340.小笔记
(1)当控制台Data中的数据发生改变时,模板要重新解析。
1.Vue特点
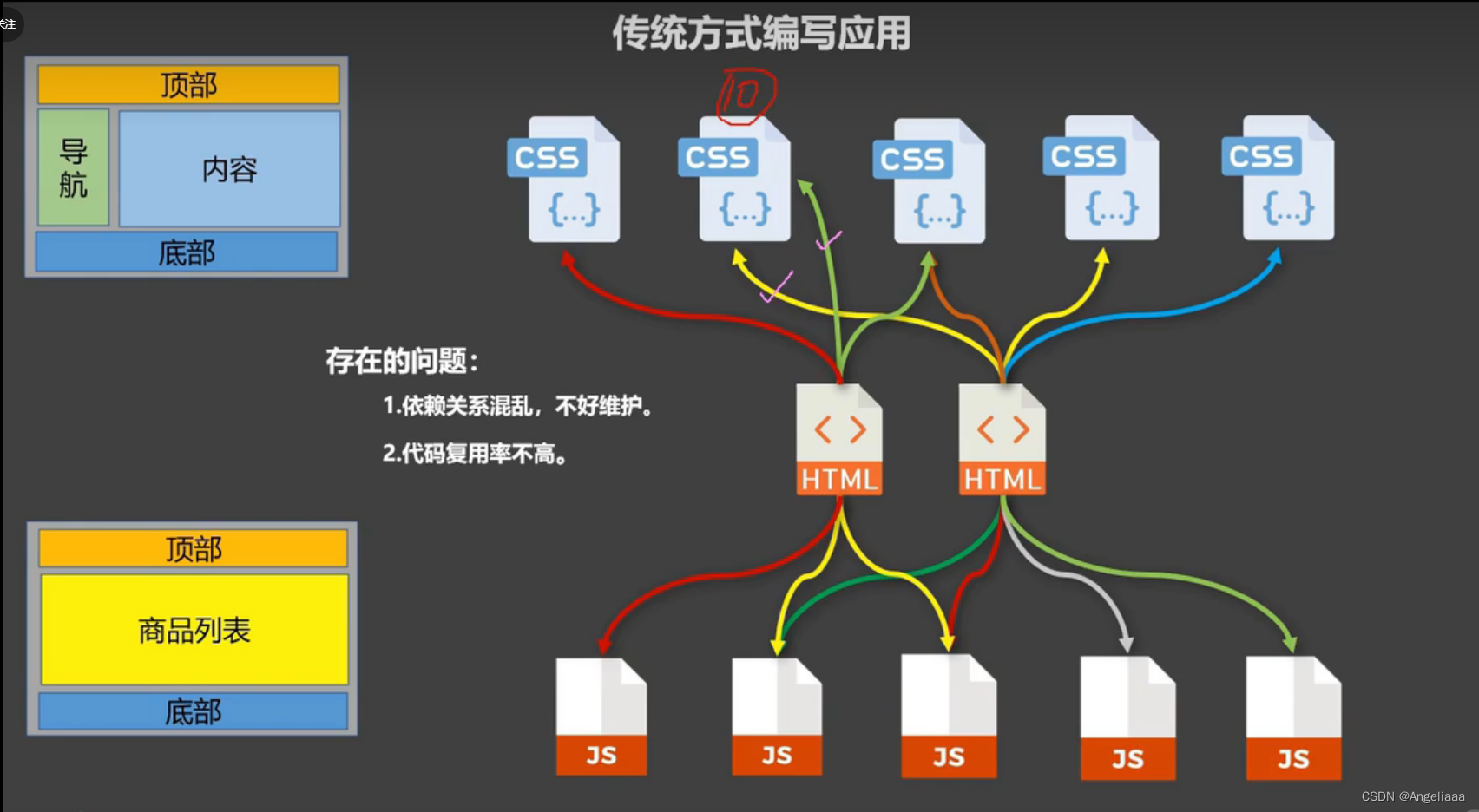
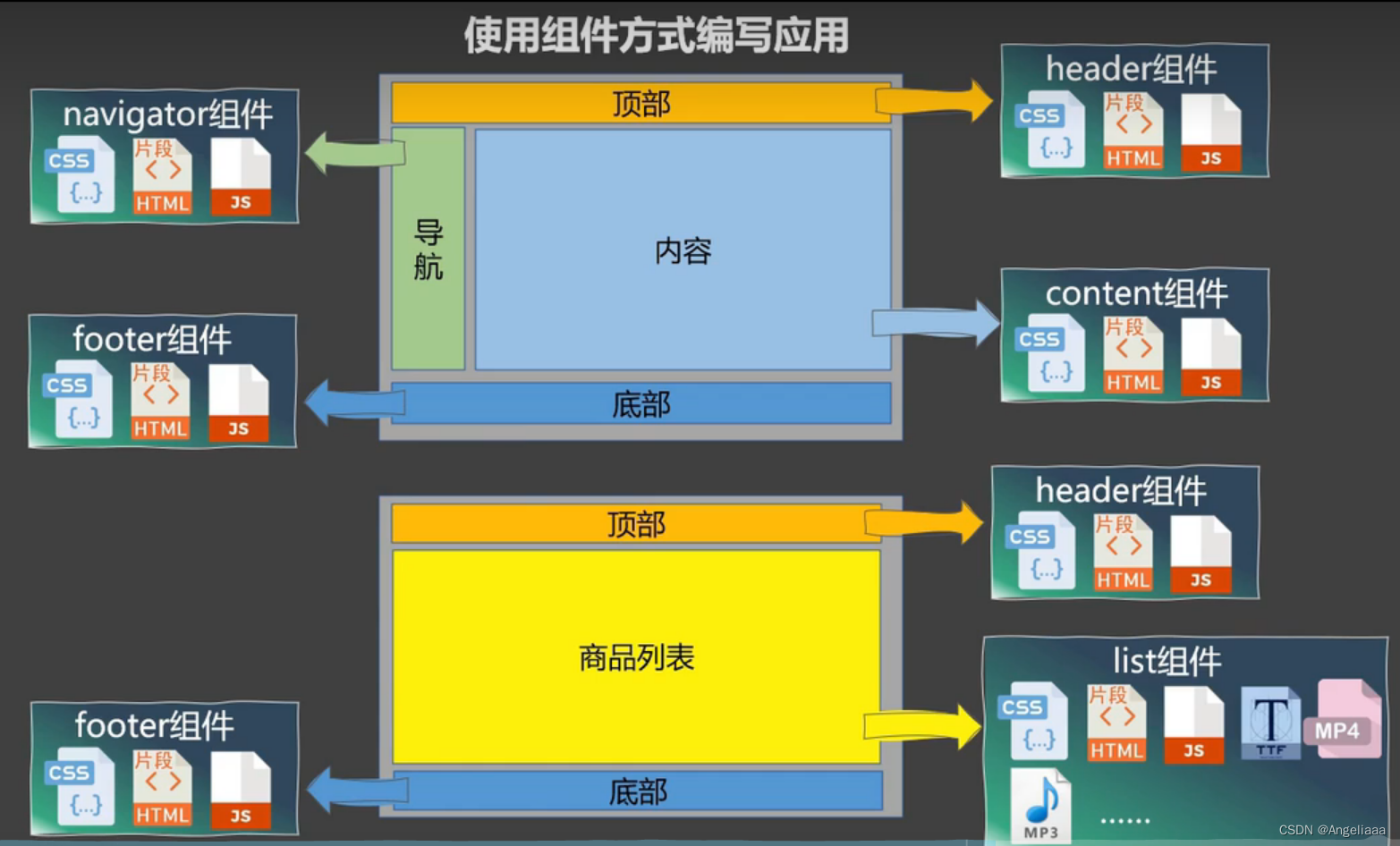
(1)采用组件化模式,提高代码复用率,且让代码更好维护。
(2) 声明式编码,让编码人员无需直接操作dom,提高开发效率。

(3)使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。

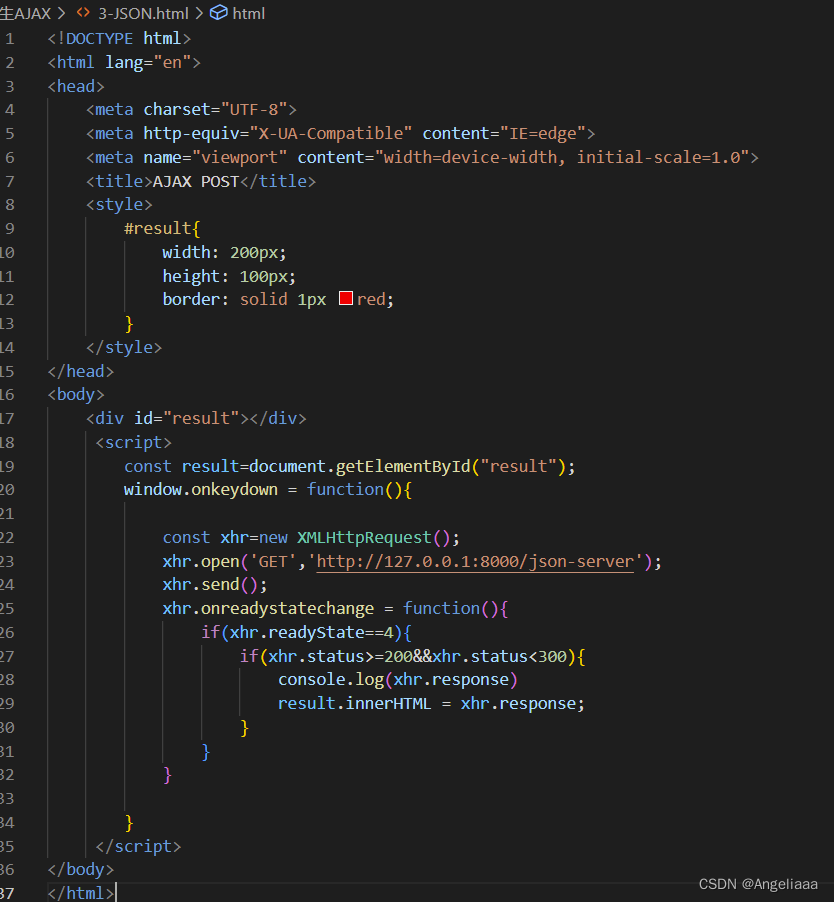
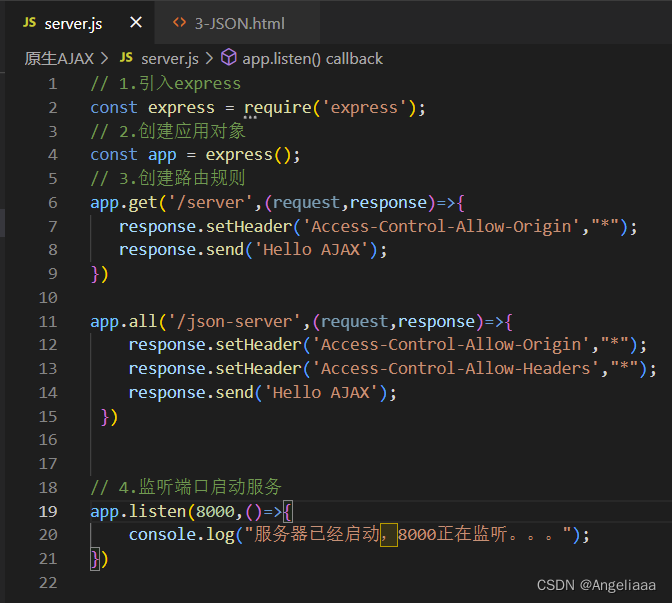
Ajax发送请求:


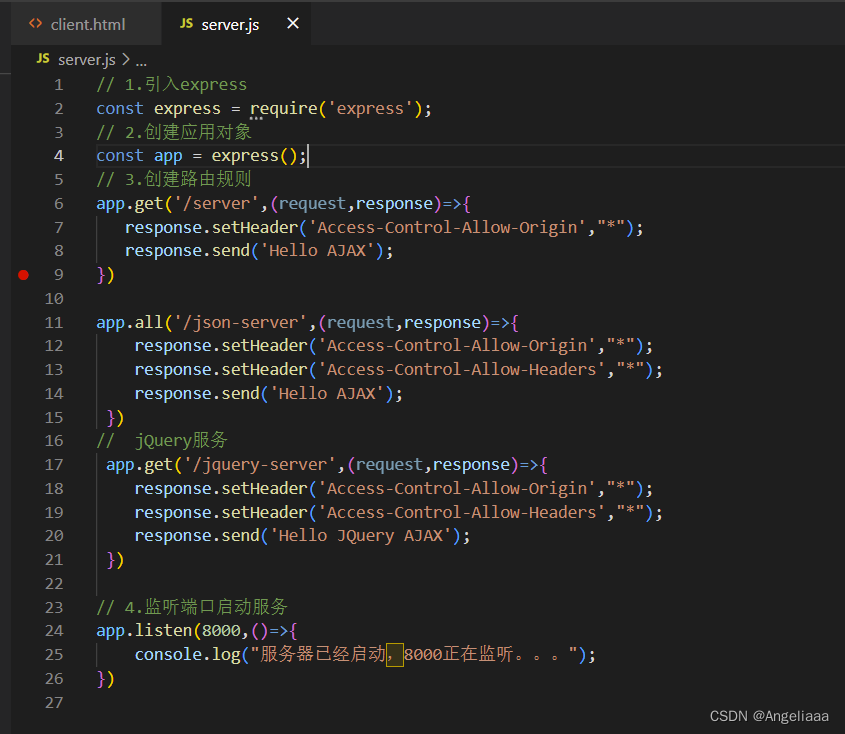
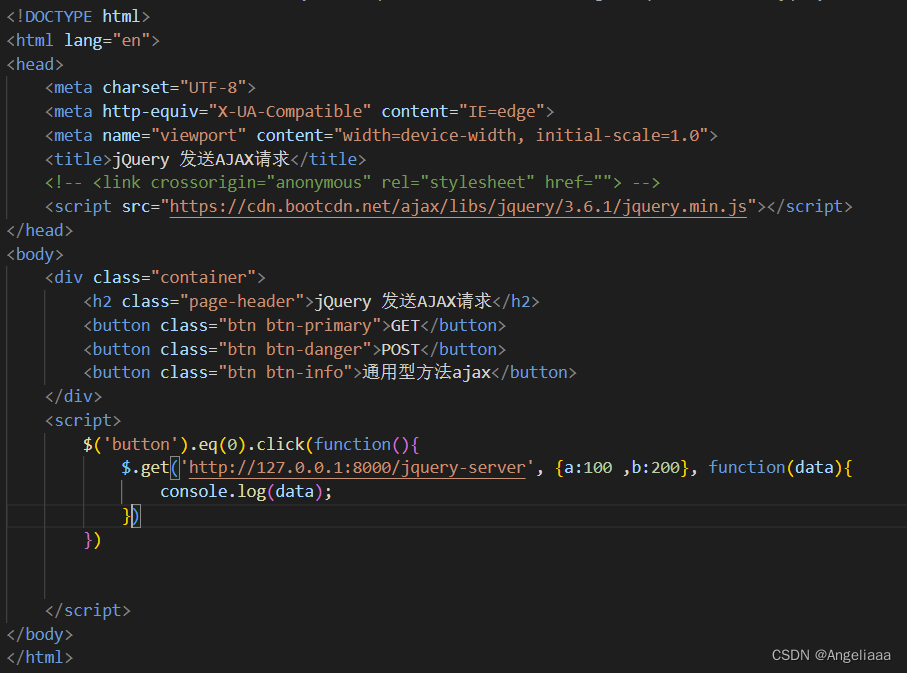
JQuery发送Ajax请求:


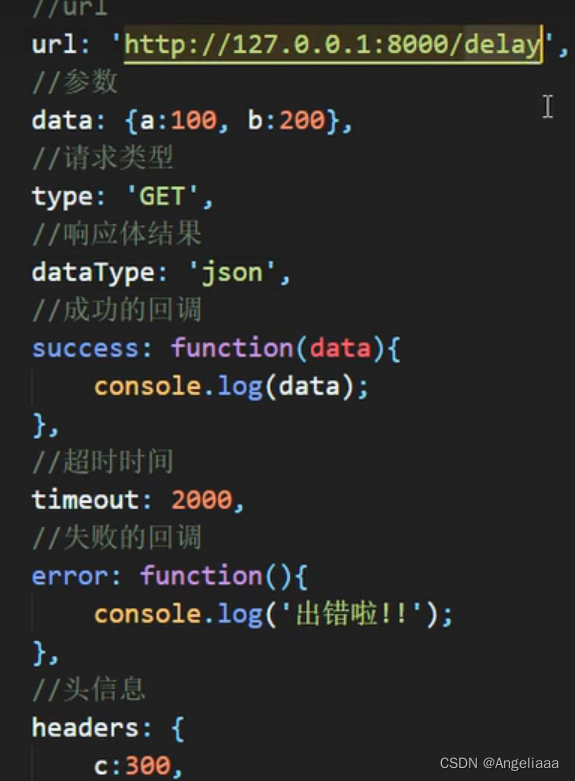
Jquery通用方法发送Ajax请求:


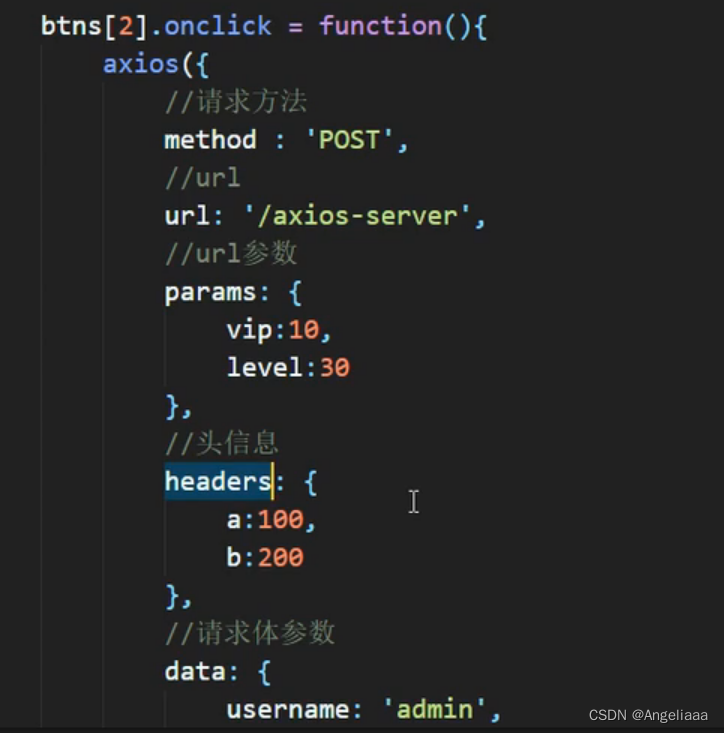
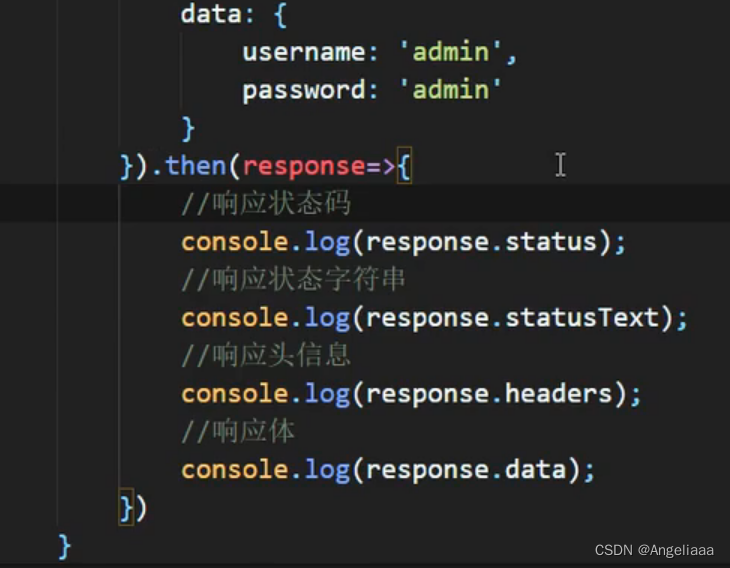
axios发送请求:


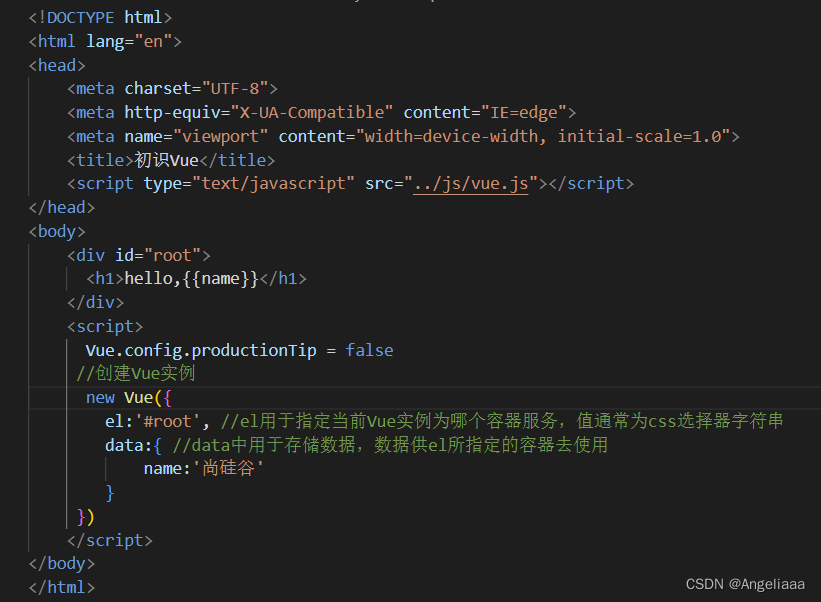
2.一个Vue实例:

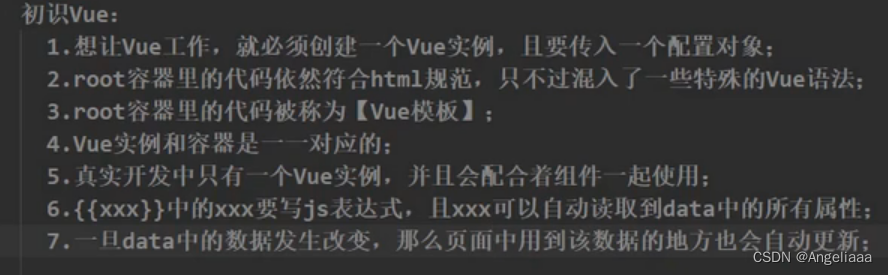
总结:

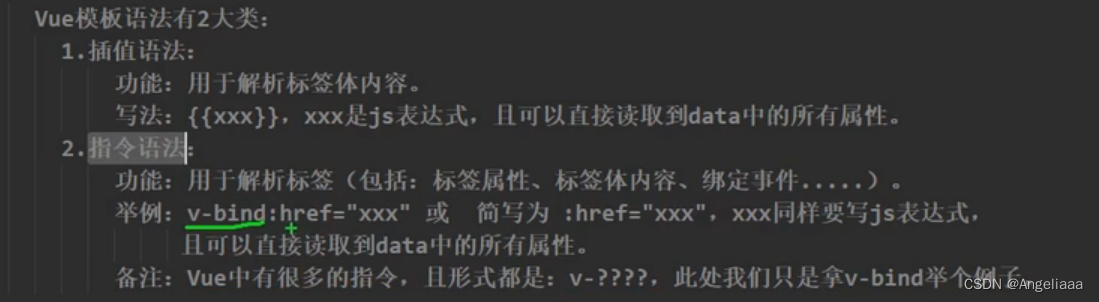
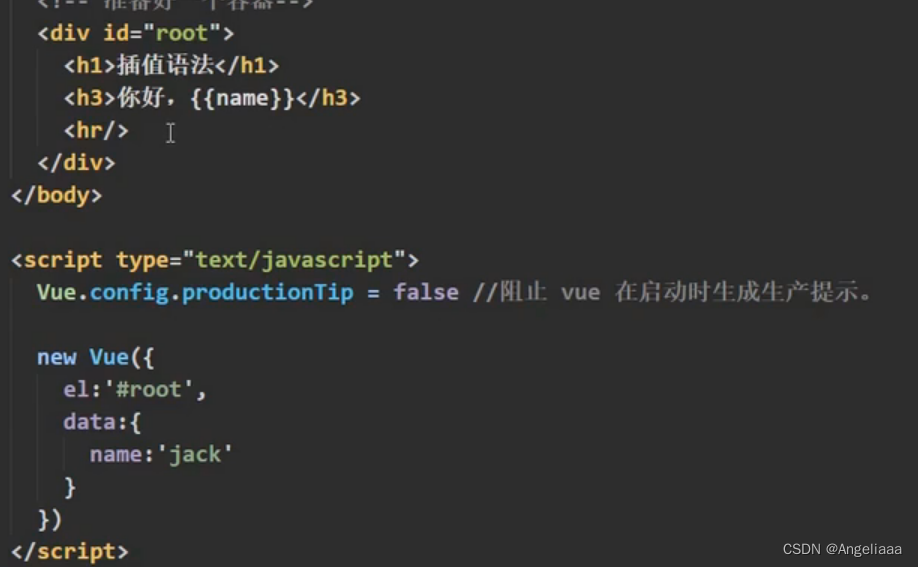
3.模板语法

(1)插值语法:

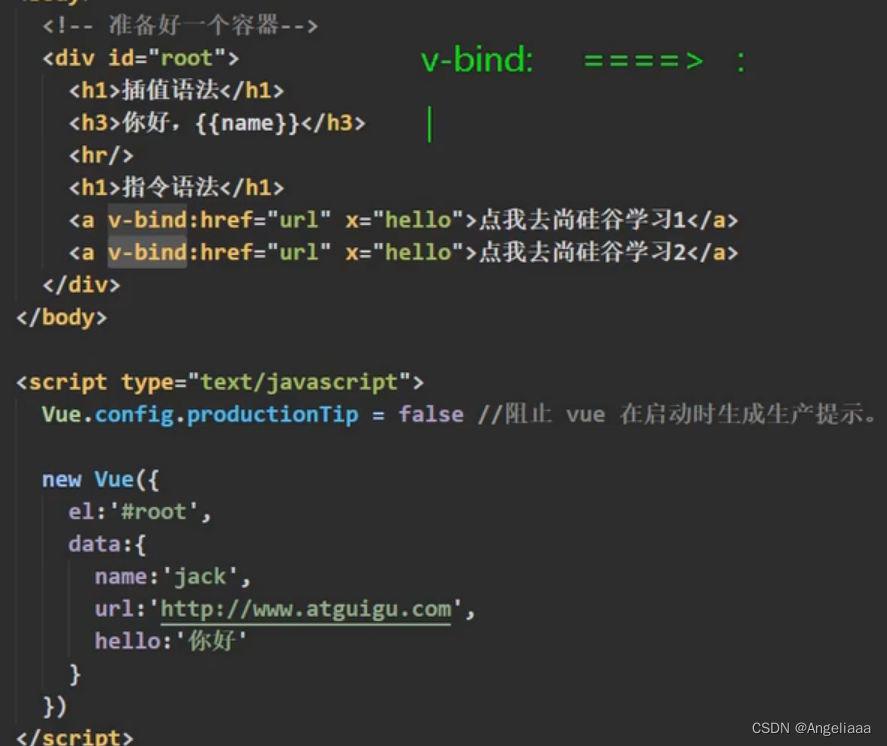
(2)指令语法:
使用v-bind:

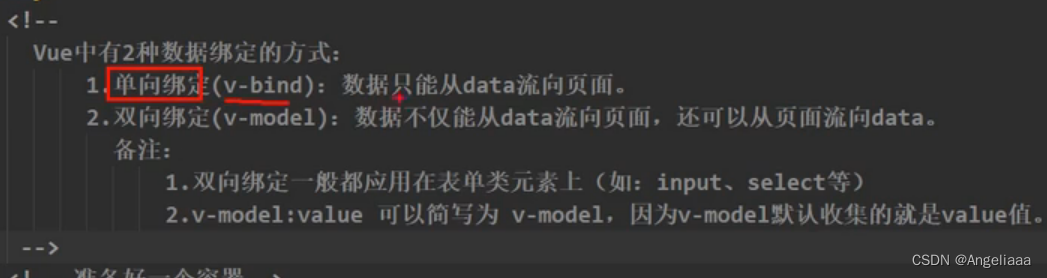
4.数据绑定

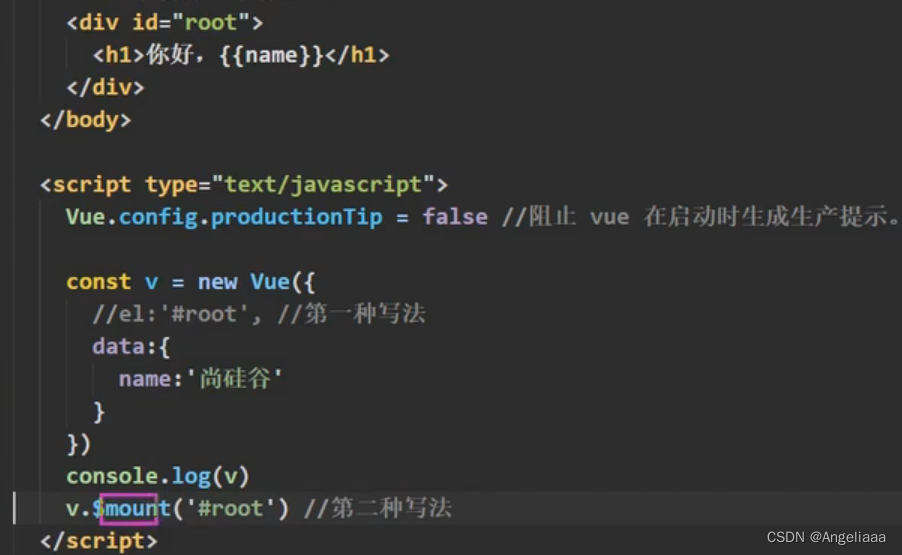
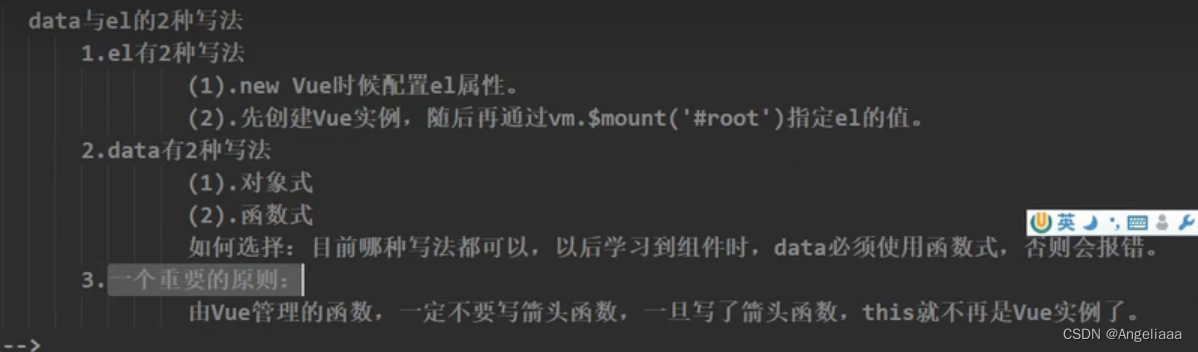
5.el与data的两种写法:
el的两种写法:

