本人是新手,刚开始接触esp32板,希望能与大家交流。
开发板使用:esp01s
IDE: VSCODE + PLATFORMIO
烧录工具:迷你RS232升USB转TTL模块(ch340G)
外接电源:提供稳定的3.3v供电(也可以用RS232本身提供的3.3v供电吧)
在VS Code新建工程,工程命名为:esp8266-01
目标:通过局域网控制esp01s, 实现远程对ESP8266(具体型号为ESP-01S)板载的led灯进行开关。
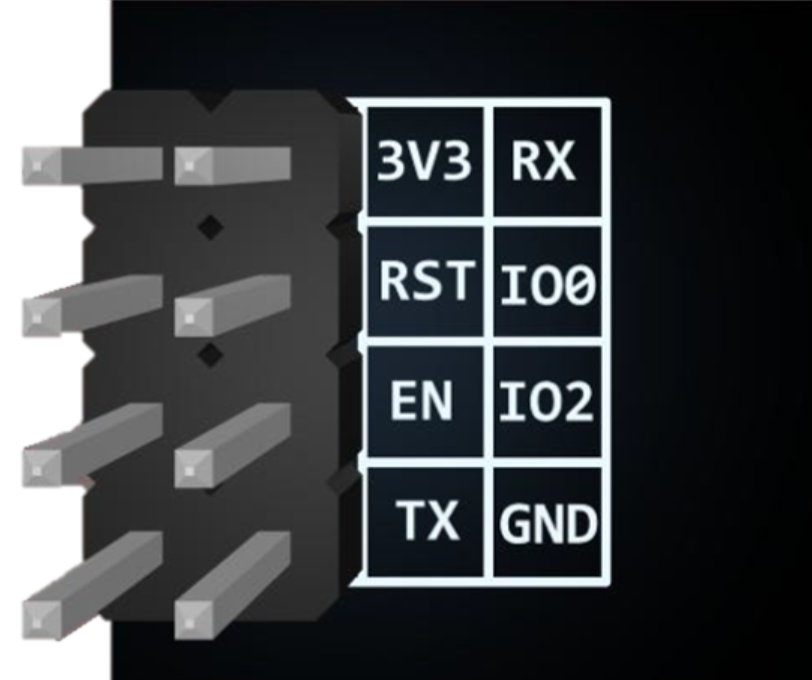
eps01s长这样,左下角是led灯:

背面是这样的:

步骤:
1. 将esp01s的3.3v引脚接入外部的3.3v供电模块;
2. 将esp01s的GND接外部的gnd引脚;
3. 将esp01s的tx引脚接RS232的RXD引脚(注意:tx --> rx,一端发送、另一端要接收)
4. 将esp01s的tx引脚接RS232的TXD引脚
5. 将esp01s的IO0引脚接GND(烧录时接地(运行时要悬空或接高电平))
6. 将esp01s的EN脚接地
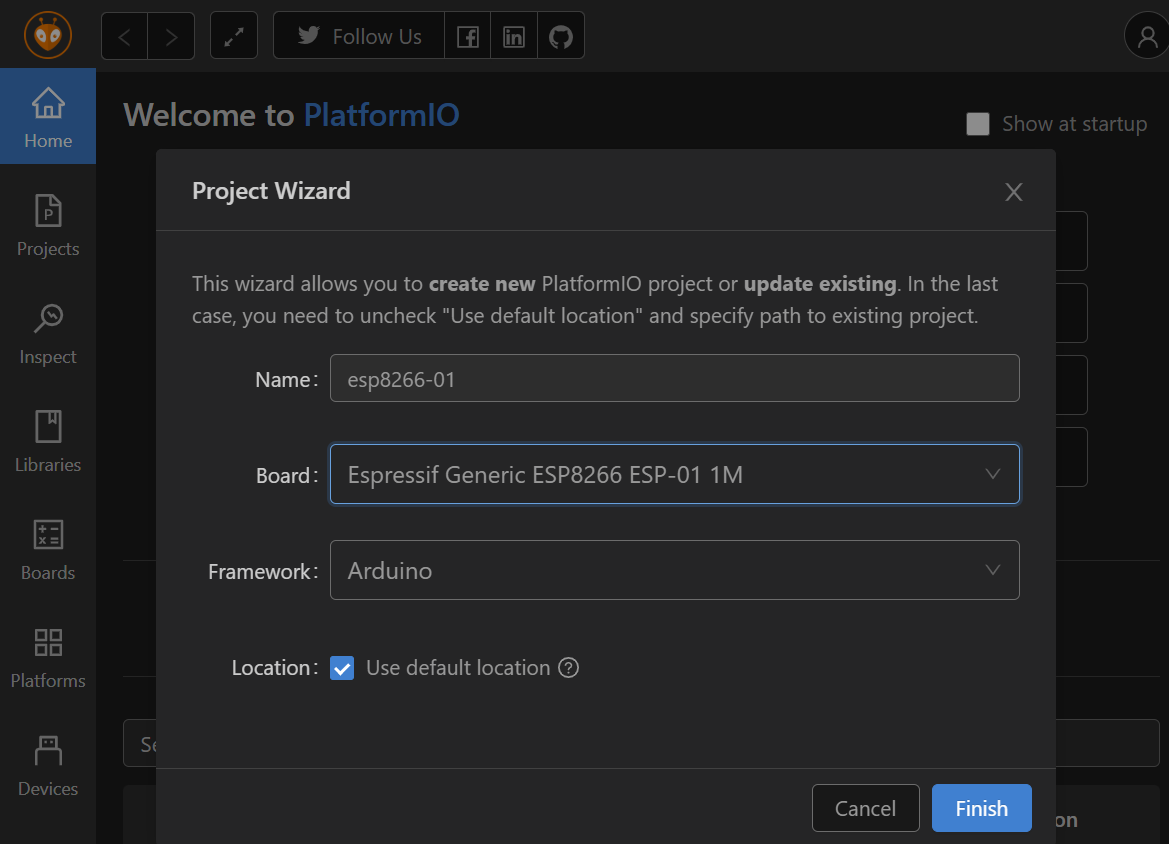
创建工程:

创建好工程后,设置platformio.ini:
