目录
1、vscode设置扩展/插件安装路径
Vscode设置扩展/插件安装路径
Vscode默认插件的安装路径为 C:\Users\用户名.vscode\extensions ,使用默认路径可能导致C盘内存逐渐增大 从而影响计算机使用。于是这里我们介绍一下修改默认插件安装路径。
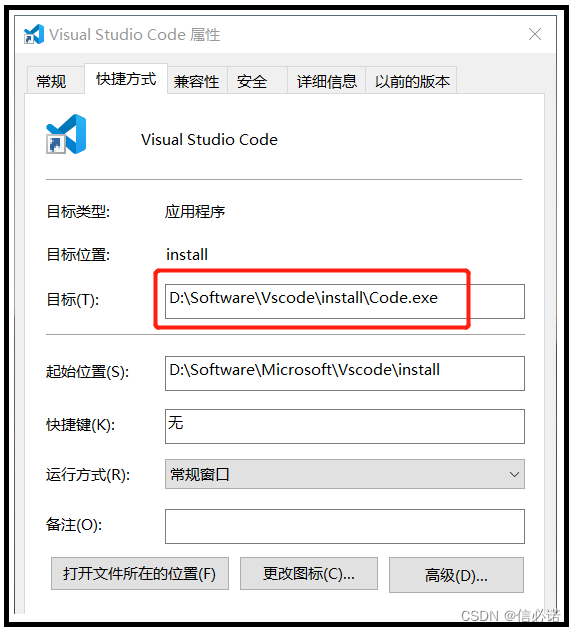
办法:如下图,右键vscode快捷方式 选择属性,将下图目标里的内容:
1、创建希望存放安装插件的路径,这里我们选择Vscode_extensions文件夹,该文件夹名称为英文 自行定义即可。
2、将属性框的内容D:\Software\Vscode\install\Code.exe内容改为:
D:\Software\Vscode\install\Code.exe --extensions-dir "D:\Software\Vscode\Vscode_extensions"
3、确定即可

关注
笔者 - jxd





 本文介绍如何更改VSCode的插件安装路径以避免C盘空间占用过大。通过修改VSCode快捷方式的目标路径,可以指定插件安装到任意目录。
本文介绍如何更改VSCode的插件安装路径以避免C盘空间占用过大。通过修改VSCode快捷方式的目标路径,可以指定插件安装到任意目录。


















 5400
5400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