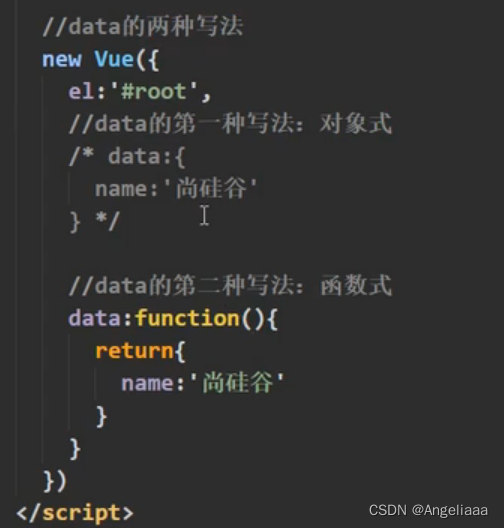
data的两种写法:

总结:

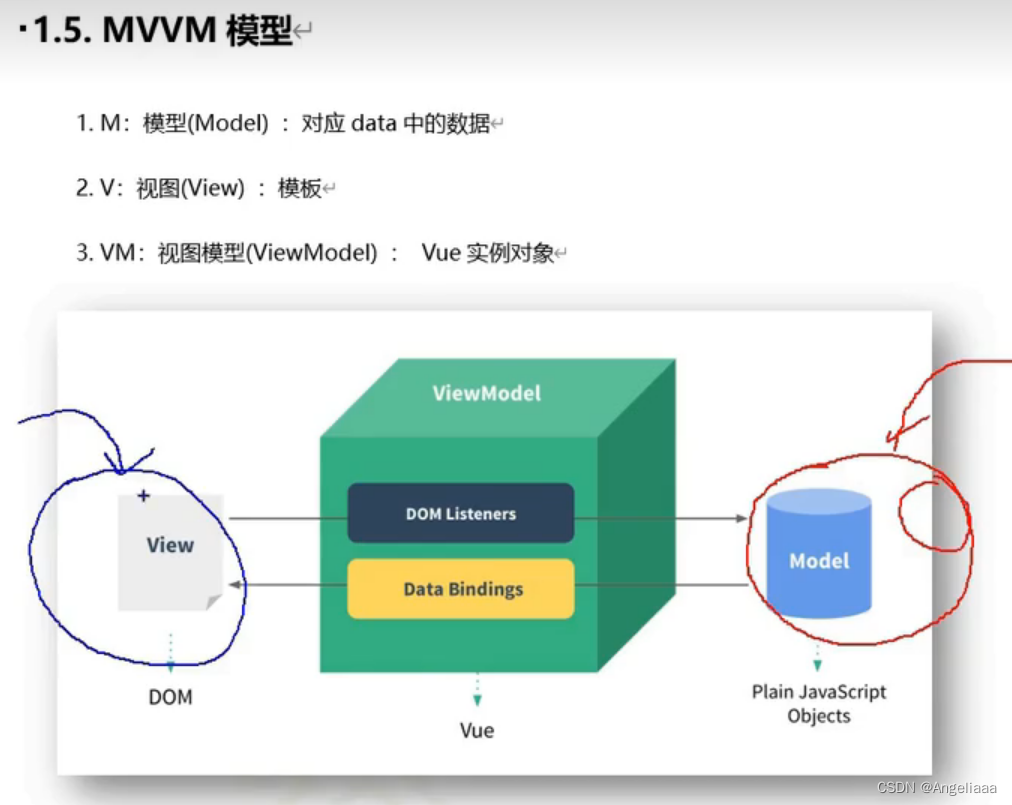
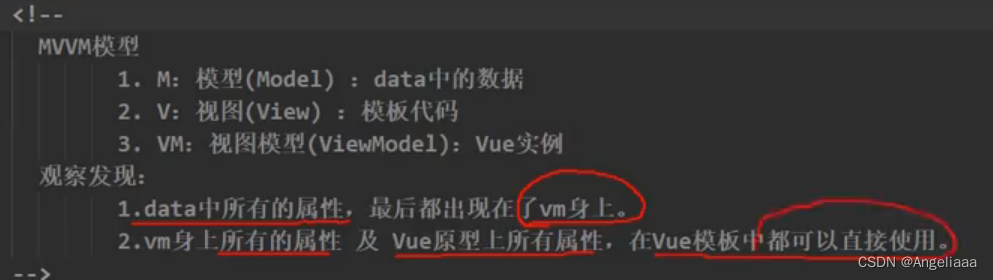
6.MVVM模型:


7.数据代理
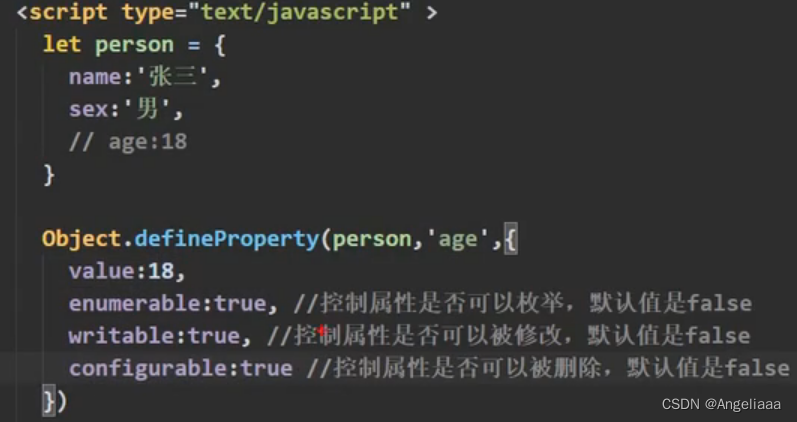
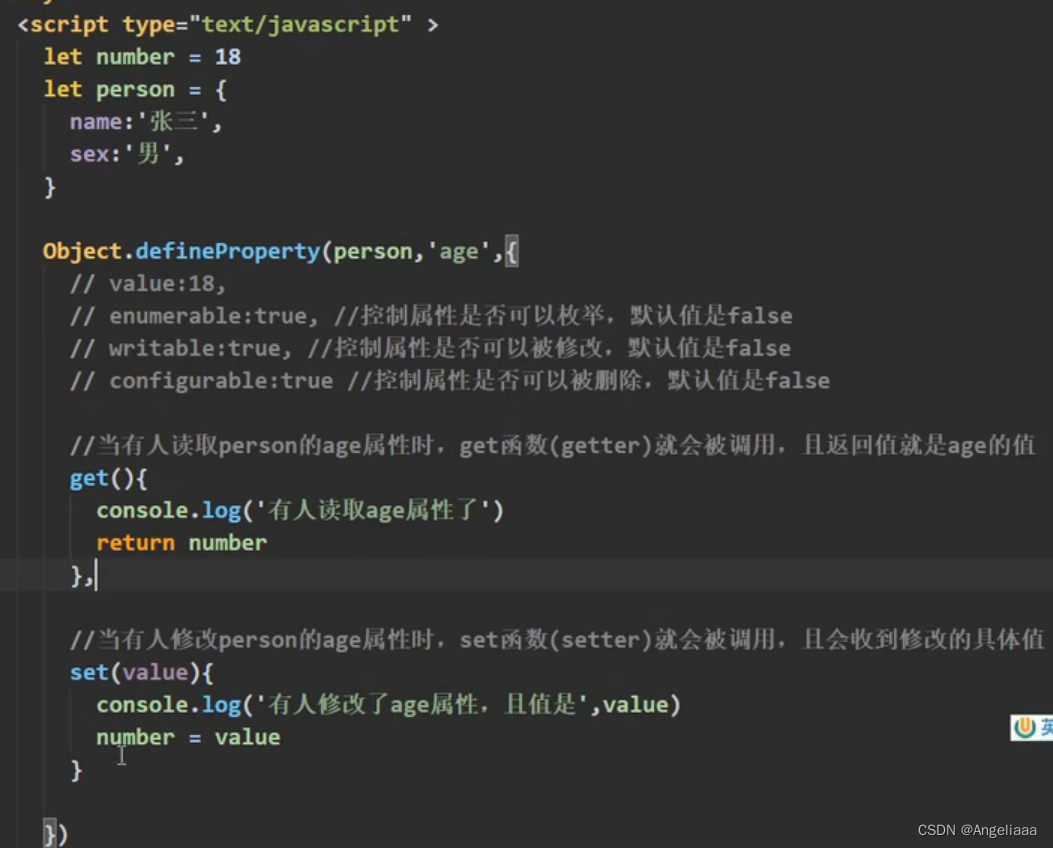
1.回顾Object.defineProperty

getter 和setter
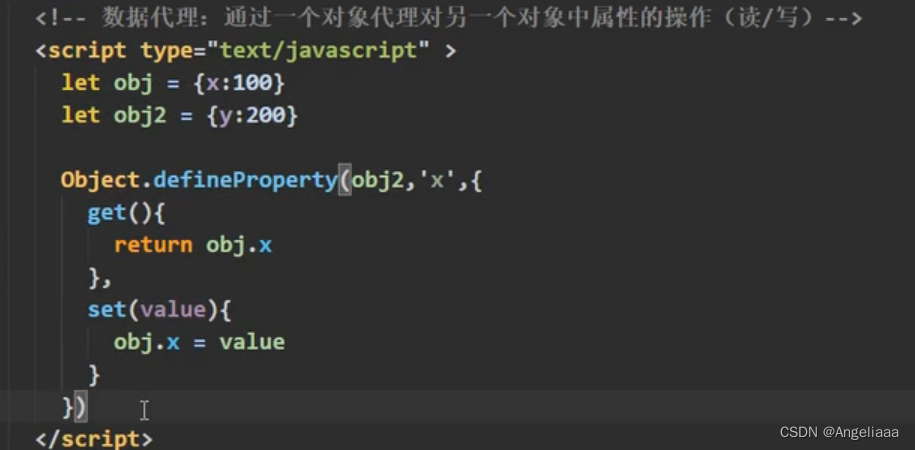
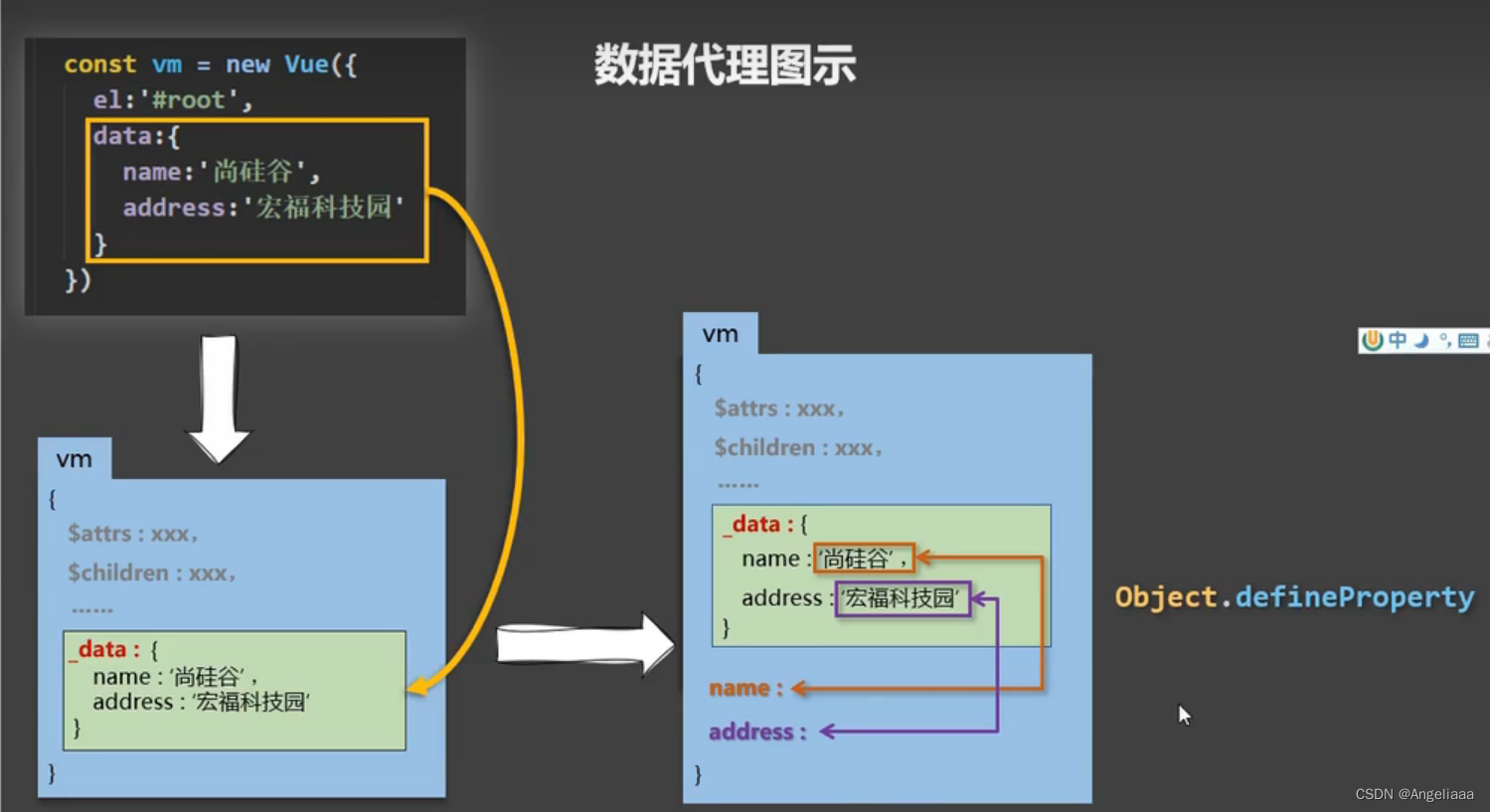
 2.什么是数据代理:
2.什么是数据代理:


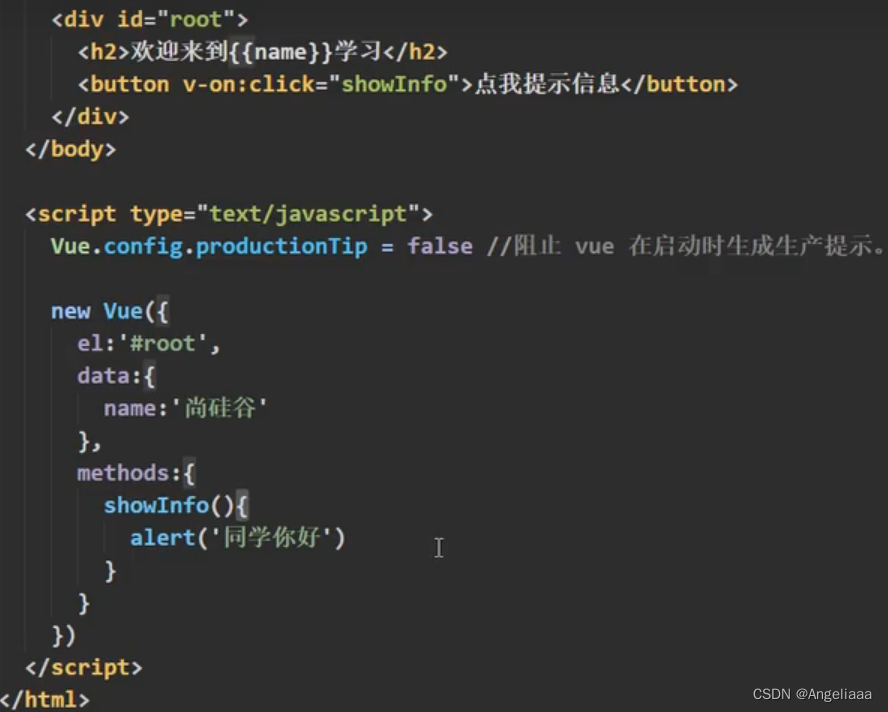
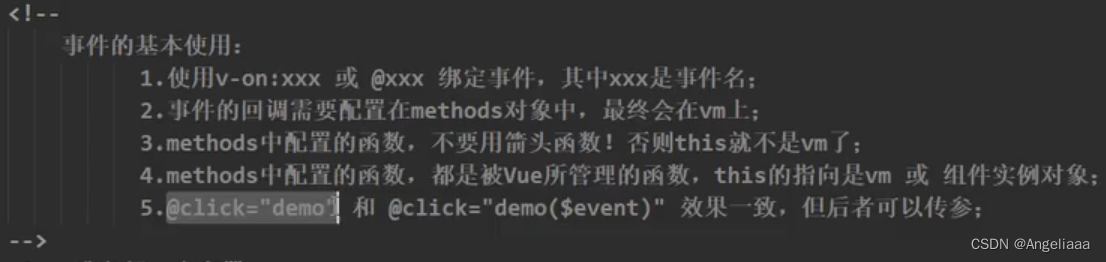
8.事件处理

总结:

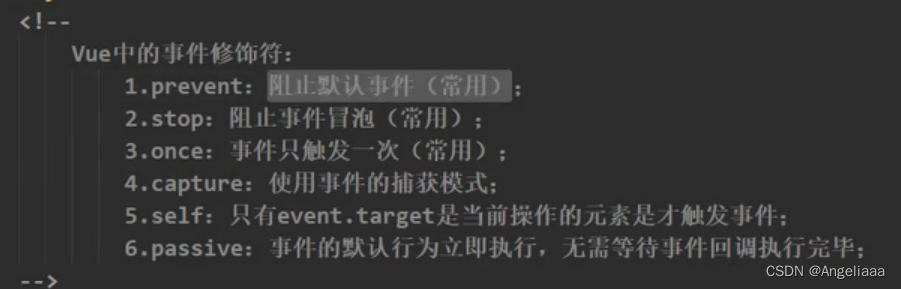
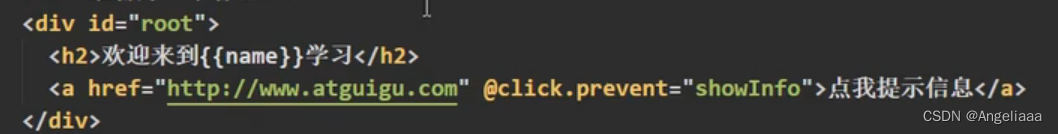
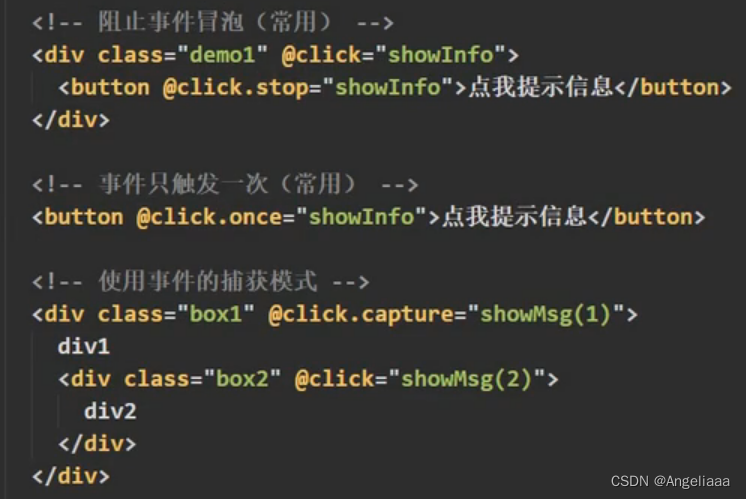
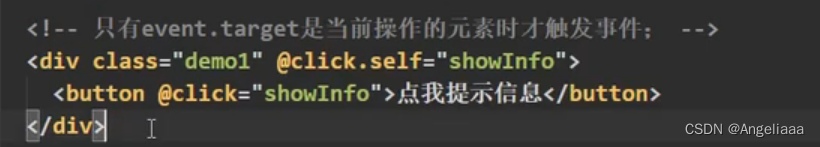
9.事件修饰符

例:


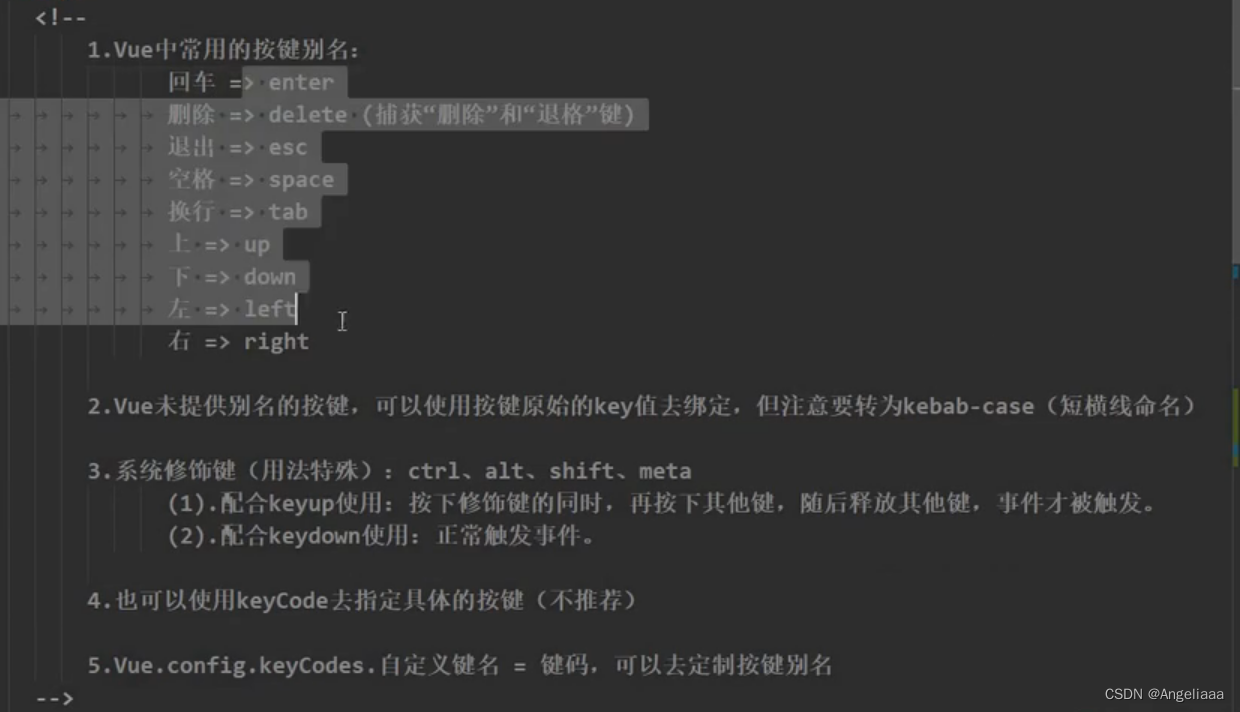
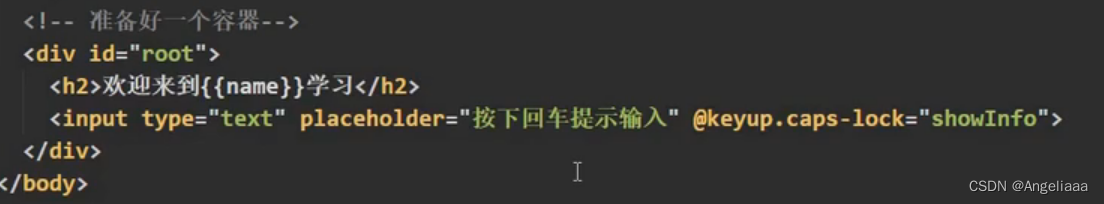
10.键盘事件

如果需要对tab键设置触发事件,应该设置@keydown.tab="showInfo11"
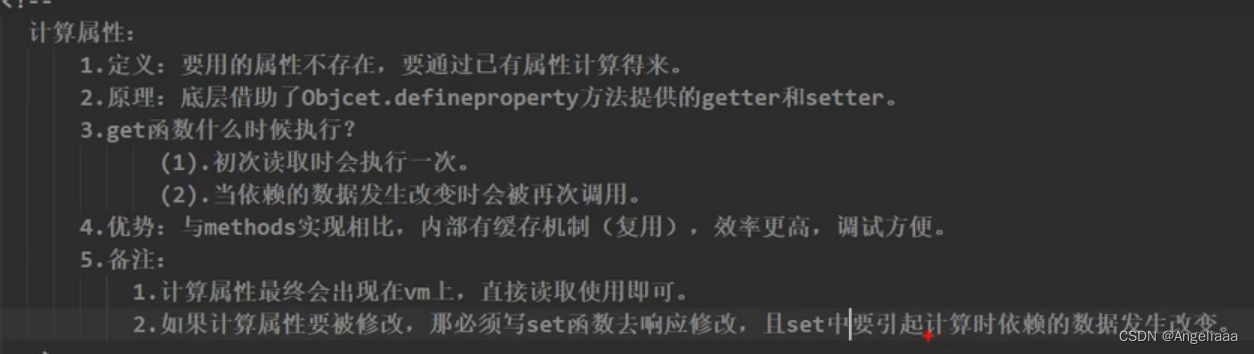
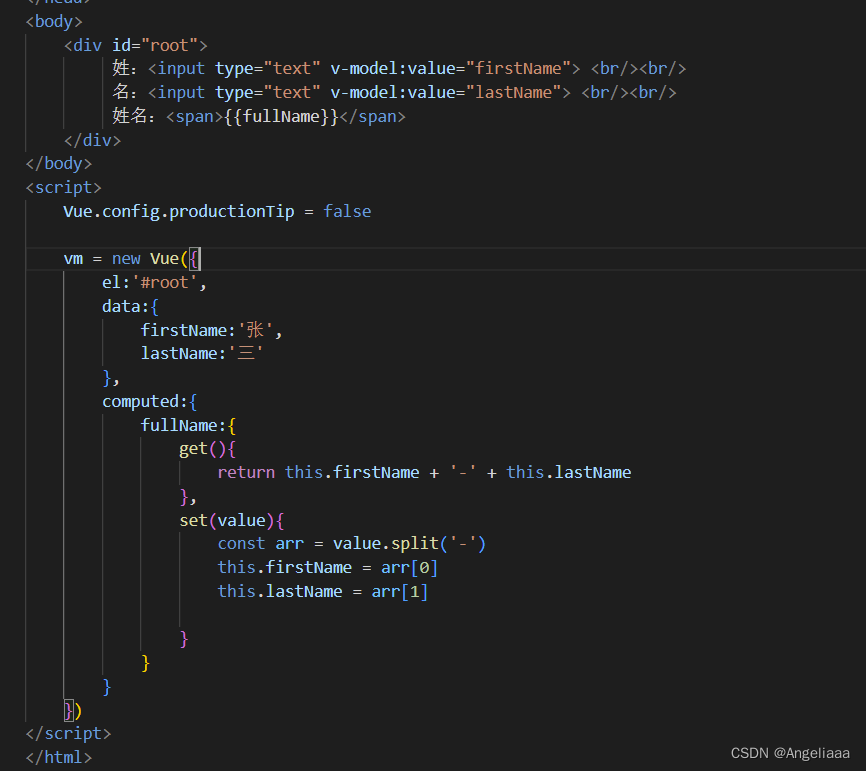
11.计算属性:

实例:
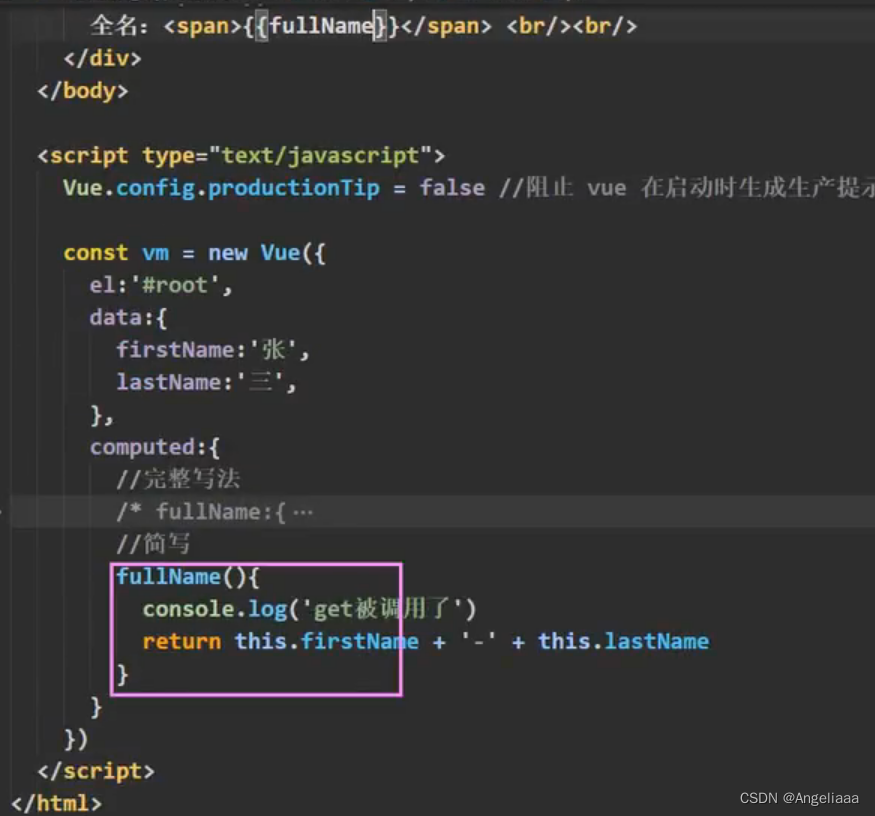
计算属性的简写方式(只需要get时)