[env:esp01_1m]
platform = espressif8266
board = esp01_1m
framework = arduino
monitor_speed = 115200
upload_speed = 115200
debug_speed = 115200
test_speed = 115200
注:这里统一设置波特率是为了防止terminal输出乱码。
代码:
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
const char* ssid = "你家的wifi";
const char* password = "你家wifi的密码";
const int ledPin = 2; // ESP-01S 板载 LED(GPIO2)
ESP8266WebServer server(80);
void handleRoot() {
bool ledState = digitalRead(ledPin) == LOW;
String html = "<html><body><h1>ESP01S Remote Control</h1>";
html += "<a href='/on'><button style='font-size:2em;background:green;color:white;'>ON</button></a> ";
html += "<a href='/off'><button style='font-size:2em;background:red;color:white;'>OFF</button></a><br>";
html += "<p>LED State: ";
html += ledState ? "ON" : "OFF";
html += "</p></body></html>";
server.send(200, "text/html", html);
}
void handleOn() {
digitalWrite(ledPin, LOW); // 板载LED低电平点亮
handleRoot();
}
void handleOff() {
digitalWrite(ledPin, HIGH); // 板载LED高电平熄灭
handleRoot();
}
void setup() {
pinMode(ledPin, OUTPUT);
digitalWrite(ledPin, HIGH); // 初始熄灭
WiFi.mode(WIFI_STA); // 设置为Station模式
