快捷键:
注释: 先CTRL+K,然后CTRL+C
取消注释: 先CTRL+K,然后CTRL+U
生成模板:!+ tab
撤销刚才的操作:Ctrl+Z
恢复刚才的操作:Ctrl+Shift+Z
知识点
1.在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格
2.在HTML中有些时候,我们不能直接书写一些特殊符号,比如多个连续的空格和字母两端的大于号和小于号,如果我们需要在网页中书写这些特殊符号,则需要使用HTML中的实体(转义字符)
实体的语法:&实体的名字; 比如&nbst; 空格 >; 大于号 %lt;小于号
3.meta标签:主要用于设置网页中的一些元数据,元数据不是给用户看,是给浏览器看的
mata中的属性:
charset:指定网页的字符集
name:指定数据的名称
content:指定的数据的内容
http-equiv:将页面重定向到另一个网站
例:<meta name="keywords" content="HTML5,前端,CSS3">
例:<meta http-equiv="refresh" content="3,url="https://www.mozilla.org">
4.title标签:title标签的内容会作为搜索结果的超链接上的文字显示。
5.语义化标签
(1)标题标签:h1~h6一共有六级标题(一般只会使用到h3 ),重要性递减,h1在网页中的重要性仅次于title标签,一般情况下一个页面只有一个h1。
在页面中独占一行的元素称为块元素。不会独占一行的元素成为行内元素,标题标签都是块元素
(2)p标签:在p标签中的内容表示一个段落。p元素内不能放置任何的块元素。
(3)hgroup :hgroup用来为标题分组,可以将一组相关的标题同时放入到hgroup
(4)em:表示语音语调的一个加重 ;strong表示强调,重要内容!
(5)blockquote:表示引用,是一个块元素(引用独占一行);q表示一个短引用(不换行)。
(6)br:表示换行,写一个br表示换一行 两个表示换两行。
(7)块元素:块元素一般对于页面进行布局。 行内元素:行内元素主要用来包裹文字
(8)header:表示网页的头部 main:表示网页的主体(一个网页中只有一个main) footer:表示网页的底部
(9)nav表示网页的导航
(10)aside:表示和主体相关的其他内容 (侧边栏)
(11)div:没有语义,就用来表示一个区块,目前来讲,div还是我们主要的布局元素
(12)span:行内元素,没有任何语义,一般用于在网页中选中文字
6.列表
在html中也可以创建列表,html列表一般分为有序列表、无序列表和定义列表
无序列表:使用ul列表来表示无序列表 使用li来表示列表项,经常用于导航标签
有序列表:使用ol列表来表示有序列表 使用li来表示列表项。
定义列表:使用dl标签来创建一个定义列表
使用dt来表示定义的内容
使用dd来对内容进行解释说明

7.超链接
超链接可以让我们从一个页面跳转到其他页面 使用标签<a>来定义超链接
属性:
href:用来指定跳转的目标路径 值可以是一个外部网页的地址,也可以是一个内部页面的地址(只要保证在同一目录下)。
跳转到外部网页:<a href="https://www.baidu.123.com">超链接</a>
跳转到内部网页:<a href="07.列表。html">超链接</a>
回到顶部: <a href='#'>回到顶部</a>

作占位符:可以使用 javascript:;来作为href的属性,此时点击这个超链接什么也不会发生
![]()
target:用来指定超链接打开的位置 可选值
_self:默认值 表示在当前页面打开超链接
_blank:表示在新的页面中打开超链接
![]()
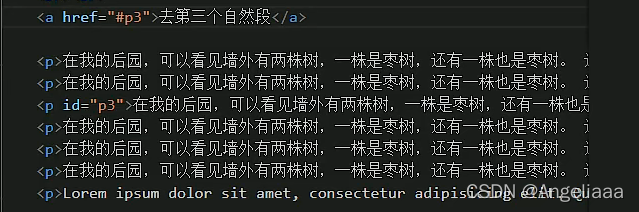
id:id属性(唯一不重复的)
- 每一个标签都可以添加一个id属性
- id属性就是元素的唯一标识,同一个页面中不能出现重复的id属性
#+目标元素的id值 可以实现跳转到页面的指定位置

8.图片标签img
图片标签用于向当前页面中引入一个外部图图片,室友img标签来引入外部图片,img标签是一个自结束标签,img这种元素属于替换元素(基于块和行内元素之间)
属性:
src:属性指定的是外部图片的路径(路径规则喝超链接一样)
alt:图片的描述,默认情况不显示,有些浏览器会在图片无法加载时显示。搜索引擎会根据alt的内容来识别图片。如果不写alt属性 图片不会被搜索引擎所识别。
weight:图片的宽度
height:图片的高度
宽度和高度中如果只修改了一个,则另一个会等比例缩放
注意:一般情况在pc端,不建议修改图片大小,需要多大就裁剪多大。
图片的格式:
jpeg(jpg):支持的颜色比较丰富,不支持透明效果,不支持动图,一般用来显示照片
gif:支持的颜色较少,支持简单透明,支持动图,颜色单一的图片,动图
png:支持颜色丰富,支持复杂透明,不支持动图,颜色丰富,复杂透明图片。专为网页而生
webp:谷歌新推出的专门用来表示网页的图片的一种格式,它具备其他图片格式的所有优点,而且还特别小。非常完美,但兼容性不好
9.内联框架 iframe
内联框架<iframe>,用于向当前页面中引入一个其他页面,src 指定要引入的网页的路径
frameborder 指定内联框架的边框。
10.音频 audio
audio标签用来向页面中引入一个外部的音频文件,音视频文件引入时,默认情况不允许用户自己控制播放停止
属性
controls 是否允许用户控制播放
autoplay 音频文件是否自动播放
loop 控制音乐是否循环播放
如果设置了autoplay 则音乐在打开页面时会自动播放,但是目前来讲大部分浏览器都不会自动对音乐进行播放
![]()
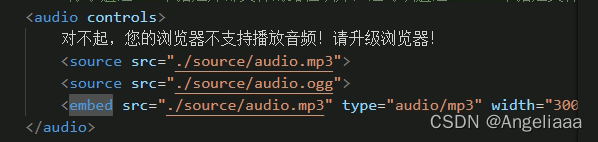
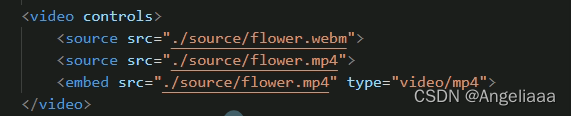
除了通过src来指定外部文件的路径外,还可以通过source来指定文件,也可以用embed来指定文件,embed支持IE,写成下面的格式是为了“哪个可以用哪个”

11.视频 video
使用video标签来向网页中引入一个视频,使用方式和audio是一样的

 掌握网页开发基石:HTML、CSS、SEO与语义化标签详解
掌握网页开发基石:HTML、CSS、SEO与语义化标签详解





















 649
649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








