第一题:


html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
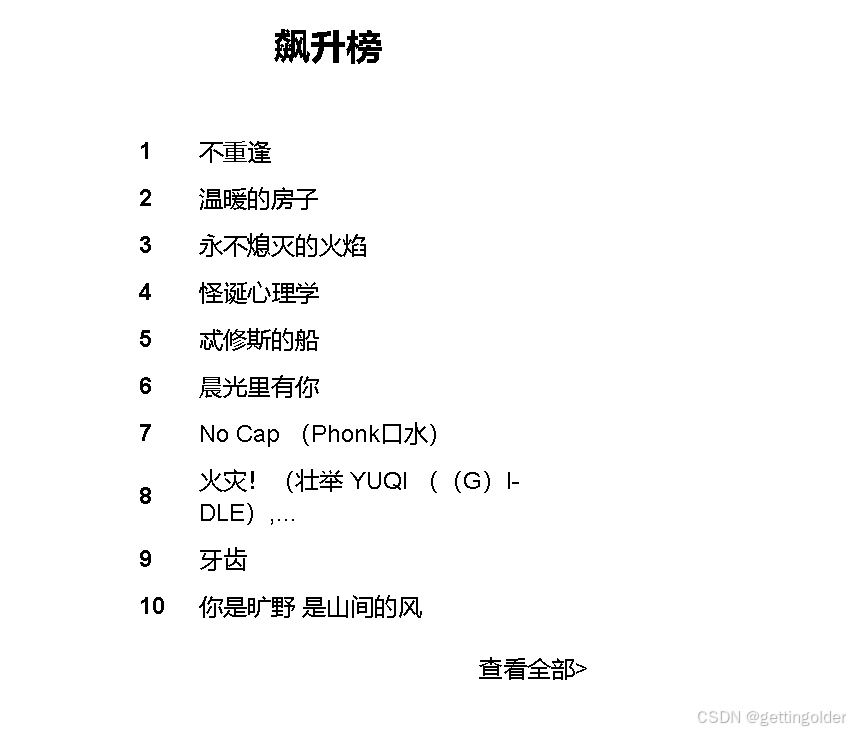
<title>飙升榜</title>
<link rel="stylesheet" href="飙升榜.css">
</head>
<body>
<div class="container">
<div class="header">
<div class="image-container">
< img src="rank-icon.png" alt=" ">
</div>
<div class="title">飙升榜</div>
<div class="icon-container">
</div>
</div>
<ul class="rank-list">
<li>
<span class="rank-number">1</span>
<span class="rank-song">不重逢</span>
</li>
<li>
<span class="rank-number">2</span>
<span class="rank-song">温暖的房子</span>
</li>
<li>
<span class="rank-number">3</span>
<span class="rank-song">永不熄灭的火焰</span>
</li>
<li>
<span class="rank-number">4</span>
<span class="rank-song">怪诞心理学</span>
</li>
<li>
<span class="rank-number">5</span>
<span class="rank-song">忒修斯的船</span>
</li>
<li>
<span class="rank-number">6</span>
<span class="rank-song">晨光里有你</span>
</li>
<li>
<span class="rank-number">7</span>
<span class="rank-song">No Cap (Phonk口水)</span>
</li>
<li>
<span class="rank-number">8</span>
<span class="rank-song">Fire! (feat. YUQI ((G)I-DLE),...</span>
</li>
<li>
<span class="rank-number">9</span>
<span class="rank-song">Teeth</span>
</li>
<li>
<span class="rank-number">10</span>
<span class="rank-song">你是旷野 是山间的风</span>
</li>
</ul>
<div class="view-all">查看全部></div>
</div>
</body>
</html>
css:
.container {
width: 300px;
margin: 0 auto;
font-family: Arial, sans-serif;
}
.header {
display: flex;
align-items: center;
margin-bottom: 20px;
}
.image-container {
width: 80px;
height: 80px;
color: white;
display: flex;
justify-content: center;
align-items: center;
font-size: 20px;
margin-right: 10px;
}
.title {
font-size: 24px;
font-weight: bold;
}
.icon-container img {
width: 20px;
height: 20px;
margin-left: 10px;
}
.rank-list {
list-style: none;
padding: 0;
}
.rank-list li {
display: flex;
align-items: center;
margin-bottom: 10px;
}
.rank-number {
width: 30px;
font-weight: bold;
margin-right: 10px;
}
.rank-song {
flex: 1;
}
.view-all {
text-align: right;
margin-top: 20px;
cursor: pointer;
}
第二题:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>音乐相关功能展示</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<style>
.feature-container {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
margin-top: 50px;
}
.feature-item {
text-align: center;
margin: 20px;
}
.feature-icon {
font-size: 30px;
color: pink;
border: 2px solid pink;
border-radius: 50%;
padding: 10px;
}
.feature-text {
margin-top: 10px;
font-size: 14px;
}
</style>
</head>
<body>
<div class="feature-container">
<div class="feature-item">
<i class="fas fa-share-alt feature-icon"></i>
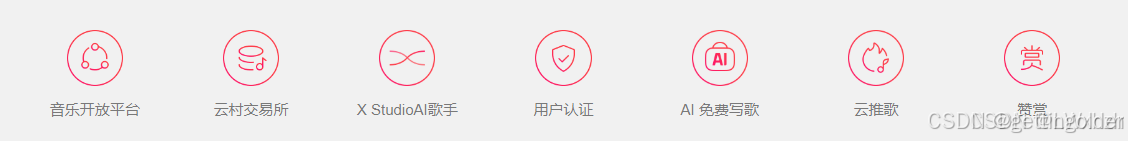
<div class="feature-text">音乐开放平台</div>
</div>
<div class="feature-item">
<i class="fas fa-database feature-icon"></i>
<div class="feature-text">云村交易所</div>
</div>
<div class="feature-item">
<i class="fas fa-microphone-alt feature-icon"></i>
<div class="feature-text">X StudioAI歌手</div>
</div>
<div class="feature-item">
<i class="fas fa-shield-alt feature-icon"></i>
<div class="feature-text">用户认证</div>
</div>
<div class="feature-item">
<i class="fas fa-robot feature-icon"></i>
<div class="feature-text">AI 免费写歌</div>
</div>
<div class="feature-item">
<i class="fas fa-fire feature-icon"></i>
<div class="feature-text">云推歌</div>
</div>
<div class="feature-item">
<i class="fas fa-thumbs-up feature-icon"></i>
<div class="feature-text">赞赏</div>
</div>
</div>
</body>
</html>