WiFi.begin(ssid, password);
Serial.begin(115200);
Serial.print("Connecting to WiFi");
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("\nWiFi connected.");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/on", handleOn);
server.on("/off", handleOff);
server.begin();
}
void loop() {
server.handleClient();
}
代码详解:
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
引入了两个库:`ESP8266WiFi`用于连接WiFi,`ESP8266WebServer`用于创建Web服务器。
const char* ssid = "你家的wifi";
const char* password = "你家wifi的密码";
const int ledPin = 2; // ESP-01S 板载 LED(GPIO2)
设置要连接的WiFi名称(SSID)和密码。
ESP-01S模块的板载LED连接在GPIO2上,注意这个LED是低电平点亮(因为模块内部连接方式)。
ESP8266WebServer server(80);
创建一个Web服务器对象,监听80端口。
void handleRoot() {
bool ledState = digitalRead(ledPin) == LOW;
String html = "<html><body><h1>ESP01S Remote Control</h1>";
html += "<a href='/on'><button style='font-size:2em;background:green;color:white;'>ON</button></a> ";
html += "<a href='/off'><button style='font-size:2em;background:red;color:white;'>OFF</button></a><br>";
html += "<p>LED State: ";
html += ledState ? "ON" : "OFF";
html += "</p></body></html>";
server.send(200, "text/html", html);
}
