1.使用CSS来修改元素的样式
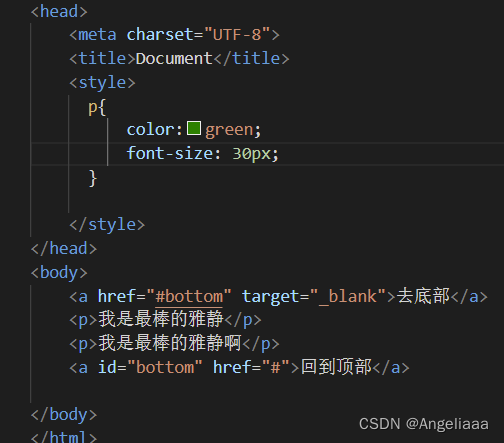
第一种方式(内联样式,行内样式):
在标签内部通过style属性来设置元素的样式
问题:使用内联样式,样式只能对一个标签生效,如果希望影响到多个元素必须在每一个元素中都复制一遍
![]()
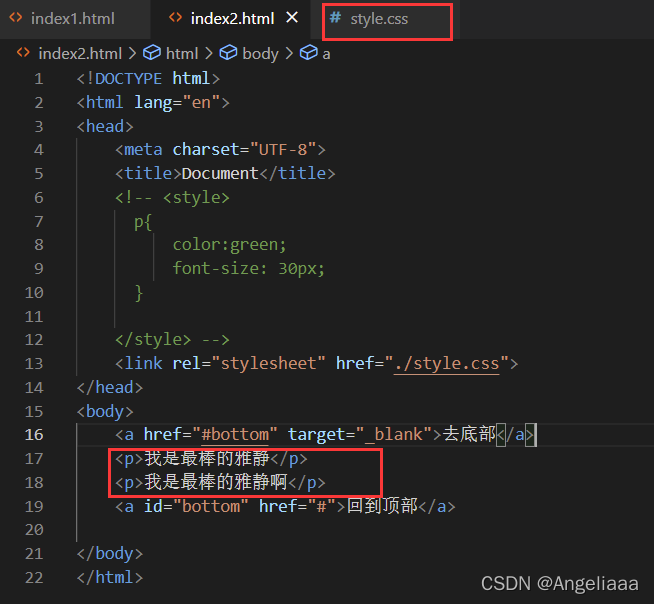
第二种方式:将样式编写到head中的style标签里面,然后通过CSS的选择器来选中元素并为其设置各种格式,可以同时为多个标签设置样式,并且修改时只需要修改一处即可全部应用。

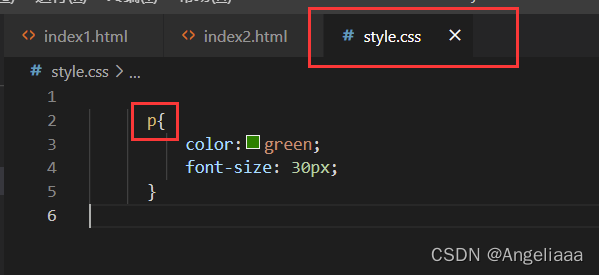
第三种方式:(外部样式表)可以将CSS样式编写到一个外部的CSS文件中,然后通过link标签(放在head标签里面)来引入外部的CSS文件。
表示只要想使用这样样式的网页都可以对其进行引用
将样式编写到外部的CSS文件中,可以使用到浏览器的缓存机制,从而加快网页的加载速度,提高用户体验


2.注释
/* */
快捷键: ctrl+ /
3.基本语法:
CSS中的基于语法,选择器和声明块,
选择器,通过选择器可以选中页面中的指定元素,比如p的作用就是选中页面中的所有p元素。
(1)id选择器:作用:根据元素的id属性值选中一个元素
语法:#id属性值{}
例子:#box{}
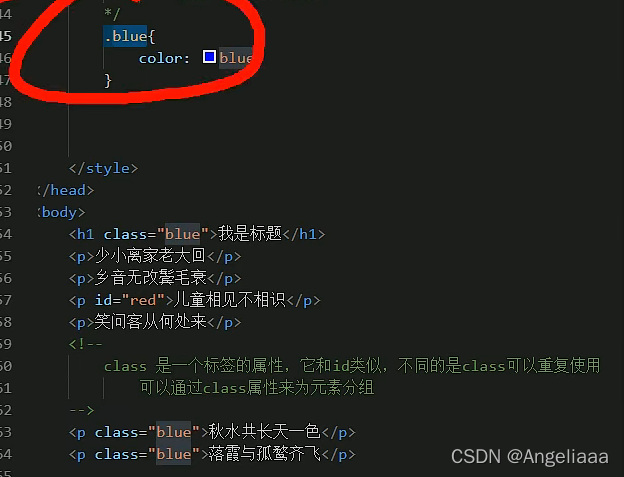
(2)class选择器:作用:根据元素的class属性值选中一组元素
语法:class属性值