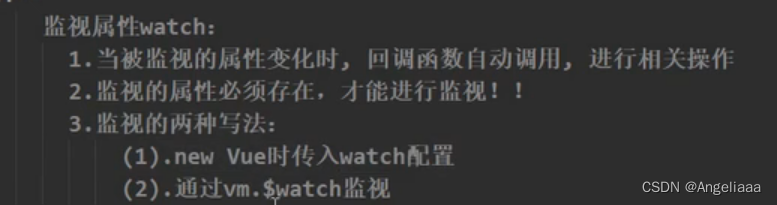
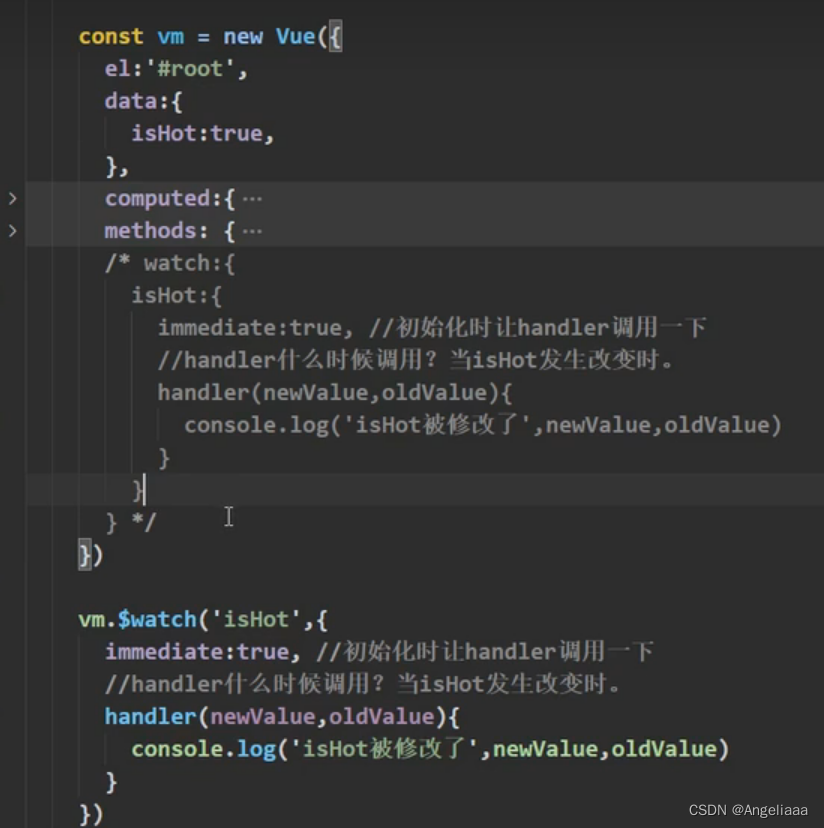
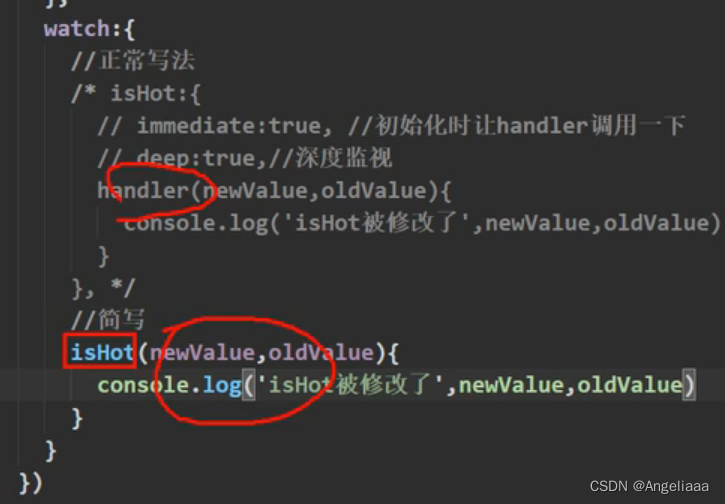
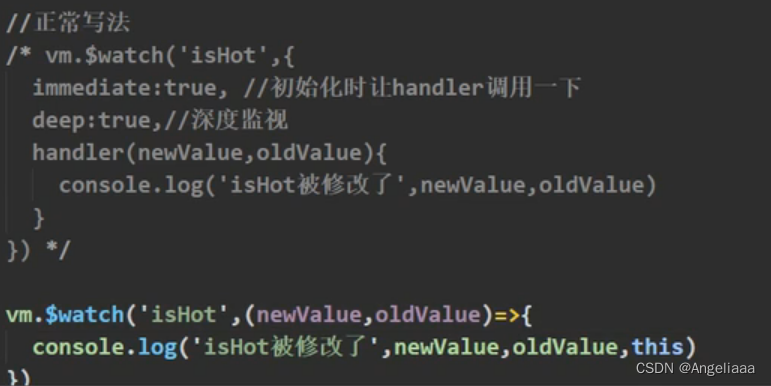
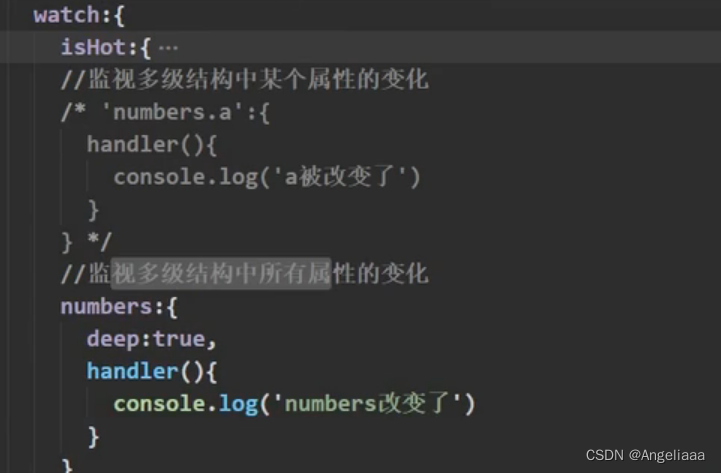
12.监视属性


简写:


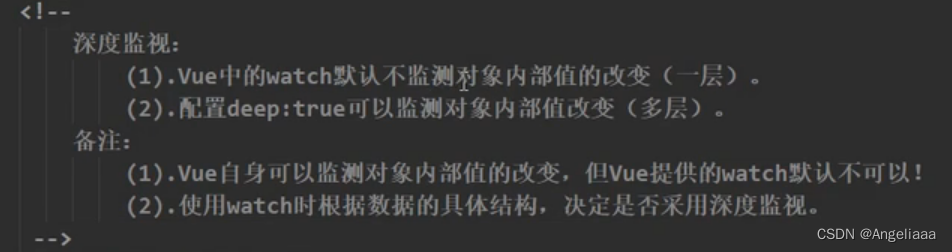
深度监视:


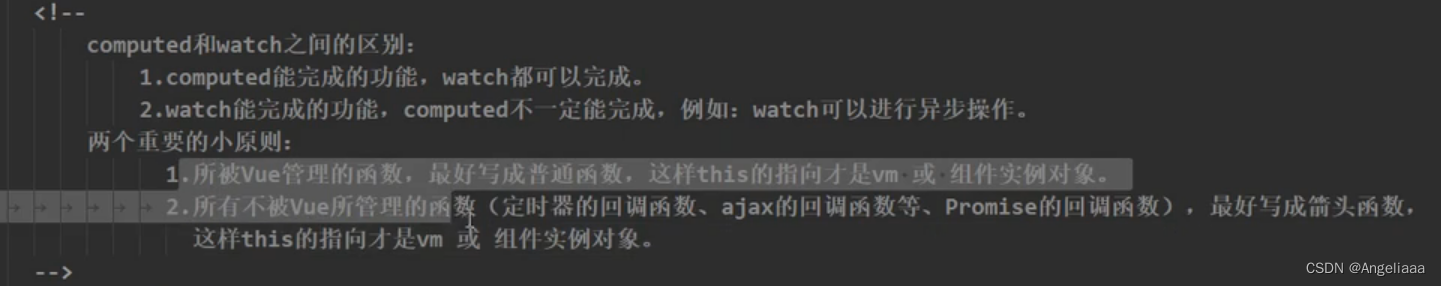
13.watch对比computed:
watch能开异步任务,computed不能开异步任务

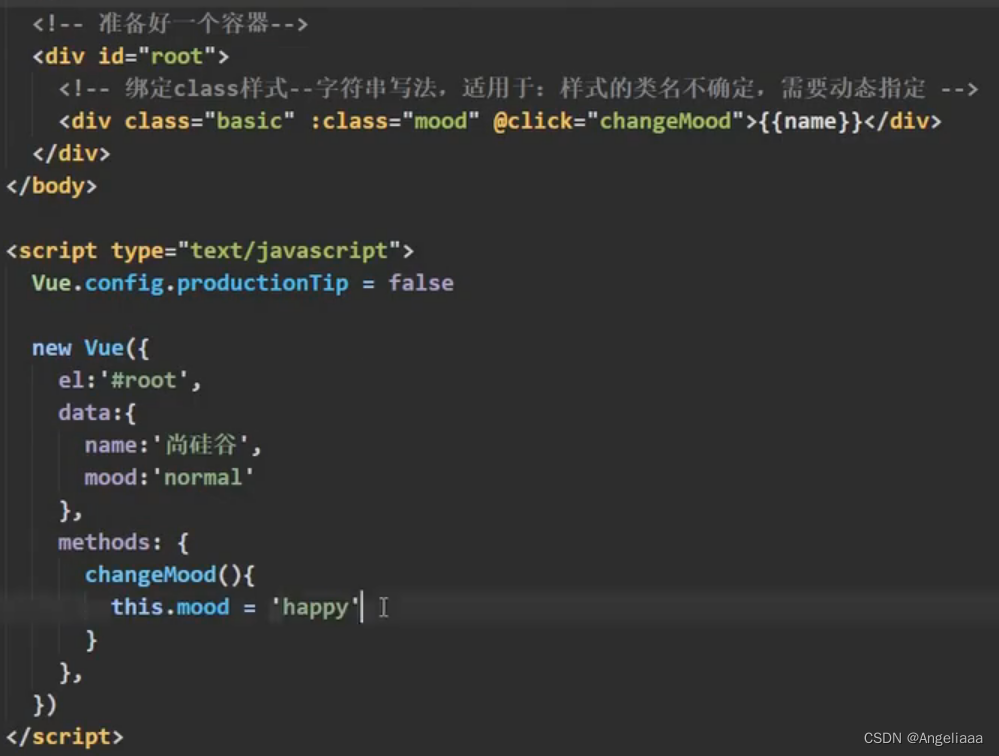
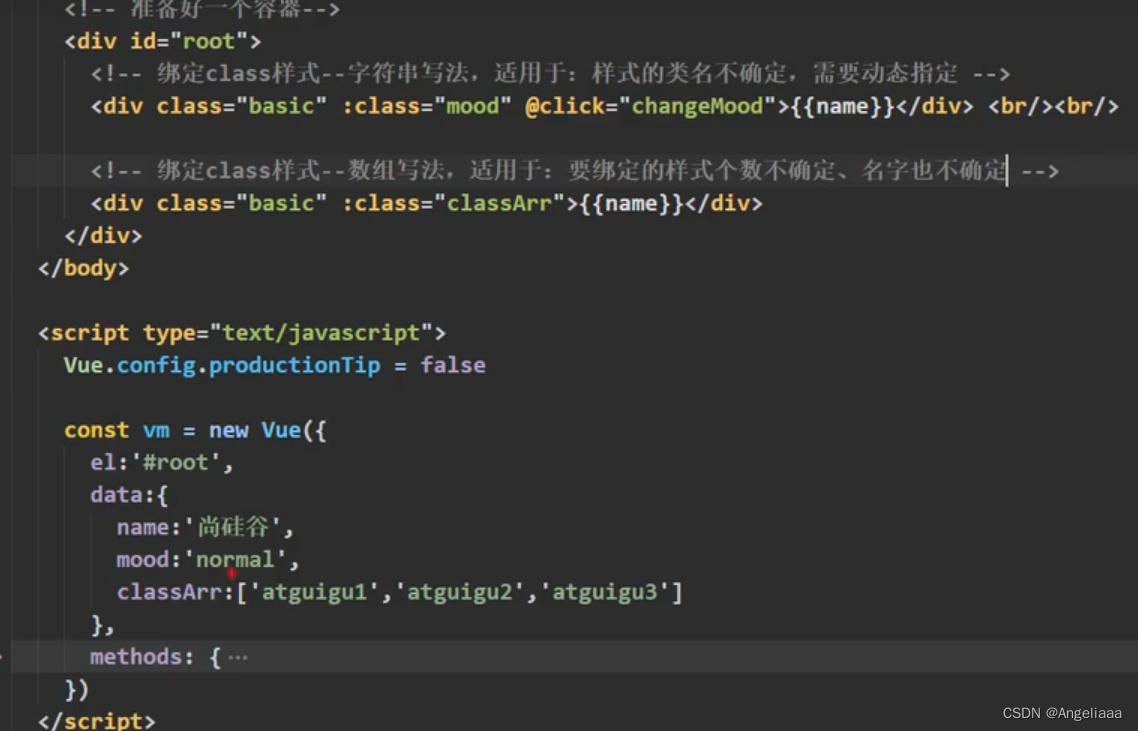
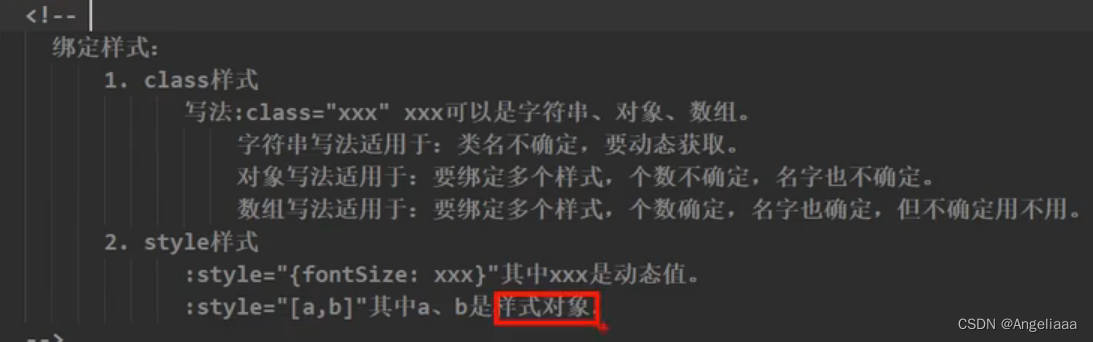
14.绑定样式:
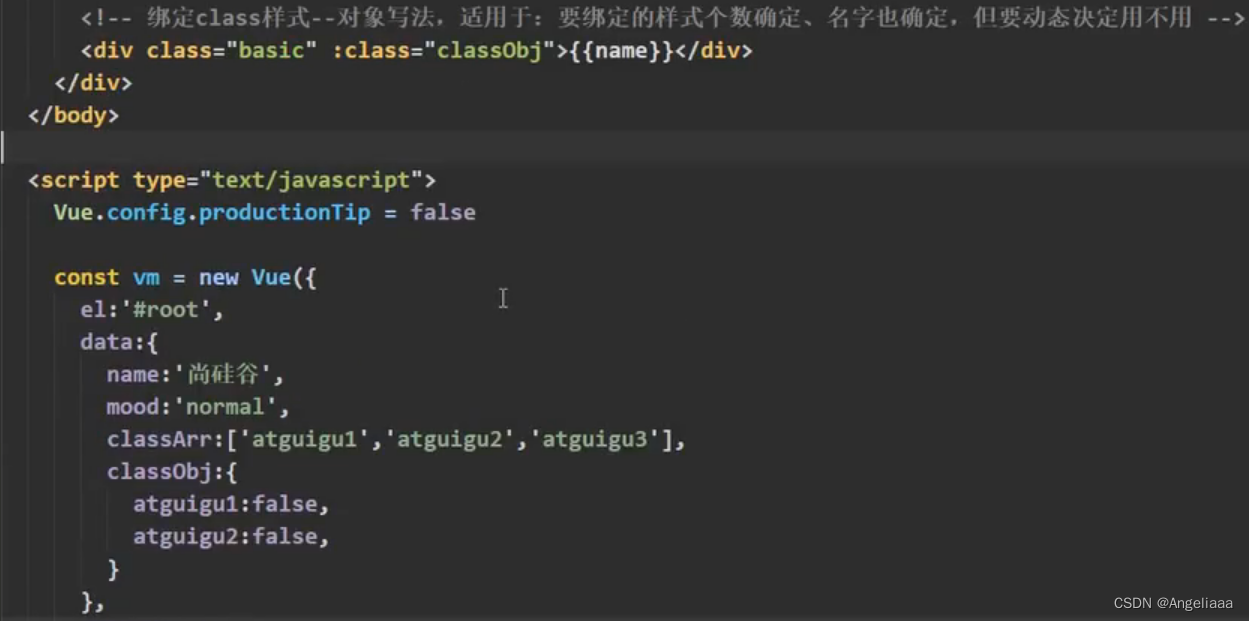
(1)class样式
样例1:

样例2:

样例3:

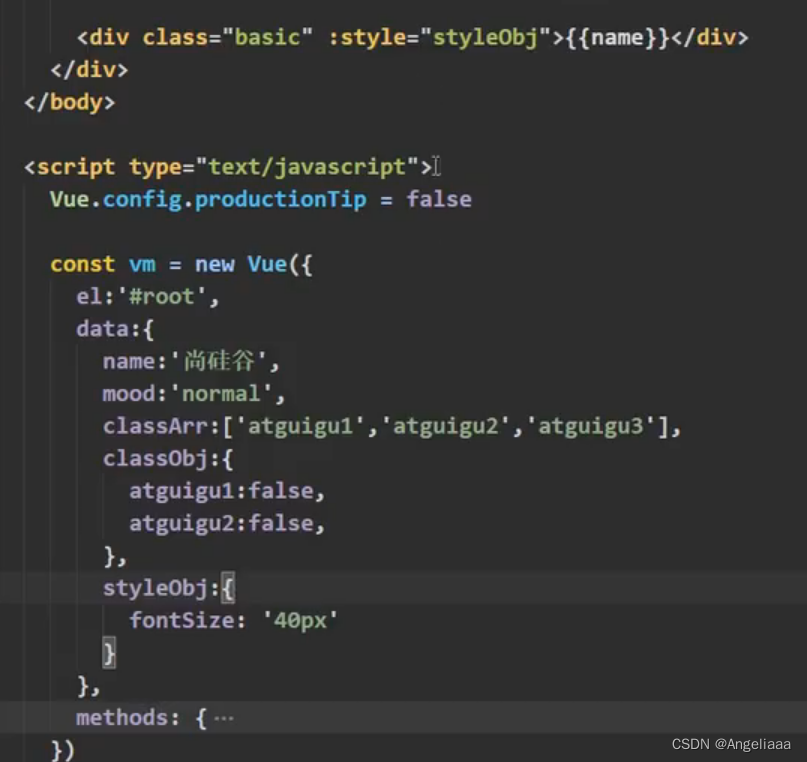
(2)style样式

总结:

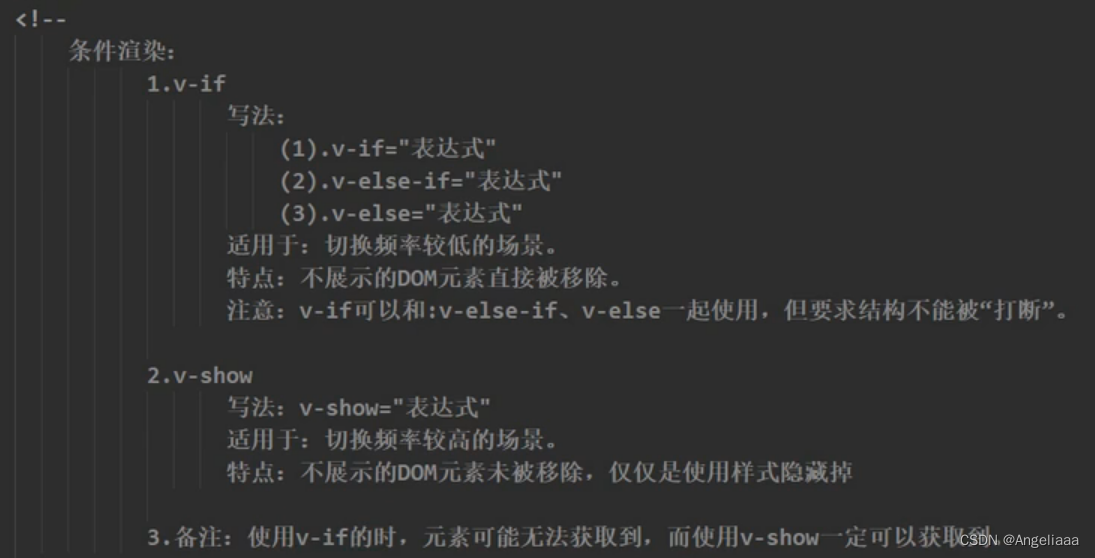
15.条件渲染:
v-show v-if控制后面的内容是否显示

总结:

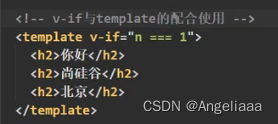
16. template
template的作用是能够把内容包起来却不影响结构,只能配合v-if使用,不能配合v-show使用

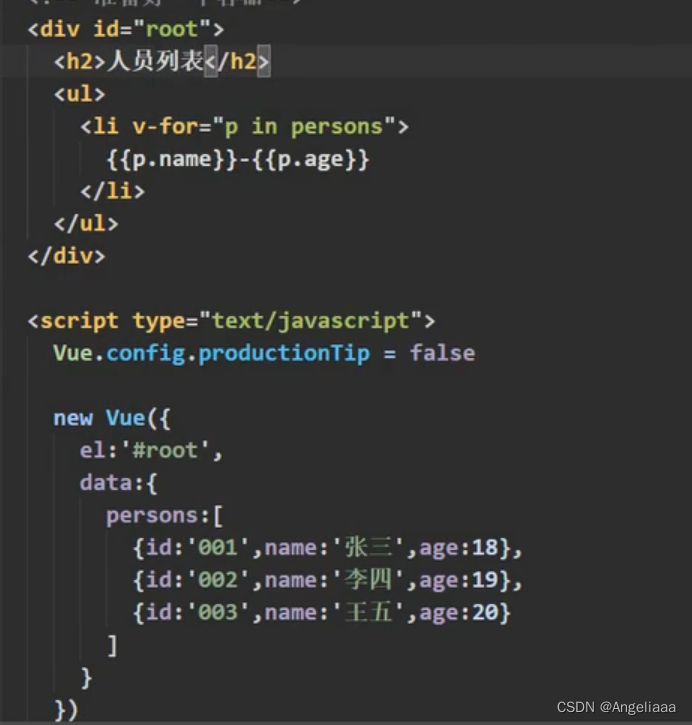
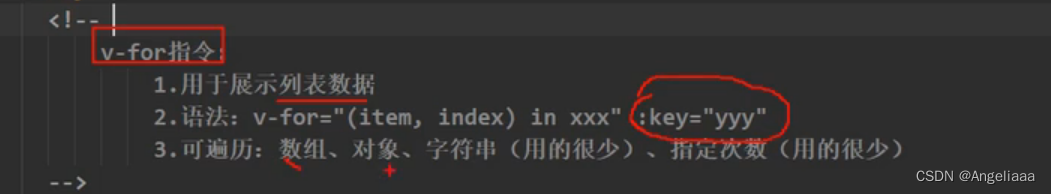
17. 列表渲染
(1)人员列表_便利数组

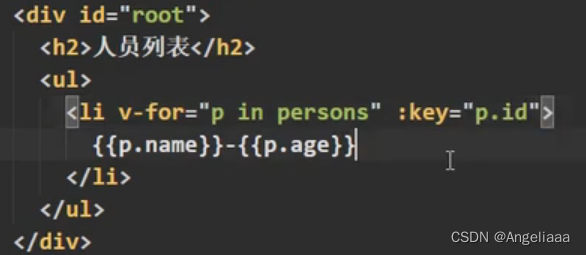
元素的唯一标识key


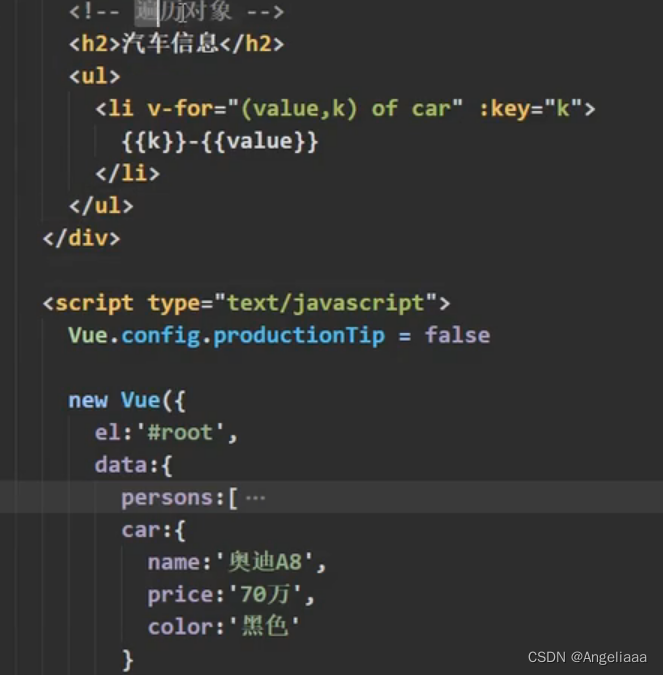
(2)遍历对象

(3)遍历字符串
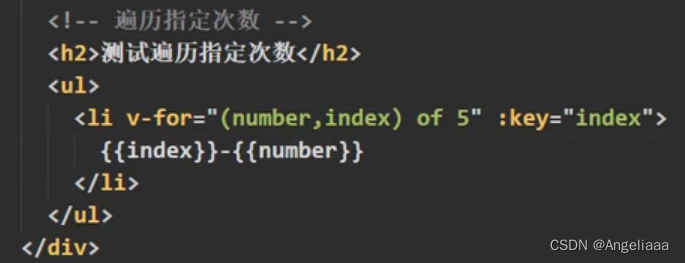
(4)遍历指定次数

总结:

