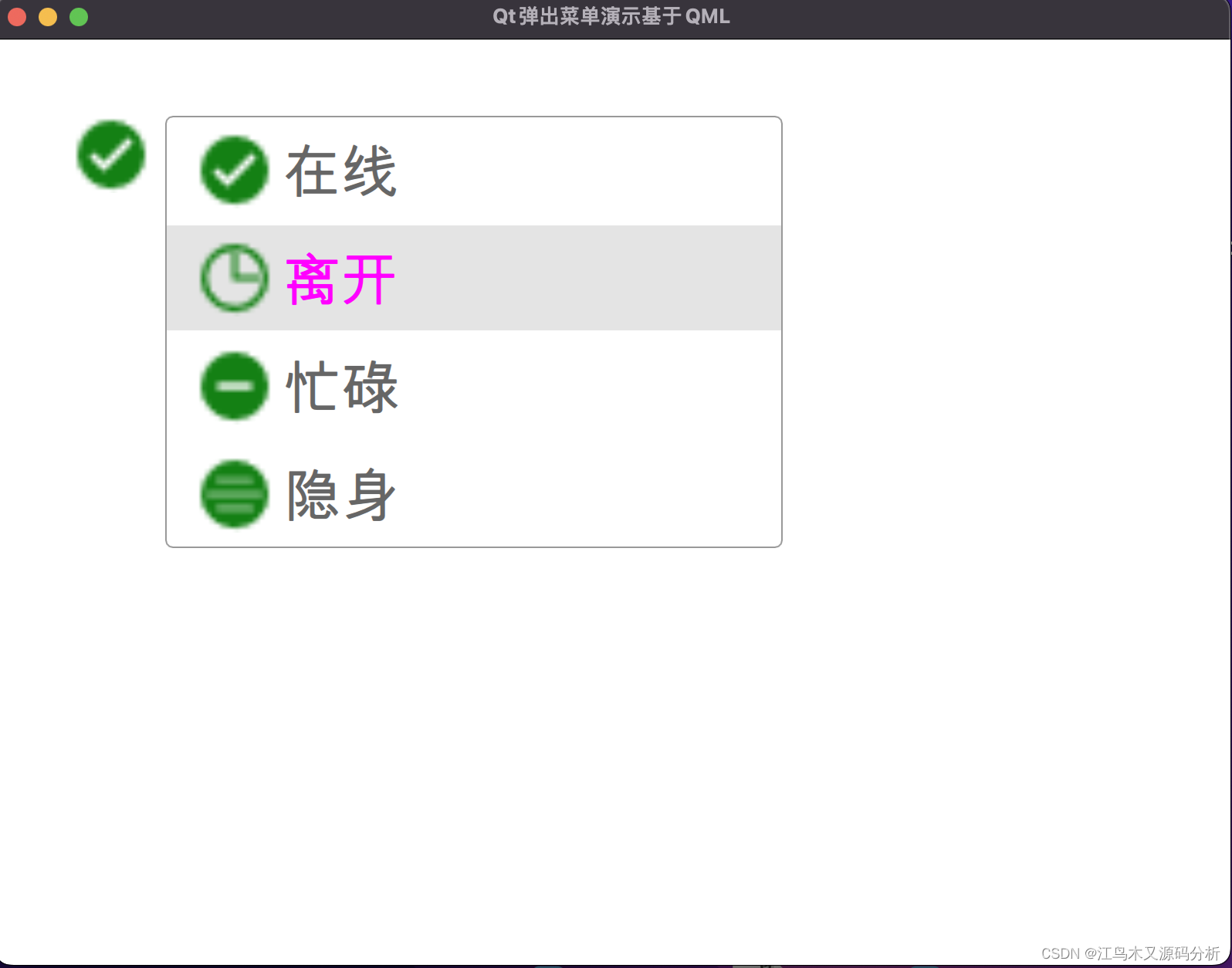
演示效果如下

定制菜单组件源码: CustMenuItem.qml
import QtQuick 2.12
import QtQuick.Controls 2.12
MenuItem {
id: menuCtl
width: parent.width
property string menuText: "Menu1" //默认菜单文字
property string iconFile: "qrc:/images/online.png" //菜单默认图标
property int iconSize: 50
anchors.left: parent.left
text: qsTr(menuText)
font.pixelSize: 38
height: iconSize + 20
//菜单图标
indicator:Image {
id: menuIcon
height: parent.iconSize
width: parent.iconSize
anchors.left: parent.left
anchors.leftMargin: 20
anchors.verticalCenter: parent.verticalCenter
source: parent.iconFile
}
//菜单文字
contentItem: Text {
text: menuCtl.text
font: menuCtl.font
opacity: enabled ? 1.0 : 0.3
color: menuCtl.down ? "#FF00FF" : "#666666"
horizontalAlignment: Text.AlignLeft
verticalAlignment: Text.AlignVCenter
leftPadding: menuCtl.indicator.width + 20
}
//菜单点击事件
onTriggered: {idImgLoadMenu.source = menuIcon.source;window.visible = false;}
}
菜单组件使用
Menu{
id: menu
width: parent.width
background: Rectangle{
radius: 5
border.color: "#999999"
border.width: 1
}
CustMenuItem{
id:m1
menuText: "在线"
iconFile: "qrc:/images/online.png"
}
CustMenuItem{
id:m2
menuText: "离开"
iconFile: "qrc:/images/away.png"
}
CustMenuItem{
id:m3
menuText: "忙碌"
iconFile: "qrc:/images/busy.png"
}
CustMenuItem{
id:m4
menuText: "隐身"
iconFile: "qrc:/images/hide.png"
}
}
工程完整源码: Main.qml
import QtQuick 2.12
import QtQuick.Controls 2.12
import QtQuick.Window 2.12
import QtQml 2.12
ApplicationWindow {
id: root
visible: true
width: 800
