在CSS中如何实现文字跑马灯效果?在HTML网页设计中,为了增强页面的动态感或吸引用户的注意力,常常会使用跑马灯效果——即文本在页面上自动滚动显示(无论是竖向还是横向)。这种效果不仅广泛应用于新闻网站,还被广泛用于广告轮播、公告栏和通知栏等场景。本文将从多个角度详细介绍如何利用CSS实现文字跑马灯效果,并提供详尽的代码示例。
基本概念
跑马灯效果本质上是通过CSS动画来实现文本内容的水平移动。通常的做法是将文本放在一个容器内(有宽高),然后利用@keyframes规则定义动画,使该容器内的文本向左或向右移动,达到循环播放的效果。此外,还可以通过设置动画的方向、持续时间和重复次数来调整跑马灯的具体表现形式。
例如:接到这样一个需求,就可以通过CSS实现文字跑马灯效果来实现。

示例一:基础跑马灯效果
首先来看一个简单的横向跑马灯示例,本文将在vue2后台管理系统中使用纯CSS方式来实现这一效果。
<template>
<div class="scroll-text-container">
<span class="scroll-text">{{ scrollTextData.title }}|{{ scrollTextData.content }}</span>
</div>
</template>
<style lang="scss" scoped>
.scroll-text-container {
width: 200px; // 设置固定宽度
height: 50px; // 设置固定高度
overflow: hidden;
margin-right: 50px;
position: relative;
.scroll-text {
position: absolute;
white-space: nowrap;
animation: scrollText 10s linear infinite;
}
}
@keyframes scrollText {
0% { transform: translateX(100%); }
100% { transform: translateX(-100%); }
}
</style>
解析
position: relative; 和 overflow: hidden; 结合使用,确保超出容器的部分不会显示出来。
white-space: nowrap; 保证文本不会换行。
animation 属性用于定义动画,scrollText 是定义的@keyframes规则名,10s是动画持续时间,linear指定了动画的速度曲线为线性,infinite则表示动画无限循环。
示例二:可变速跑马灯效果
<template>
<div class="scroll-text-container">
<span class="scroll-text">{{ scrollTextData.title }}|{{ scrollTextData.content }}</span>
</div>
</template>
<style lang="scss" scoped>
.scroll-text-container {
width: 200px; // 设置固定宽度
height: 50px; // 设置固定高度
overflow: hidden;
margin-right: 50px;
position: relative;
.scroll-text {
position: absolute;
white-space: nowrap;
animation: scrollText 10s ease-in-out infinite alternate;
}
}
@keyframes scrollText {
0% { transform: translateX(100%); }
100% { transform: translateX(-100%); }
}
</style>
ease-in-out表示动画开始和结束时速度较慢,中间速度较快。alternate表明动画完成后反向播放,从而产生来回滚动的效果。
示例三:多行跑马灯效果
- 使用
display: grid;布局,通过grid-template-columns定义了自动适应的列数,最小宽度为200px。 - 每个
.scroll-text类都是一个独立的跑马灯。
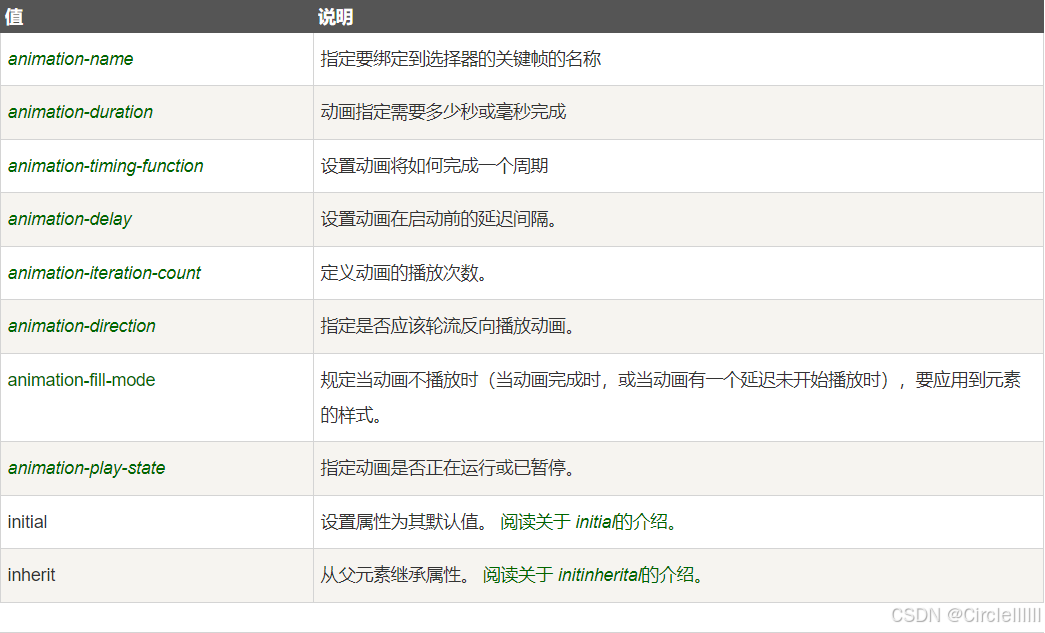
其他语法
animation: name duration timing-function delay iteration-count direction fill-mode play-state;

通过上述方法,希望能帮助你在项目中更好地应用跑马灯效果。最后附上很好用的网站。




















 1563
1563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