当访问服务器根路径("/")时,会调用这个函数。它读取当前LED的状态(注意:因为LED是低电平点亮,所以当引脚为LOW时灯亮),然后生成一个简单的HTML页面,显示两个按钮(ON和OFF)以及当前LED状态。点击按钮会跳转到相应的链接(/on或/off)。
void handleOn() {
digitalWrite(ledPin, LOW); // 板载LED低电平点亮
handleRoot();
}
当访问"/on"路径时,调用此函数。它将LED引脚设置为低电平(点亮LED),然后调用handleRoot()函数生成并返回控制页面。
pinMode(ledPin, OUTPUT);
digitalWrite(ledPin, HIGH); // 初始熄灭
WiFi.mode(WIFI_STA); // 设置为Station模式
WiFi.begin(ssid, password);
Serial.begin(115200);
Serial.print("Connecting to WiFi");
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
pinMode(ledPin, OUTPUT); // 设置LED引脚为输出模式
digitalWrite(ledPin, HIGH); // 初始状态为高电平(熄灭)
WiFi.mode(WIFI_STA); // 设置WiFi为工作站模式(连接路由器)
WiFi.begin(ssid, password); // 连接WiFi
Serial.begin(115200); // 初始化串口,用于调试输出
Serial.print("Connecting to WiFi");
while (WiFi.status() != WL_CONNECTED) { // 等待连接成功
delay(500);
Serial.print(".");
}
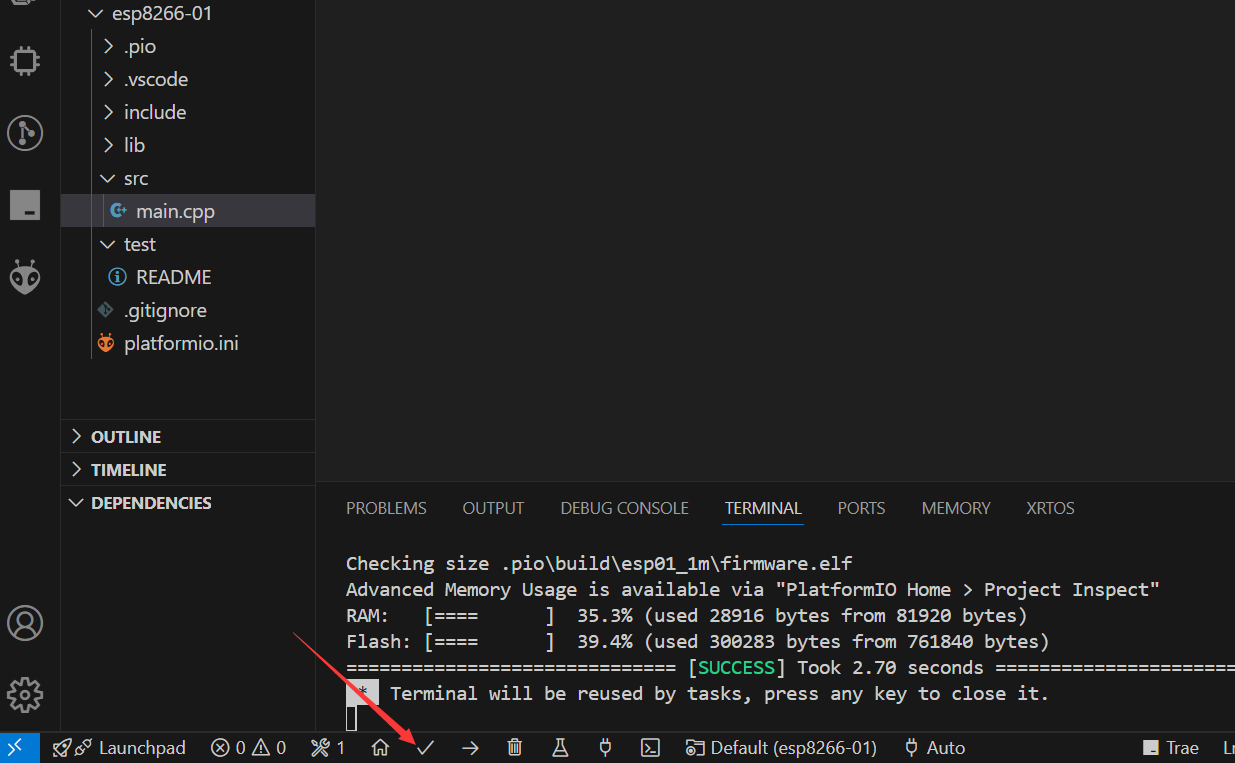
编译:

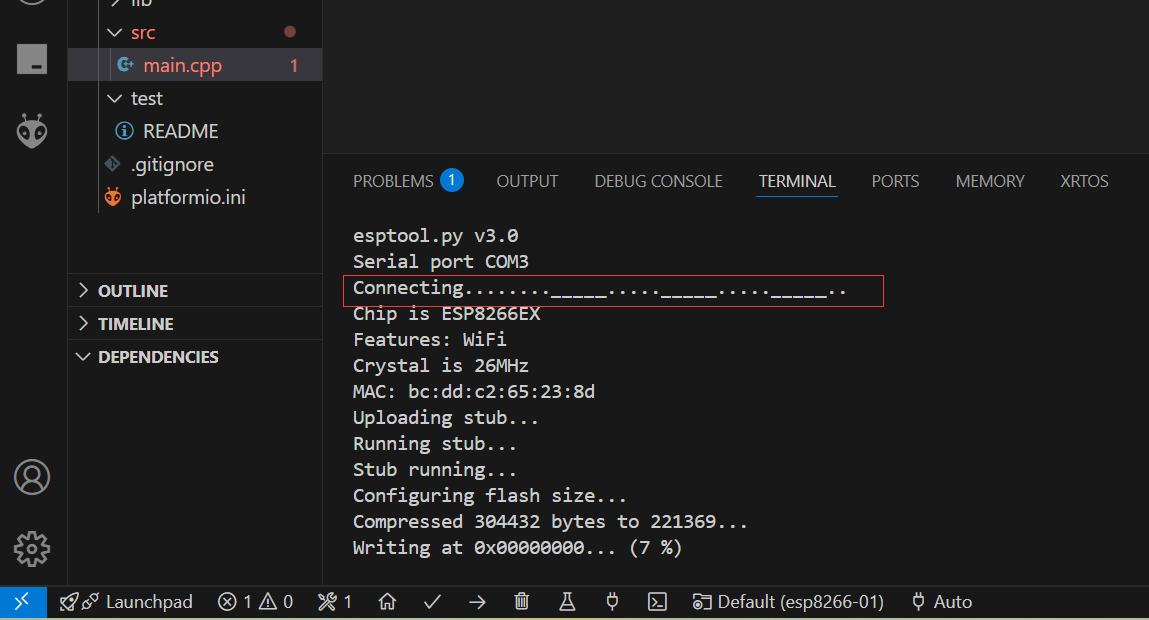
烧录:
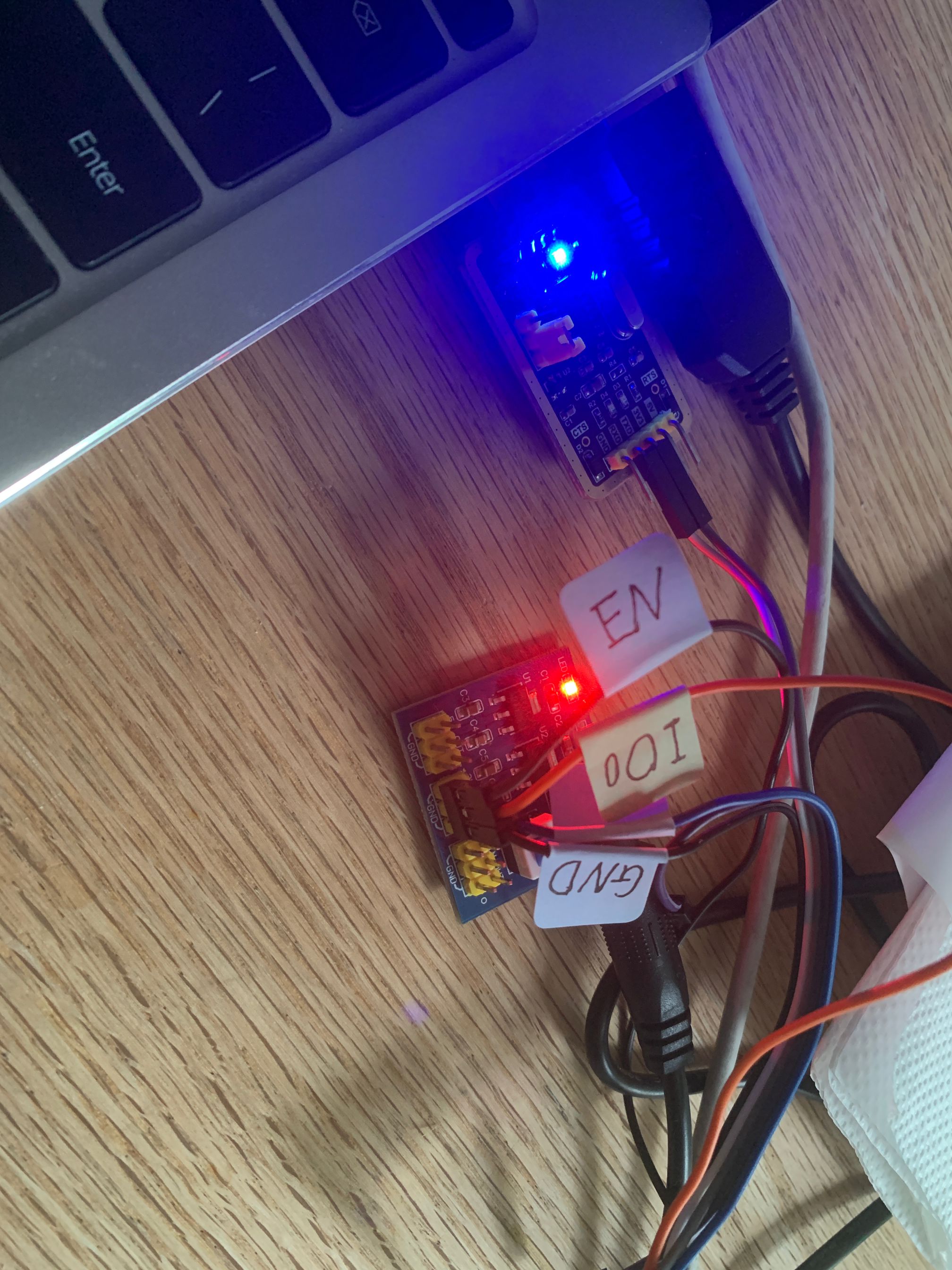
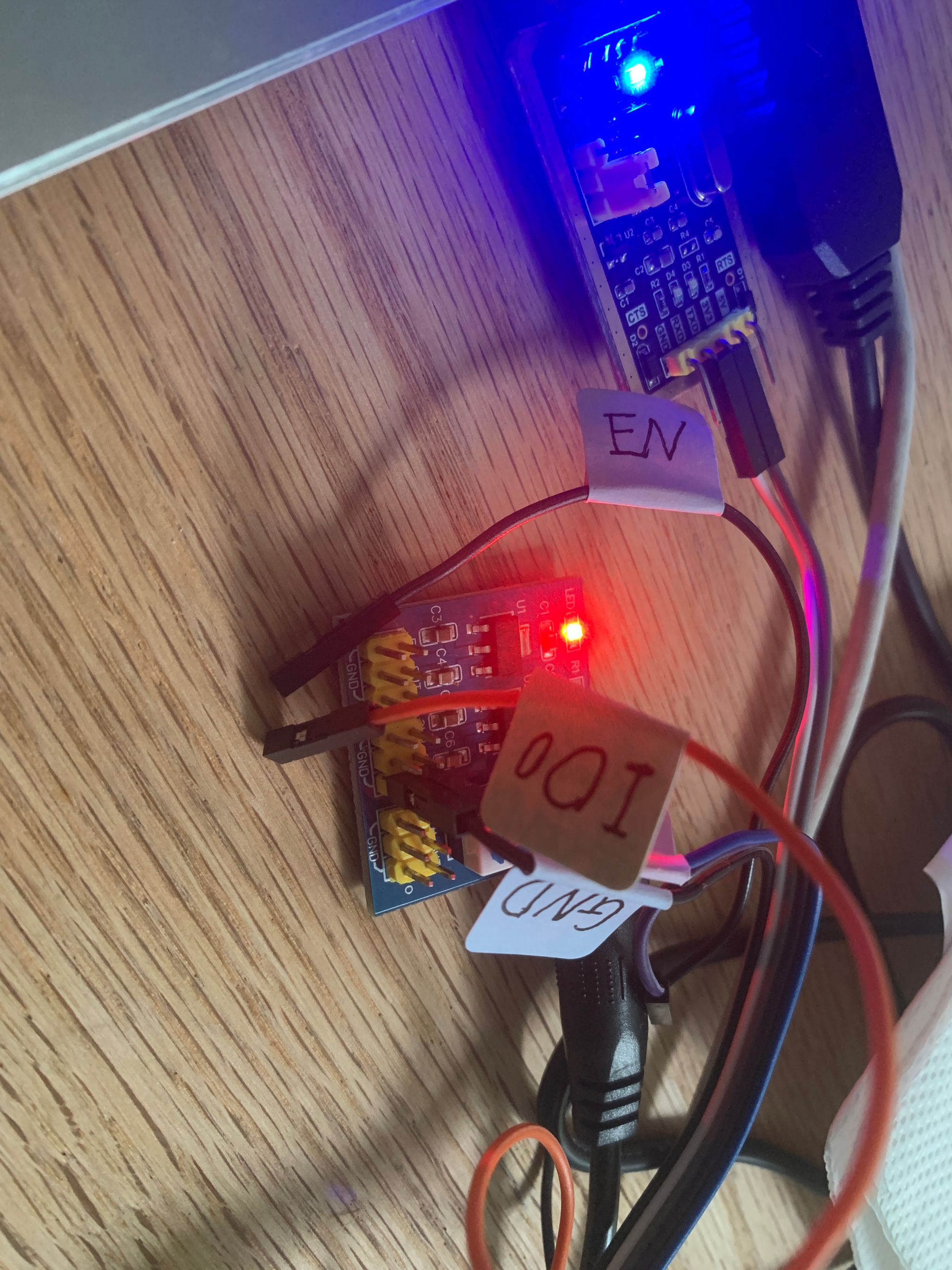
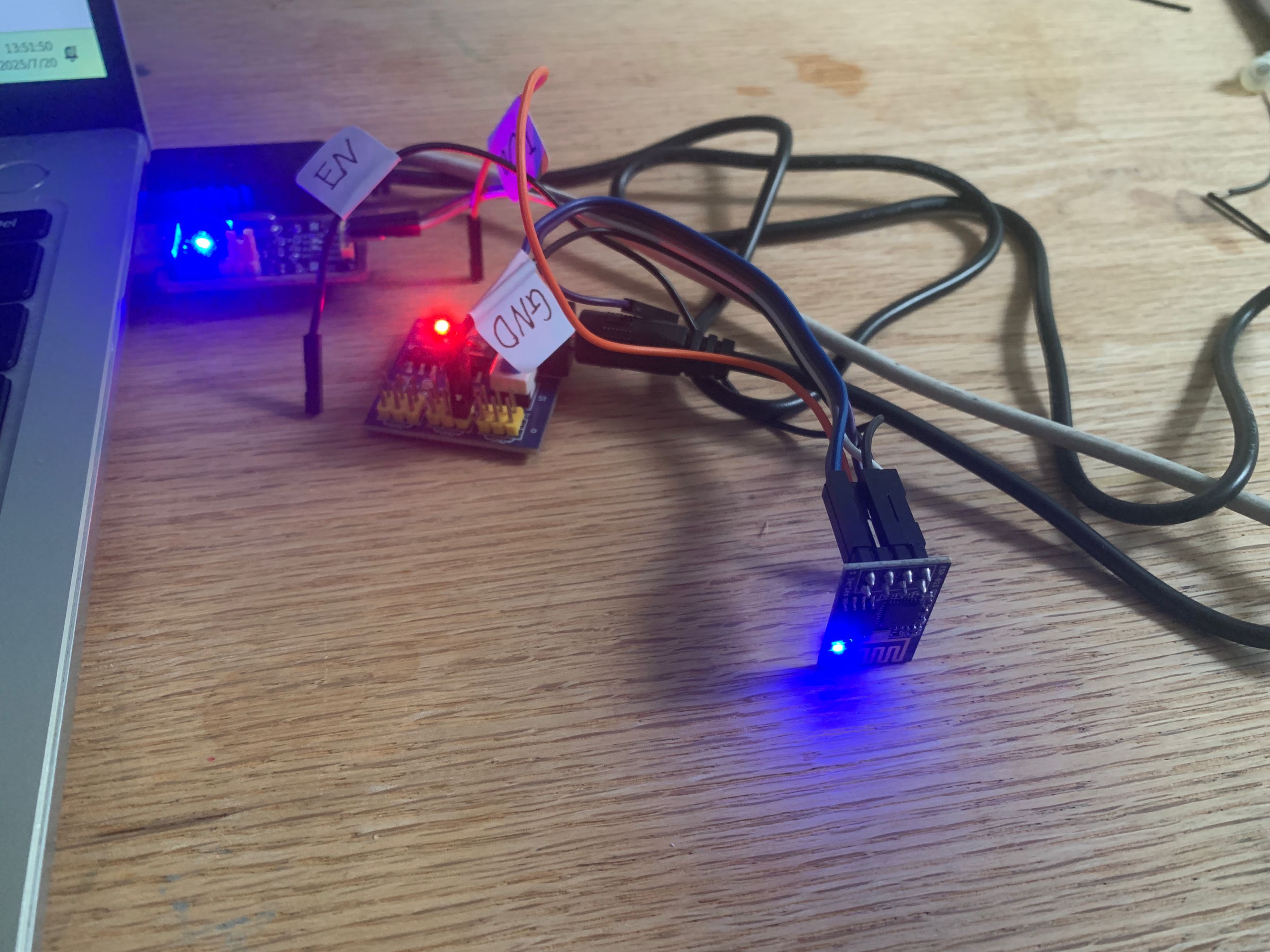
刚开始时的接线是这样的(可以看到en,gpio0,gnd是共地的):

当看到 connecting...时,赶紧拔掉en排线:

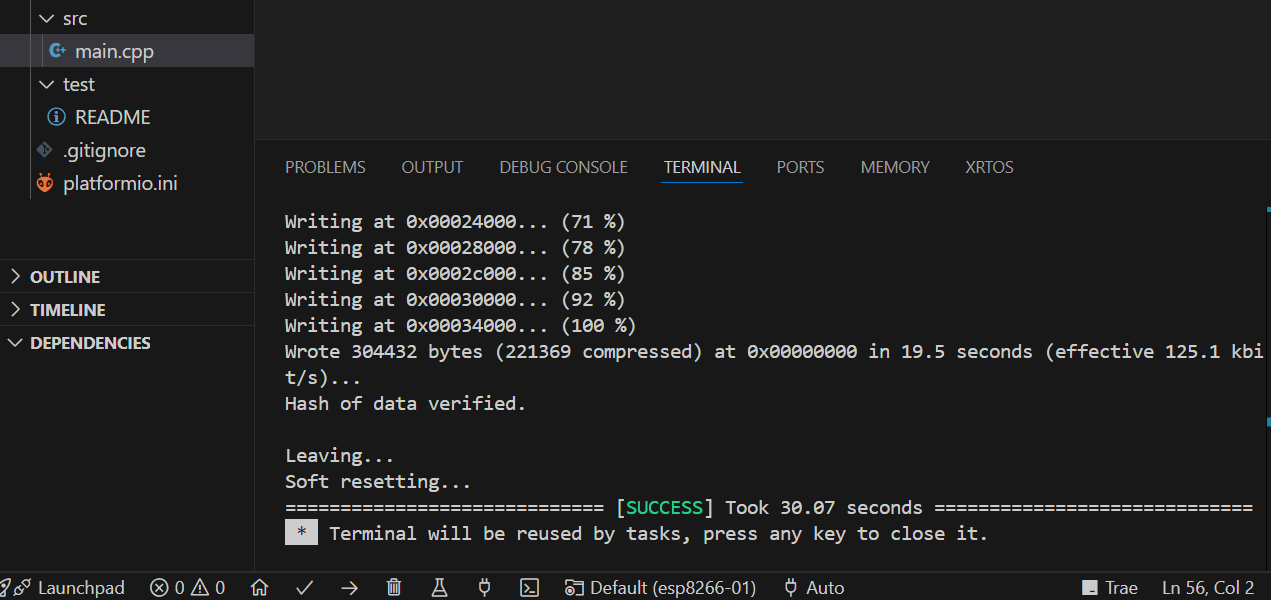
