这篇文章不会展示全部的编辑器代码,只展示部分容易被忽略的代码,一些细节的地方会详细说明
1.如何创建一个带有文字的矩形框
private void OnGUI()
{
GUILayout.BeginHorizontal();
GUILayout.Box("这是一个框");
GUILayout.EndHorizontal();
}
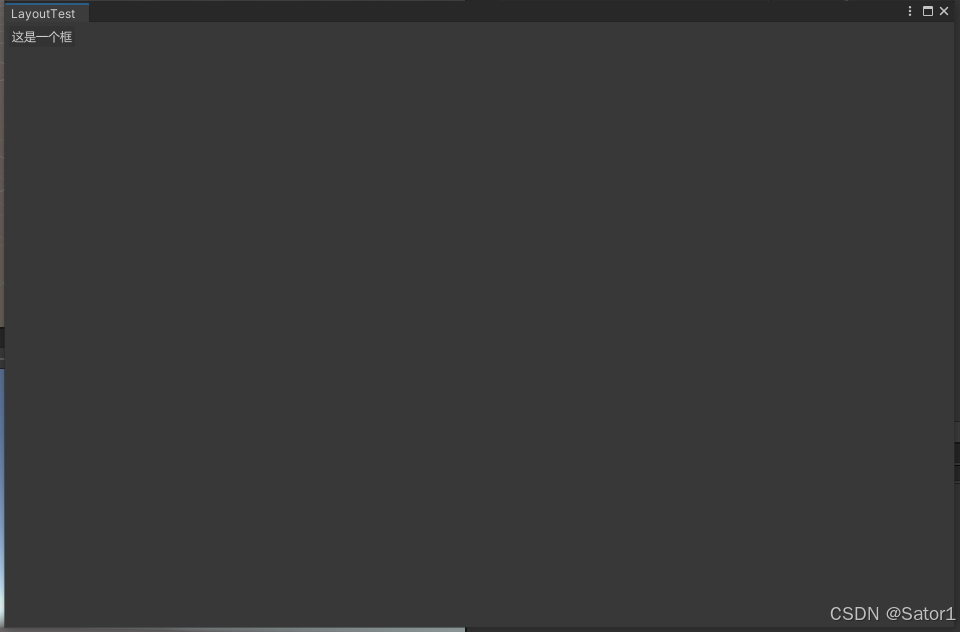
这段代码创建的框,他只有文字的长宽那么大,如图1

[图1]
2.宽度(高度)自适应
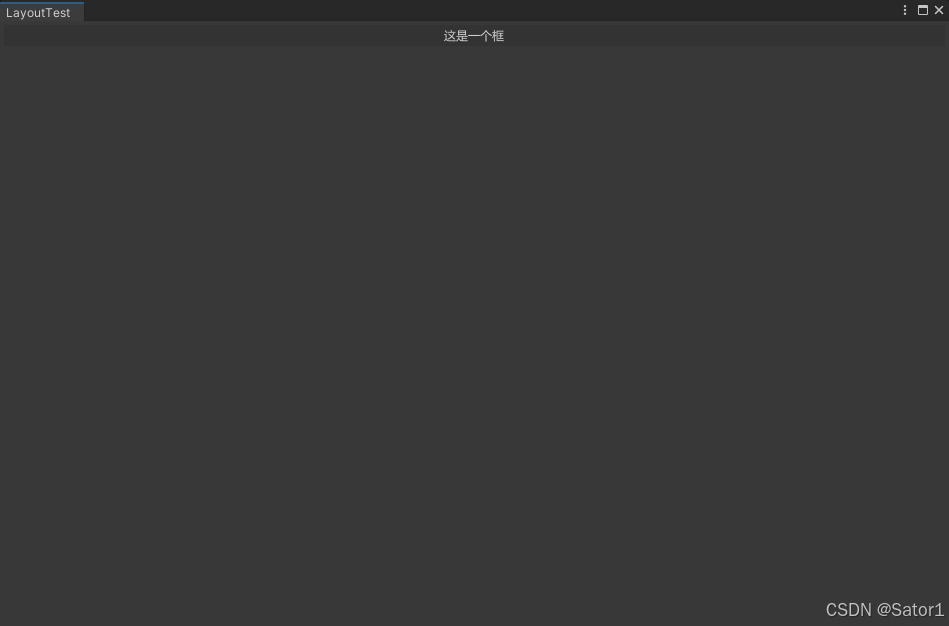
我们平时一般习惯让宽度与窗口宽度自适应,如下代码以及效果图2,高度也是同理
private void OnGUI()
{
GUILayout.BeginHorizontal();
GUILayout.Box("这是一个框", GUILayout.ExpandWidth(true));
GUILayout.EndHorizontal();
}

