工具:DragonBonesPro
Egret引擎5.2.29
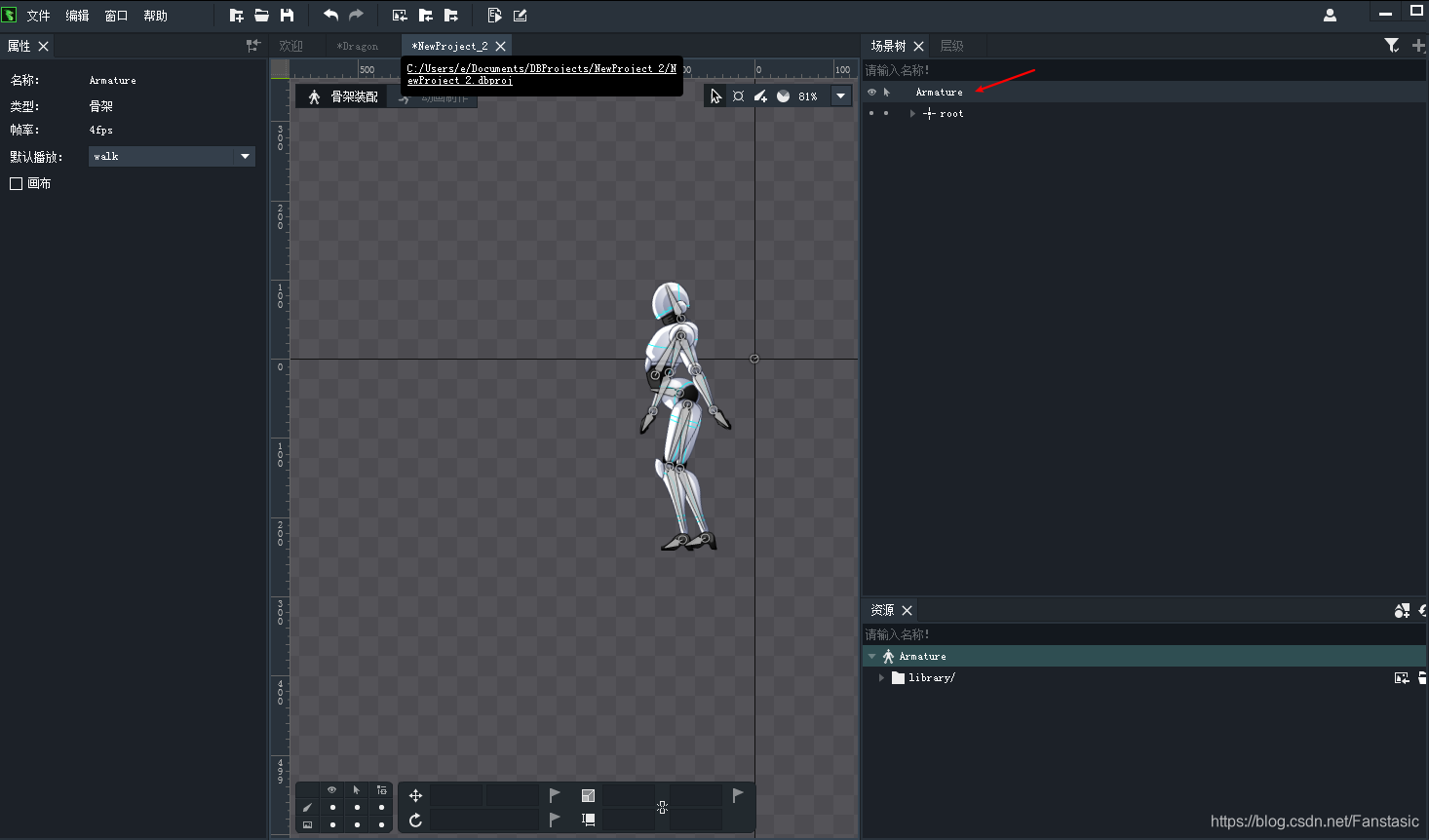
一、使用DragonBonesPro创建编辑骨骼动画(注意箭头处为骨骼名称)

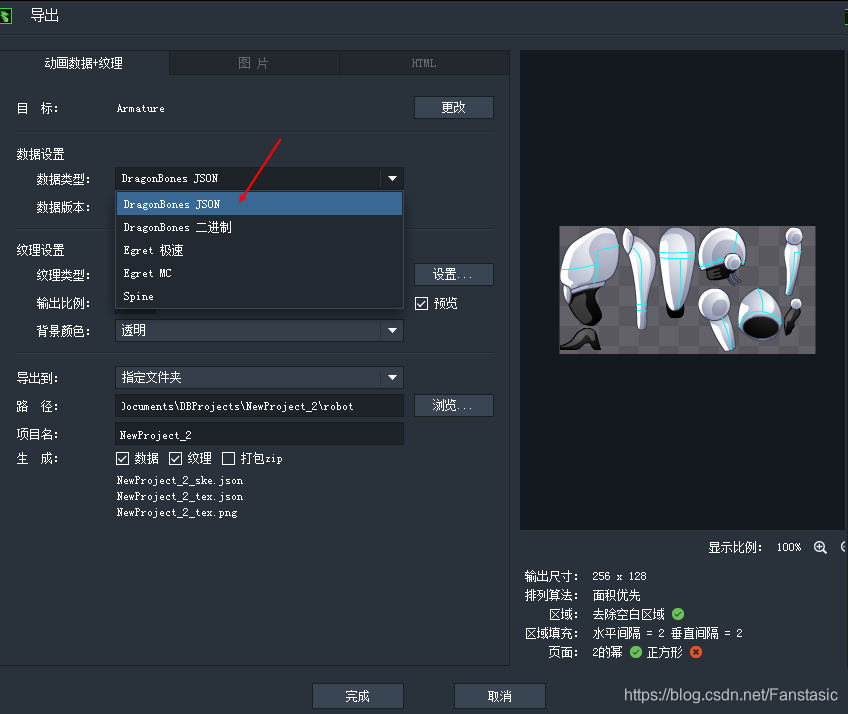
二、导出骨骼动画资源文件(DrangonBones JSON类型)

三、在Egret中使用骨骼动画
// 龙骨demo
module game {
export class DragonDemo extends egret.DisplayObjectContainer {
private objNum:number = 0;
public constructor(num: number) {
super();
this.objNum = num;
this.once(egret.Event.ADDED_TO_STAGE, this.onAddToStage, this);
}
private onAddToStage(evt: egret.Event) {
this.createDragonBones();
}
private createDragonBones() {
let ske = RES.getRes("02_ske_json");
let texJson = RES.getRes("02_tex_json");
let tex = RES.getRes("02_tex_png");
var factory: dragonBones.EgretFactory = dragonBones.EgretFactory.factory;
factory.parseDragonBonesData(ske);
factory.parseTextureAtlasData(texJson, tex);
let arr: Array<dragonBones.EgretArmatureDisplay> = [];
for (let i = 0; i < this.objNum; i++) {
arr[i] = factory.buildArmatureDisplay("Armature");
this.addChild(arr[i]);
arr[i].y = 350;
if (i) {
arr[i].x = arr[i - 1].x + 0.5;
} else {
arr[i].x = 250;
}
arr[i].animation.play("await");
}
}
}
}





















 798
798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








