源码链接:https://pan.quark.cn/s/60b1a5df2355
源码链接:https://pan.quark.cn/s/60b1a5df2355
之前代做的大作业(doge),全部放出来,放着也是吃灰~
纯搬砖,技术力很差,天天耕地,在代码的田野里,干就完了!
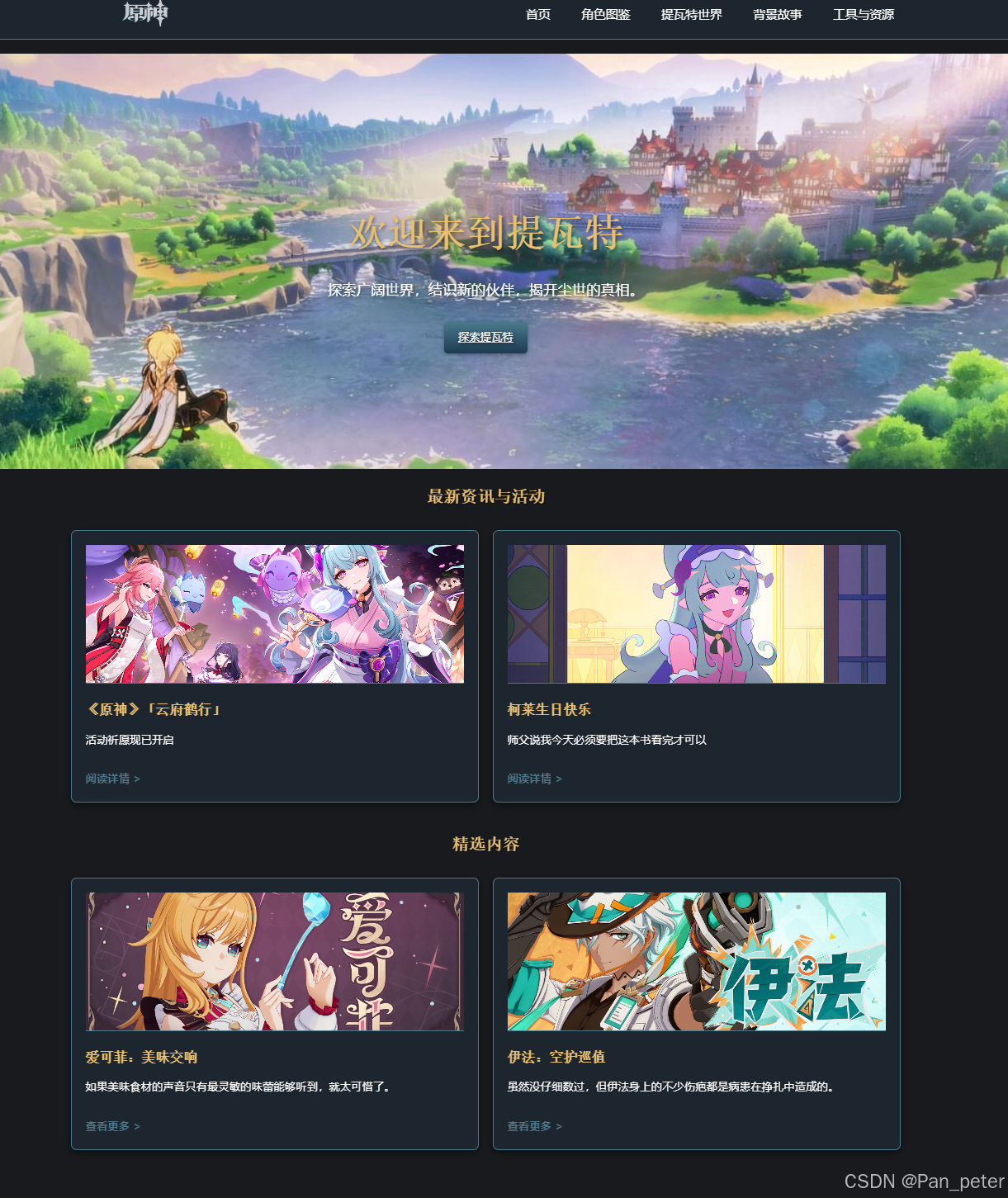
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>原神主题网站 - [页面名称]</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <header> <div class="container"> <div class="logo"> <img src="img/logo.png" alt="网站Logo"> </div> <nav> <ul> <li><a href="index.html">首页</a></li> <li><a href="characters.html">角色图鉴</a></li> <li><a href="world.html">提瓦特世界</a></li> <li><a href="lore.html">背景故事</a></li> <li><a href="resources.html">工具与资源</a></li> </ul> </nav> </div> </header> <main> <section class="hero-section"> <div class="hero-background"> <img src="img/bg.jpg" alt="原神背景"> </div> <div class="hero-content container"> <h1>欢迎来到提瓦特</h1> <p>探索广阔世界,结识新的伙伴,揭开尘世的真相。</p> <a href="world.html" class="genshin-button">探索提瓦特</a> </div> </section> <section class="latest-news container"> <h2>最新资讯与活动</h2> <div class="news-grid"> <div class="genshin-card news-card"> <img src="img/111.jpg" alt="新闻图片1"> <h3> 《原神》「云府鹤行」</h3> <p>活动祈愿现已开启</p> <a href="#" class="read-more">阅读详情 ></a> </div> <div class="genshin-card news-card"> <img src="img/333.jpg" alt="新闻图片2"> <h3> 柯莱生日快乐</h3> <p>师父说我今天必须要把这本书看完才可以</p> <a href="#" class="read-more">阅读详情 ></a> </div> </div> </section> <section class="featured-content container"> <h2>精选内容</h2> <div class="featured-grid"> <div class="genshin-card featured-card"> <img src="img/000.png" alt="精选角色"> <h3>爱可菲:美味交响</h3> <p>如果美味食材的声音只有最灵敏的味蕾能够听到,就太可惜了。</p> <a href="characters.html" class="read-more">查看更多 ></a> </div> <div class="genshin-card featured-card"> <img src="img/999.png" alt="精选区域"> <h3>伊法:空护巡值</h3> <p>虽然没仔细数过,但伊法身上的不少伤疤都是病患在挣扎中造成的。</p> <a href="world.html" class="read-more">查看更多 ></a> </div> </div> </section> </main> <footer> <div class="container"> <p>© 2023 模仿原神UI设计. 