[图2]
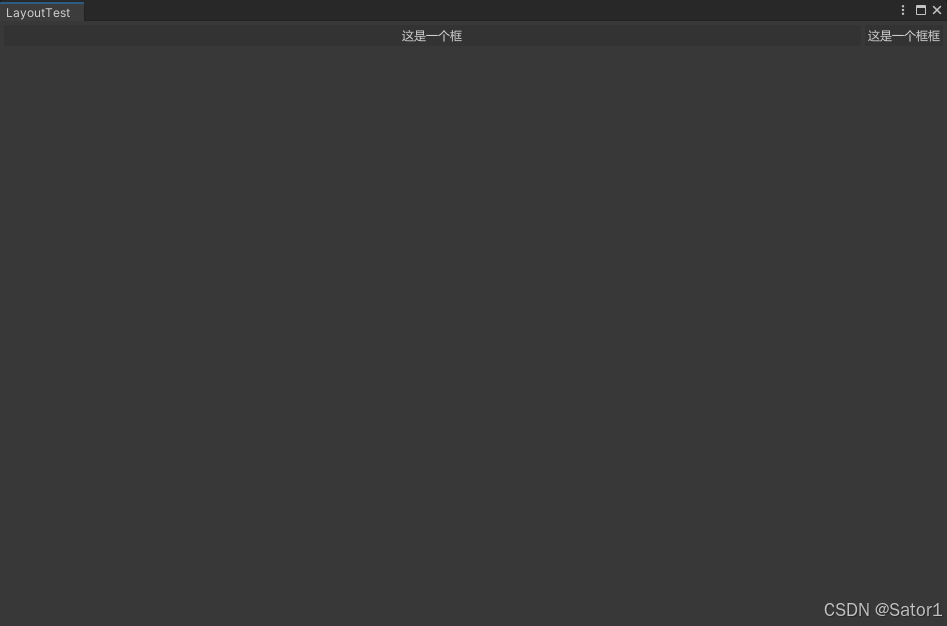
ExpandWidth会尽可能的增加宽度,如下代码和图3
private void OnGUI()
{
GUILayout.BeginHorizontal();
GUILayout.Box("这是一个框", GUILayout.ExpandWidth(true));
GUILayout.Box("这是一个框框");
GUILayout.EndHorizontal();
}

