说明:网络引用echarts.js和直接下载echarts引用的样式可能会不一致,需要对折线的样式和字体进行修改的请参考我的另外一篇文章https://blog.youkuaiyun.com/Wangwangwang___/article/details/81317732
1、下载echarts文件引用的样式(修改后)

2、网络引用的样式(修改后)

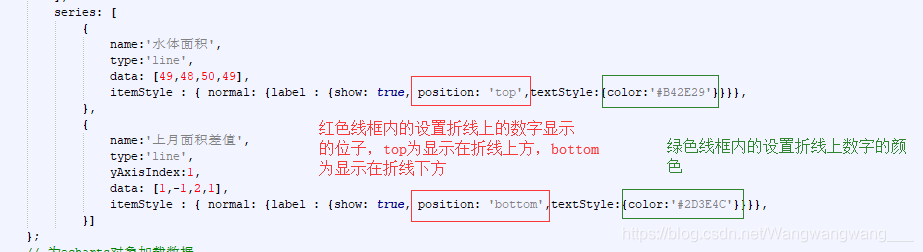
3、代码说明:



4、完整代码
<div id="main" class="echartsDiv"></div>
<script type="text/javascript">
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
&nb




 本文介绍了如何在Echarts中创建双Y轴折线图,并展示了去除背景线的方法。同时,文章提供了解决鼠标悬停时提示框字体左对齐的解决方案,附带了完整的代码示例。读者需要注意,引用网络上的echarts.js与本地下载的样式可能有所不同,可能需要根据实际情况调整样式。
本文介绍了如何在Echarts中创建双Y轴折线图,并展示了去除背景线的方法。同时,文章提供了解决鼠标悬停时提示框字体左对齐的解决方案,附带了完整的代码示例。读者需要注意,引用网络上的echarts.js与本地下载的样式可能有所不同,可能需要根据实际情况调整样式。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








