引入素材图片
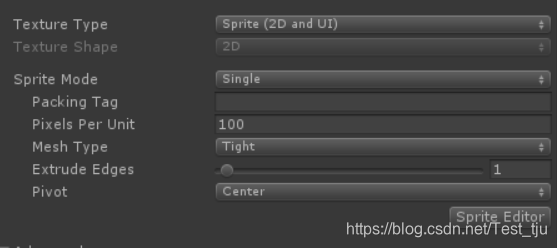
点击引入的图片,设置Texture Type为Sprite(2D and UI),用于2D游戏界面显示。

Image的四种类型
新建UI->Image,在Image Type中有4个类型:Simple,Sliced,Tiled,Filled
Simple:普通的图片显示。
Sliced:切片模式,主要用于拉伸时防止边界失真。点击上图的Sprite Editor,设置绿线边界,则在拉伸时,只绿色框外的部分可以避免失真。
Tiled:平铺模式,拉伸后会平铺原图像。
Filled:填充显示模式,可以旋转90、180、360度角填充,或水平、垂直填充,效果类似于Slice进度条。例如,360度角填充可以应用与技能冷却特效上。
技能冷却效果设计
原理是控制图片的Fill Amount属性,直接代码
public float coldtime = 2;
public KeyCode keycode;
private float timer = 0;
private Image filledImage;
private bool isStartTimer = false;
void Start () {
filledImage = transform.Find("FilledImage").GetComponent<Image>();
}
void Update () {
if (Input.GetKeyDown(keycode))
{
isStartTimer = true;
}
if (isStartTimer)
{
tim




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 762
762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