所有权利保留 (仅供学习和展示)</p> </div> </footer> <script src="js/script.js"></script> <style> /* Hero Section */ .hero-section { position: relative; height: 600px; /* 或根据需要调整 */ overflow: hidden; display: flex; align-items: center; justify-content: center; text-align: center; } .hero-background { position: absolute; top: 0; left: 0; width: 100%; height: 120%; /* 使图片高于容器,便于视差 */ z-index: -1; /* 背景在内容下方 */ background-size: cover; background-position: center; /* 使用JS实现视差效果 */ } .hero-background img { display: block; width: 100%; height: 100%; object-fit: cover; /* 确保图片覆盖容器 */ } .hero-content { position: relative; z-index: 1; color: var(--color-text-light); text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5); } .hero-content h1 { font-family: var(--font-title); font-size: 3.5em; margin-bottom: 10px; color: var(--color-secondary); /* 金色标题 */ } .hero-content p { font-size: 1.3em; margin-bottom: 30px; } /* 卡片网格布局 */ .news-grid, .featured-grid { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); /* 响应式网格 */ gap: 20px; margin-top: 20px; } .news-card img, .featured-card img { width: 100%; height: 200px; /* 固定图片高度 */ object-fit: cover; border-bottom: 1px solid var(--border-color); margin-bottom: 15px; } .news-card h3, .featured-card h3 { font-family: var(--font-title); color: var(--color-secondary); margin-top: 0; margin-bottom: 10px; text-align: left; text-shadow: none; /* 卡片内标题不需要阴影 */ } .news-card p, .featured-card p { font-size: 1em; color: var(--color-text-light); } .read-more { display: inline-block; margin-top: 15px; color: var(--color-accent); /* 使用亮青色 */ text-decoration: none; font-weight: bold; transition: color 0.3s ease; } .read-more:hover { color: var(--color-secondary); /* 悬停变金色 */ } /* 元素进入动画 (使用类名,JS滚动时添加) */ .fade-in { opacity: 0; transform: translateY(20px); transition: opacity 0.6s ease-out, transform 0.6s ease-out; } .fade-in.visible { opacity: 1; transform: translateY(0); } /* 卡片悬停效果 */ .genshin-card:hover { transform: translateY(-5px); /* 稍微上移 */ box-shadow: 0 6px 15px rgba(0, 0, 0, 0.7); /* 更大阴影 */ transition: transform 0.3s ease, box-shadow 0.3s ease; } /* 更多首页特定样式... */ </style> </body> </html>


























 1170
1170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