(3)*选择器:选中页面中的所有元素
(4)复合选择器
交集选择器: 作用:选中同时复合多个条件的元素
语法:选择器1选择器2选择器3选择器n{}

并集选择器:作用:同时选择多个选择器对应的元素
语法:选择器1,选择器2,选择器3,选择器n{}
关系选择器:

子元素选择器:作用:选中指定的子元素
语法:父元素 > 子元素
后代元素选择器:作用:选中指定元素内的指定后代元素
语法:祖先 后代
兄弟元素1:作用:选择下一个兄弟 例如 p+span(选择p元素的下一个span兄弟)
语法:前一个 + 后一个
兄弟元素2:作用:选择后面所有兄弟
语法:兄~ 弟
声明块,通过声明块来指定要为元素设置的样式,声明块由一个个声明组成,声明是一个名值对结构,一个样式名对应一个样式值,名和值之间以:连接,以;结尾。
(5)属性选择器
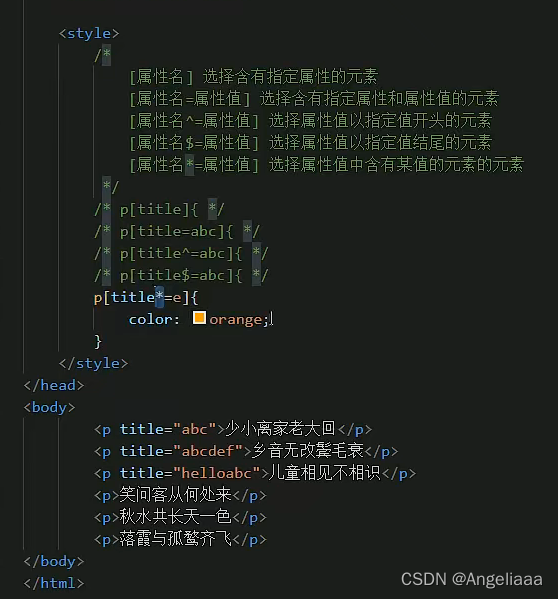
[属性名] 选择含有指定属性的元素
[属性名=属性值] 选择含有指定属性和属性值的元素
[属性名^=属性值] 选择属性值以指定值开头的元素
[属性名$=属性值] 选择属性值以指定元素结尾的元素
[属性名*=属性值] 选择属性值中含有某值的元素的元素

(6)伪类选择器
伪类(不存在的类,特殊的类)
--伪类用来描述一个元素的特殊状态
比如:第一个子元素、被点击的元素、鼠标移入的元素。。。
--伪类一般情况下都是使用:开头
: first-child 第一个子元素
:last-child 最后一个子元素
:nth-child()选中第n个子元素
特殊值:
n 第n个 n的范围0到正无穷
2n 或 even 表示选中偶数位的元素
2n+1 或 odd 表示选中奇数位的元素
(以上这些伪类都是根据所有的子元素进行排序)

:first-of-type
:last-of-type
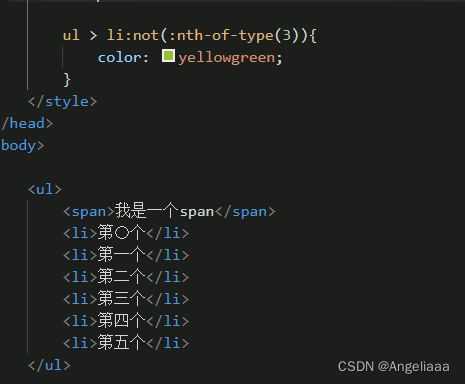
:nth-of-type
这几个伪类的功能和上述的类似,不同点是他们是在同类型元素中进行排序
:not() 否定伪类
-将符合条件的元素从选择器中去除


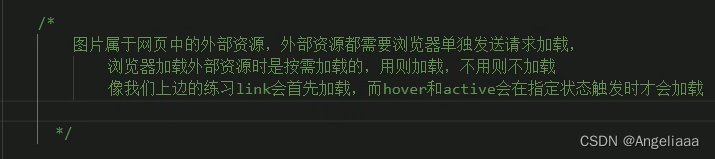
(7)a元素的伪类
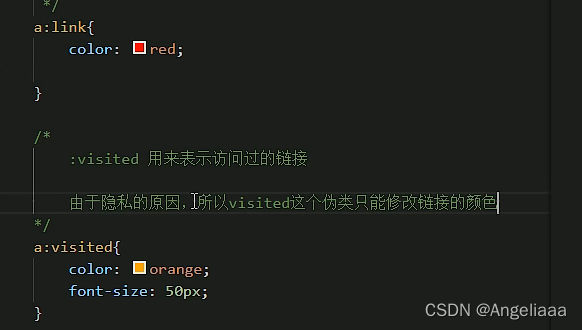
:link 用来表示没访问过的链接(正常的链接)
:visited 用来表示访问过的链接
由于隐私的原因,所有visited这个伪类只能修改链接的颜色

