介绍
Nativefier 是一个命令行工具,可以轻松地为任何网站创建“桌面应用”,无需繁琐操作。应用程序由 Electron(内部使用 Chromium)打包成操作系统可执行文件(如 .app、.exe 等),适用于 Windows、macOS 和 Linux。
Nativefier 的特点包括:
- 自动获取应用图标和名称
- 注入自定义 JavaScript 和 CSS
- 更多功能,请参阅 API 文档 或
nativefier --help
安装
1、下载并安装Node.js。
2、验证Node.js和npm的安装。
访问Node.js官网(https://nodejs.org/en/)或Node.js中文网(https://nodejs.cn/)下载。按照指示完成Node.js的安装。安装过程中通常会包含npm(Node.js的包管理器),它是一个通过Node.js运行的软件包。
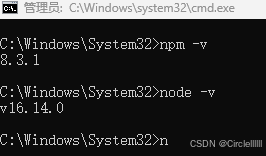
查看是否安装成功

3、使用 npm install -g nativefier 全局安装。
使用 npm uninstall -g nativefier 卸载
系统要求:
- macOS 10.13 及以上版本 / Windows / Linux
- Node.js ≥ 16.16 和 npm ≥ 8.3
使用方法
- 在cmd或Powershell窗口中使用
- nativefier 加上网址,例如:nativefier 'web.whatsapp.com'。
- 可指定一些参数,例如:app名称、版本、存放路径等等。
命令示例:
nativefier --name "MyApp" --app-version "1.0.0" --overwrite --win32 --arch x64 --file-version "1.0.0" --product-version "1.0.0" --company-name "Jia Hao" --description "My Electron App" https://example.com
使用 --verbose 标志查看详细日志
使用 --verbose 标志可以获取更详细的日志信息,帮助诊断问题。
命令示例:
nativefier --verbose https://example.com
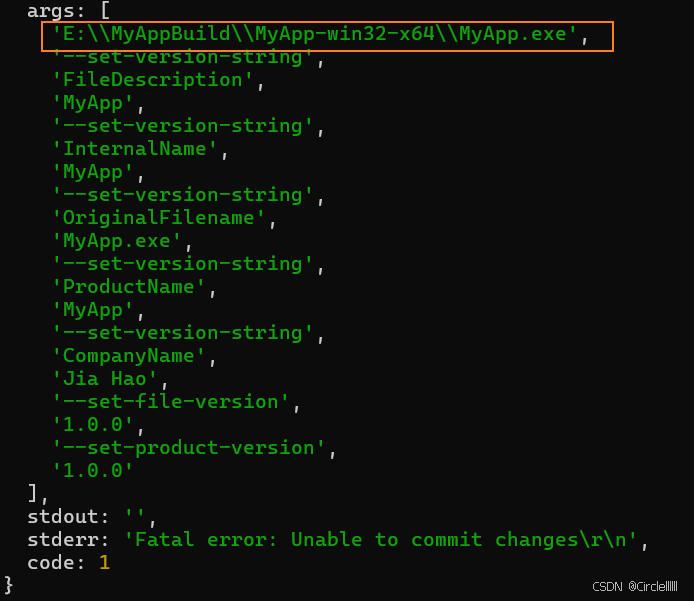
错误分析:
您遇到的错误提示是 rcedit-x64.exe 无法成功修改 .exe 文件的属性,这通常与文件的权限或配置问题有关。错误信息还指出某些版本字符串(如 FileDescription、InternalName、ProductName 等)未正确设置,导致无效值传递给 rcedit。
解决方法:
1. 权限问题
错误信息表明在 C:\Windows\System32\ 文件夹中进行修改时发生了问题。这个文件夹是系统保护目录,可能导致权限不足,无法修改文件。
解决方法:
- 请尝试以 管理员身份运行 命令提示符。右键点击命令行工具图标,选择“以管理员身份运行”,然后再执行构建命令。
- 如果权限问题持续,可以尝试将应用构建到非系统目录(比如
C:\Users\YourUsername\Desktop)中。
2. 版本字符串无效
错误消息中提到一些版本字符串的值为 undefined,这是无效的。很可能是这些字段的配置缺失或配置错误。
解决方法:
-
确保在执行
nativefier命令时,正确传递了版本字符串(如FileDescription、InternalName、ProductName等)。这些字段的值不应为undefined。
此时,如果你看懵了,那么还有一个解决办法。
以上可能出现的错误,均是在C盘目录下,由于公司会对文件夹设置权限,也或许就是因为C盘比较神奇,那就在其他盘的目标文件夹中打开命令行工具尝试一下吧。
附上我最终实现的代码:
E:\MyAppBuild>nativefier --name "MyApp" --out "E:\MyAppBuild" http://10.520.
10.520:80- --name 指定名称
- --out 指定存放路径
- 最后是示例网址
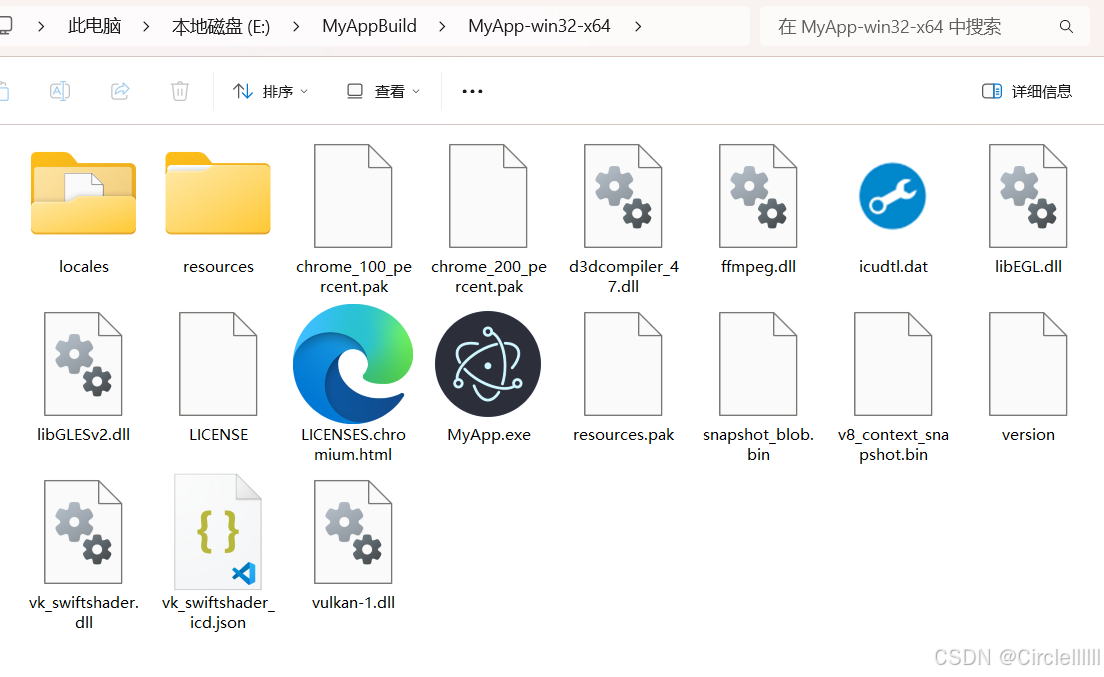
执行完命令后,会提示诸多信息,根据提示找到存放位置,直接解压,打开后缀为.exe的应用程序即可。可以右键发送到桌面快捷方式,到这我们就完成了利用Nativefier这一工具,使开发者能够快速部署和分发他们的Web项目作为一个独立的桌面应用。






















 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








