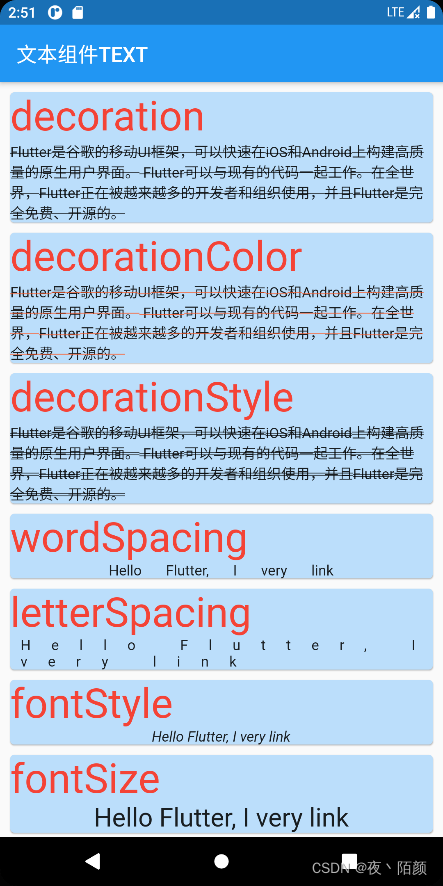
| decoration | TextDecoration | 文字装饰线(none没有线,lineThrough删除线,overline上划线,underline下划线) |
| decorationColor | 无 | 文字装饰线颜色 |
| decorationStyle | TextDecorationStyle | 文字装饰线风格([dashed,dotted]虚线,double两根线,solid一根实线,wavy波浪线) |
| wordSpacing | double | 单词间隙(如果是负值,会让单词变得更紧凑) |
| letterSpacing | double | 字母间隙(如果是负值,会让字母变得更紧凑) |
| fontStyle | FontStyle | 文字样式(italic斜体,normal正常体) |
| fontSize | double | 文字大小 |
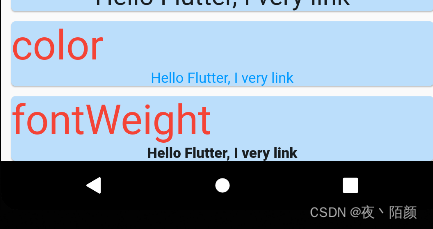
| color | Colors、Color | 文字颜色 |
| fontWeight | FontWeight | 字体粗细(bold粗体,normal正常体) |
示例:


class Body extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
child: Column(
children: [
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("decoration", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。',
style: TextStyle(
decoration: TextDecoration.lineThrough,
)
),
],
)
),
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("decorationColor", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。',
style: TextStyle(
decorationColor: Colors.deepOrange,
decoration: TextDecoration.lineThrough,
)
),
],
)
),
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("decorationStyle", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。',
style: TextStyle(
decoration: TextDecoration.lineThrough,
decorationStyle: TextDecorationStyle.double,
)
),
],
)
),
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("wordSpacing", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Hello Flutter, I very link',
style: TextStyle(
wordSpacing: 20,
)
),
],
)
),
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("letterSpacing", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Hello Flutter, I very link',
style: TextStyle(
letterSpacing: 20,
)
),
],
)
),
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("fontStyle", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Hello Flutter, I very link',
style: TextStyle(
fontStyle: FontStyle.italic,
)
),
],
)
),
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("fontSize", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Hello Flutter, I very link',
style: TextStyle(
fontSize: 25.0,
)
),
],
)
),
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("color", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Hello Flutter, I very link',
style: TextStyle(
color: const Color(0xFF0099ff),//0x 后面开始 两位FF表示透明度16进制,之后的0099ff 代表RGB色值
//00%=FF(不透明)
// 5%=F2
// 10%=E5
// 15%=D8
// 20%=CC
// 25%=BF
// 30%=B2
// 35%=A5
// 40%=99
// 45%=8c
// 50%=7F
// 55%=72
// 60%=66
// 65%=59
// 70%=4c
// 75%=3F
// 80%=33
// 85%=21
// 90%=19
// 95%=0c
// 100%=00(全透明)
// Color.fromRGBO(55, 1, 200, 1), opacity: 透明度 0~1
// Color.fromARGB(255, 55, 1, 200),a: alpha值,0是透明的,255是完全不透明的
// Colors.red,
)
),
],
)
),
Card(
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
color: Colors.blue[100],
child: Column(
children: [
Row(
children: [
Text("fontWeight", style: TextStyle(color: Colors.red, fontSize: 40)),
],
),
Text(
'Hello Flutter, I very link',
style: TextStyle(
fontWeight: FontWeight.w900,
)
),
],
)
),
],
),
);
}
}
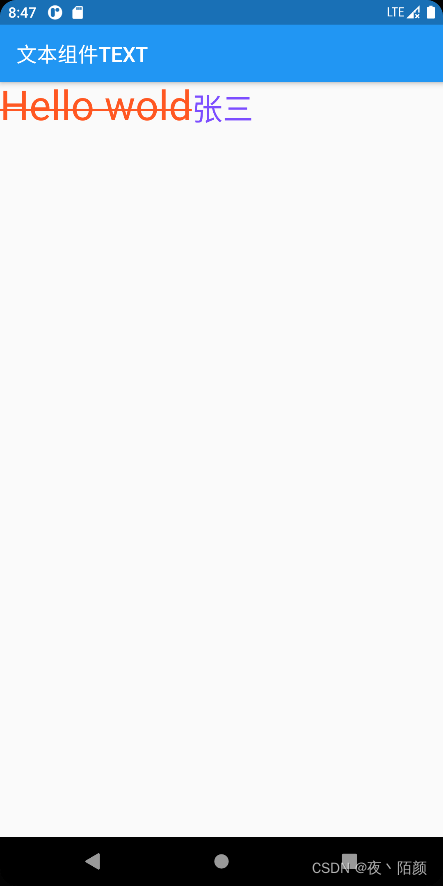
给一段文本定义不同的样式 RichText 与TextSpan
- RichText:如果想在一句话或者一段文字里面显示不同样式的文字,可以使用RichText
- TextSpan:用于指定文本片段的风格及手势交互
示例:

class Body extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: RichText(
text: TextSpan(
children: [
TextSpan(
text: 'Hello wold',
style: TextStyle(
fontSize: 40.0,
color: Colors.deepOrange,
decoration: TextDecoration.lineThrough
)
),
TextSpan(
text: '张三',
style: TextStyle(
fontSize: 30.0,
color: Colors.deepPurpleAccent
)
),
]
),
)
);
}
}





 博客主要介绍了Flutter中Text文本组件属性,包括style:TextStyle()文本样式属性。还提到使用RichText与TextSpan可给一段文本定义不同样式,其中RichText用于在一句话或一段文字里显示不同样式文字,TextSpan用于指定文本片段风格及手势交互。
博客主要介绍了Flutter中Text文本组件属性,包括style:TextStyle()文本样式属性。还提到使用RichText与TextSpan可给一段文本定义不同样式,其中RichText用于在一句话或一段文字里显示不同样式文字,TextSpan用于指定文本片段风格及手势交互。

















 451
451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