![]()
:hover 用来表示鼠标移入的状态
:active 用来表示鼠标点击
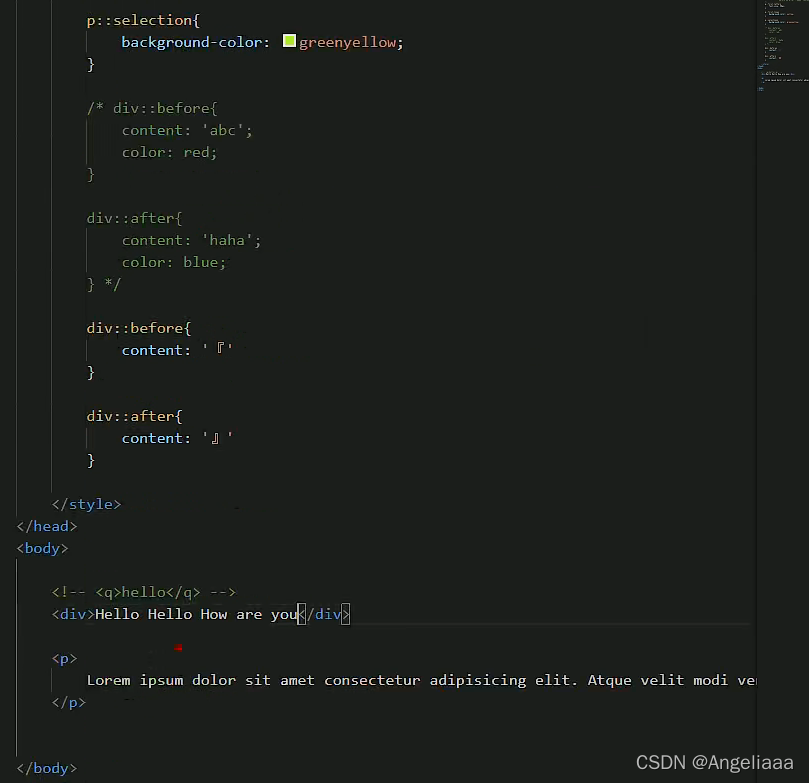
(8)伪元素的选择器
伪元素:表示页面中一些特殊的并不真实存在的元素(特殊的位置)
伪元素使用::开头
::first-letter 表示第一个字母
::表示第一行
::selection 表示选中的内容
::before 元素的开始
::after 元素的最后
before和after必须结合content属性来使用

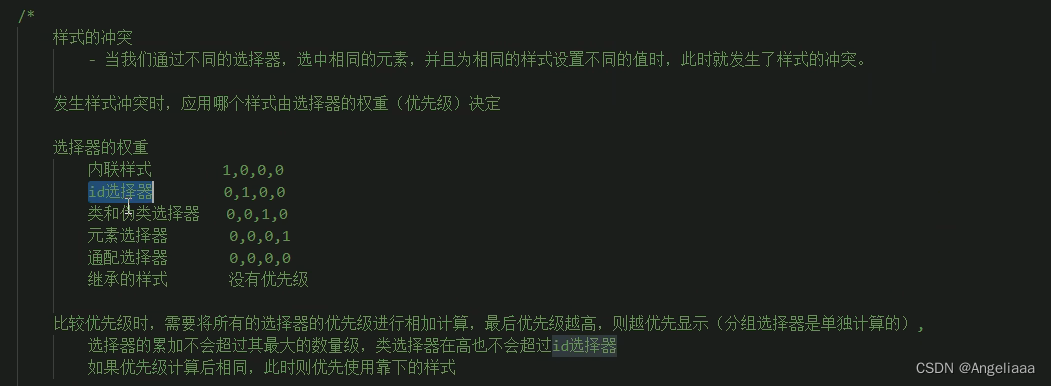
选择器的权重:内联样式>id选择器>类和伪类选择器>元素选择器
比较选择器的优先级时,需要将所有选择器的优先级的选择器进行相加计算,最后优先级越高,则越优先显示。(分组选择器是单独计算的)