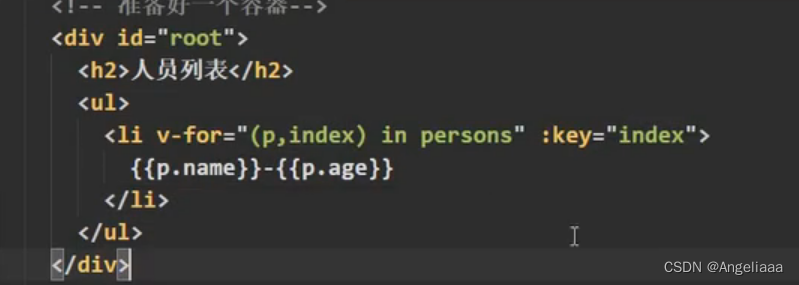
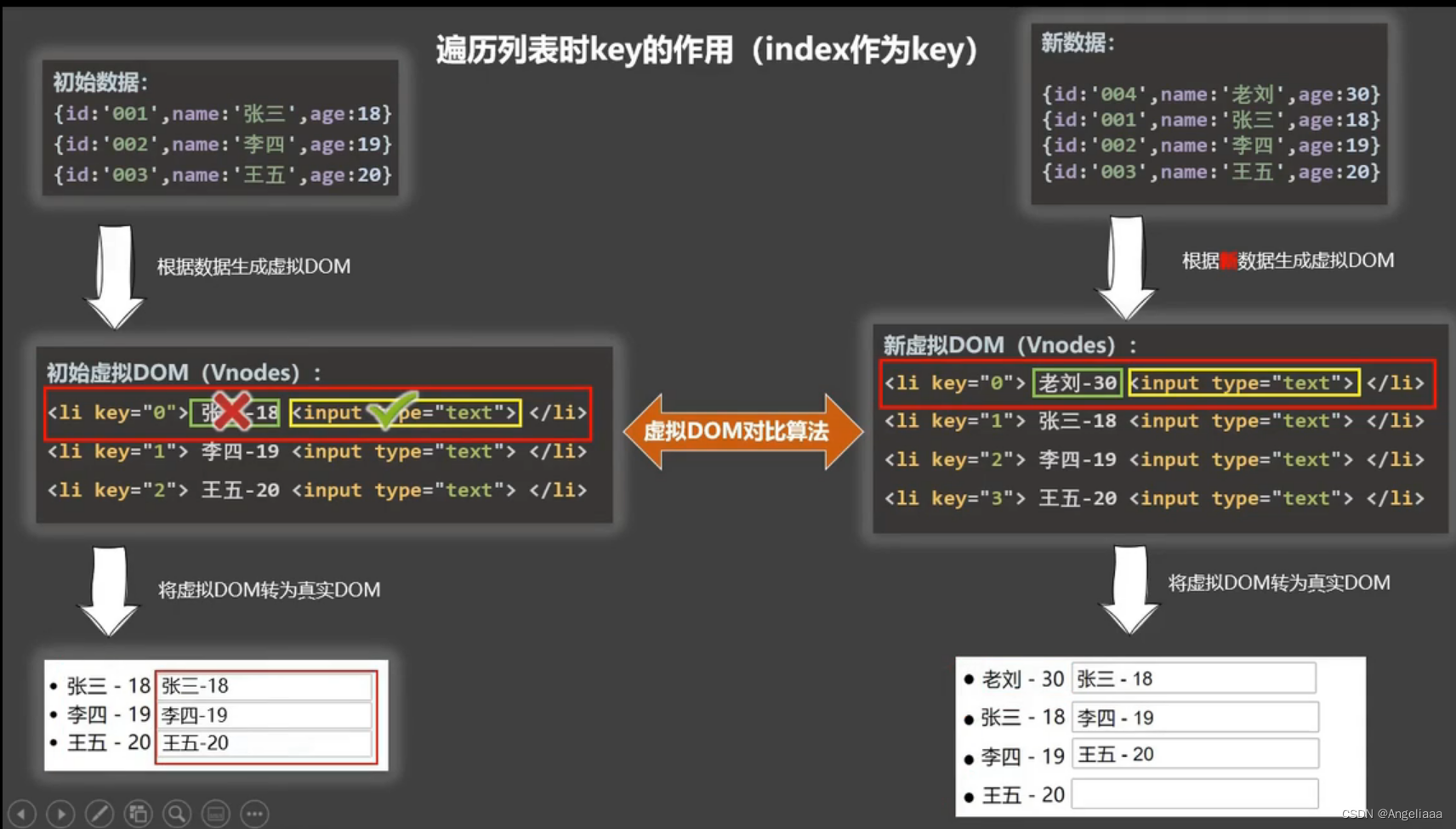
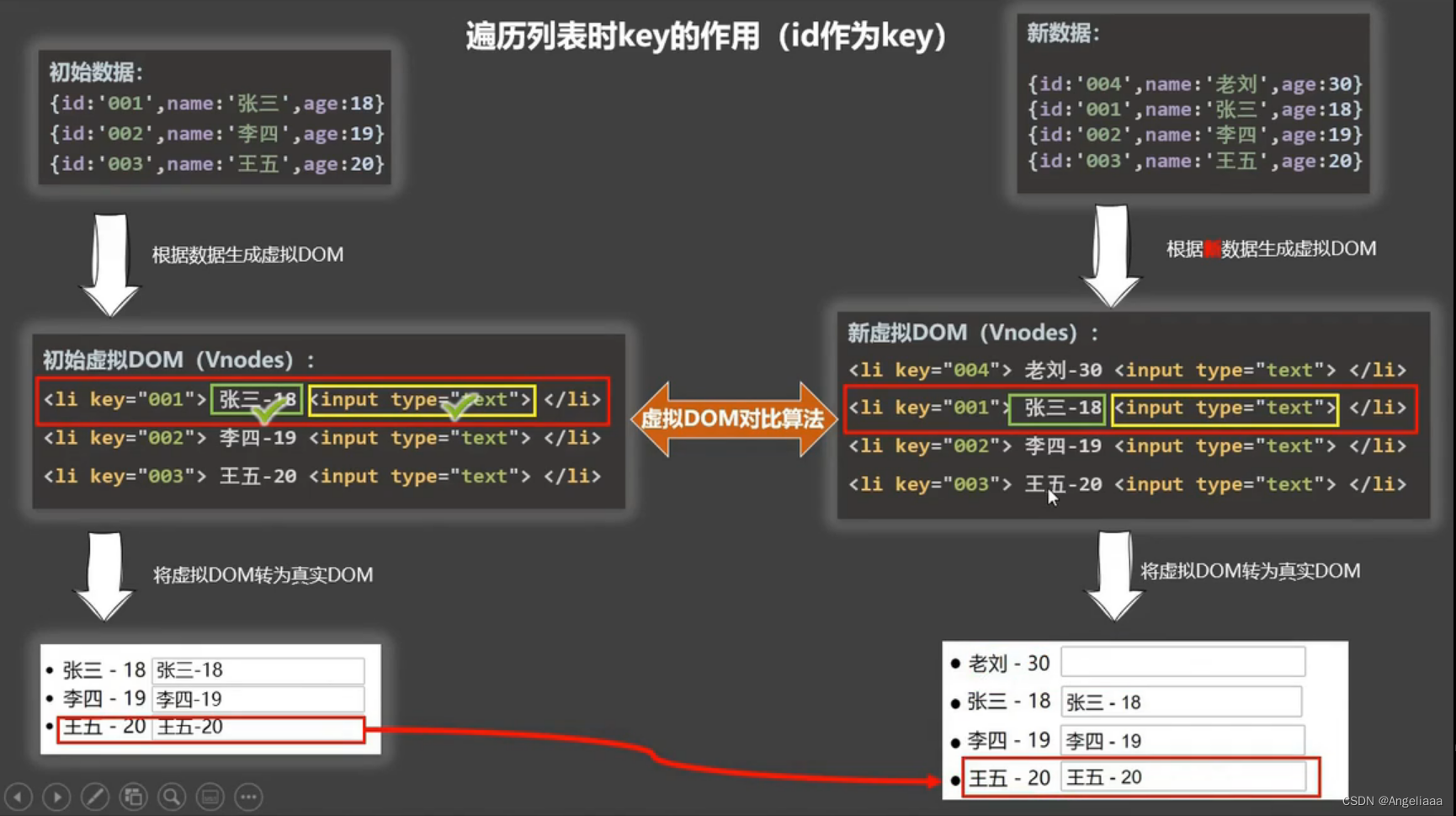
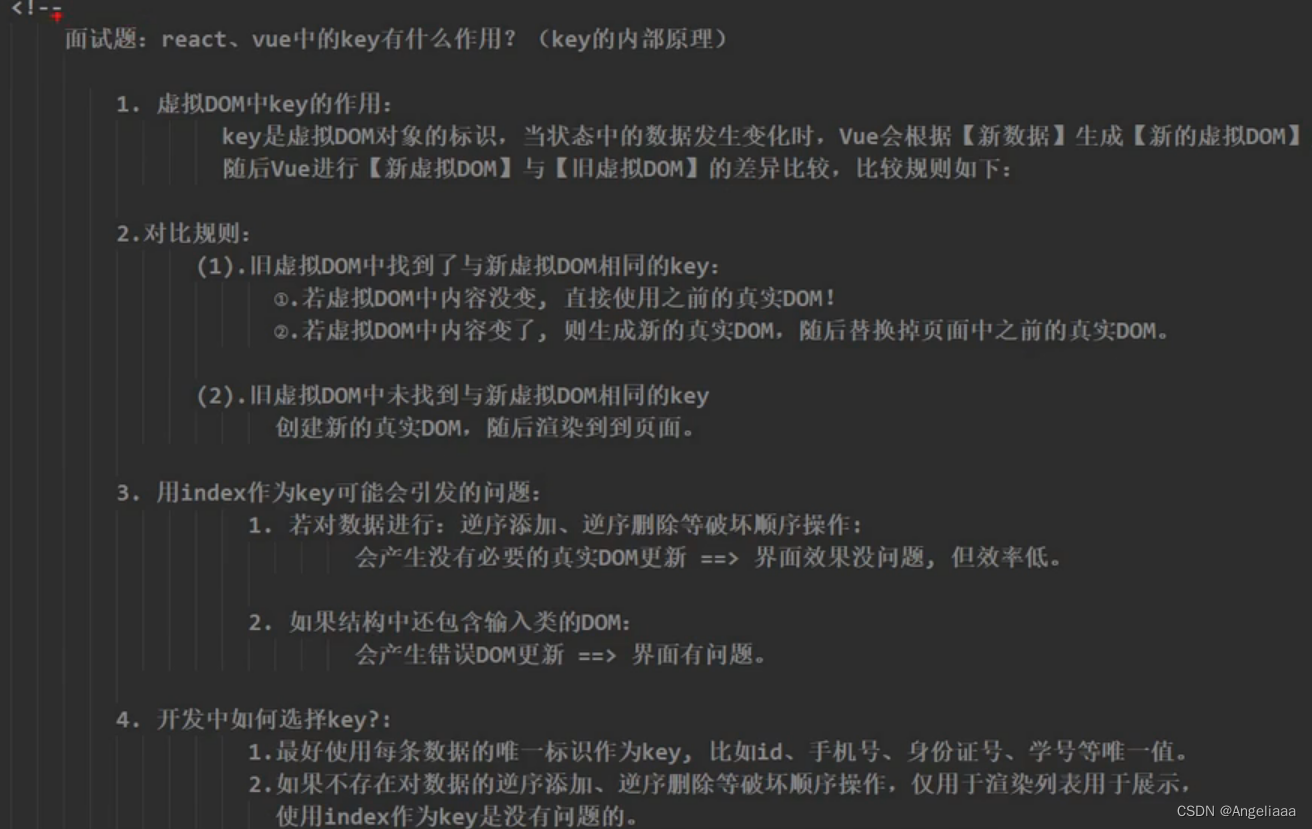
18.key的作用与原理:
1.index作为key 当数据顺序改变时会出现问题

2.遍历列表时的key的作用(id作为key)效率高且数据不会错乱


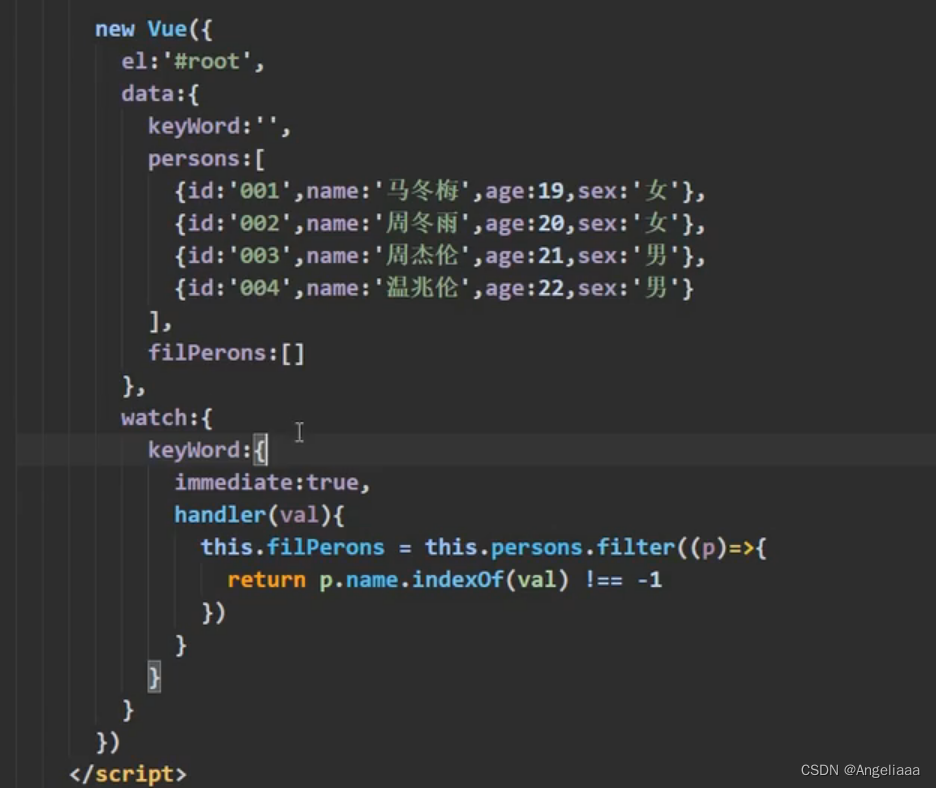
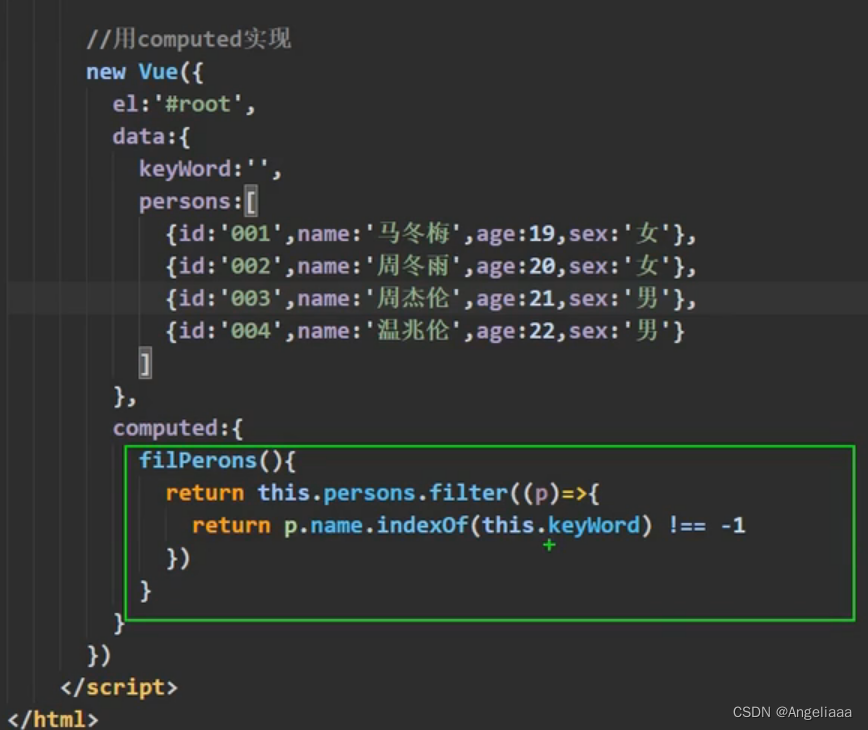
18.列表过滤


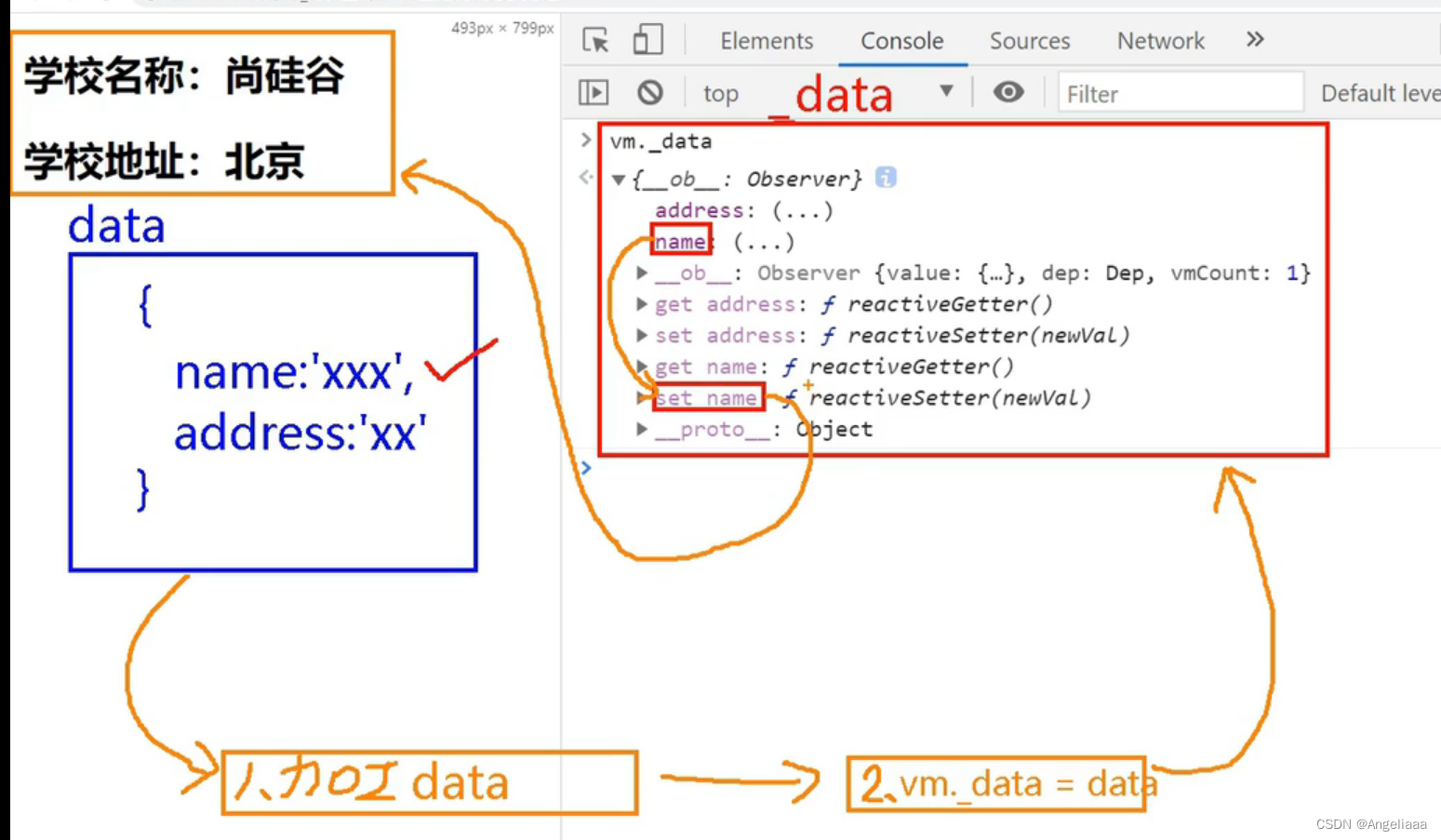
19.vue检测数据改变原理(对象)

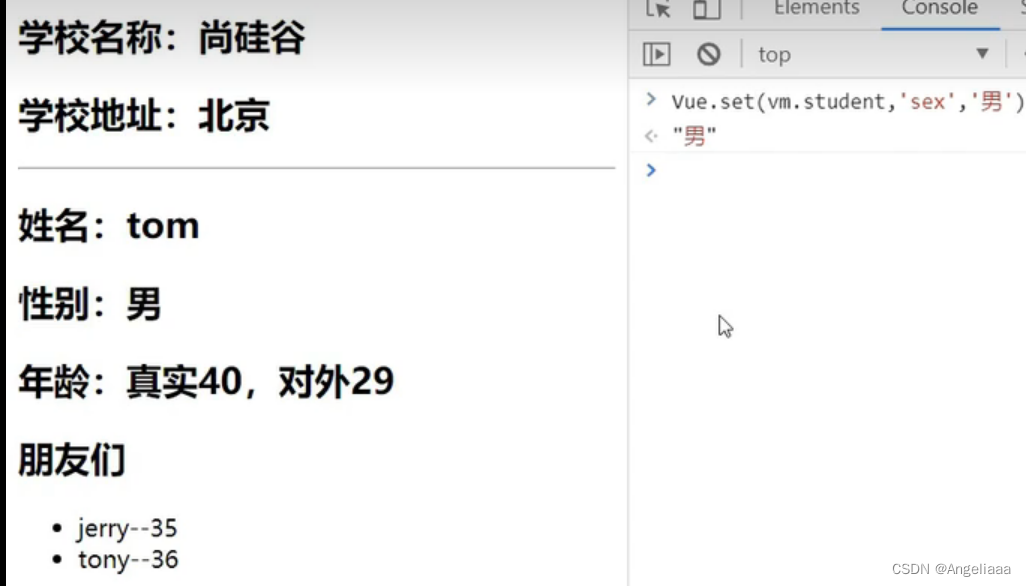
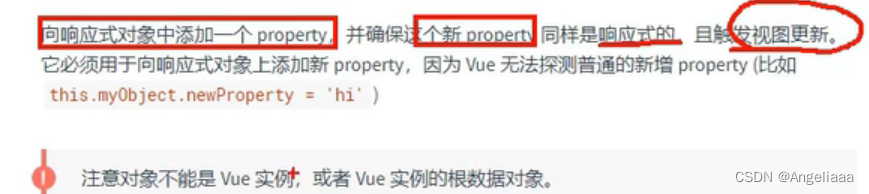
20.Vue.set()
需要当开发结束时,再给代码添加一些属性或者其他,就直接使用Vue.set(),且可实现get和set等

注意:Vue.set只能给Data内的对象追加属性,而不能直接给Data追加属性

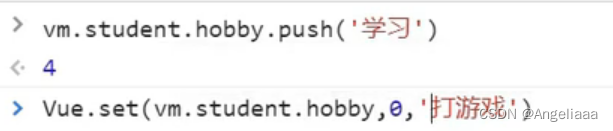
21.vue检测数据改变原理(数组)

数组变更其他方法:

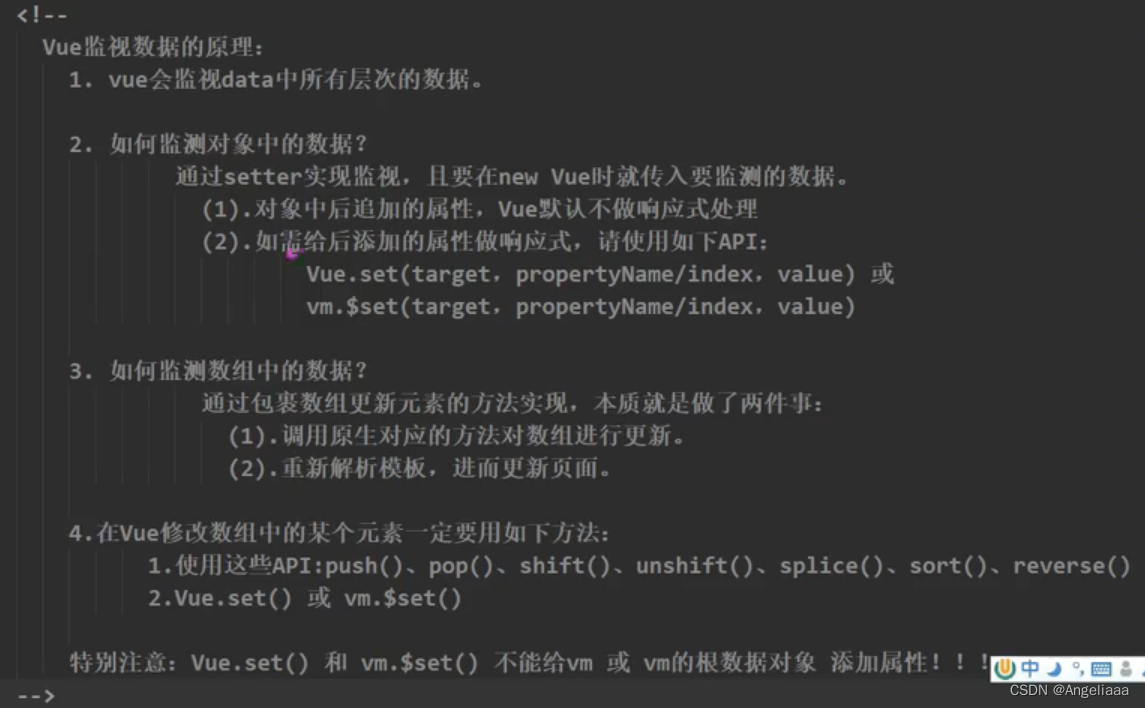
总结Vue监视数据:

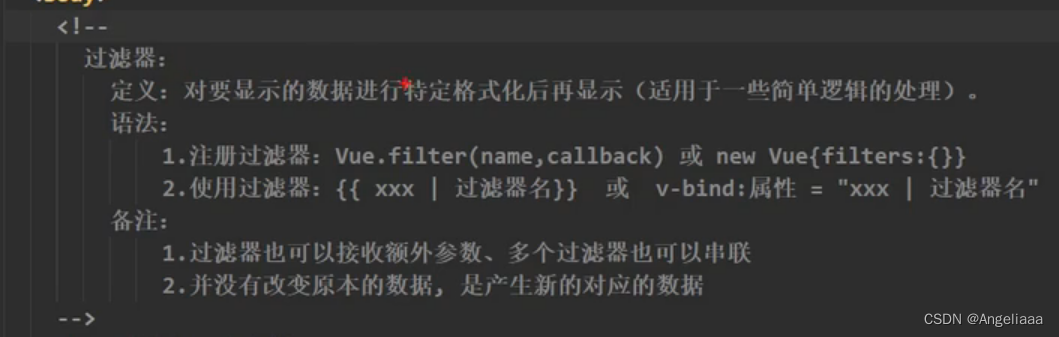
22.过滤器

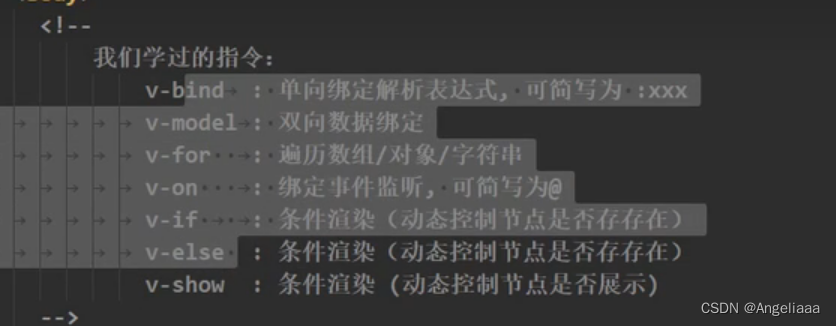
23.内置指令
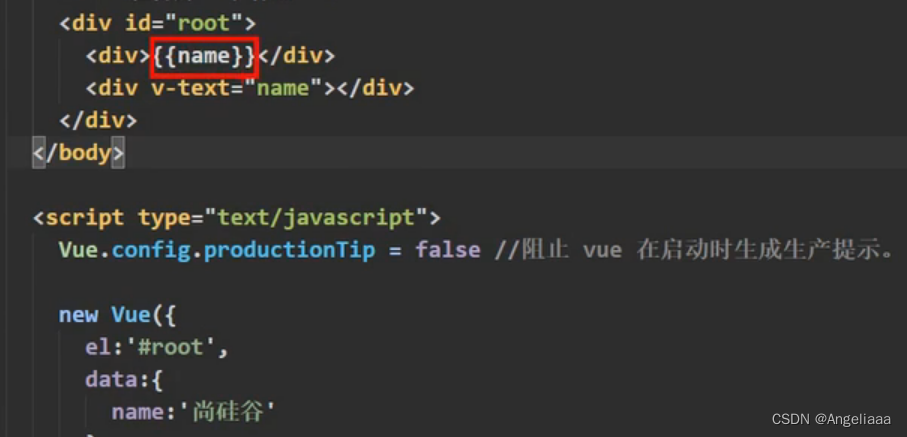
(1)v-text



(2)v-html!!!
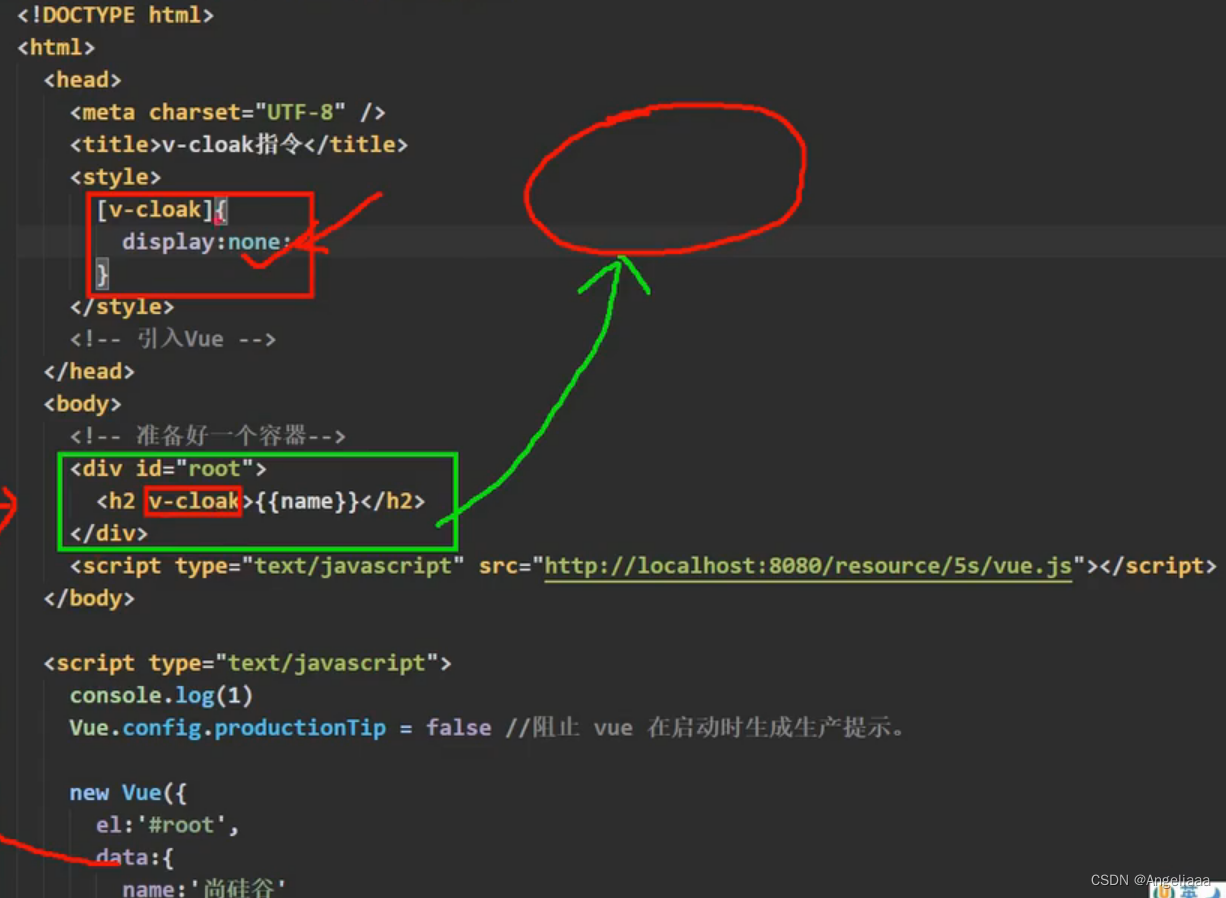
(3)v-cloak


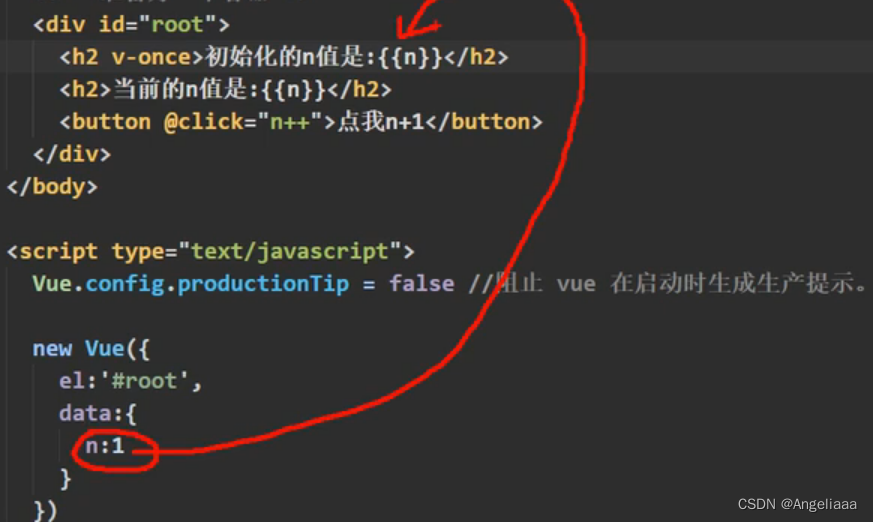
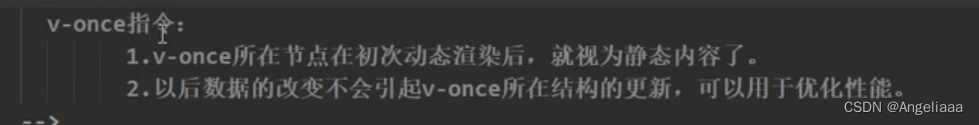
(4)v-once

