纹理是什么?UV是什么?
纹理是贴在模型表面上的图像或数据,用于增加表面细节和真实感,纹理 ≈ 模型的“皮肤”。纹理是 GPU 使用的格式化数据。

纹理和图片的区别

例如:一张 JPG 图片是地板纹理,这张图上传给 GPU 后就变成了一个 纹理对象,你可以用 UV 坐标 把它“贴”在地板模型上。这个过程叫做 “贴图” 或 “纹理映射”。
纹理坐标介绍
UV坐标系
纹理坐标通常用 UV(W) 来表示,这个命名法源于数学中对参数曲线, 图形学采用这个命名,沿用了数学中的习惯。
- 在数学里,经常用 u、v 表示二维参数面上的参数,如果是三维参数曲面,额外用 w 表示。
- 早先 S 和 T 也曾被使用(OpenGL 中仍然用 S, T)。后来为了统一命名和避免与其他数学变量(如 S 表示缩放、T 表示时间)混淆,很多系统转而使用 U, V。
- 有时你还会看到 W 被加入,这是用于 三维纹理(3D texture) 的第三个坐标轴,对应体积纹理。
- 比如
NURBS 曲线、贝塞尔曲面中的参数常用 u 和 v 表示。
为什么不命名为XYZ?
✅ U 和 V 是用于纹理二维坐标的变量名,分别对应 X 和 Y
- 在三维空间中,我们习惯使用 X, Y, Z 表示坐标轴。
- 当我们将一个
2D 图像映射到一个3D 模型表面时,需要一个新的二维坐标系来表示图像的像素位置,这时就引入了 U 和 V: - U:水平方向(对应图片的宽度)
- V:垂直方向(对应图片的高度)
这是为了避免与三维坐标系中的 X, Y, Z 混淆。
纹理的特征