height: 600
title: qsTr("Qt弹出菜单演示基于QML")
//鼠标点击区域
MouseArea{
anchors.fill: parent
onClicked:{
window.visible = false //点击窗口任何地方隐藏菜单
}
}
//被点击的图片组件
Image {
id: idImgLoadMenu
width: 50
height: 50
source: "qrc:/images/online.png"
//左上布局
anchors.top:parent.top
anchors.topMargin: 50
anchors.left:parent.left
anchors.leftMargin: 50
MouseArea{
id: mouseArea
anchors.fill: parent;
acceptedButtons: Qt.LeftButton | Qt.RightButton
onClicked:{
window.visible = mouse.button ===Qt.LeftButton //点击鼠标左键显示窗口,右键隐藏窗口
if(window.visible) {menu.open()}//每次点击都加载菜单
}
}
}
Rectangle {
id: window
width: 400
height: menu.height
anchors.left: idImgLoadMenu.right
anchors.leftMargin: 10
anchors.top: idImgLoadMenu.top
Menu{
id: menu
width: parent.width
background: Rectangle{
radius: 5
border.color: "#999999"
border.width: 1
}
CustMenuItem{
id:m1
menuText: "在线"
iconFile: "qrc:/images/online.png"
}
CustMenuItem{
id:m2
menuText: "离开"
iconFile: "qrc:/images/away.png"
}
CustMenuItem{
id:m3
menuText: "忙碌"
iconFile: "qrc:/images/busy.png"
}
CustMenuItem{
id:m4
menuText: "隐身"
iconFile: "qrc:/images/hide.png"
}
}
}
}








 该博客展示了如何使用Qt Quick(QML)来创建一个自定义的弹出菜单组件。通过CustMenuItem.qml定义了菜单项,包括菜单文字、图标和点击事件。在Main.qml中,展示了如何使用这个自定义组件,实现了一个包含多个状态(如在线、离开、忙碌、隐身)的菜单,并且在点击图片后显示或隐藏菜单。
该博客展示了如何使用Qt Quick(QML)来创建一个自定义的弹出菜单组件。通过CustMenuItem.qml定义了菜单项,包括菜单文字、图标和点击事件。在Main.qml中,展示了如何使用这个自定义组件,实现了一个包含多个状态(如在线、离开、忙碌、隐身)的菜单,并且在点击图片后显示或隐藏菜单。


















 8270
8270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