.feature-container {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
margin-top: 50px;
}
.feature-item {
text-align: center;
margin: 20px;
}
.feature-icon {
font-size: 30px;
color: pink;
border: 2px solid pink;
border-radius: 50%;
padding: 10px;
}
.feature-text {
margin-top: 10px;
font-size: 14px;
}
第三题:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>功能图标界面</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<style>
.function-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(4, auto);
gap: 20px;
padding: 20px;
}
.function-item {
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
background-color: #ffffff;
border: 1px solid #e0e0e0;
border-radius: 10px;
padding: 20px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.08);
}
.function-icon {
font-size: 48px;
color: #007bff;
margin-bottom: 15px;
}
.function-text {
font-size: 16px;
font-weight: 500;
color: #333333;
}
</style>
</head>
<body>
<div class="function-container">
<div class="function-item">
<div class="function-icon"><i class="fa-solid fa-check"></i></div>
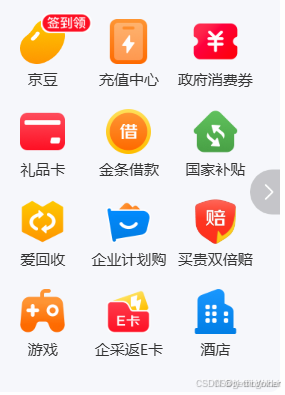
<div class="function-text">签到领</div>
</div>
<div class="function-item">
<div class="function-icon"><i class="fa-solid fa-coins"></i></div>
<div class="function-text">京豆</div>
</div>
<div class="function-item">
<div class="function-icon"><i class="fa-solid fa-wallet"></i></div>
<div class="function-text">充值中心</div>
</div>
<div class="function-item">
<div class="function-icon"><i class="fa-solid fa-ticket"></i></div>
<div class="function-text">政府消费券</div>
</div>
<div class="function-item">
<div class="function-icon"><i class="fa-solid fa-gift"></i></div>
<div class="function-text">礼品卡</div>
</div>
<div class="function-item">
<div class="function-icon"><i class="fa-solid fa-money-bill-wave"></i></div>
<div class="function-text">金条借款</div>
</div>
<div class="function-item">
<div class="function-icon"><i class="fa-solid fa-hand-holding-dollar"></i></div>
<div class="function-text">国家补贴</div>
</div>
<div class="function-item">
<div class="function-icon"><i class="fa-solid fa-recycle"></i></div>
<div class="function-text">爱回收</div>
</div>
<div class="function-item">
<div class="function-icon"><i class="fa-solid fa-briefcase"></i></div>
<div class="function-text">企业计划购</div>
</div>
<div class="function-item">
<div class="function-icon"><i class="fa-solid fa-balance-scale"></i></div>
<div class="function-text">买贵双倍赔</div>
</div>
<div class="function-item">
<div class="function-icon"><i class="fa-solid fa-gamepad"></i></div>
<div class="function-text">游戏</div>
</div>
<div class="function-item">
<div class="function-icon"><i class="fa-solid fa-credit-card"></i></div>
<div class="function-text">E卡</div>
</div>
</div>
</body>
</html>
第四题:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户信息界面</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<style>
.user-info-container {
width: 300px;
margin: 20px auto;
background-color: #ffffff;
border: 1px solid #e0e0e0;
border-radius: 10px;
padding: 20px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.08);
}
.user-profile {
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 20px;
}
.user-profile img {
width: 60px;
height: 60px;
border-radius: 50%;
margin-bottom: 10px;
}
.user-id {
font-size: 16px;
font-weight: bold;
margin-bottom: 10px;
}
.user-actions {
display: flex;
justify-content: center;
gap: 10px;
font-size: 14px;
color: #666666;
}
.user-actions a {
