上一章(阿里云 —— Windows下搭建“阿里云音视频通信RTC“(2))
正文:需求介绍
18年认识的一位同事,最近他有个需求是基于公网实现PC端1对1或多对多视频语音通话 并发量不小于100条,延迟需要小于500ms 毕竟要正常交流。起初我们讨论可以搭建本地的公网服务器或租赁云服务器,利用ffmpeg或webRTC来基于udp通信协议开发这套系统,但再仔细想了一下细节:首先单个服务器并发数量不足以支持,其次基于声音的回音消除、稳定性等无法提供算法保障、最后是需要人为的维护。最终经过繁复沟通我们选择了阿里云视频通信RTC,原因是省心省力,毕竟他团队的开发人员寥寥无几。
代码产生Token鉴权信息
步骤一 :
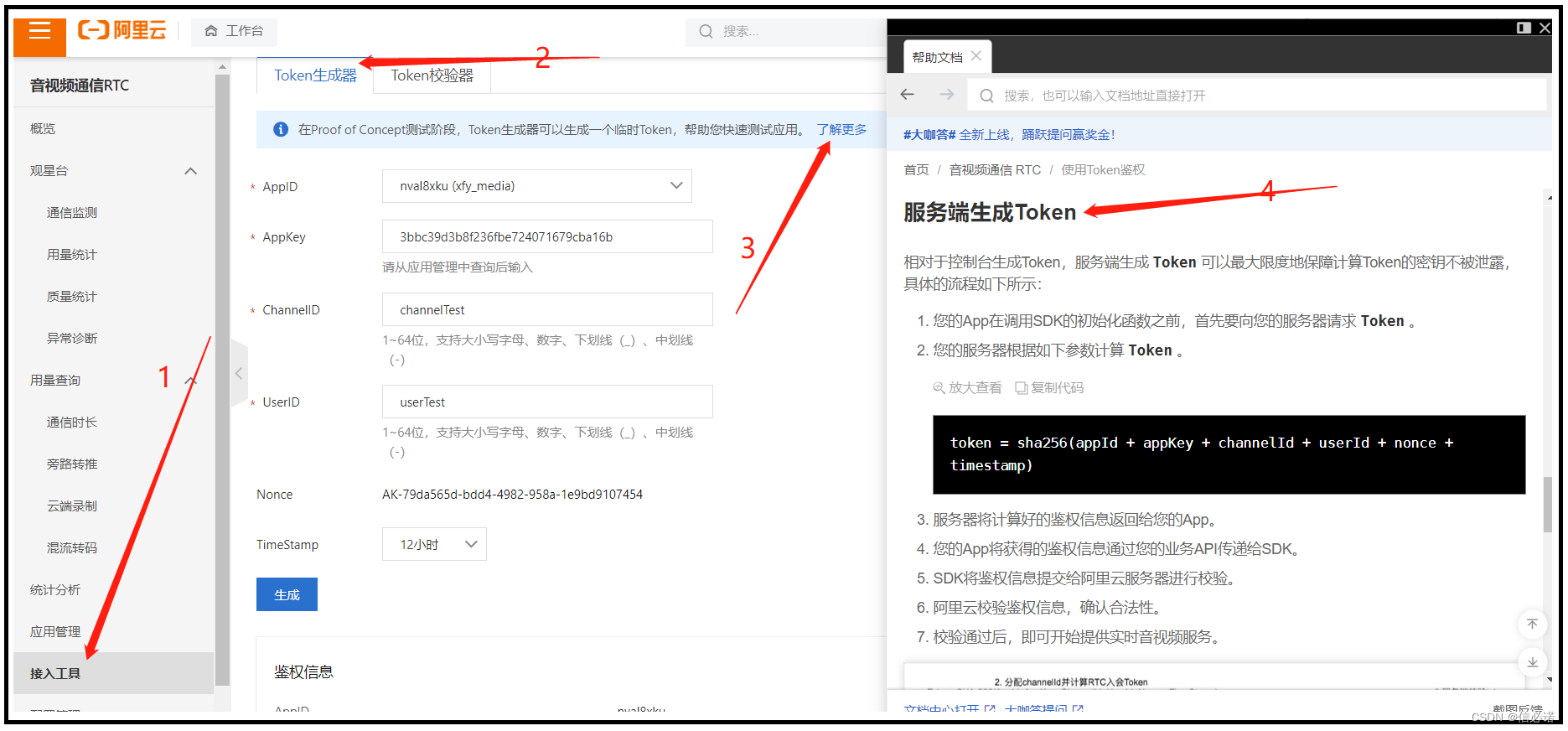
可以先查看官方提供的说明。

