本节中主要是对运算符、if 、switch在JS下如何使用的学习归纳,如果有其他语言基础的朋友,可以直接跳转到如何使用,观察不同即可。
一、运算符
1.1 算术运算符
就是加+、减-、乘*、除 /、取余%操作。
浮点数在使用的时候会有问题,可能不精确,后面会有解决方法。要避免使用浮点数计算的结果直接和浮点数作比较。
取余运算符用于判断是否可以整除,直接判断余数是否为0。
1.2 表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合。简而言之:是由数字、运算符、变量等组成的式子。
表达式最终都会有一个结果,返回给开发者,称为返回值。
1.3 递增和递减运算符
1.3.1 递增和递减运算符概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( -- )运算符来完成。递增和递减既可以放在变量前面,也可以放在变量后面。放在变量前面时,我 们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
1.3.2 前置递增和递减增运算符
这里以递增++作为例子,递减--同理。
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。 注意:先自加,后返回值。
var num = 10;
alert(++num + 10); // 21
还有一个比较难的:
var a = 10;
var b = a++ + ++a; // 1. a++ = 10 a = 11 2. a = 11 ++a = 12
console.log(b); // 22
1.3.3 后置递增和递减增运算符
这里以递增++作为例子,递减--同理。
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。 注意:先返回原值,后自加。
var num = 10;
alert(10 + num++); // 20
1.4 比较运算符
比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值 (true / false)作为比较运算的结果。
主要包括大于 >、小于 <、大于等于 >=、小于等于 <=、等于 ==、全等于 ===、不等于 !=、不全等 !==。
基本上大家应该都见过,也使用过。这里主要对几个重点加以说明。
1、等于 ==,这个在比较过程中会自动转化类型
18 == '18' ; // ture
2、全等于 ===,这个在比较过程中需要数值相同,类型也相同。
18 === '18' ; // false
3、不全等 !==,区别于不等 !=。这个是对于全等而言的。
18 !== '18' ; // ture
1.5 逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的 判断。
主要是3个:逻辑与&&、逻辑或 ||、逻辑非 ! 。
有一个口诀:逻辑与,全真才真,一假则假;逻辑或,一真则真,全假才假;逻辑非,就是取反。
<script>
// 1. 逻辑与 && and 两侧都为true 结果才是 true 只要有一侧为false 结果就为false
console.log(3 > 5 && 3 > 2); // false
console.log(3 < 5 && 3 > 2); // true
// 2. 逻辑或 || or 两侧都为false 结果才是假 false 只要有一侧为true 结果就是true
console.log(3 > 5 || 3 > 2); // true
console.log(3 > 5 || 3 < 2); // false
// 3. 逻辑非 not !
console.log(!true); // false
</script>
1.6 短路运算(逻辑中断)
原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的 值;
短路运算还可以搭配逻辑与、逻辑或使用。返回值不仅仅是ture 、 false。还可以是表达式。
注意:当表达式是比较运算符则返回布尔、如果不是则返回表达式!!!
1.6.1 短路运算搭配逻辑与
原理:一碰到假,立即返回;全真(或者最后一个假)才返回最后一个值。
<script>
console.log(123 && 456); // 456
console.log(0 && 123; // 0
console.log(0 && 1 + 2 && 3 * 4); // 0
console.log('' && 1 + 2 && 3 * 4); // ''
</script>
1.6.2 短路运算搭配逻辑或
原理:一碰到真,立即返回;全假(或者最后一个真)才返回最后一个值。
<script>
console.log(123 || 456); // 123
console.log(123 || 456 || 789 + 123); // 123
console.log(0 || 456 || 789 + 123); // 456
</script>
1.6.3 短路的影响
因为中断,所以后面的不执行了。
<script>
var num = 0;
console.log(111 || num++);
// num++ 并没有执行!!!
console.log(num); // 0
</script>
1.7 赋值运算符
这里主要是注意几个表达方式,学会即可:
<script>
var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
</script>
1.8 运算符优先级
1.1~1.7 学习的是基本的使用,1.8学习的是优先级,决定了同时出现时,执行的顺序,这一点很重要!因为执行顺序不同,得到的结果不同。
1、小括号()永远第一 加了小括号就是为了提示开发人员先去考虑
2、一元符号 ++、--、! 一元:只需要一个操作数,就可以运算
3、数学运算符(二元) 先乘除取余再加减
4、大小于判断
5、等于判断
6、逻辑 一般以这个做分隔。
7、赋值
8、逗号
注意:逻辑与比逻辑或优先级高!!!