[图3]
此时出现第一个控件比第二个控件宽,是因为Box控件默认的宽度,只会根据文字宽度来确定,如果文字短,那么框就会短,所以第一个控件就占了其他的空位
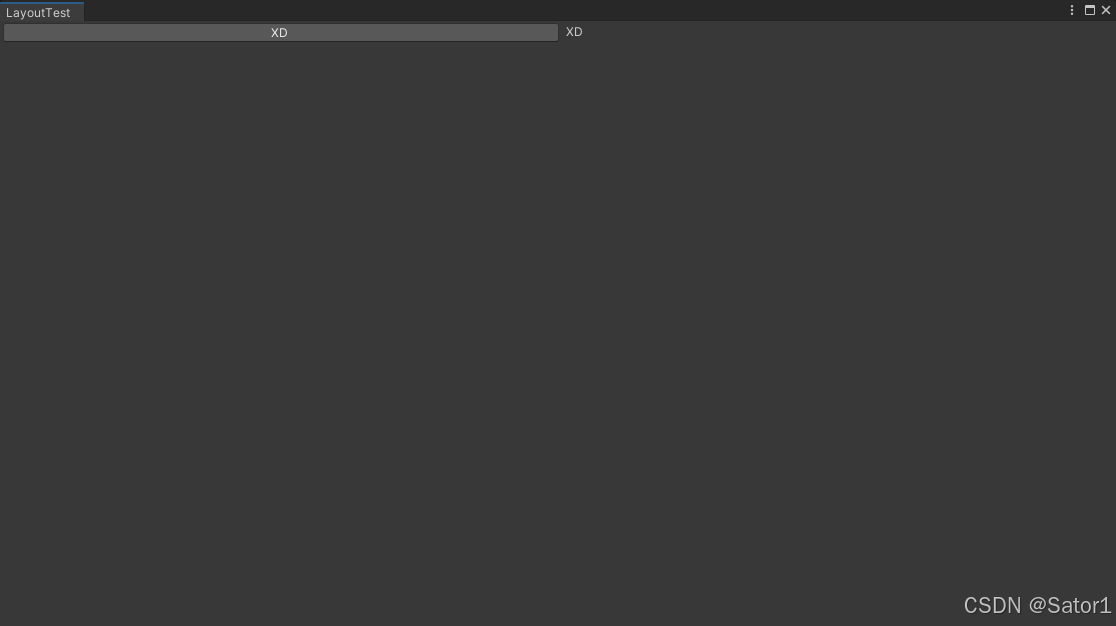
如果是2个Label,或者Button,则不会出现这种情况,两者宽度相同.如下代码和图4
private void OnGUI()
{
GUILayout.BeginHorizontal();
GUILayout.Button(new GUIContent("XD"), GUILayout.ExpandWidth(true));
GUILayout.Label(new GUIContent("XD"));
GUILayout.EndHorizontal();
}

[图4]
小结:默认不设置宽度的情况下,Box的宽度与文字的宽度相同,其他的控件则是根据布局来默认控制的宽度;ExpandWidth一般情况其实是用不到的,因为自动布局已经填充好了一行,不会有空位
3.Style样式
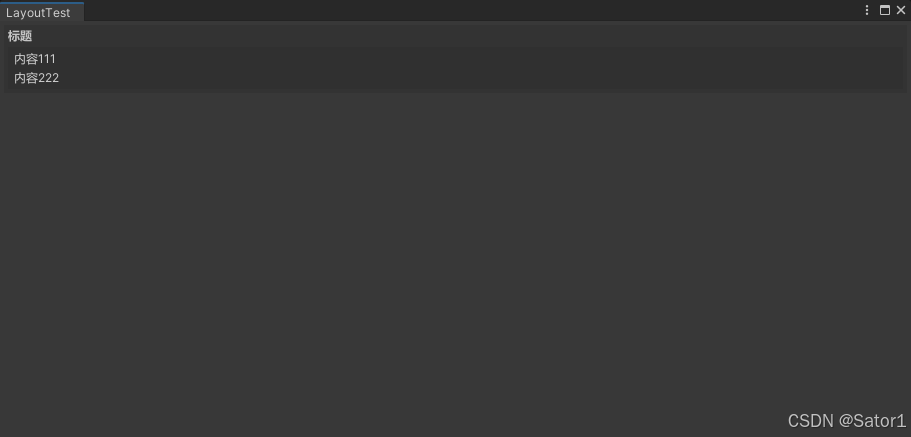
假如我想设计一个带有标题的内容框,里面可以放内容,可以如下代码和图5
private void OnGUI()
{
GUILayout.BeginVertical(GUI.skin.box); // 标题框
GUILayout.Label("标题", EditorStyles.boldLabel);
GUILayout.BeginVertical(GUI.skin.box);
GUILayout.Label("内容111");
GUILayout.Label("内容222");
GUILayout.EndVertical();
GUILayout.EndVertical(); // 结束整个框
}