text-decoration: none;
color: #007bff;
}
.user-stats {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 10px;
margin-bottom: 20px;
}
.stat-item {
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
}
.stat-icon {
font-size: 24px;
color: #007bff;
margin-bottom: 5px;
}
.stat-label {
font-size: 12px;
color: #333333;
margin-bottom: 5px;
}
.stat-value {
font-size: 14px;
font-weight: bold;
color: #333333;
}
.user-order-status {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 10px;
margin-bottom: 20px;
}
.order-status-item {
font-size: 12px;
color: #333333;
text-align: center;
}
.no-order-message {
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 20px;
}
.no-order-message img {
width: 60px;
height: 60px;
margin-bottom: 10px;
}
.message-text {
font-size: 14px;
font-weight: bold;
color: #333333;
margin-bottom: 5px;
}
.message-subtext {
font-size: 12px;
color: #666666;
}
.membership-container {
display: flex;
justify-content: space-between;
gap: 10px;
}
.membership-item {
display: flex;
flex-direction: column;
align-items: center;
width: 48%;
background-color: #f9f9f9;
border: 1px solid #e0e0e0;
border-radius: 10px;
padding: 15px;
}
.membership-icon {
font-size: 36px;
color: #007bff;
margin-bottom: 10px;
}
.membership-title {
font-size: 14px;
font-weight: bold;
color: #333333;
margin-bottom: 5px;
}
.membership-description {
font-size: 12px;
color: #666666;
margin-bottom: 10px;
}
.membership-button a {
display: inline-block;
background-color: #ffd700;
color: #ffffff;
padding: 8px 15px;
border-radius: 5px;
text-decoration: none;
font-size: 12px;
}
</style>
</head>
<body>
<div class="user-info-container">
<div class="user-profile">
<div class="user-id">93296zjth852h8</div>
<div class="user-actions">
切换账号
<span>|</span>
退出
</div>
</div>
<div class="user-stats">
<div class="stat-item">
<div class="stat-icon"><i class="fa-solid fa-eye"></i></div>
<div class="stat-label">浏览记录</div>
<div class="stat-value">0</div>
</div>
<div class="stat-item">
<div class="stat-icon"><i class="fa-solid fa-star"></i></div>
<div class="stat-label">商品收藏</div>
<div class="stat-value">0</div>
</div>
<div class="stat-item">
<div class="stat-icon"><i class="fa-solid fa-store"></i></div>
<div class="stat-label">店铺关注</div>
<div class="stat-value">7</div>
</div>
<div class="stat-item">
<div class="stat-icon"><i class="fa-solid fa-user"></i></div>
<div class="stat-label">我的京东</div>
<div class="stat-value">1</div>
</div>
</div>
<div class="user-order-status">
<div class="order-status-item">待付款</div>
<div class="order-status-item">待收货</div>
<div class="order-status-item">待评价</div>
<div class="order-status-item">退换售后</div>
</div>
<div class="no-order-message">
<div class="message-text">暂无订单信息</div>
<div class="message-subtext">下单后查看更多订单信息</div>
</div>
<div class="membership-container">
<div class="membership-item">
<div class="membership-icon"><i class="fa-solid fa-crown"></i></div>
<div class="membership-title">PLUS会员</div>
<div class="membership-description">权益升级</div>
<div class="membership-button">立即开通></div>
</div>
<div class="membership-item">
<div class="membership-icon"><i class="fa-solid fa-building"></i></div>
<div class="membership-title">企业会员</div>
<div class="membership-description">采购补贴3200元</div>
<div class="membership-button">立即开通></div>
</div>
</div>
</div>
</body>
</html>




















 2689
2689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