官方的文档指明生成Token的算法为下列表达式。有了它,只要计算出符合官方校验的token,那么加入到Qt的Demo中运行时经过官方校验成功就可以了。
token = sha256(appId + appKey + channelId + userId + nonce + timestamp)
步骤二 :

利用Qt编写产生Token的代码,SHA256算法 已整理出来大家拿去使用即可(后台私信)。
重要:在相同ChannelID下需要创建多个不同的UserID,这些不同的UserID才能加入同一个聊天组。(说明ChannelID是用来区分不同聊天组的,当然也可以用不同的应用(AppID)来区分 只不过ChannelID更为适合与灵活。)
/* 本人亲测有效 */
#include "sha256.h" // SHA256加密算法类的头文件
void makeToken()
{
// sha256(appId + appKey + channelId + userId + nonce + timestamp)。
QByteArray appId="xxxxxxx"; // 在阿里云网页查询后,输入应用ID
QByteArray appKey="yyyyyyyyyyy"; // 在阿里云网页查询后,输入对应的应用查询到的AppKey
QByteArray channelId="ChannelID_test2";
QByteArray userId="UserID_test3";
QByteArray nonce="AK-9d5ec69e-caa4-4df2-b57a-f04f01d29283"; //随机数,以"AK-"开头
QByteArray timestamp = "1668676473"; // 例:1560588594:过期时间2019-06-15 16:49:54
QString sb=appId+appKey+channelId+userId+nonce+timestamp;
// SHA256加密
ly::Sha256 sha256;
std::string message_digest = sha256.getHexMessageDigest(sb.toStdString());
// 输出Token
qDebug() << "message_digest:" << QString(message_digest.c_str()).toLower();
}
步骤三 :
将步骤二生成的token与参数生成的输入参数,加入到如下代码中对应的参数即可使用。
// 将网页生成的鉴权信息输入到下面对应的参数中
void MainWindow::joinChannel()
{
AliEngineAuthInfo authinfo;
authinfo.appId = (char*)"aaaaaaaaaaaaa";
authinfo.userId = (char*)"bbbbbbbbbbbbbb";
authinfo.channelId = (char*)"cccccccccccc";
authinfo.nonce = (char*)"ddddddddddddddddd";
authinfo.gslbCount = 1;
authinfo.gslb = new char*[authinfo.gslbCount];
for (int i = 0; i < authinfo.gslbCount; i++)
{
authinfo.gslb[i] = (char*)"eeeeeeeeeeeeeeeeee";
}
// 不使用agentCount
authinfo.agentCount = 0;
authinfo.agent = new char*[authinfo.agentCount];
for (int i = 0; i < authinfo.agentCount; i++)
{
authinfo.agent[i] = (char*)"https://rgslb.rtc.aliyuncs2.com";//////////
}
authinfo.token = (char*)"ffffffffffffffffffffff";
authinfo.timestamp = gggggggggggggggg;
// QMessageBox::warning(this, tr("提示"), tr("1.可自己搭建appserver获取地址,2. 需手动输入鉴权信息!"));
// return ;
QByteArray arrUserName = msUserName.toUtf8();
if (nullptr != mpEngine)
mpEngine->JoinChannel(authinfo, arrUserName.data()); // 返回0为成功。
}
关注
笔者 - jxd





 本文档介绍了如何在Windows上使用阿里云音视频通信RTC搭建1对1或多对多视频通话系统,强调了选择阿里云RTC的原因,并详细讲解了生成Token鉴权信息的步骤,包括算法说明和Qt代码实现。
本文档介绍了如何在Windows上使用阿里云音视频通信RTC搭建1对1或多对多视频通话系统,强调了选择阿里云RTC的原因,并详细讲解了生成Token鉴权信息的步骤,包括算法说明和Qt代码实现。

















 338
338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