[图5]
其中EditorStyles有很多可以选,但是最好不要混用,Label就用Label样式,否则可能显示会有问题
GUI.skin.xx和EditorStyles.xx都属于GUIStyle类型,两者用哪个都可以
4.怎么自定义Style?
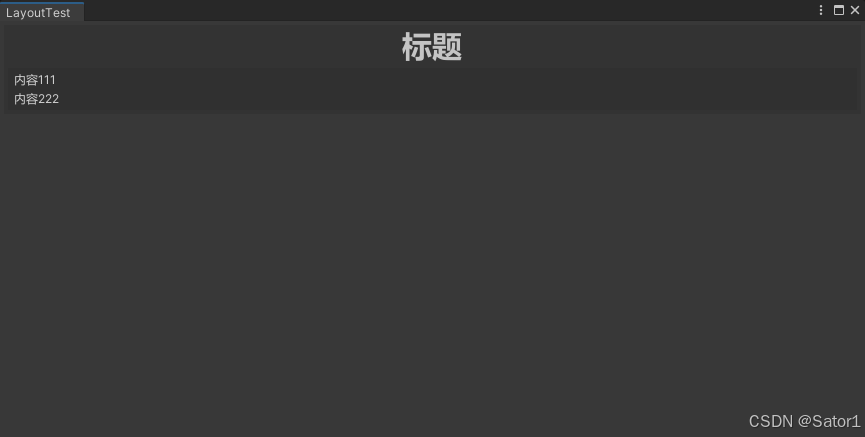
比如我想把标题放在中间,然后字体放大,我们是可以自己new一个Style的,但是这样这个style什么都没有,全部都得自己设置一次,所以unity提供了一个复制的功能,可以不修改原来的style,如下代码和图6
private void OnGUI()
{
GUIStyle style = new GUIStyle(EditorStyles.boldLabel);
style.alignment = TextAnchor.MiddleCenter;
style.fontSize = 30;
GUILayout.BeginVertical(GUI.skin.box); // 标题框
GUILayout.Label("标题", style);
GUILayout.BeginVertical(GUI.skin.box);
GUILayout.Label("内容111");
GUILayout.Label("内容222");
GUILayout.EndVertical();
GUILayout.EndVertical(); // 结束整个框
}

[图6]
5.文本相关的
style.alignment = TextAnchor.MiddleRight; //文本右对齐
style.wordWrap = true; //允许自动换行,即在超过了设置的Width后,会自动换行
style.padding = new RectOffset(10, 10, 5, 5); //设置内边距
6.如何计算文本的长宽?有2种情况
1.假如文本的长宽没有被GUILayout.Width限制,那么
Vector2 szie = style.CalcSize(new GUIContent(content)); //size.x就是宽度,size.y是高度
2.假如文本的长宽被限制了,那么
//这里限制了宽度为500
float width = 500;
GUILayoutOption widthOption = GUILayout.Width(width);
GUILayout.TextArea(content, myStyle, widthOption);
Vector2 size = MyChatStyle.CalcSize(new GUIContent(content)); //此时size.x是正确宽度,size.y无法得出正确高度
float height = MyChatStyle.CalcHeight(new GUIContent(content), width); //需要将设置宽度传入CalcHeight
Debug.Log(size.x + ", " + height) //这时size.x,height就是TextArea的宽高了
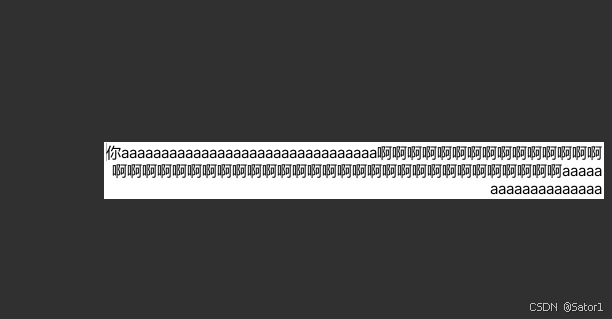
7.给文字添加背景图或颜色
设置属性style.normal.background
float width = 500;
GUILayoutOption widthOption = GUILayout.Width(width);
myStyle.normal.textColor = Color.black;
Color color = Color.white;
color.a = 255 / 2.0f;
//这里size.x,height可以根据前面提到的第6点,计算得出
myStyle.normal.background = GetTexture((int)size.x, (int)height, color);
GUILayout.TextArea(content, myStyle, widthOption);
GetTexture方法
private Texture2D GetTexture(int width, int height, Color color)
{
Texture2D texture = new Texture2D(width, height);
Color[] colors = new Color[width * height];
for(int i = 0; i < colors.Length; i++)
{
colors[i] = color;
}
texture.SetPixels(colors);
texture.Apply();
return texture;
}
效果如图7

[图7]




















 282
282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








