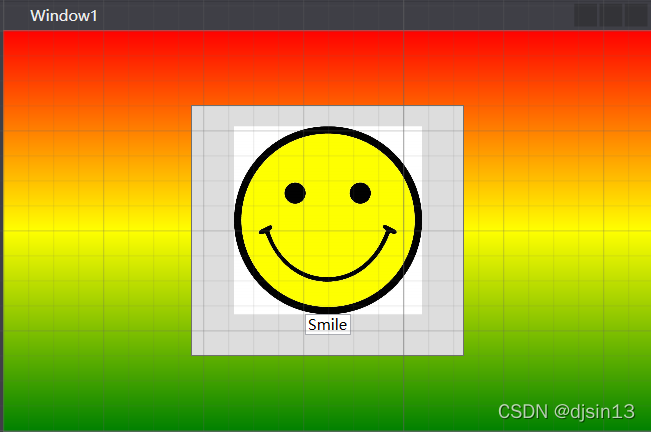
1、该实例中,Grid的背景设置为线性渐变色。
渐变的选项有:RadialGradientBrush、LinearGradientBrush。
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">中,EndPoint、StartPoint表示结束、开始点,是相对坐标,左上角是(0,0),右下角是(1,1)。也就是从顶部中点开始,到底部渐变。
<GradientStop Color="Red" Offset="0"/> 表示开始用红色,如果不为0,比如为0.2,则0到0.2为纯红色。
<GradientStop Color="Yellow" Offset="0.5"/>表示Y=0.5这一条线,纯黄色。
<GradientStop Color="Green" Offset="1"/>表示Y=1这条线,纯绿色。
<Window x:Class="KarliCards.Gui.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:KarliCards.Gui"
mc:Ignorable="d"
Title="Window1" Height="350" Width="525">
<Grid>
<Grid.Background>
<LinearGradientBrush EndPoint="1, 0.5" StartPoint="0, 0.5">
<GradientStop Color="Red" Offset="0"/>
<GradientStop Color="Yellow" Offset="0.5"/>
<GradientStop Color="Green" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
<Button Margin="150, 60, 150, 60">
<Button.Content>
<StackPanel Orientation="Vertical">
<Image Source="Images/happyface.jpg" Width="150" Height="150"/>
<TextBox Text="Smile" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</StackPanel>
</Button.Content>
</Button>
</Grid>
</Window>






 这篇博客介绍了如何在WPF中使用LinearGradientBrush创建线性渐变背景。通过设置EndPoint和StartPoint定义渐变方向,利用GradientStop结合Offset参数设定颜色变化点,如从顶部中点的红色渐变到底部的绿色,中间过渡为黄色。
这篇博客介绍了如何在WPF中使用LinearGradientBrush创建线性渐变背景。通过设置EndPoint和StartPoint定义渐变方向,利用GradientStop结合Offset参数设定颜色变化点,如从顶部中点的红色渐变到底部的绿色,中间过渡为黄色。
















 711
711

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








