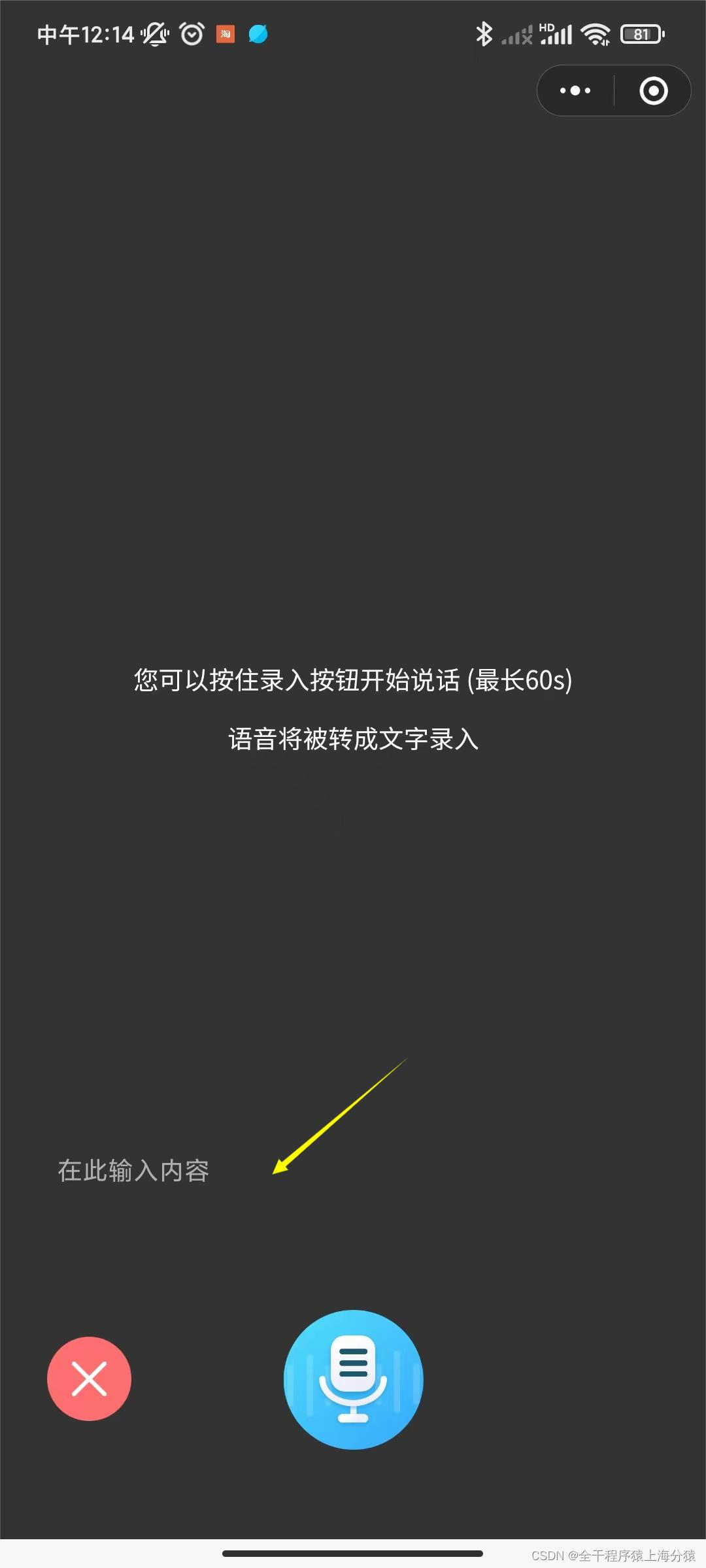
微信小程序原生组件camera、canvas、input(仅在focus时表现为原生组件)、live-player、live、pusher、map、textarea、video的层级是最高,在小程序中设置无论多大的z-index都无法覆盖其层级,经常遇到的场景比如在自定义弹框组件或遮罩层时,如下图:

解决办法
1. 使用v-if控制textarea的显示隐藏,当弹框组件显示时,让其隐藏,关闭组件则显示出来,这个办法虽然可以解决此坑,但是这样我碰到了另外一个问题,当弹框消失输入框显示出来时会导致placeholder位置错乱,整个teaxtarea输入位置发生很大位置的偏移,最后我的解决办法是(弹框显示,宽高变为0,超出隐藏)
<textarea :disabled="evalUser ? '' : 'disabled'" class="replycss text_font_size text-demo":class="{hiddenText: audioFlag}" maxlength="-1" placeholder="在此输入内容"
v-model="item.attrObj.answer" placeholder-class="lightgray_font"
placeholder-style="color: #797575; font-size: 28rpx; letter-spacing: 2rpx"
style="padding-left: 20rpx; padding-top: 20rpx;" />
.hiddenText {
width: 0 !important;
overflow: hidden;
}2. 使用cover-view和cover-image来替代view和image,可以覆盖部分原生组件的层级,
<cover-view class="alert-level" v-if="levelFlag"></cover-view>
<cover-view class="level-tests" v-if="levelFlag">{{levelText ? levelText : '暂无观察点'}} </cover-view>
<cover-view class="level-hidden" v-if="levelFlag" @click="hiddenLevel">
<cover-image src="../../static/cha.png" style="width: 100%; height: 100%;"></cover-image>
</cover-view>




 本文探讨了微信小程序中原生组件如camera、canvas等层级过高的问题,并提供了两种解决方案:一是通过v-if控制组件显示并调整样式防止位置偏移;二是使用cover-view和cover-image替代常规组件以实现覆盖。
本文探讨了微信小程序中原生组件如camera、canvas等层级过高的问题,并提供了两种解决方案:一是通过v-if控制组件显示并调整样式防止位置偏移;二是使用cover-view和cover-image替代常规组件以实现覆盖。


















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