 (5)v-pre
(5)v-pre

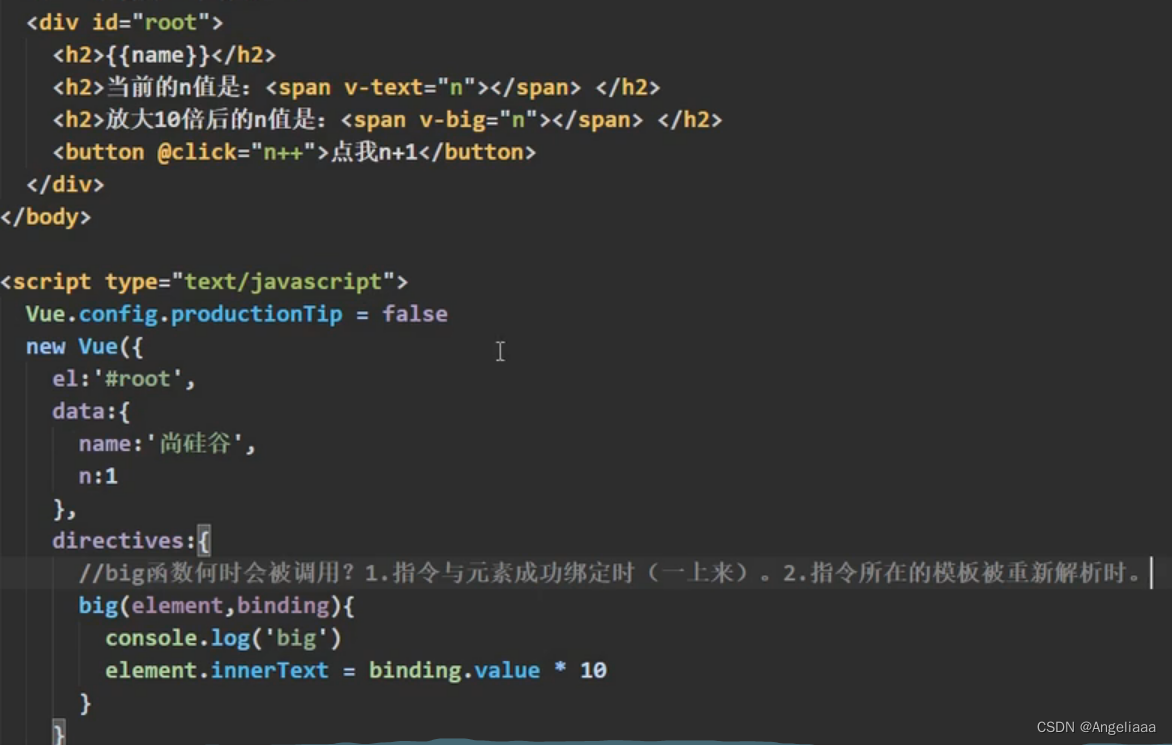
(6)自定义指令
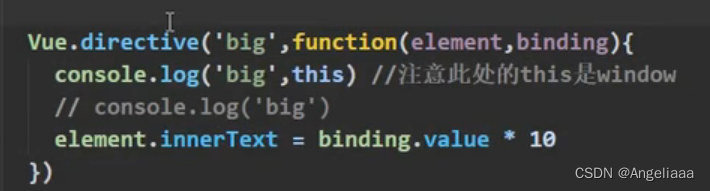
指令函数内的this为window

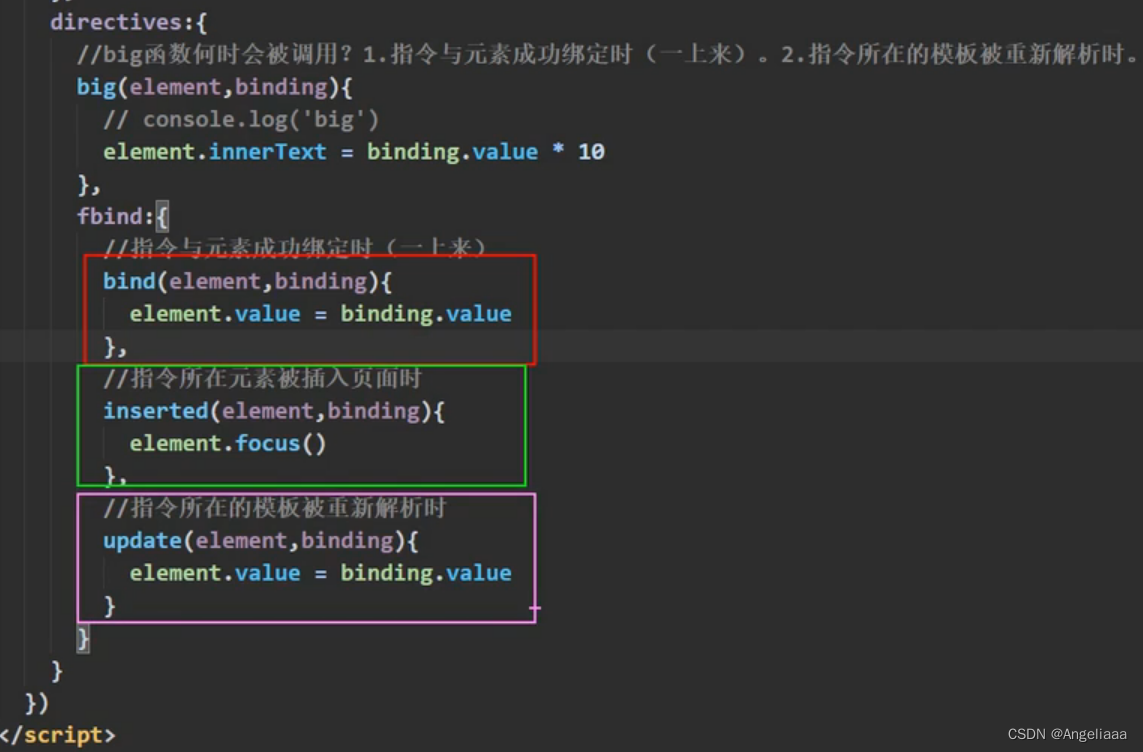
对象式自定义指令
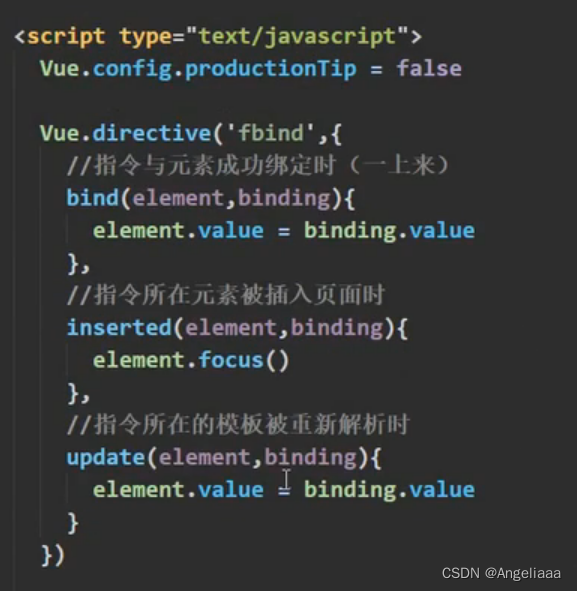
自定义指令的全局式写法:对象式

自定义指令的全局式写法:函数式

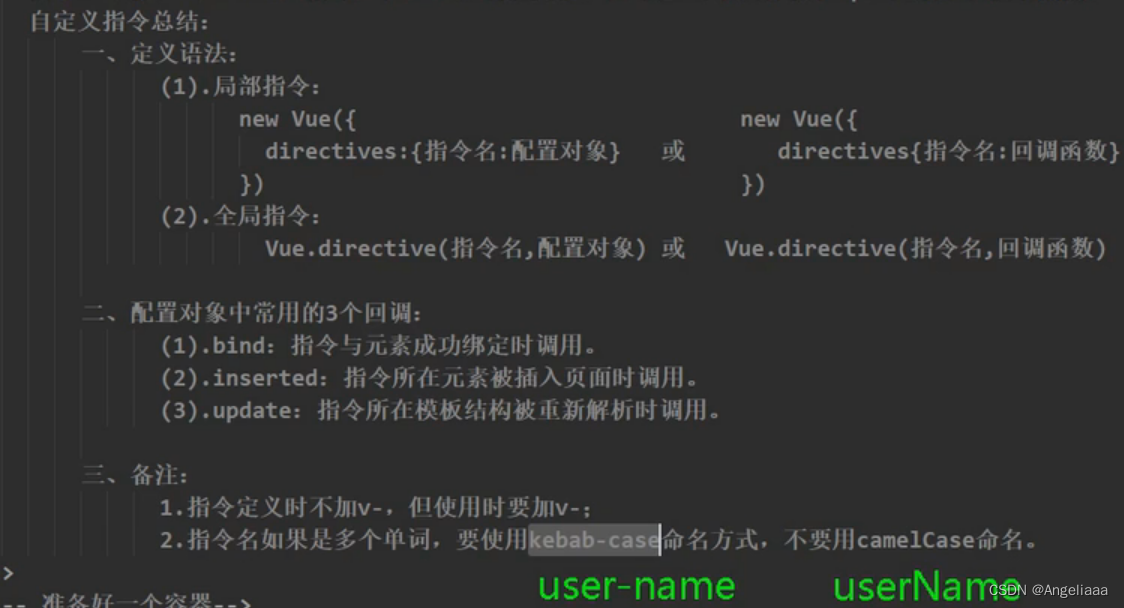
自定义指令总结:

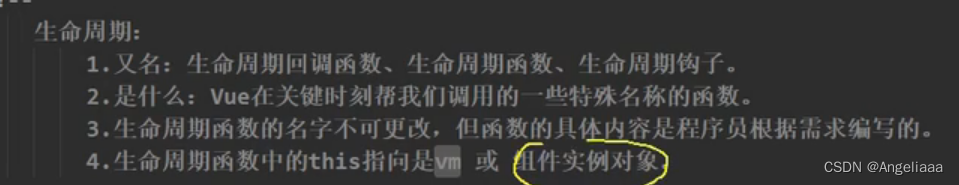
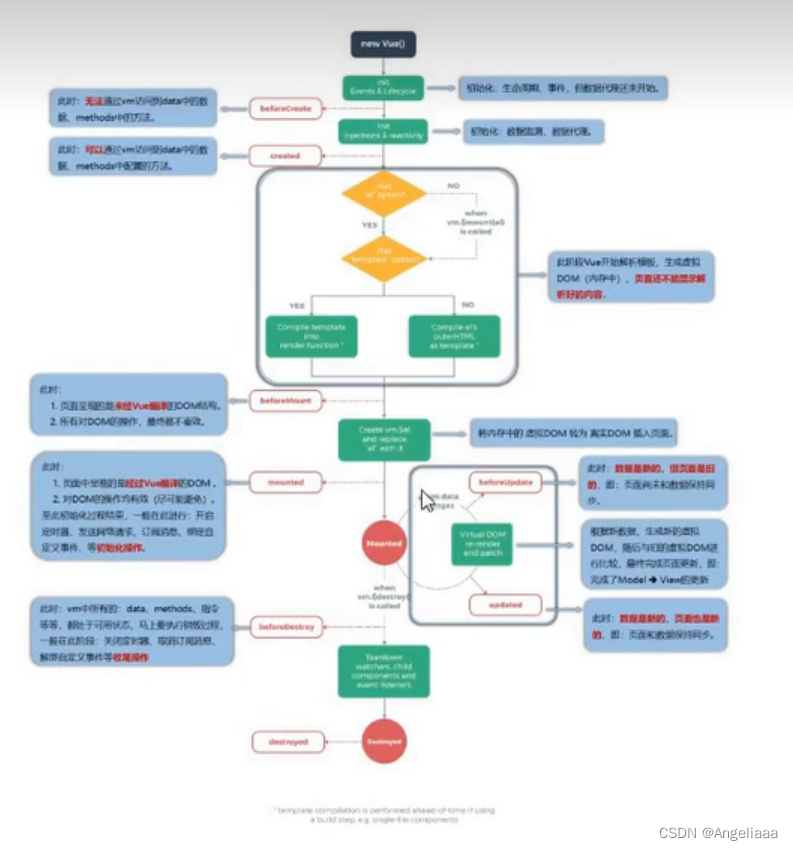
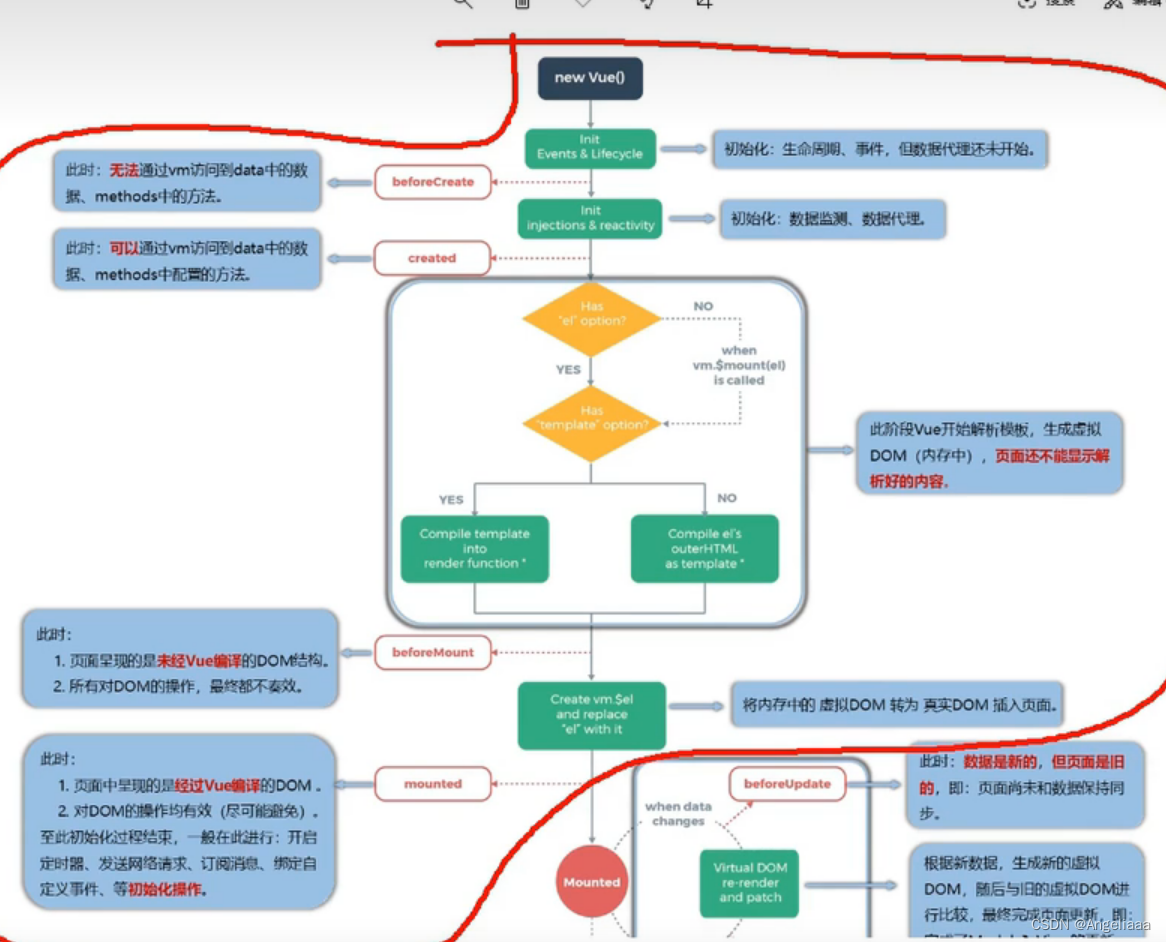
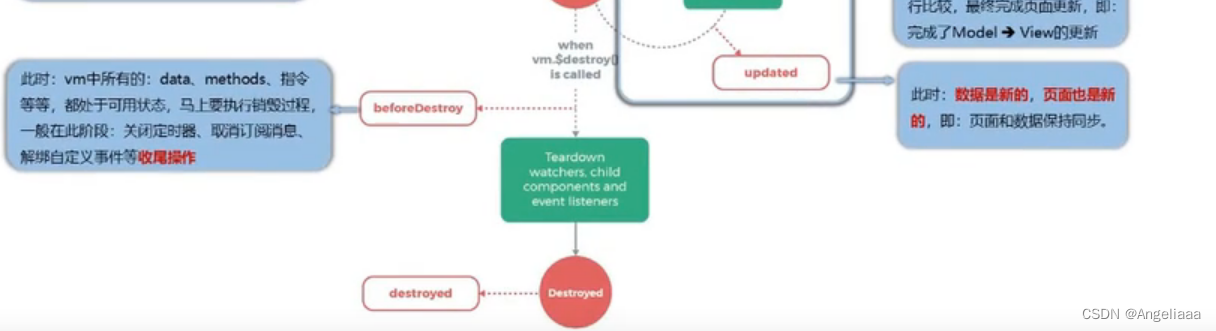
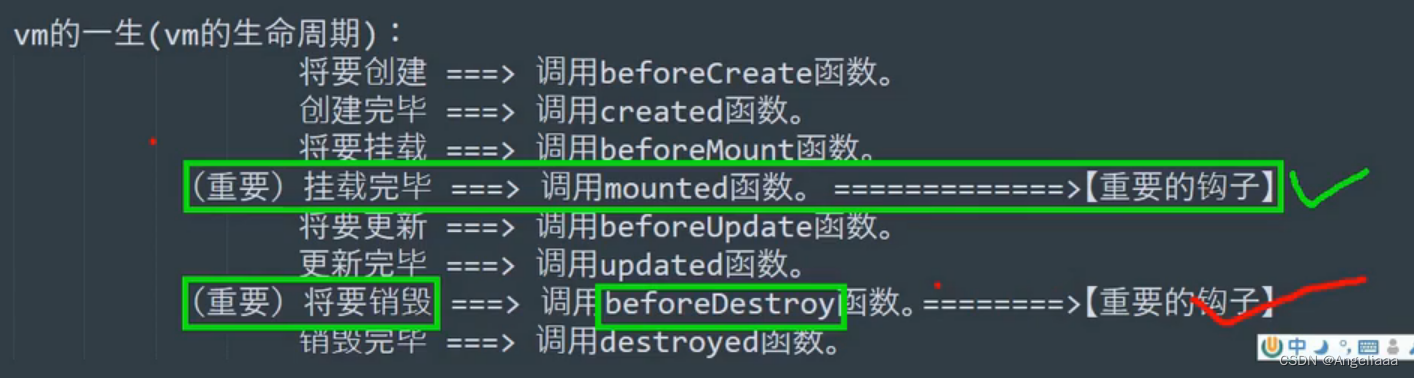
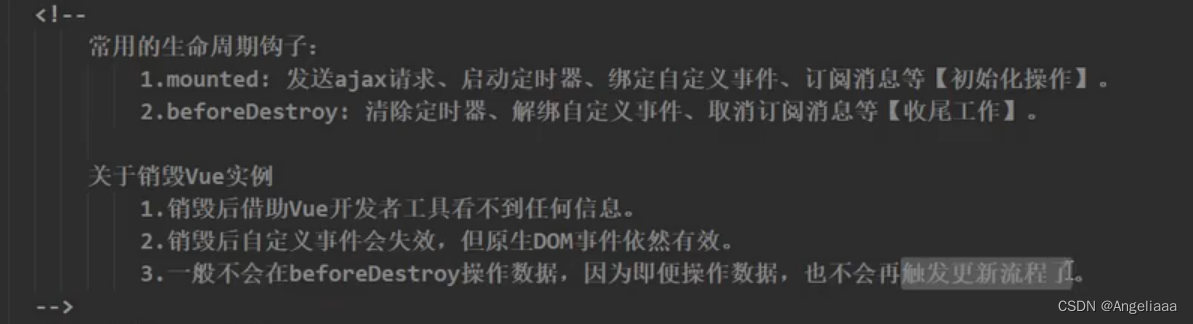
24.生命周期

生命周期图示:



生命周期总结:


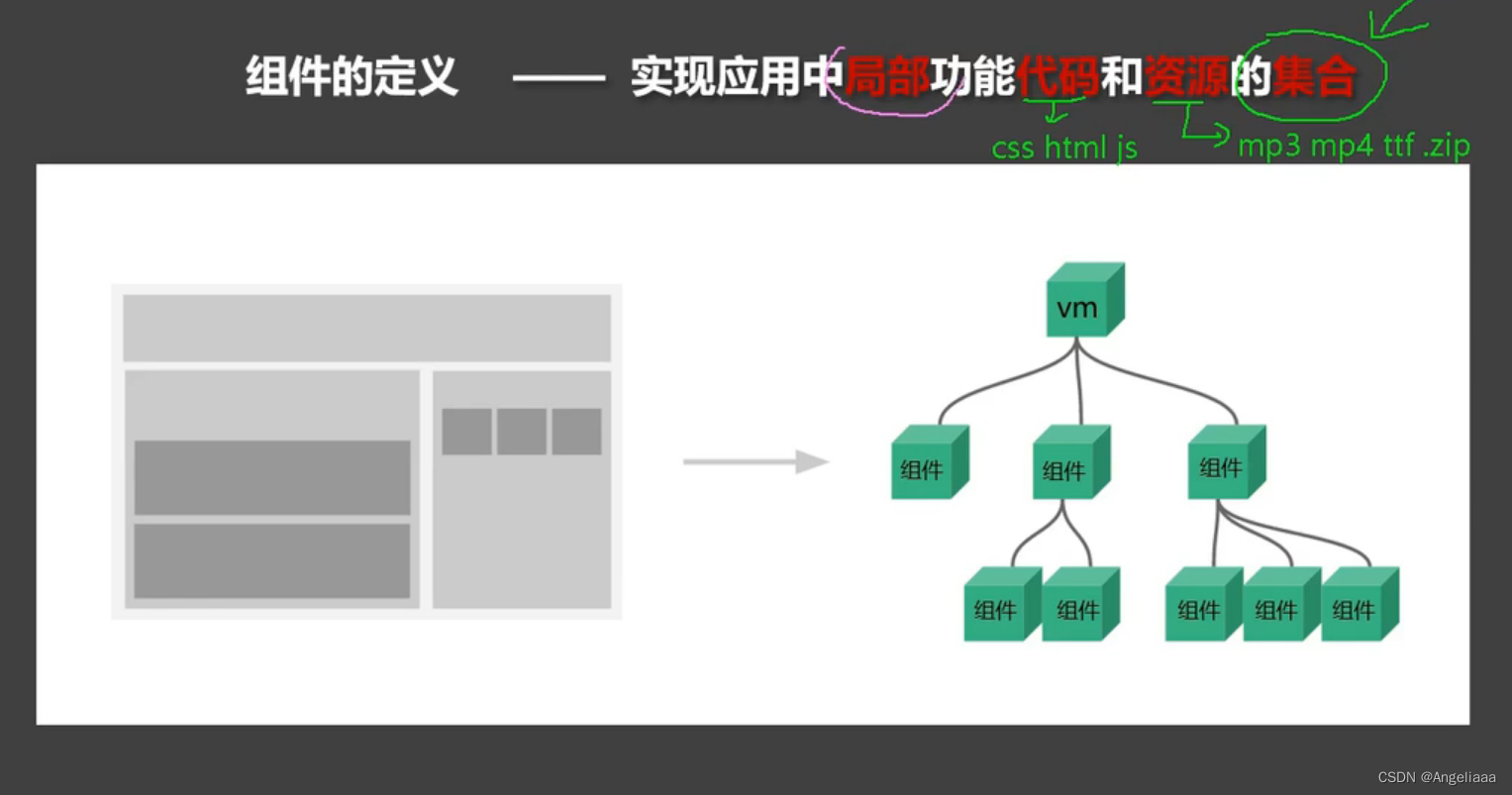
25.对组件的理解


组件的定义:

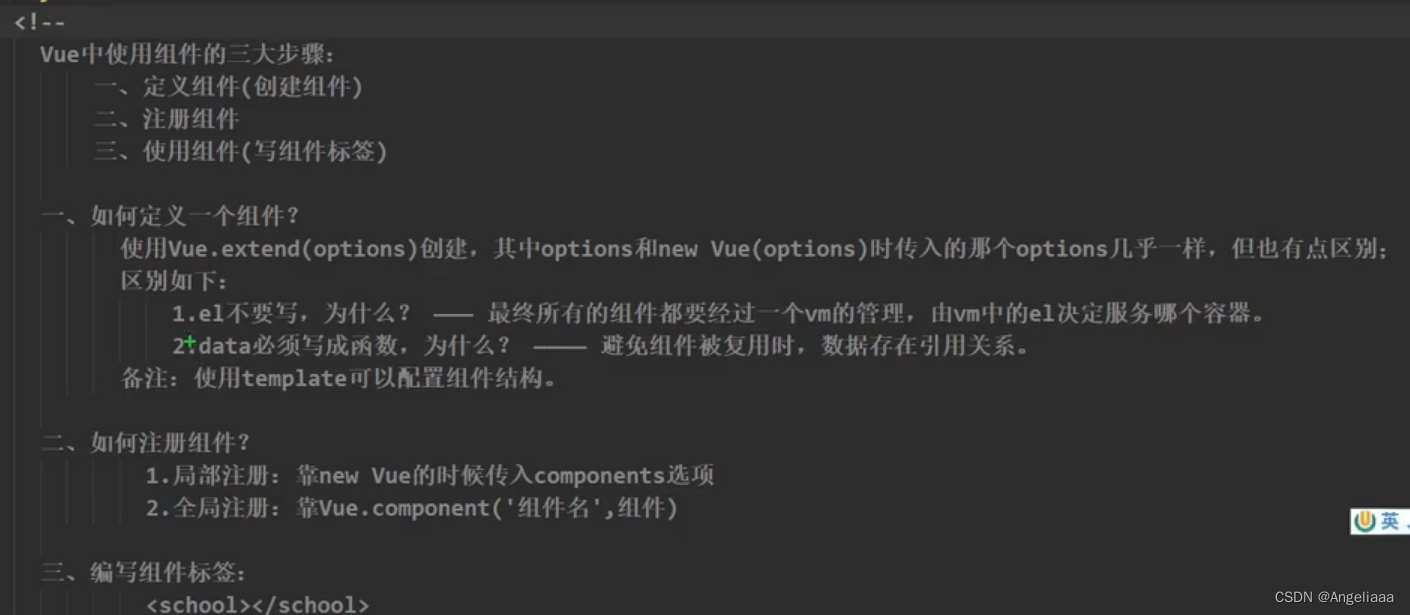
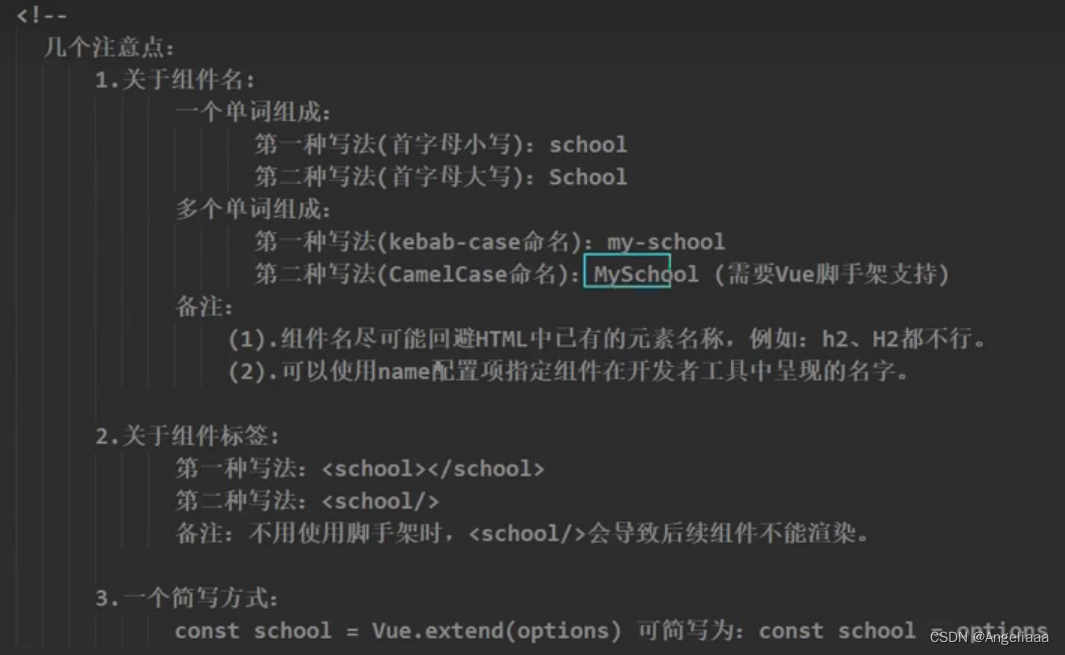
26.组件