这样就能正常烧录完成:

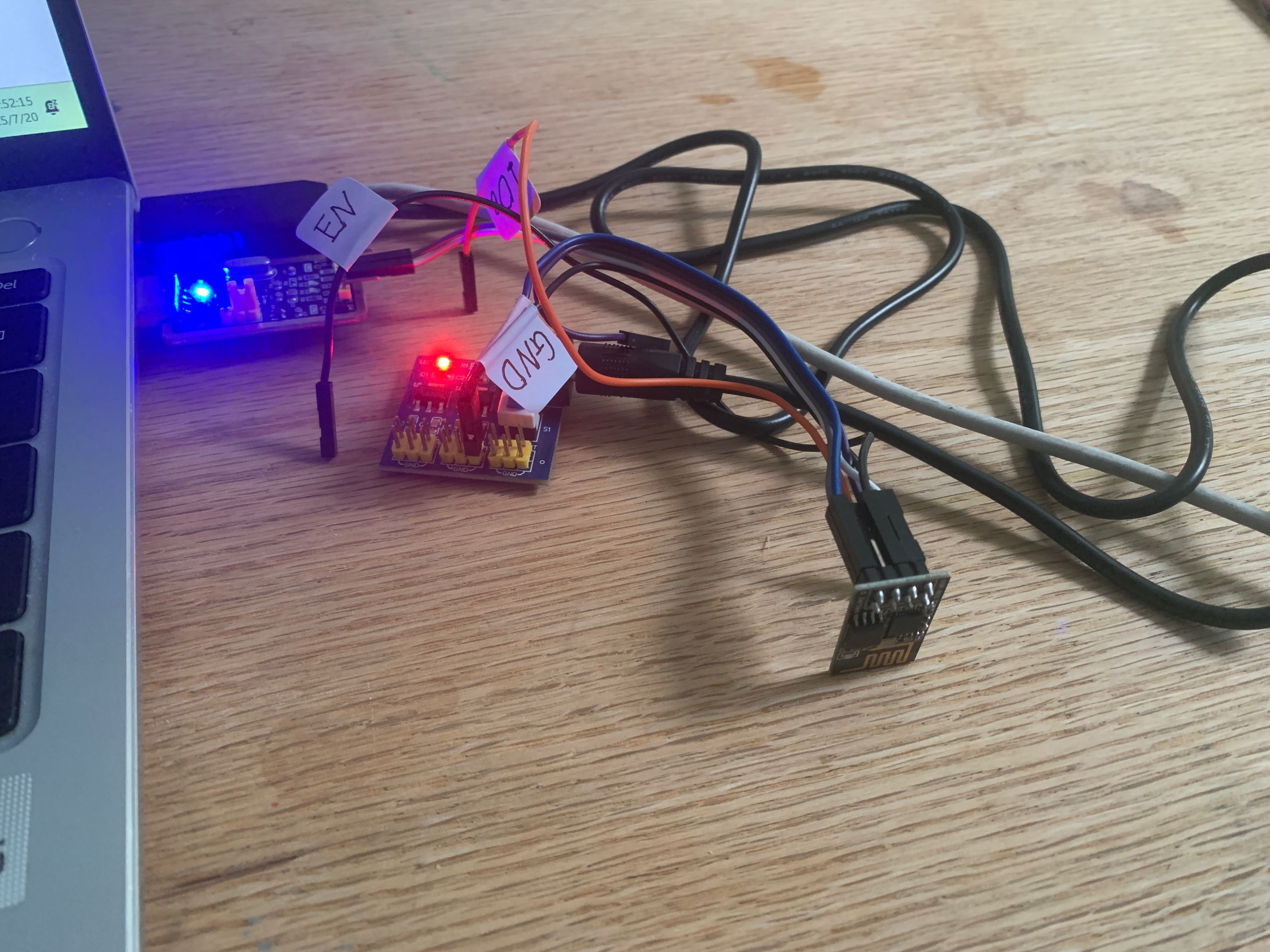
此时的接线图(可以看到en排线已经被拔了,只剩gpio0和gnd共地):

然后,再拔掉IO0引脚(因为已经烧录完成了):

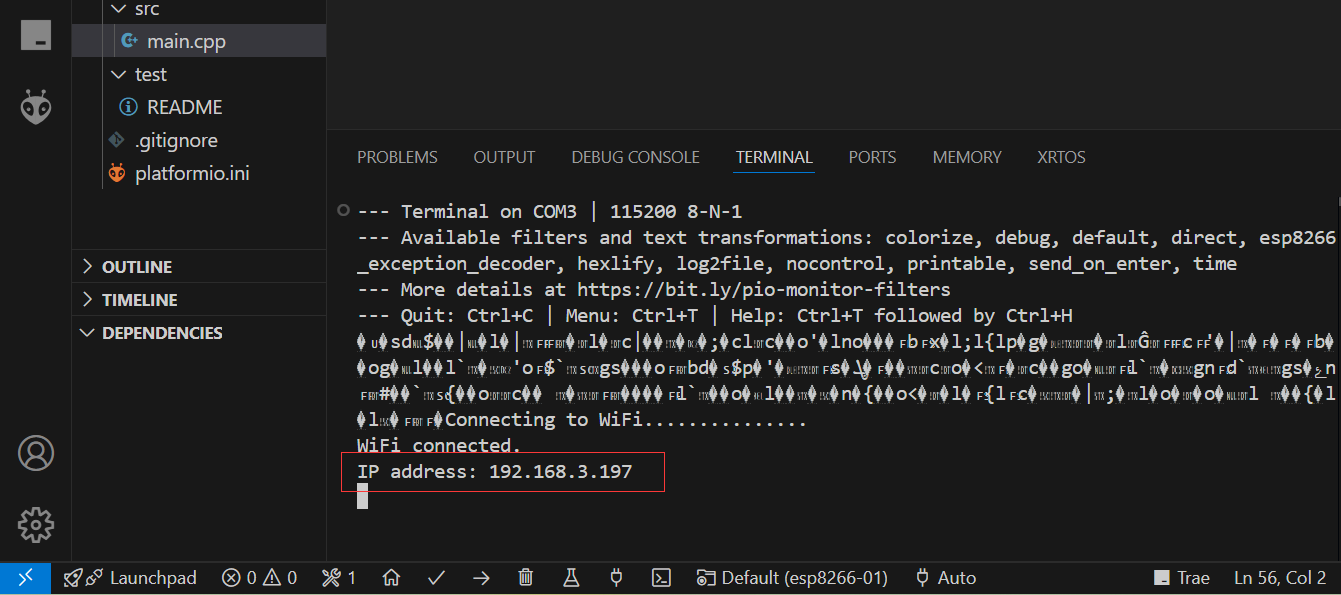
此时,再将en引脚接地,看到出现 “Connecting to WiFi...” 后再马上拔掉,最后在terminal就会出现esp01s板的http访问地址:
从下图,可以看到 esp01s板已经连接上了你家的wifi了,并打印出了webserver的访问地址。

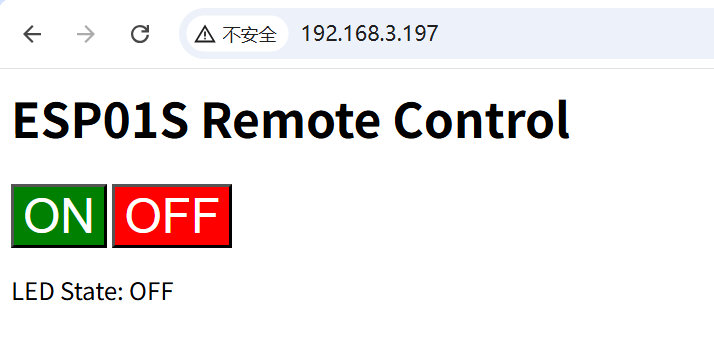
此时,就可以通过浏览器访问esp01s的 webserver了:

点击“ON”按钮,可以看到esp01s板载的led灯点亮了。

点击 “OFF”, 可以看到板载的led灯又熄灭了:

实验成功。
下一步,测试用esp01s板控制继电器,继而进一步控制负载,比如,控制电机的转停,喜欢的就点个赞吧。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