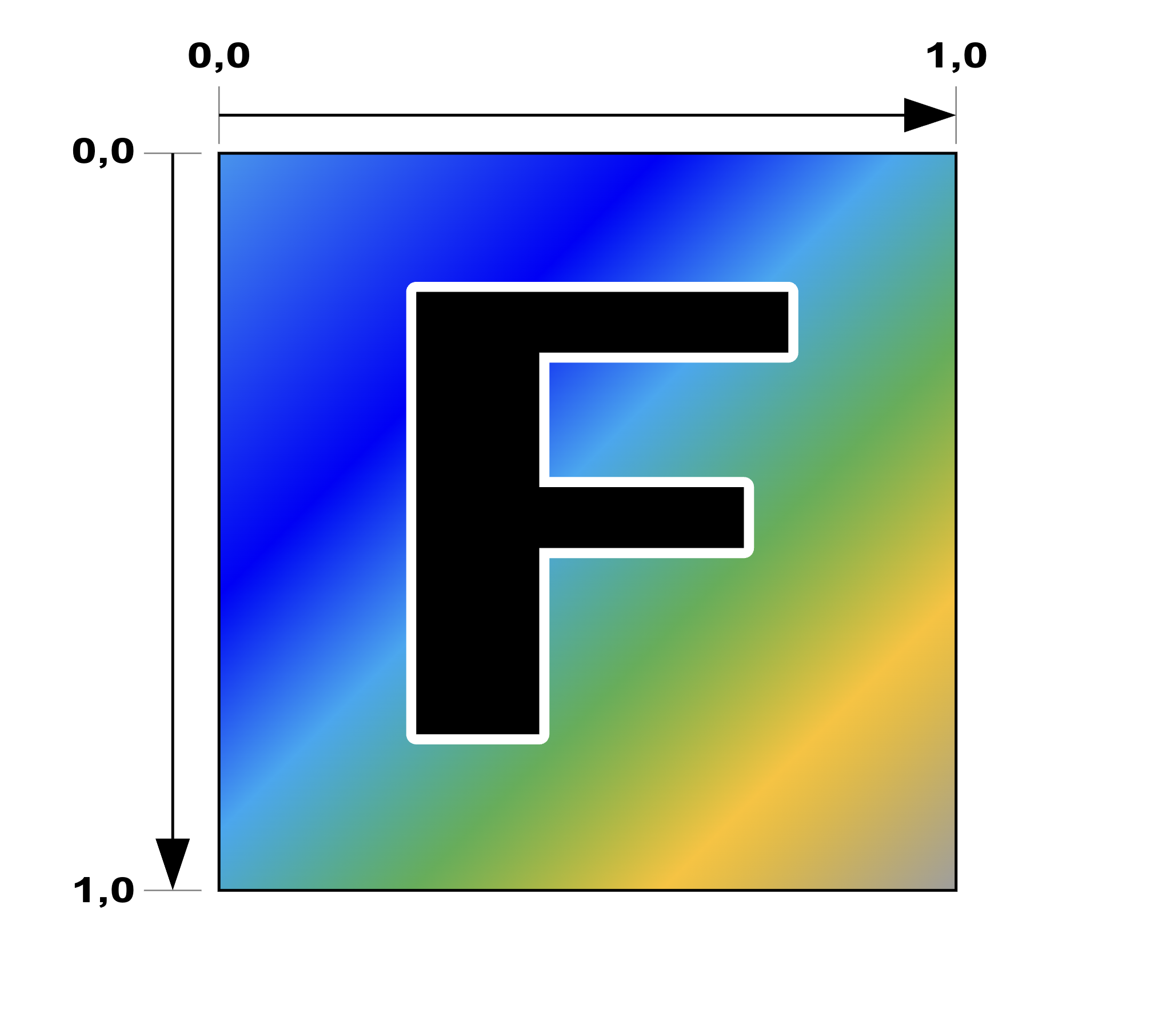
- 纹理的原点是从左上角作为
原点(0, 0),数据对应到JS中的2d纹理通常是Uint8Array。
const u_size = 5; // 水平方向上色素数量
const v_size = 7; // 垂直方向上色素数量
const _ = [255, 0, 0, 255]; // 红
const g = [0, 255, 0, 255]; // 绿
const b = [0, 0, 255, 255]; // 蓝
const textureData = new Uint8Array([
b, _, _, _, _,
_, g, g, g, _,
_, g, _, _, _,
_, g, g, _, _,
_, g, _, _, _,
_, g, _, _, _,
_, _, _, _, _,
].flat());
- UV 坐标通常是归一化的,也就是说范围是 0.0 ~ 1.0。JS传递给GPU时无需手动转化,
WebGPU会自动帮我们做归一化,我们传递rgba并指定format格式即可。
假设一张图片宽高为 512x512 像素:
图像像素坐标 对应 UV 坐标
CPU(0, 0) -> GPU(0.0, 0.0)
CPU(256, 256) -> GPU(0.5, 0.5)
CPU(512, 512) -> GPU(1.0, 1.0)
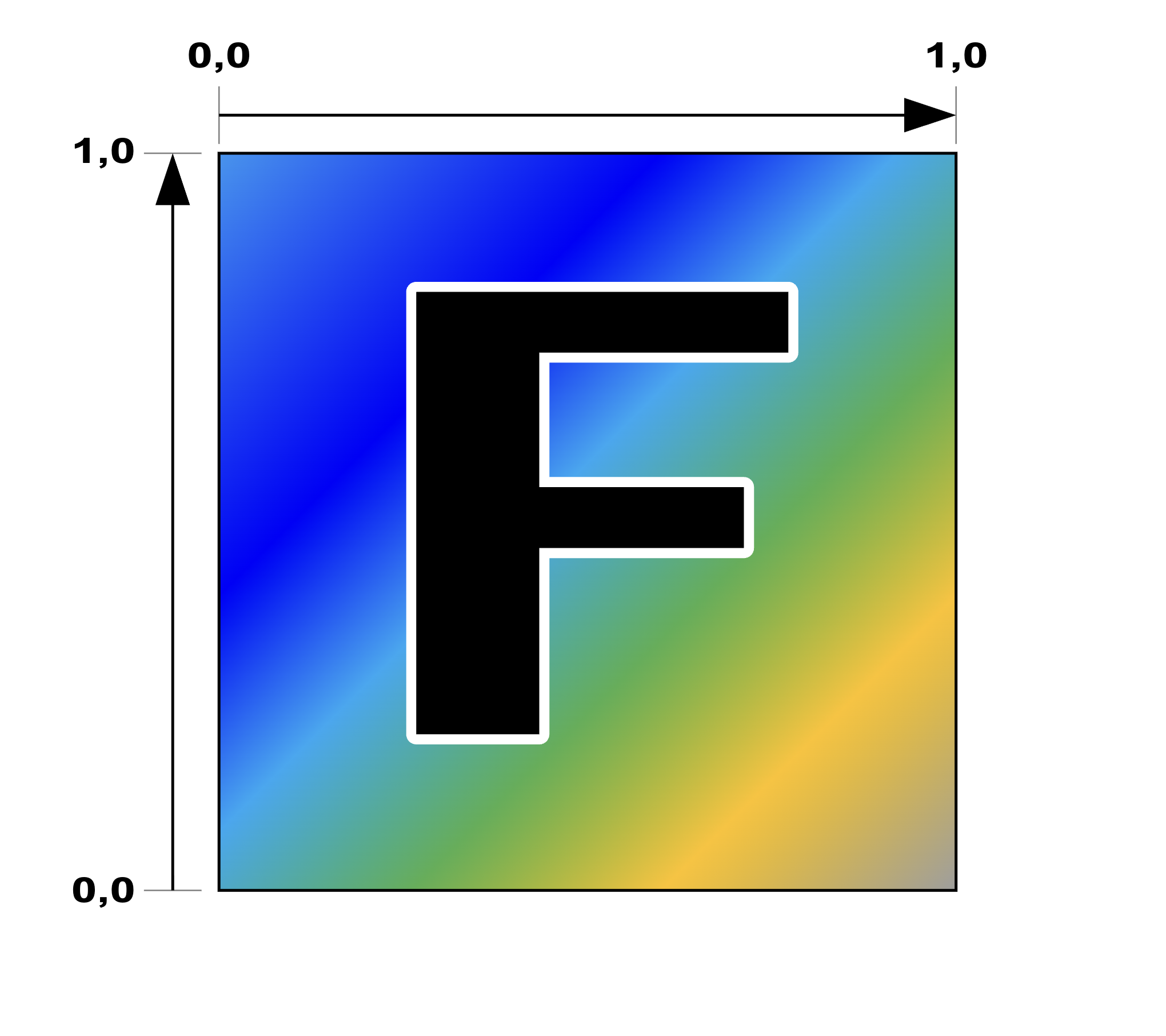
翻转UV
- 为了更好匹配
WebGPU的坐标系,采集/处理像素方便,通常需要 翻转UV,这个行为可以发生在计算时,也可以提前翻转数据。
一旦翻转了数据,原来位于顶部的数据现在就会位于底部,而原始图像的左下角像素就是纹理中的第一个数据,也就是纹理原点(0, 0)所指的位置。这就是为什么纹理坐标通常被认为是从底部的 0 到顶部的 1。

创建纹理并写入
// 创建纹理
const texture = device.createTexture({
size: [u_size, v_size],
usage: GPUTextureUsage.TEXTURE_BINDING | GPUTextureUsage.COPY_DST,
format: 'rgba8unorm'
});
device.queue.writeTexture(
{ texture },
textData,
{ bytesPerRow: u_size * 4 },
{ width: u_size, height: v_size }
);
// 创建采样器
const sampler = device.createSampler();
// 将纹理视图和采样器打包📦(bindGroup)就可以传递给GPU程序 (WGSL代码) 使用了
const bindGroup = device.createBindGroup({
layout: pipeline.getBindGroupLayout(0),
entries: [
{ binding: 0, resource: sampler },
{ binding: 1, resource: texture.createView() },
],
});





















 1783
1783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








