主菜单栏界面:

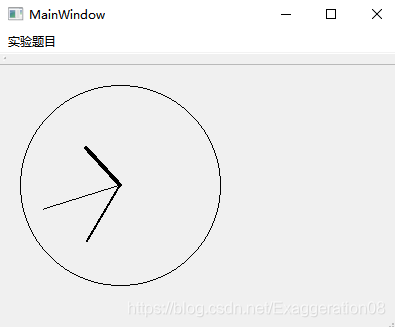
点击时钟,显示效果如下:

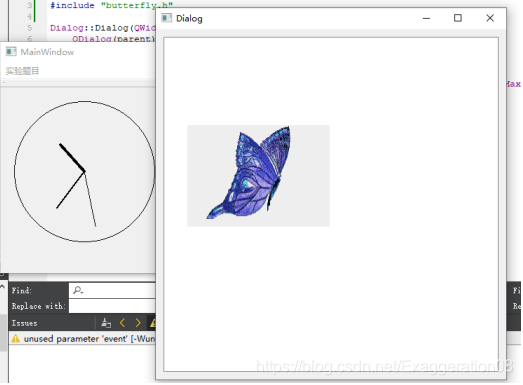
点击会飞的蝴蝶,弹出一个对话框,效果如下:

总结:
本次实验是由两部分组成,首先需要思考如何进行布局排版,使用mainWindow是一个不错的选择,其次,需要考虑的是让这两部分以什么样的方式显示出来,“时钟”部分可以直接在MainWindow中添加一个Widget类,而“会飞的蝴蝶”让它以弹出对话框的形式呈现出来,在以后比较复杂的工程中,可以参照本次的实验思路,先设置主布局,然后为子布局创建各个独立的类,比如使用QWidget,QDialog等等,搭建好了整体的框架后,然后只需要考虑各个独立的模块即可。
本次实验的核心是如何将定时器和绘图联合使用,这两种功能的实现其实很类似,定时器使用startTimer,方法即可执行timerEvent方法,再timerEvent方法中设置不同的时间点场景中图片的位置、角度等,然后调用paintEvent方法将图片或图形画出来,这两者的功能有点像一个负责后台,一个负责前端,配合使用,就可以产生动画的效果,这为以后实现游戏中的动画提供了一个良好的思路。
源码:https://download.youkuaiyun.com/download/exaggeration08/11155274





 本次Qt实验由两部分组成,一是布局排版,可选用mainWindow,‘时钟’用Widget类,‘会飞的蝴蝶’以对话框呈现;二是将定时器和绘图联合使用,定时器执行timerEvent方法,再调用paintEvent方法画图,产生动画效果,为游戏动画实现提供思路。
本次Qt实验由两部分组成,一是布局排版,可选用mainWindow,‘时钟’用Widget类,‘会飞的蝴蝶’以对话框呈现;二是将定时器和绘图联合使用,定时器执行timerEvent方法,再调用paintEvent方法画图,产生动画效果,为游戏动画实现提供思路。
















 1287
1287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