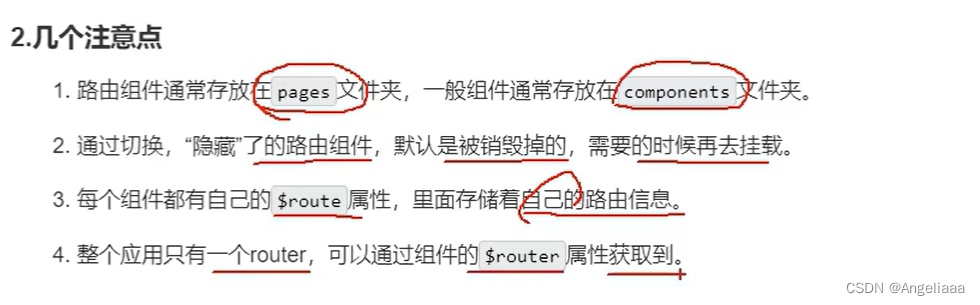
几个注意点:
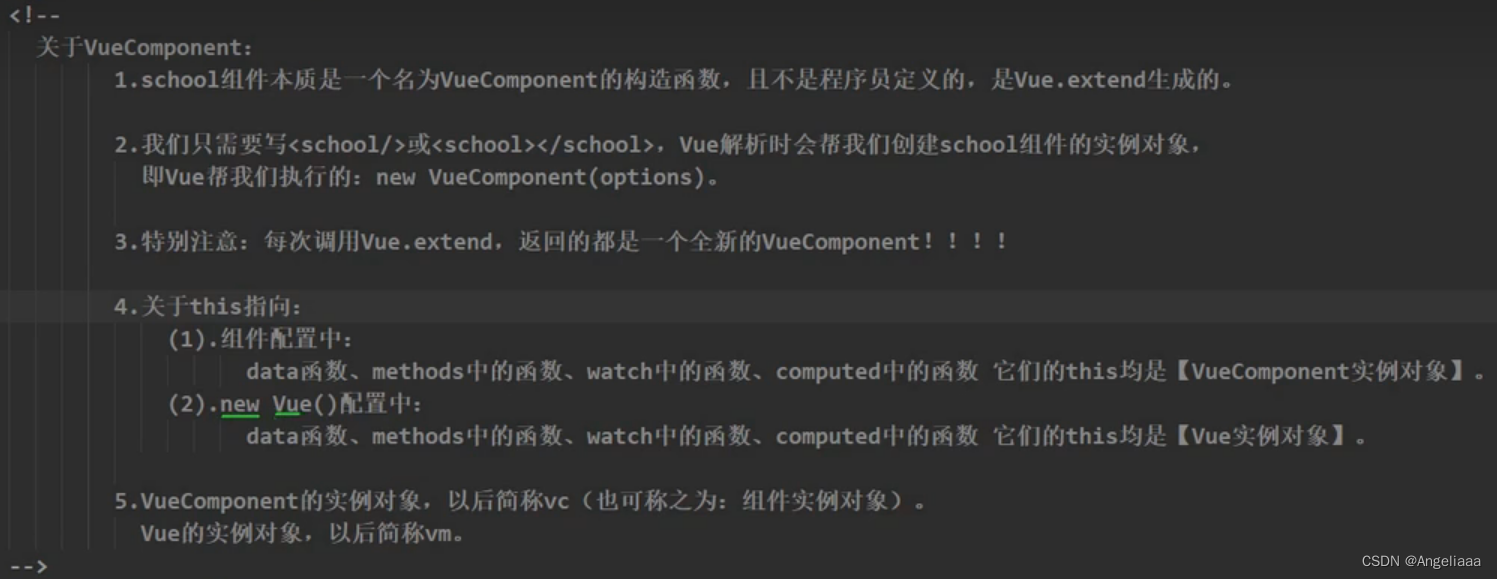
VueComponent构造函数

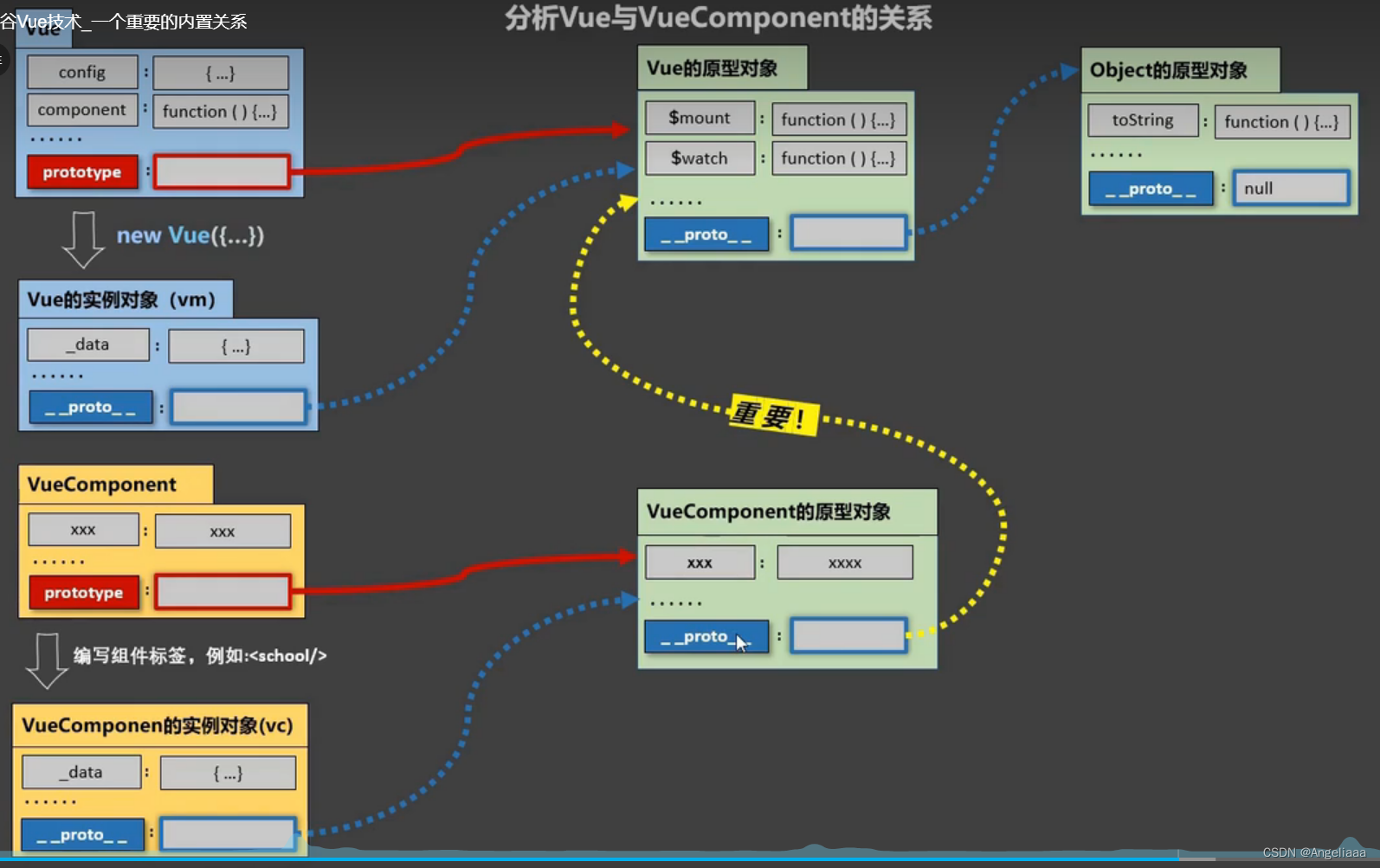
27.一个重要的内置关系
注意:实例的隐式原型等于构造函数的显式原型

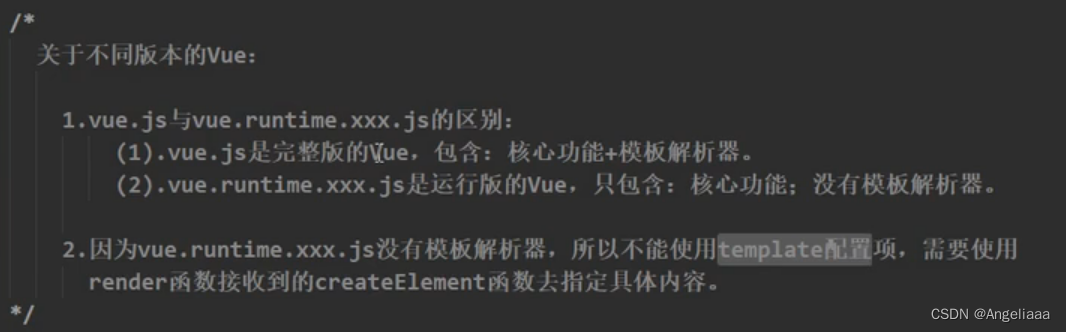
28.render函数
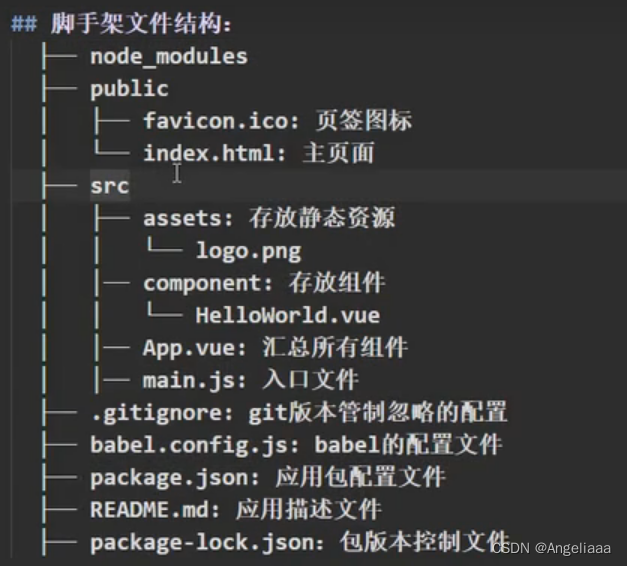
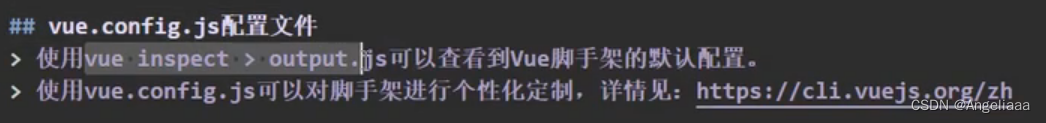
 29.vue脚手架
29.vue脚手架


30.ref属性
31.props属性
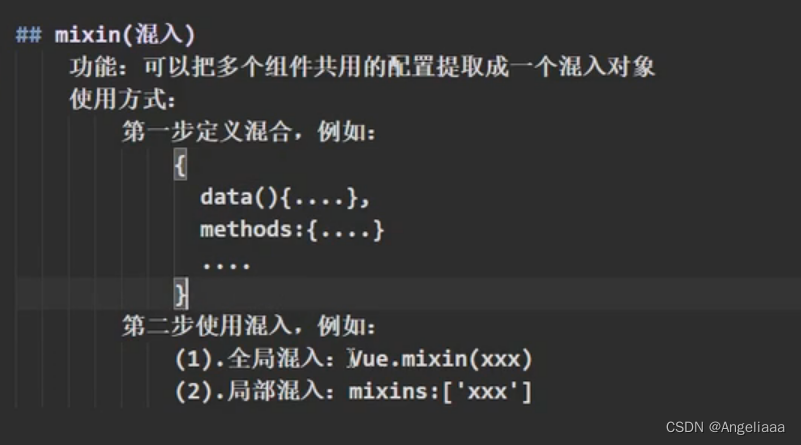
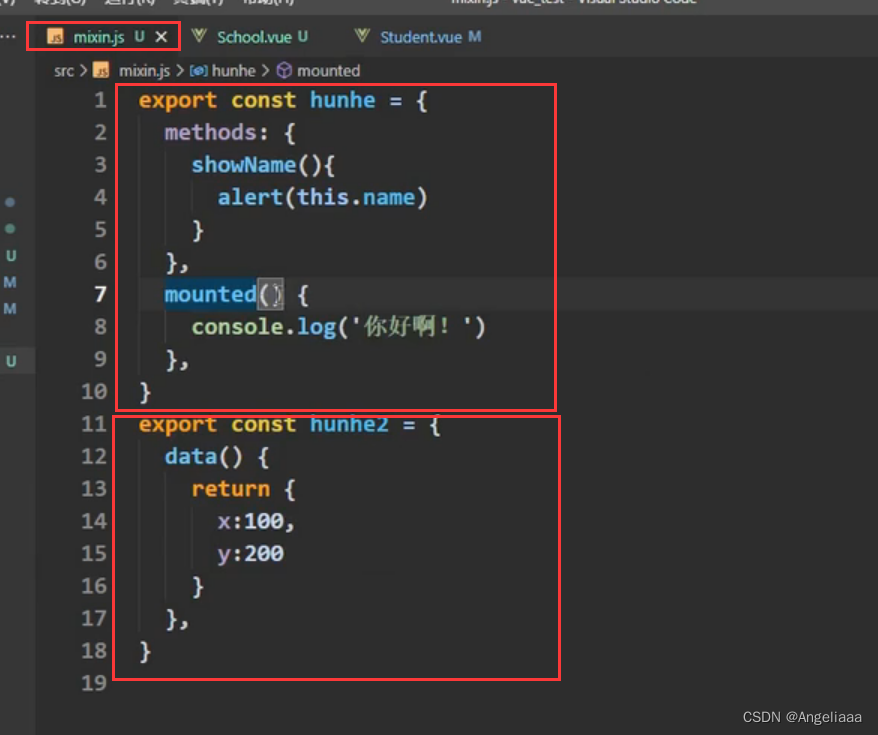
32.mixin 
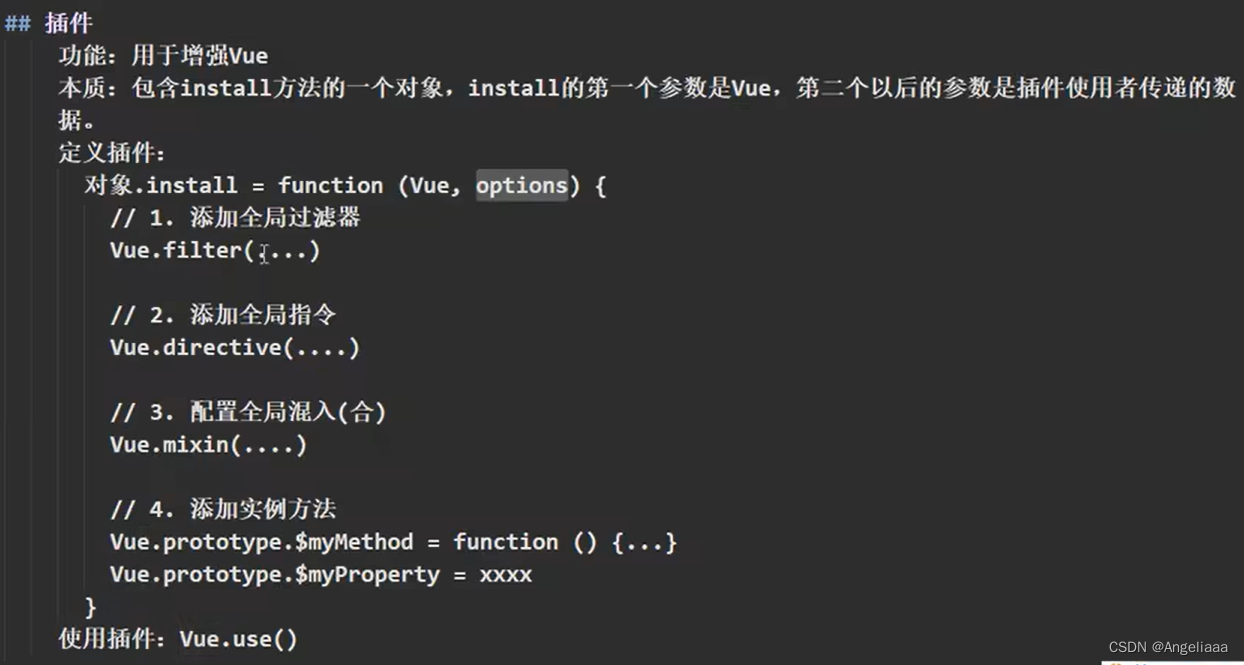
33.插件
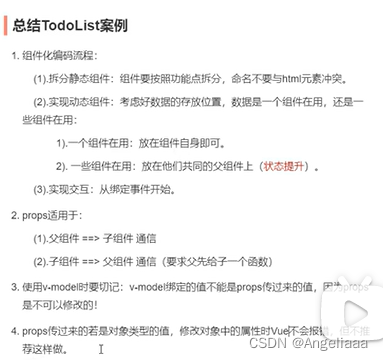
34.TodoList案例总结

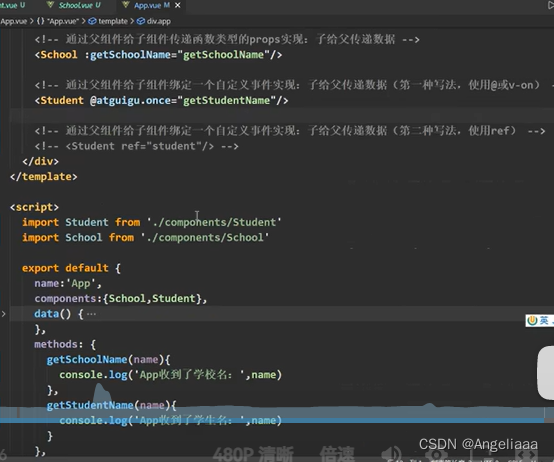
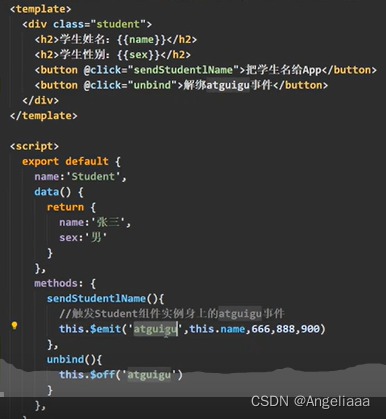
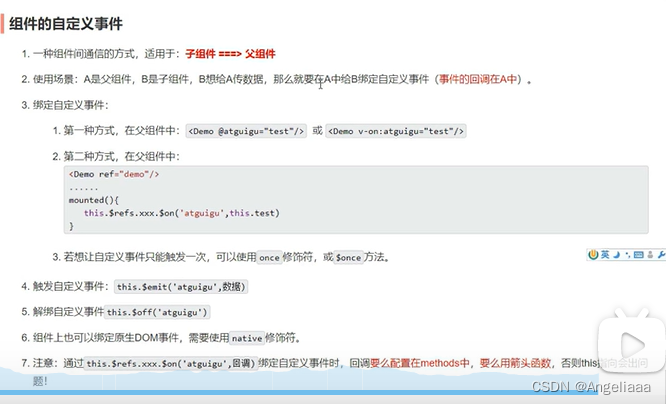
35.自定义事件


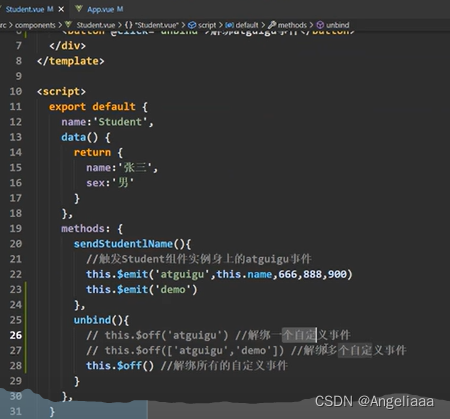
解绑自定义事件:


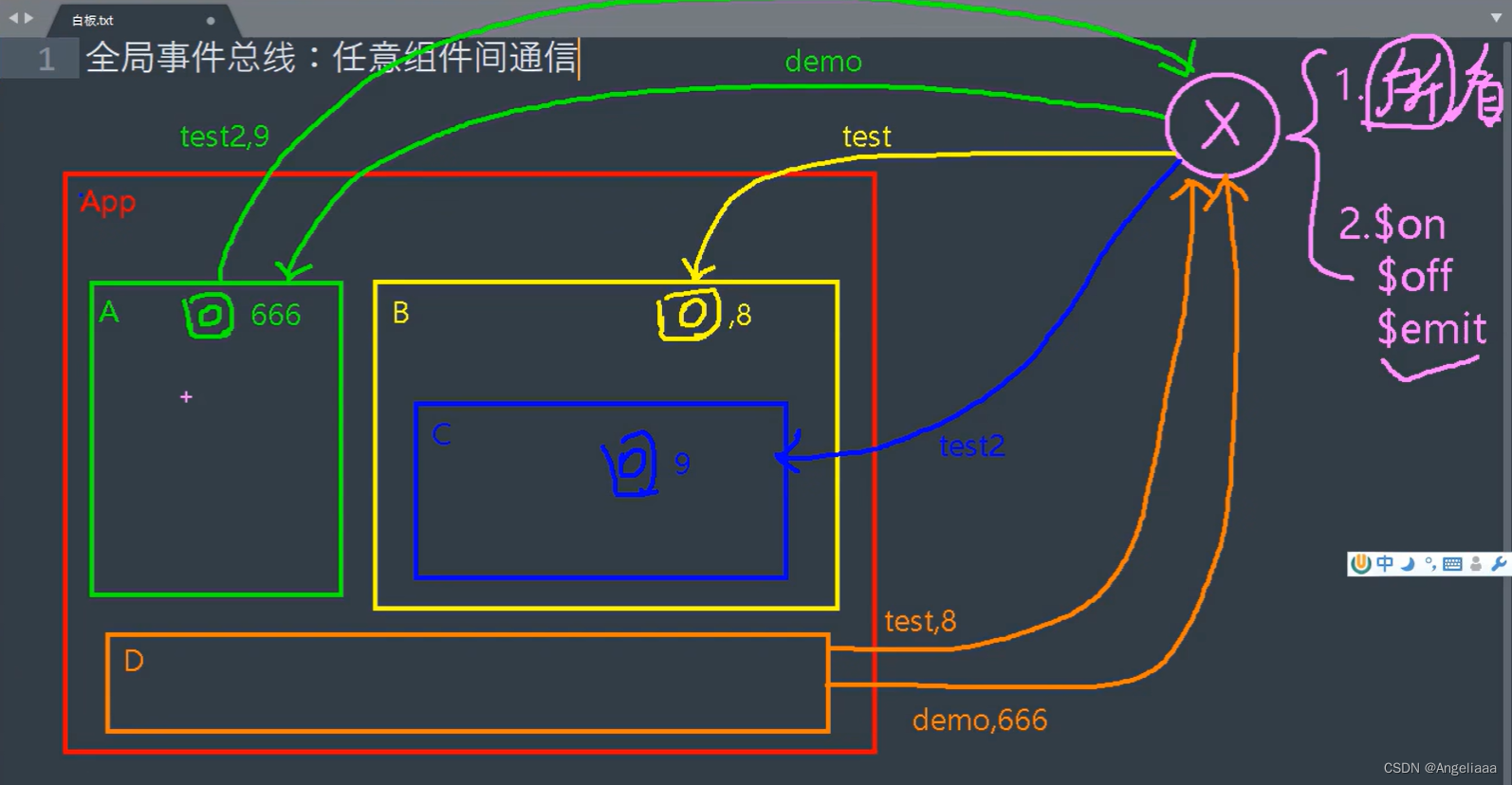
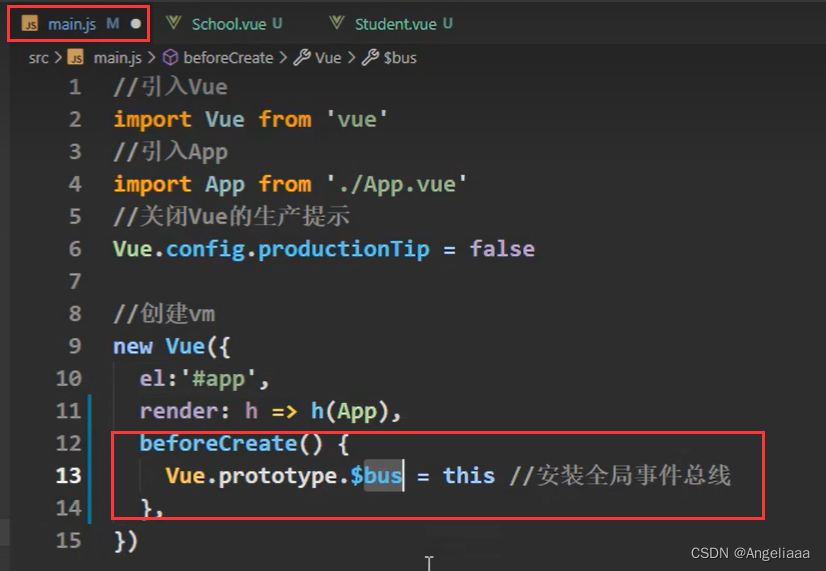
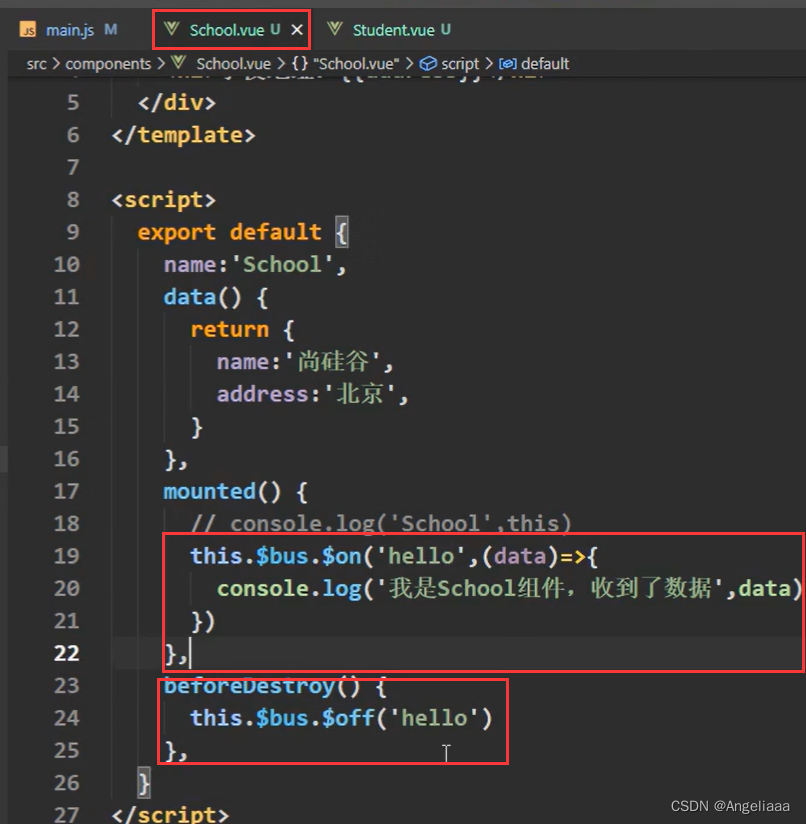
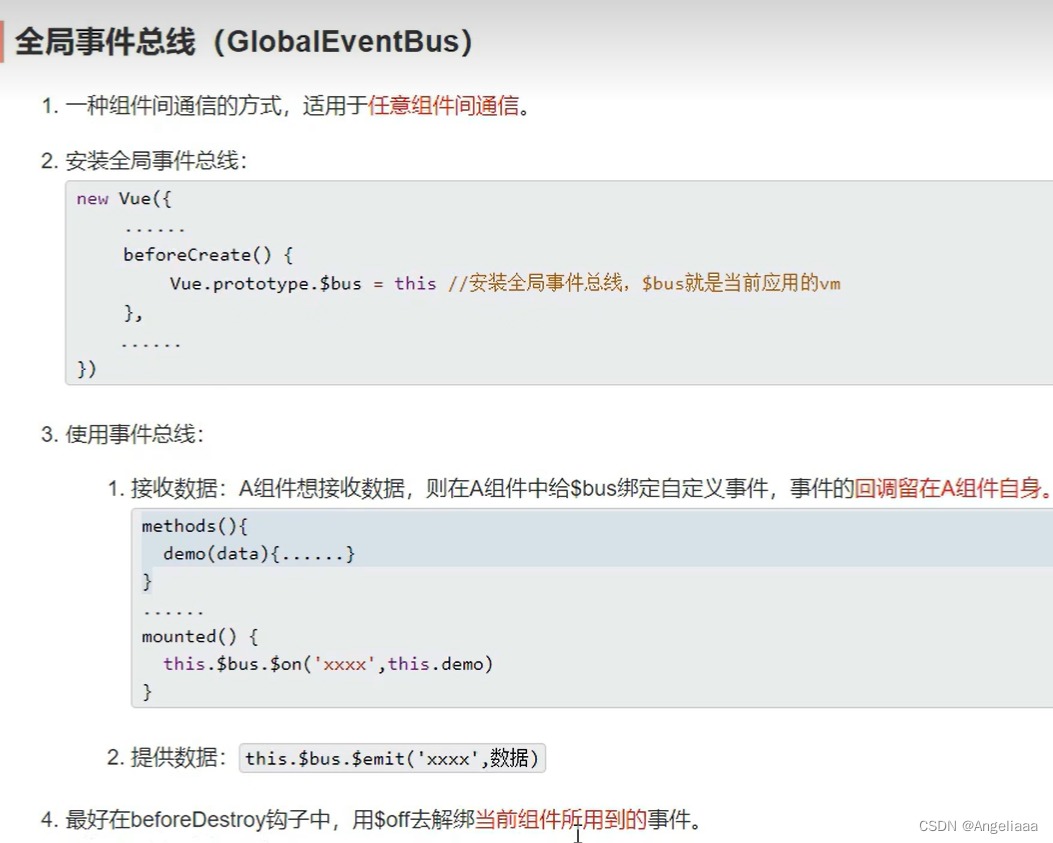
36.全局事件总线

设置x:全局所有的vc还有vm全都能看到它!