<script>
// ++num !num 2 + 3
console.log(4 >= 6 || '人' != '阿凡达' && !(12 * 2 == 144) && true)
var num = 10;
console.log(5 == num / 2 && (2 + 2 * num).toString() === '22');
console.log('-------------------');
var a = 3 > 5 && 2 < 7 && 3 == 4;
console.log(a);
var b = 3 <= 4 || 3 > 1 || 3 != 2;
console.log(b);
var c = 2 === "2";
console.log(c);
var d = !c || b && a;
console.log(d);
</script>
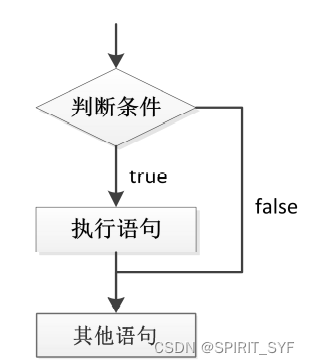
二、分支结构---IF 语句
左侧的是最简单if判断,真了就执行,假了直接不做跳过。
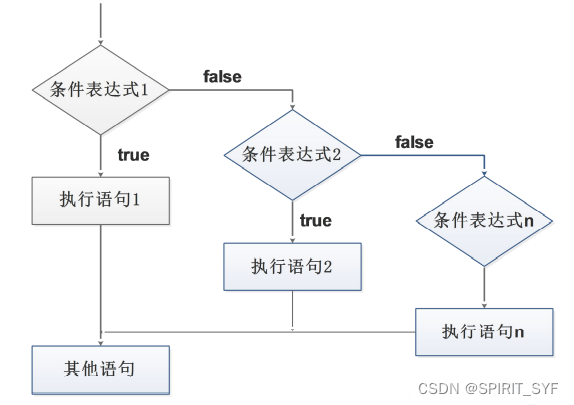
右侧是更常用的方法,称为多分支结构。


JS中对于if的使用和其他代码也基本一致。
2.1 单分支结构1
使用方法:if(判断条件){执行内容}
<script>
if (1 == 1) {
alert('单分支');
}
</script>
做了一个交互的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var age = prompt('请输入您的年龄:');
if (age >= 18) {
alert('您可以购买烟酒');
}
</script>
</head>
<body>
</body>
</html>
2.2 单分支结构2
使用:if(判断条件){执行语句1} else{执行语句1}
现在可以对刚才的例子加以修改:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var age = prompt('请输入您的年龄:');
if (age >= 18) {
alert('您可以购买烟酒');
} else {
alert('您未到18岁,不可以购买');
}
</script>
</head>
<body>
</body>
</html>
2.3 多分支结构
使用:if(判断条件1){执行语句1} else if(判断条件2){执行语句2} ...else{执行语句3}
<script>
// 多分支语句
if (条件表达式1) {
// 语句1;
} else if (条件表达式2) {
// 语句2;
} else if (条件表达式3) {
// 语句3;
} else {
// 最后的语句;
}
// 执行过程:
// 1、如果条件表达式1 满足就执行 语句1 执行完毕后,退出整个if 分支语句
// 2、如果条件表达式1 不满足,则判断条件表达式2 满足的话,执行语句2 以此类推
// 3、如果上面的所有条件表达式都不成立,则执行else 里面的语句
// 注意:无论是单分支还是多分支,都只执行一个。
</script>
可以做一个案例:得分评级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var score = prompt('请您输入分数:');
if (score >= 90) {
alert('你的成绩等级为:A');
} else if (score >= 80) {
alert('你的成绩等级为:B');
} else if (score >= 70) {
alert('你的成绩等级为:C');
} else if (score >= 60) {
alert('你的成绩等级为:D');
} else {
alert('您未及格,请参加补考');
}
</script>
</head>
<body>
</body>
</html>
三、分支结构---Switch 语句
这个和for的区别,switch的可能的结果是固定的。
这里匹配的时候执行的是 全等(===) ,如果全等则该case下关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代 码执行结束 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码。
<script>
switch (表达式) {
case value1:
执行语句1;
break;
case value2:
执行语句2;
break;
...
default:
执行最后的语句;
}
}
</script>
这里设置一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var num = prompt('请您输入一个数字')
console.log(num);
switch (num) {
case '1':
alert('您选择了一号功能');
break;
case '2':
alert('您选择了二号功能');
break;
case '3':
alert('您选择了三号功能');
break;
case '4':
alert('您选择了四号功能');
break;
default:
alert('没有这个功能');
}
</script>
</head>
<body>
</body>
</html>
四、分支结构---三元表达式
使用方法:条件表达式 ? 表达式1 : 表达式2;
如果条件表达式结果为真 则 返回 表达式1 的值 如果条件表达式结果为假 则返回 表达式2 的值。
<script>
// 语法结构
// 条件表达式 ? 表达式1 : 表达式2
// 如果条件表达式结果为真 则 返回 表达式1 的值 如果条件表达式结果为假 则返回 表达式2 的值
var num = 88;
var result = num > 66 ? '是的' : '不是的'; // 我们知道表达式是有返回值的
console.log(result);
//等价于
// if (num > 66) {
// result = '是的';
// } else {
// result = '不是的';
// }
</script>




















 1456
1456