使用和销毁x:


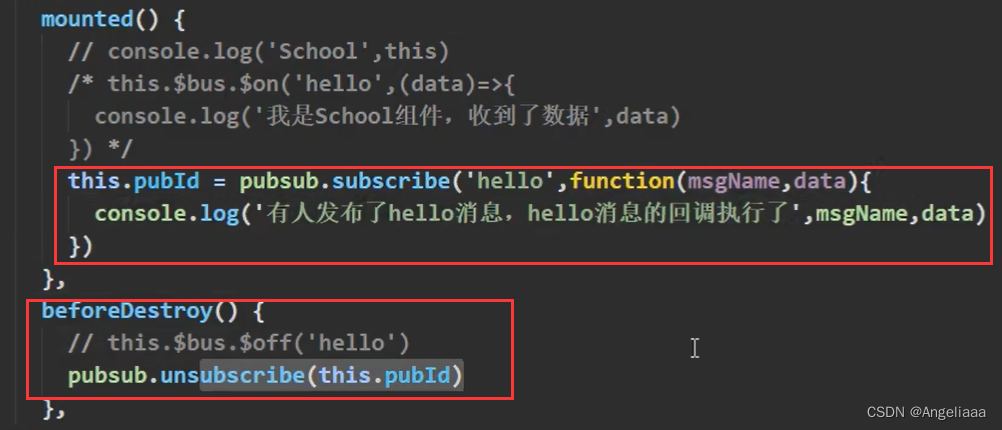
37.消息订阅与发布
需要数据的地方订阅数据,提供数据的地方发布消息!!!!
消息的订阅与取消订阅:
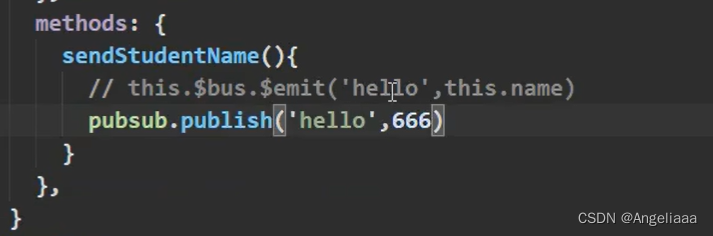
消息的发布:
 总结:
总结:

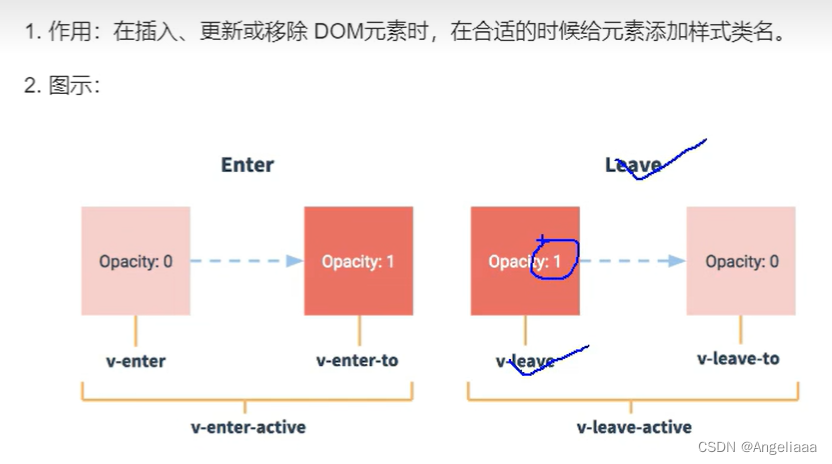
38.动画和过渡


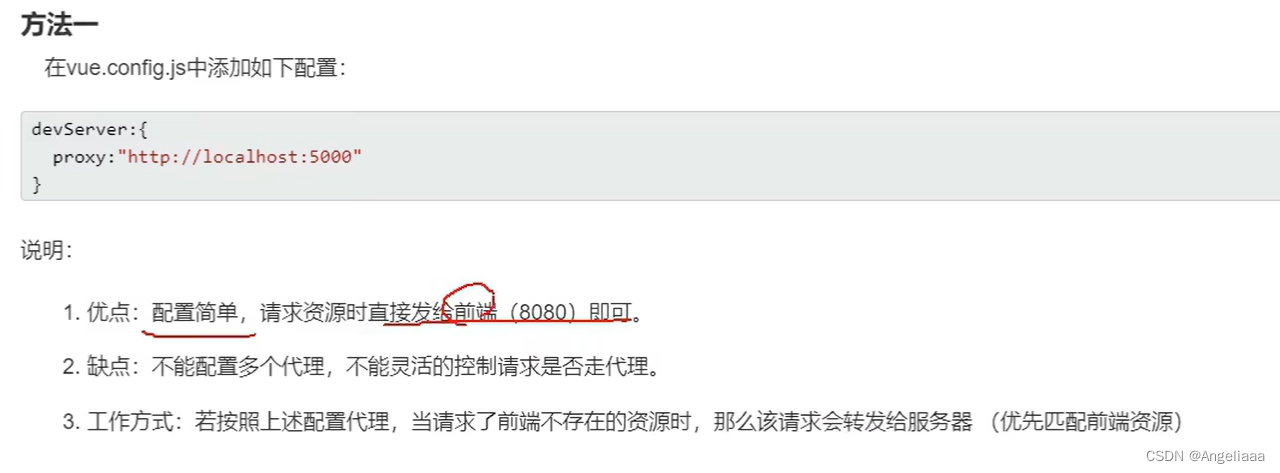
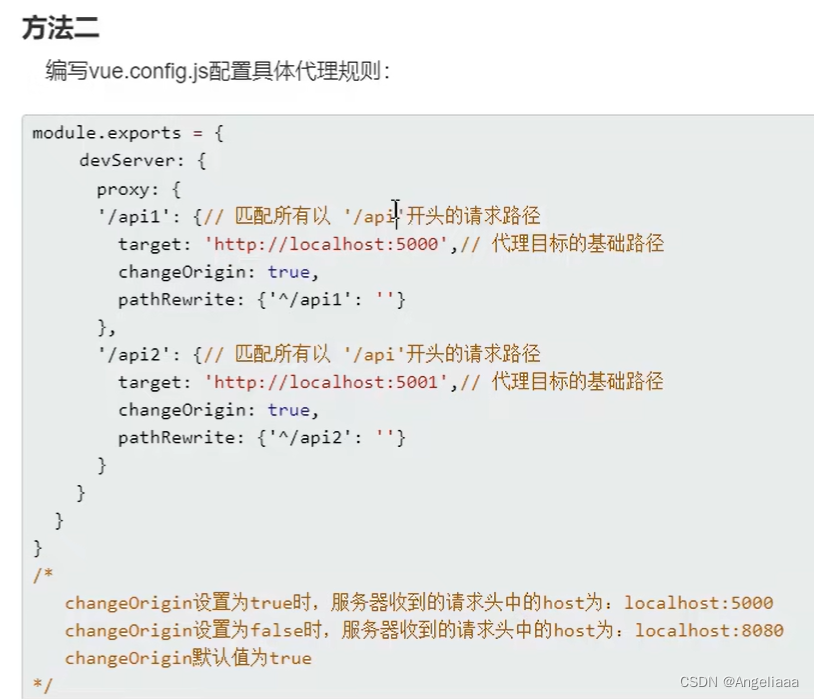
39.配置代理


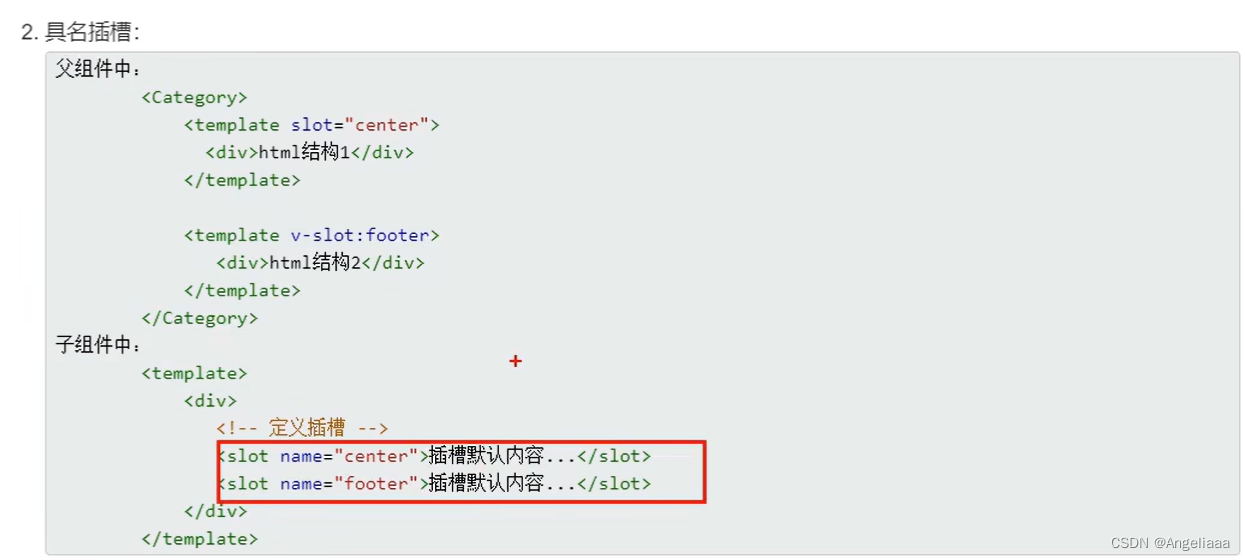
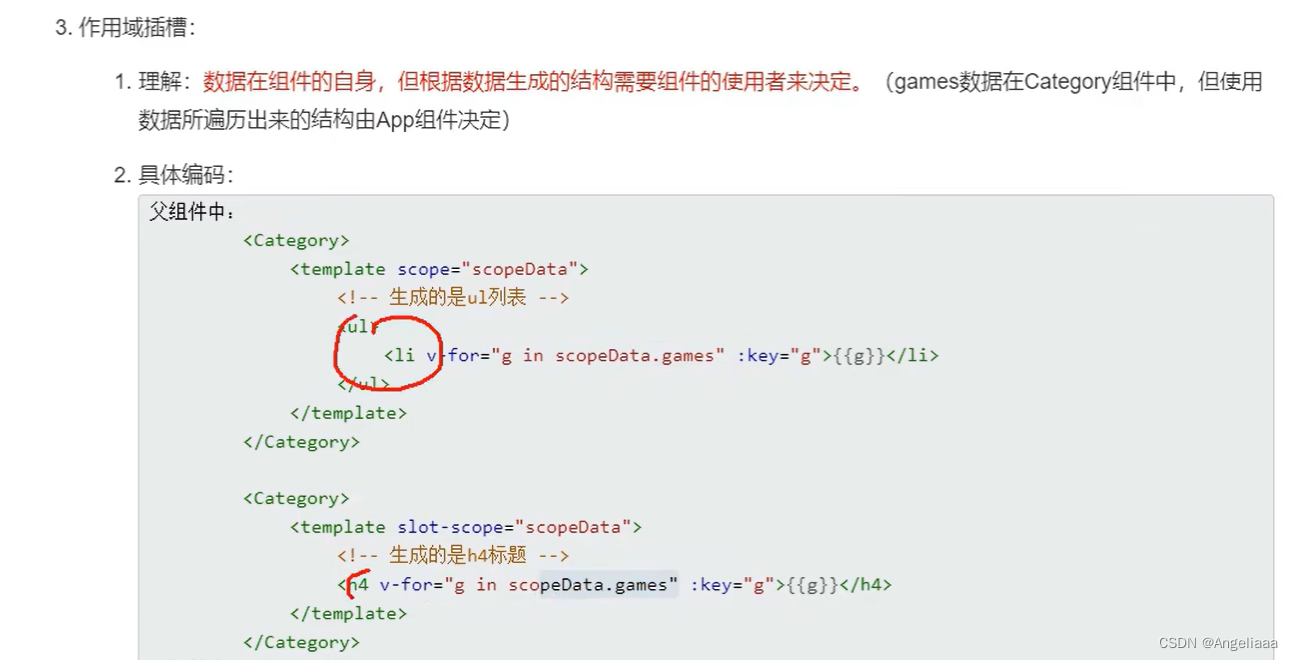
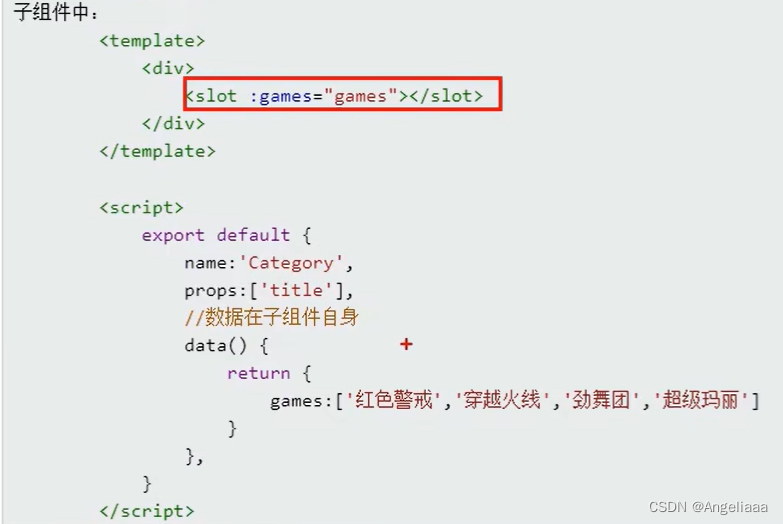
40.插槽




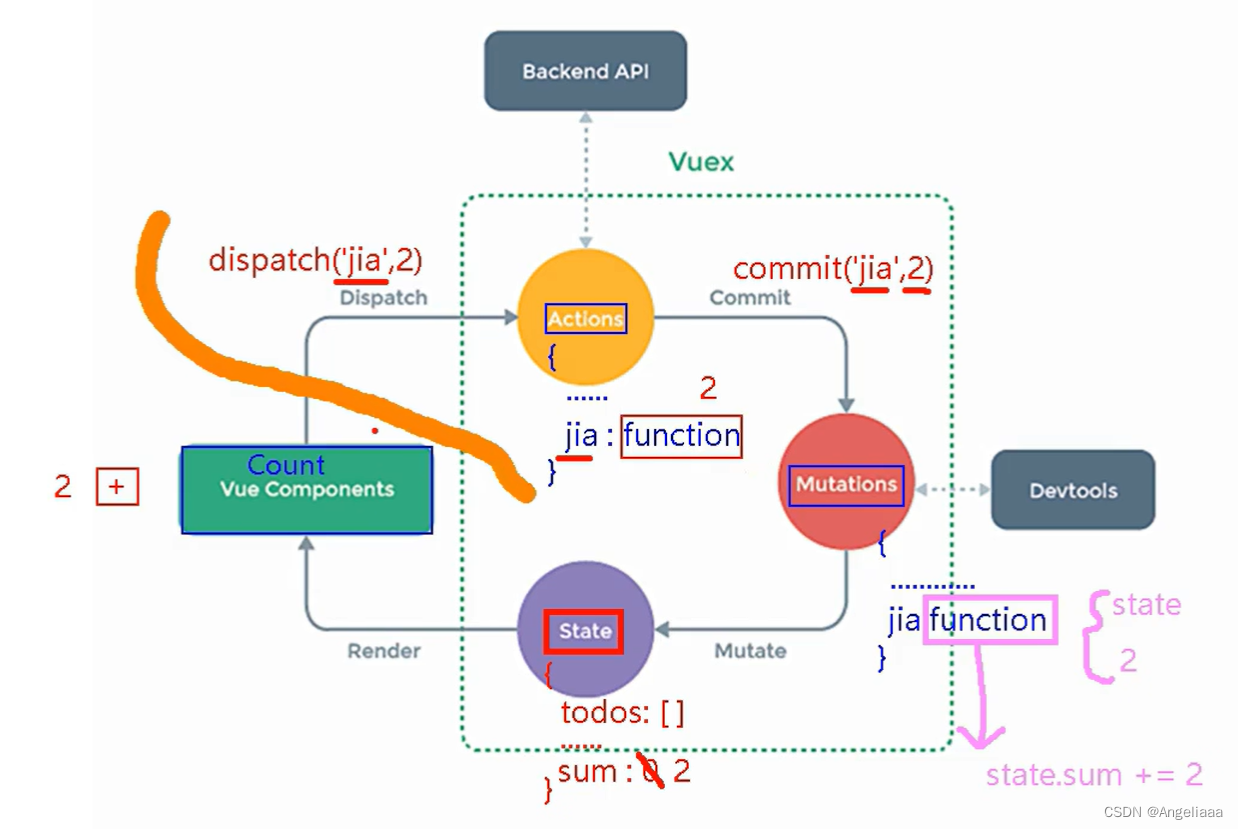
41.vuex


vuex原理:
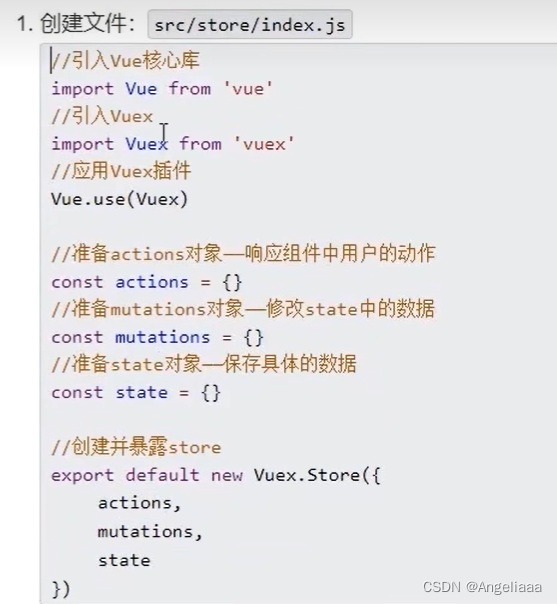
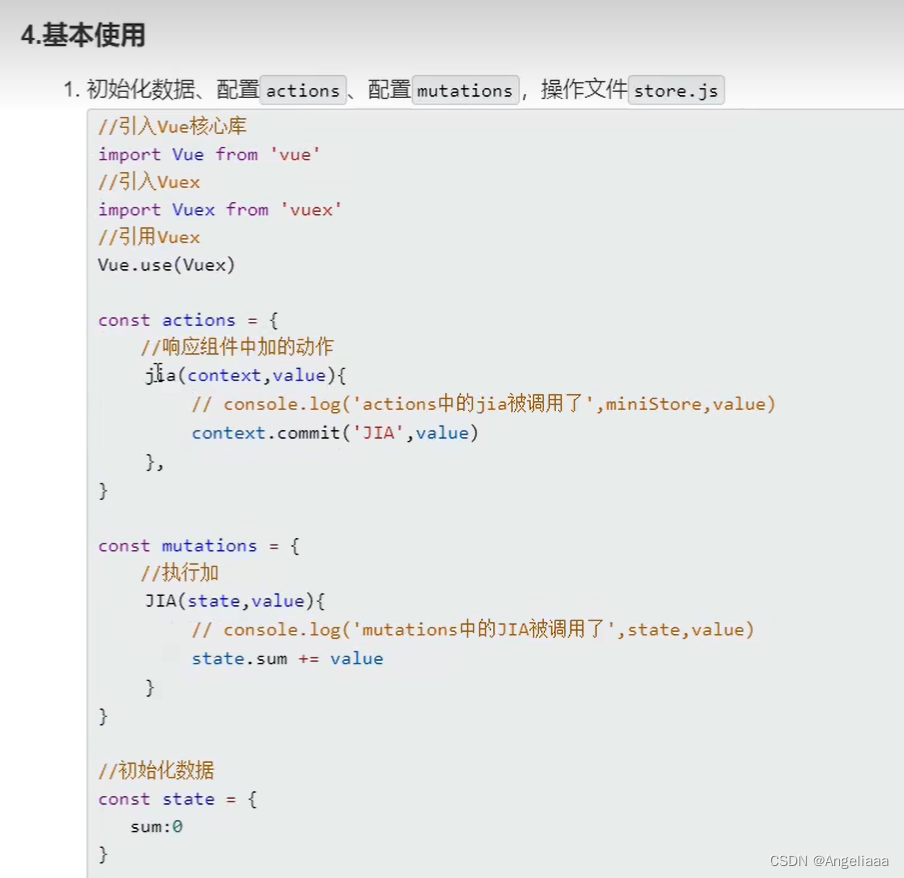
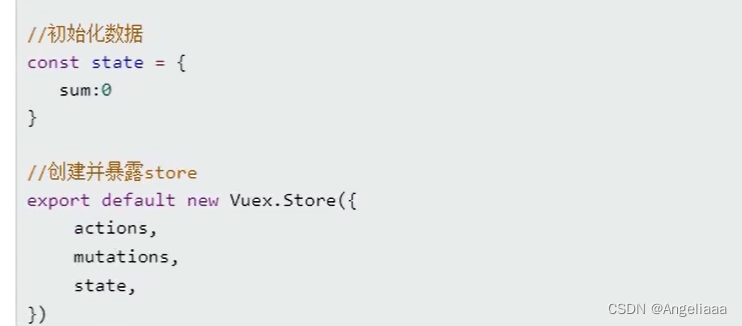
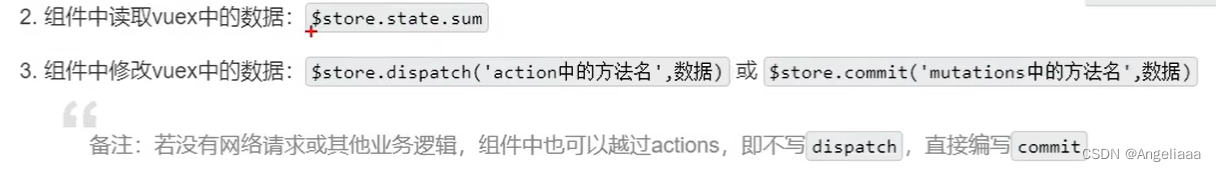
搭建vuex环境:


总结:



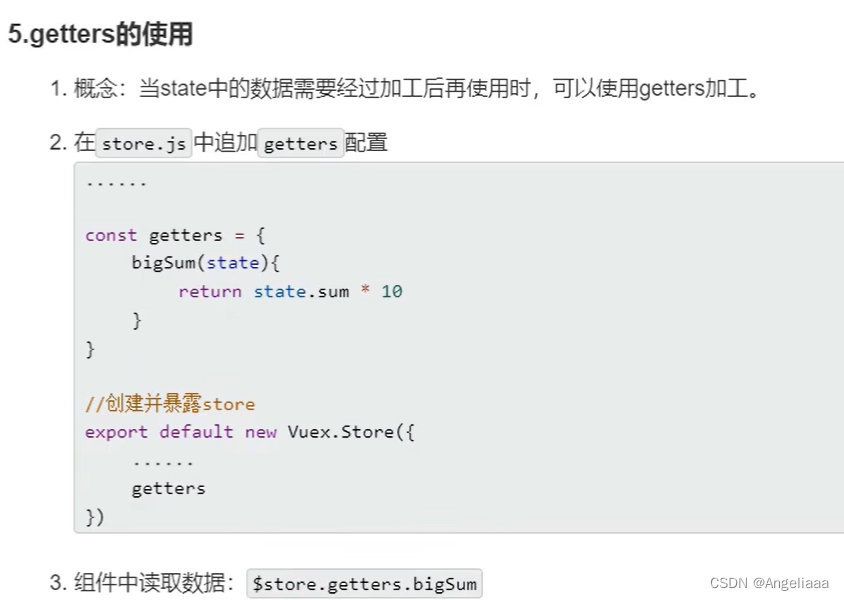
41.getters的使用

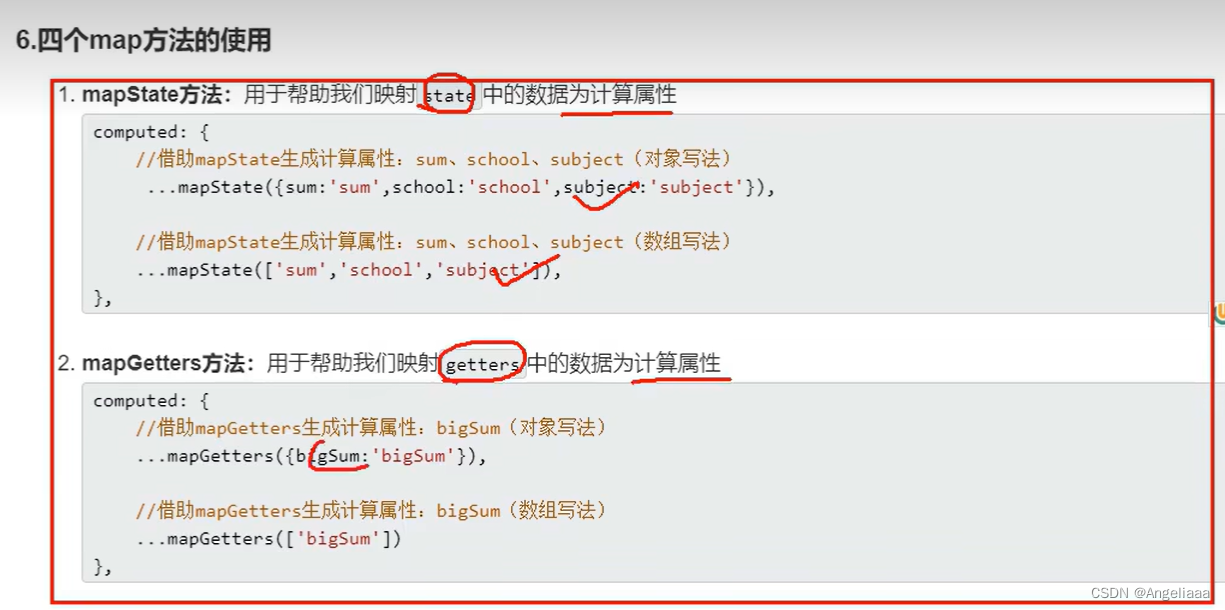
42.mapState与mapGetter的用法

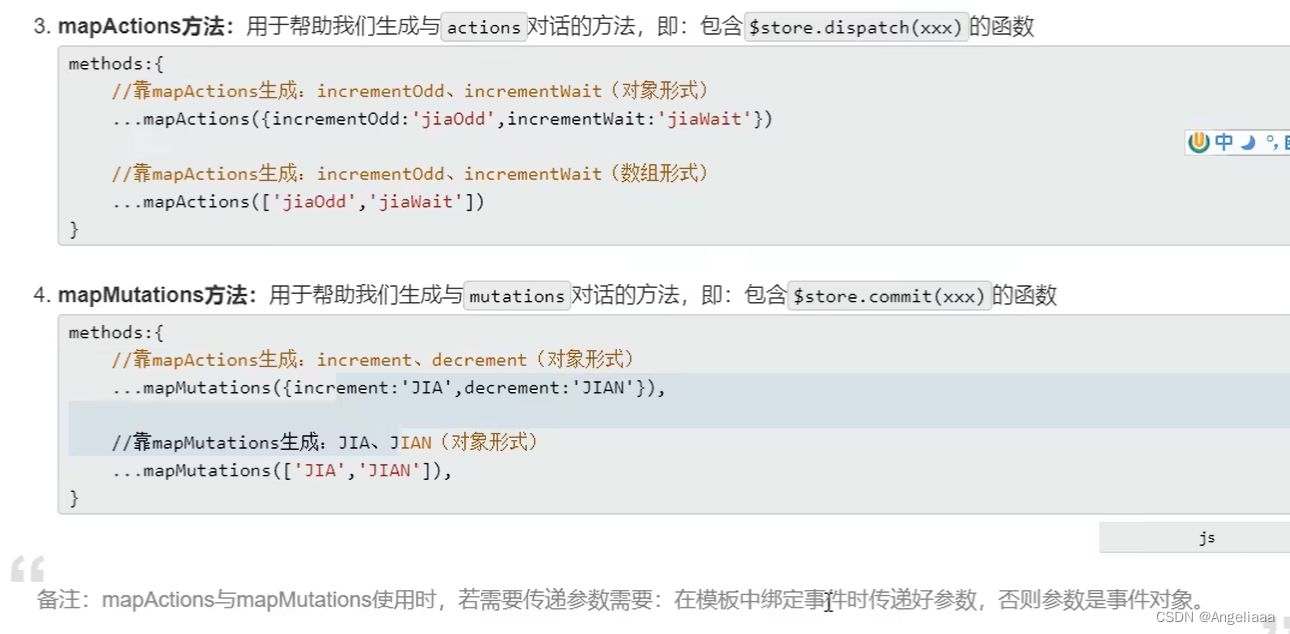
43.mapActions与mapMutations的用法

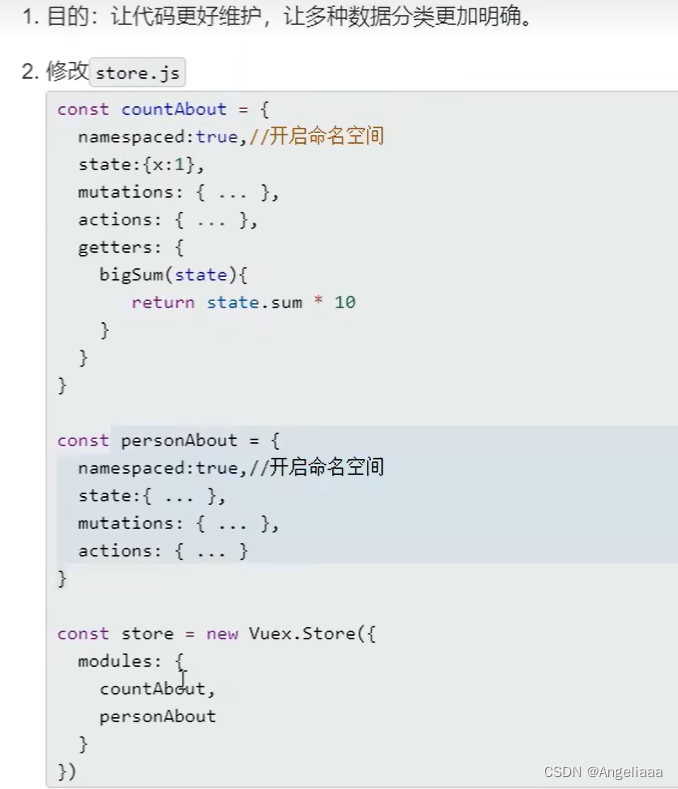
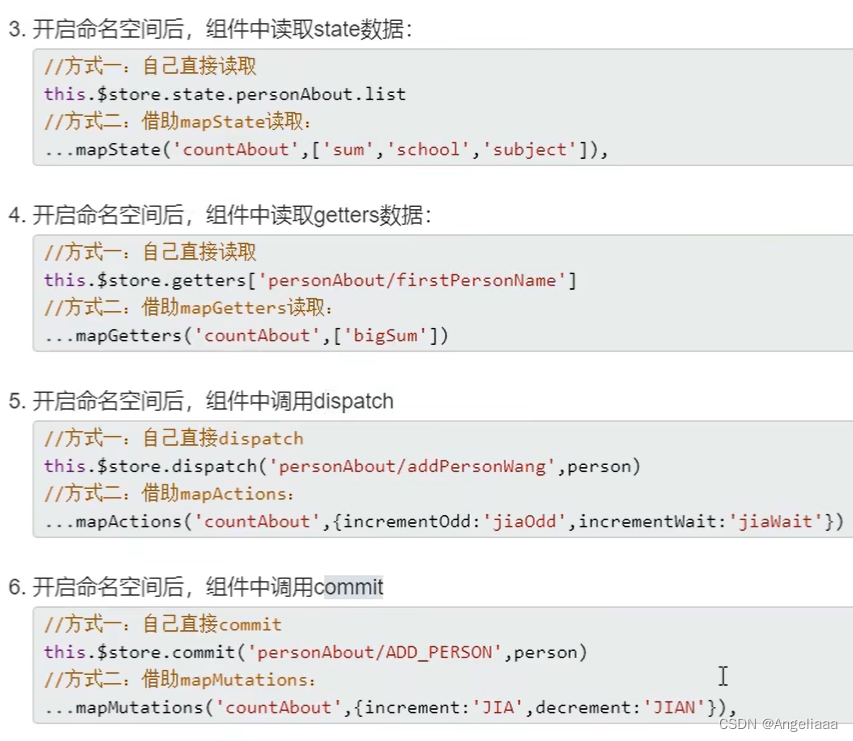
44.模块化加命名空间


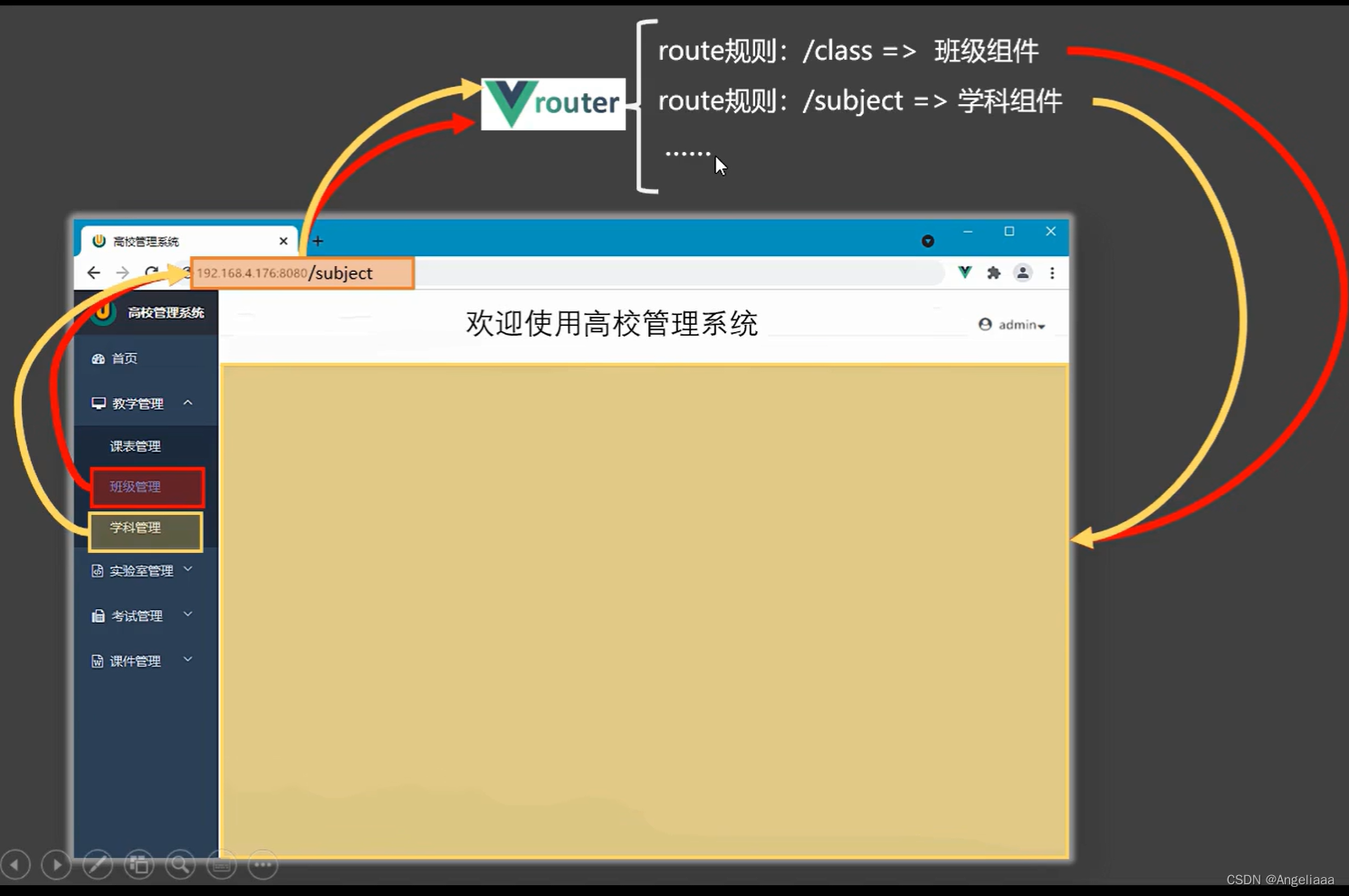
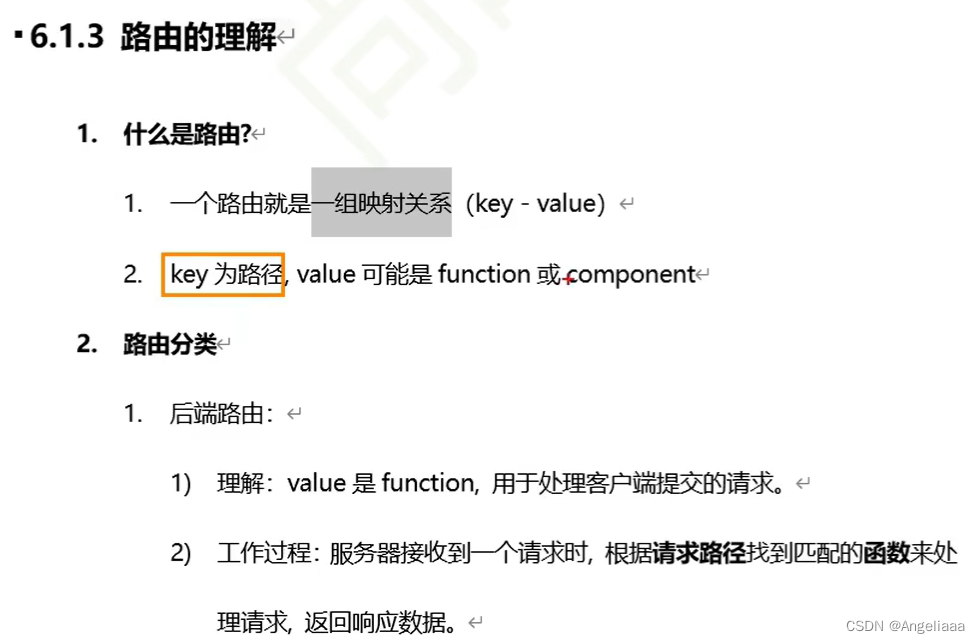
45. 路由


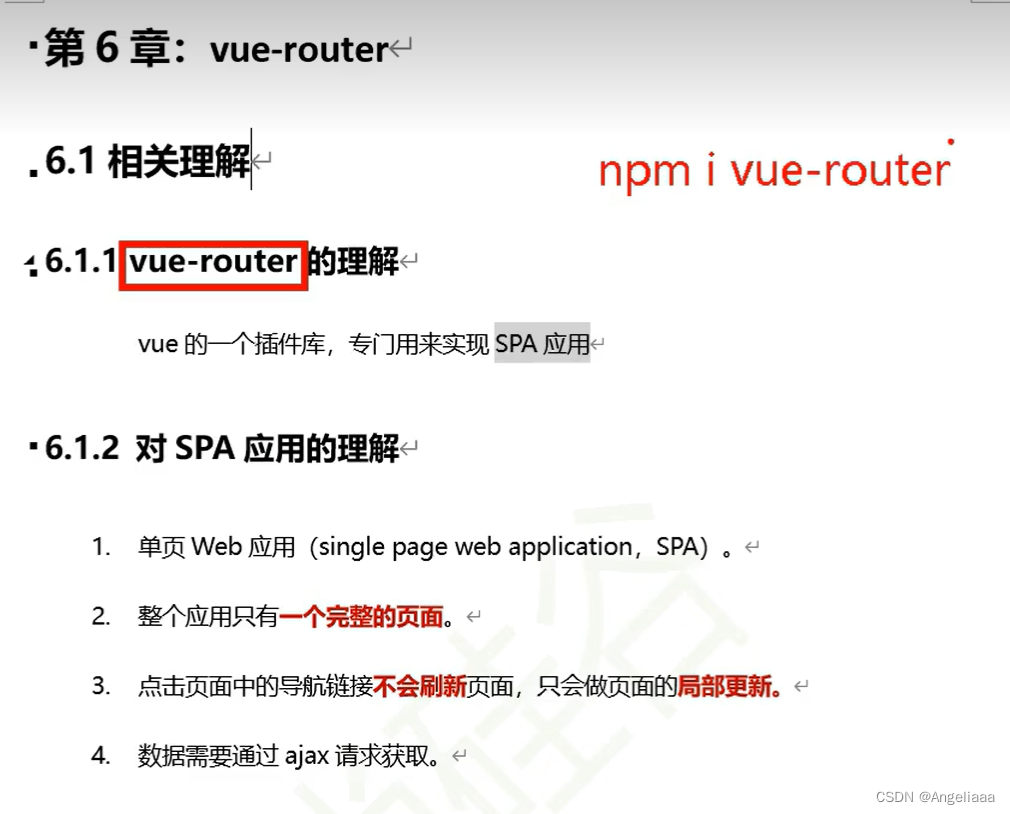
46. vue-router

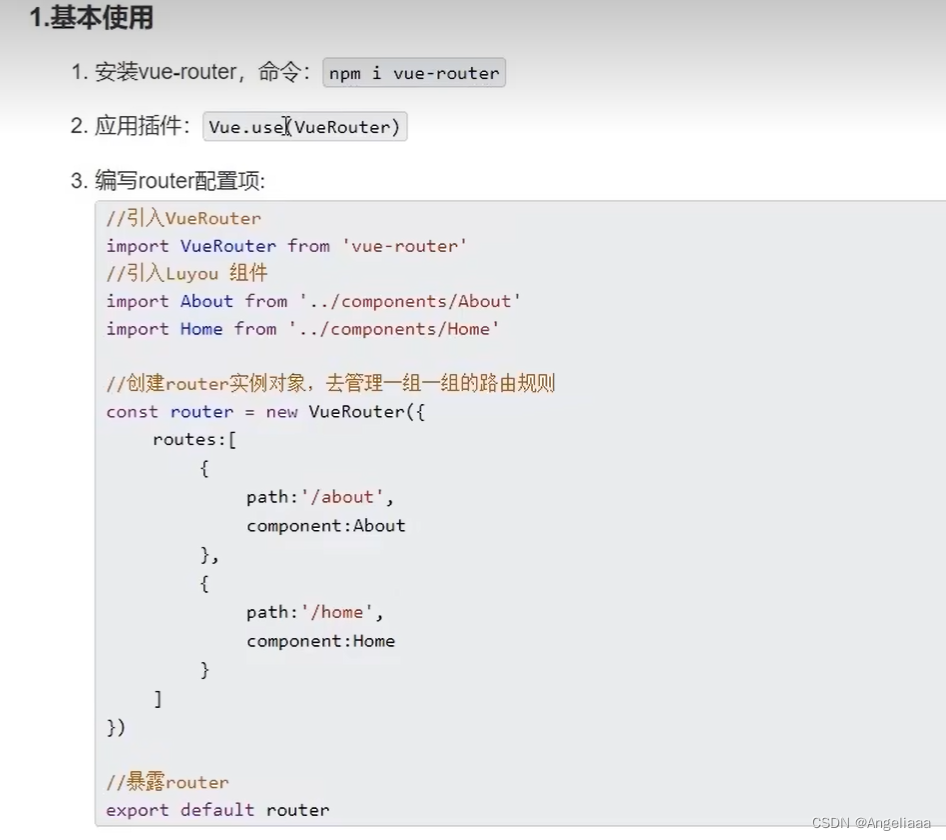
47. 路由基本使用



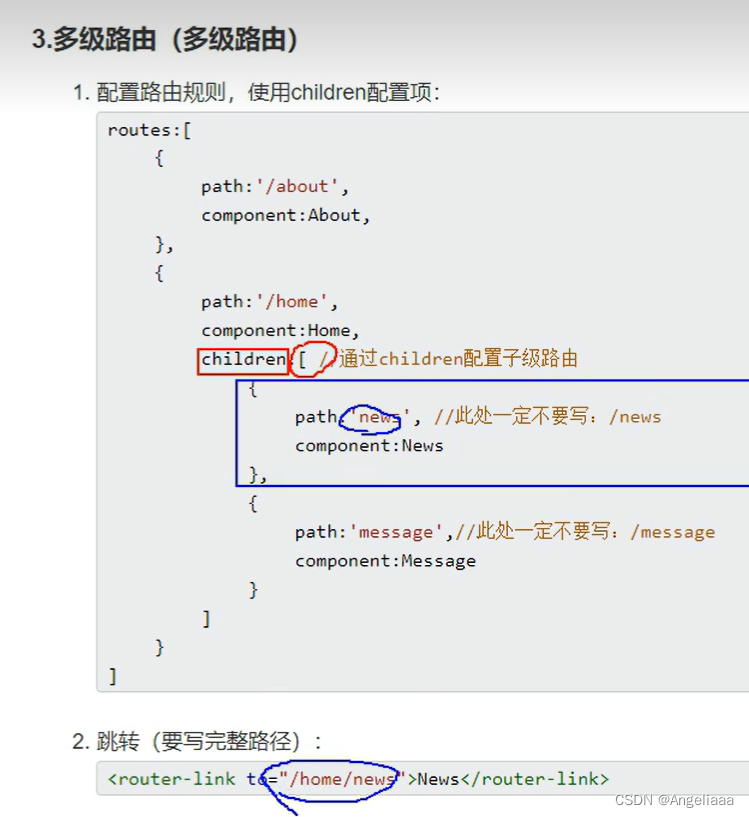
48. 多级路由

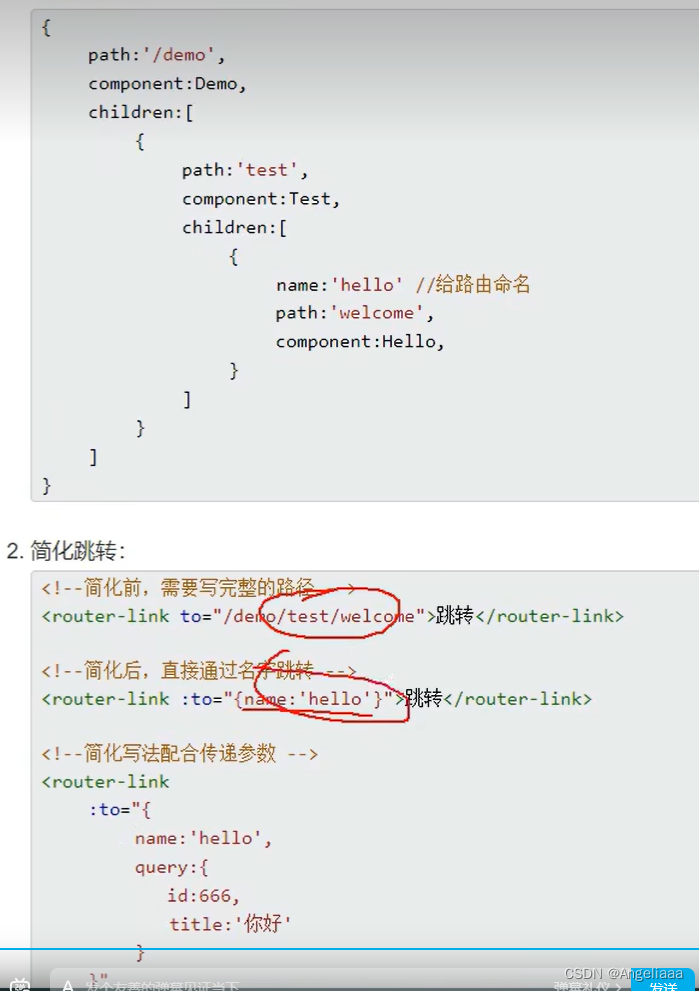
49.命名路由:

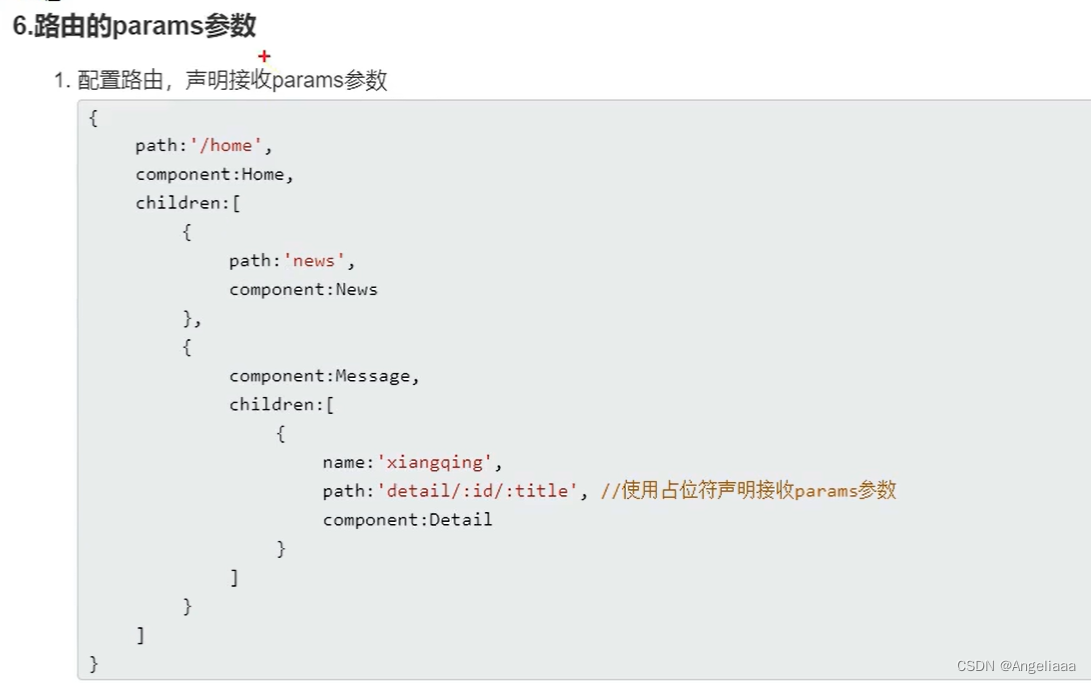
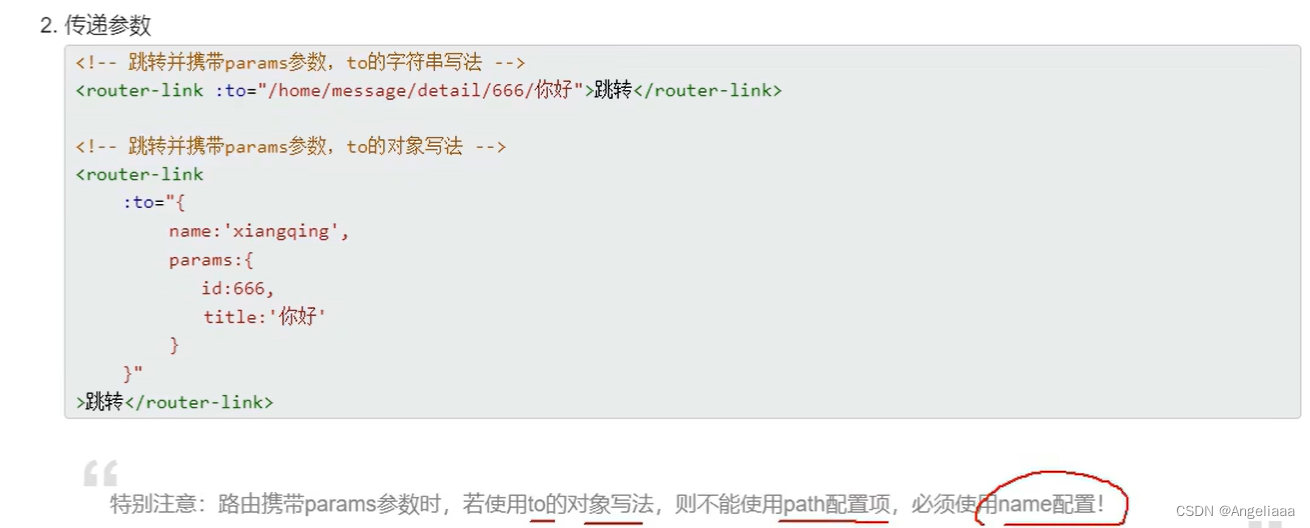
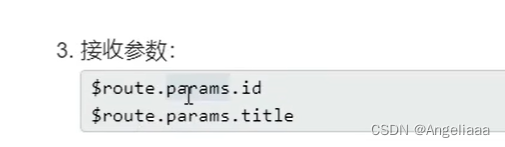
50.路由的params参数



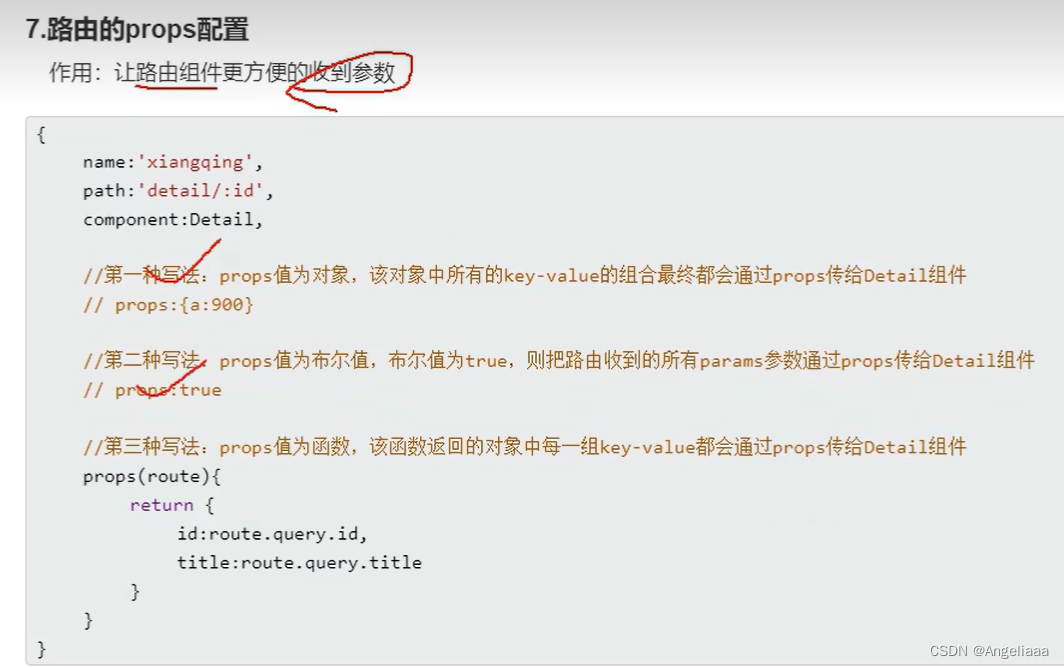
51.路由的props参数

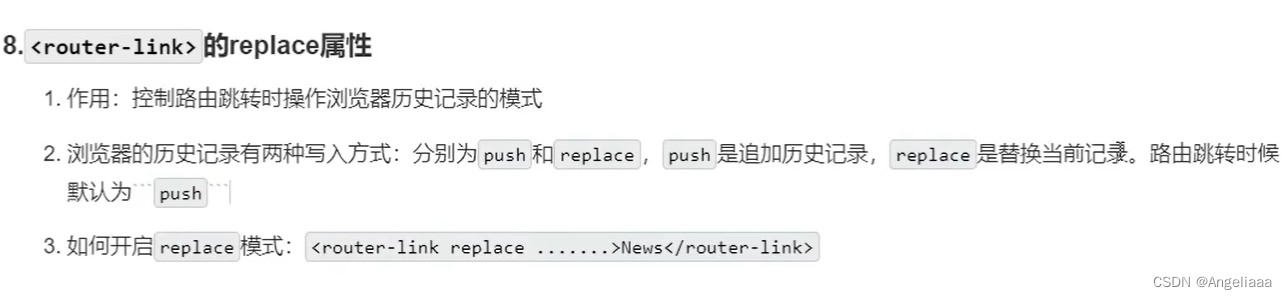
router-link的replace属性

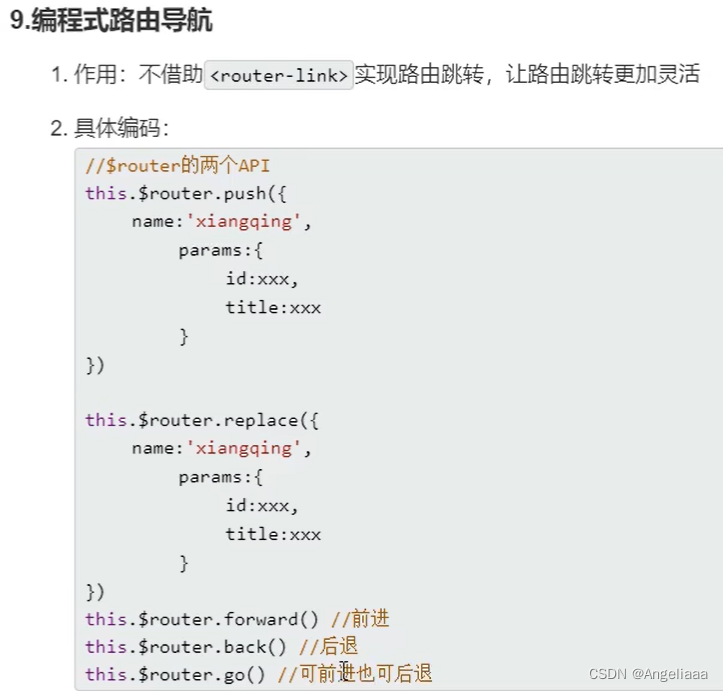
编程式路由导航

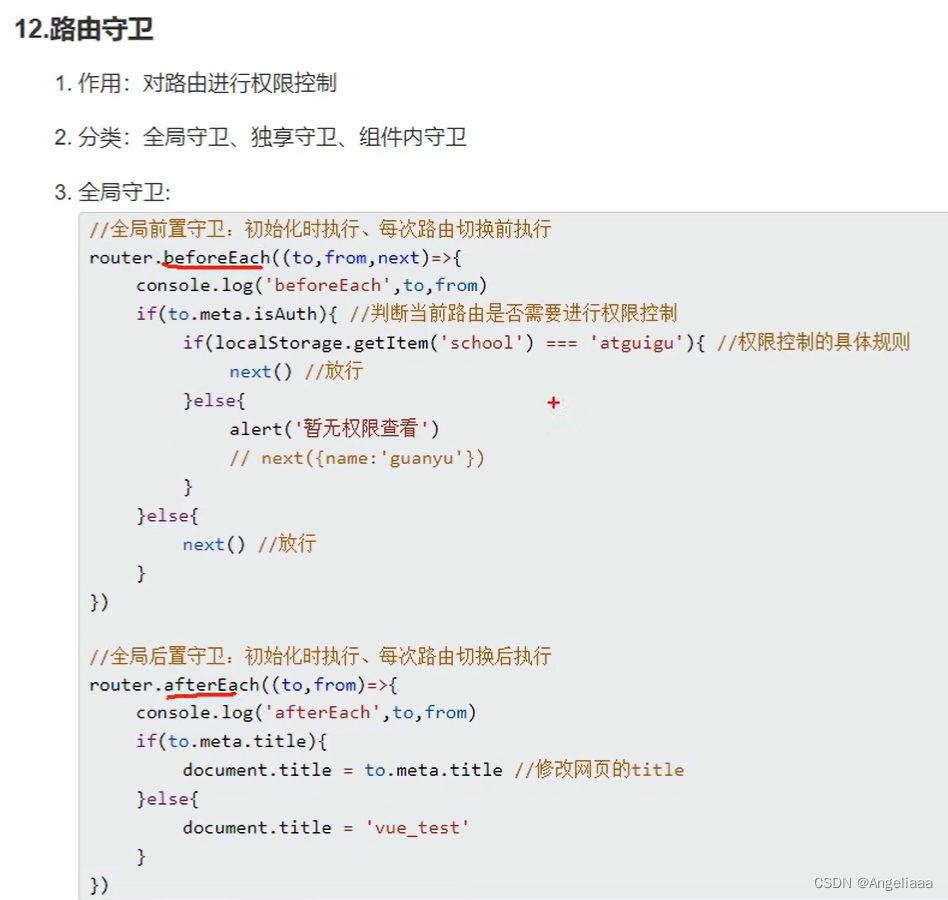
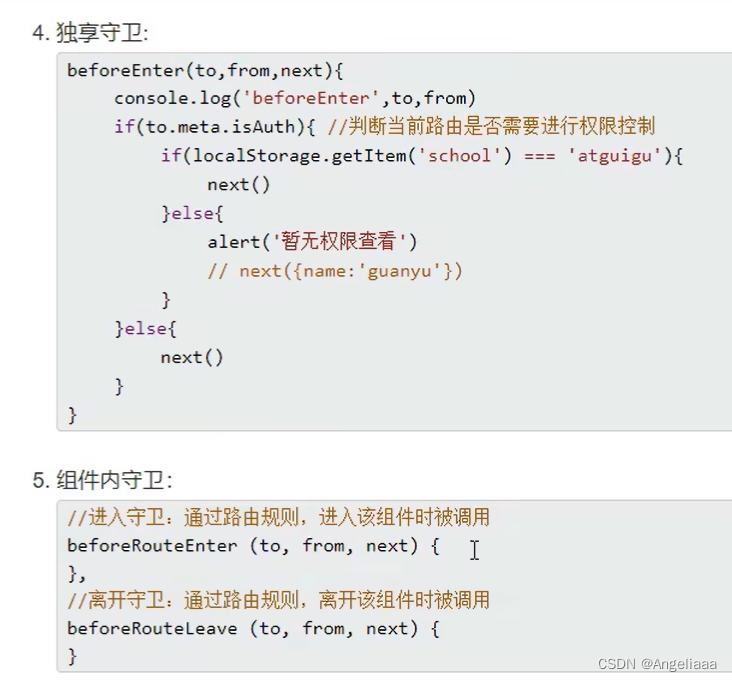
52.路由守卫







 本文详细介绍了Vue.js的主要特点和核心概念,包括模板语法、数据绑定、组件化、事件处理、计算属性、监听属性、生命周期、组件、自定义指令、过渡动画、Vuex状态管理以及Vue Router路由等。同时,探讨了Vue实例的创建、模板插值、条件渲染、列表渲染、数据代理、Ajax请求以及Vue的更新检测策略。通过实例和代码示例,帮助读者深入理解Vue.js的使用和最佳实践。
本文详细介绍了Vue.js的主要特点和核心概念,包括模板语法、数据绑定、组件化、事件处理、计算属性、监听属性、生命周期、组件、自定义指令、过渡动画、Vuex状态管理以及Vue Router路由等。同时,探讨了Vue实例的创建、模板插值、条件渲染、列表渲染、数据代理、Ajax请求以及Vue的更新检测策略。通过实例和代码示例,帮助读者深入理解Vue.js的使用和最佳实践。

















 2489
2489


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