4.继承
样式的继承,我们为一个元素设置的样式同时也会应用到他的后代元素上
继承是发生在祖先后后代之间的
继承的设计是伪类方便我们开发,利用继承我们可以将一些通用的样式同意设置到共同的祖先元素上,这样我们只需设置一次即可让所有元素具有该样式
注意:并不是所有元素都会被继承 比如 背景相关的 布局相关的这些样式都不会呗继承。
5.像素和百分比
像素:屏幕实际上是由一个一个的小点构成的,不同屏幕的像素大小是不同的,像素越小越清晰
百分比:可以将属性值设置为相对于其父元素的百分比,设置百分比可以使子元素跟随父元素的改变而改变。
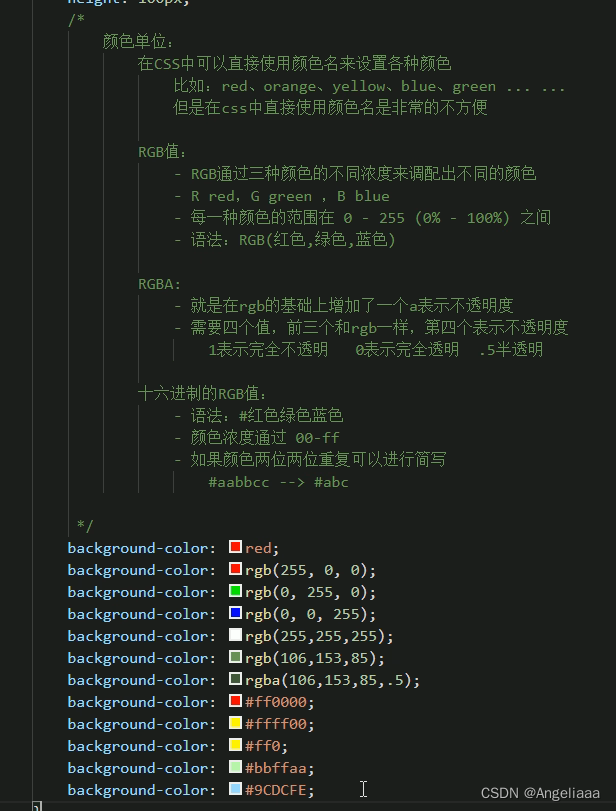
6.RGB值
RGB:通过三种颜色的不同浓度来调配出不同的颜色
RGBA:就是在rgb的基础上增加了一个a表示不透明度
16进制的rgb值:语法:#红色绿色蓝色

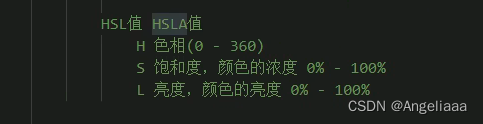
HSL值:H:色相 S:饱和度 L:亮度.

![]()
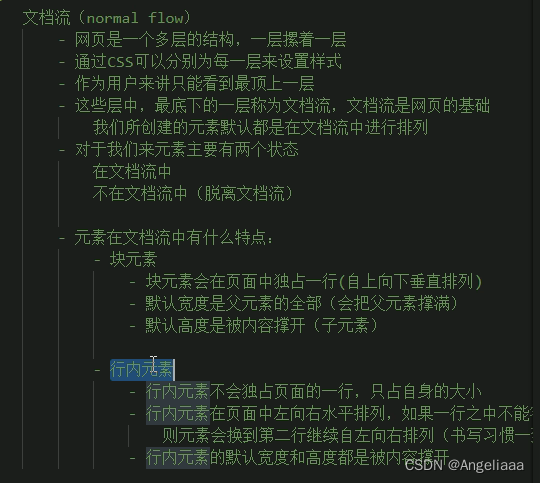
7.文档流

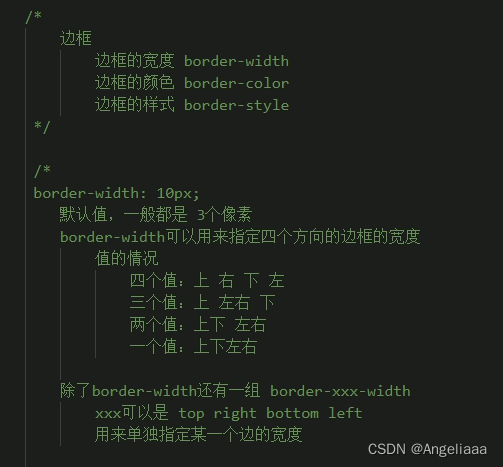
8.盒子——边框
边框三要素:边框宽度,边框颜色,边框样式
边框宽度:

边框样式:

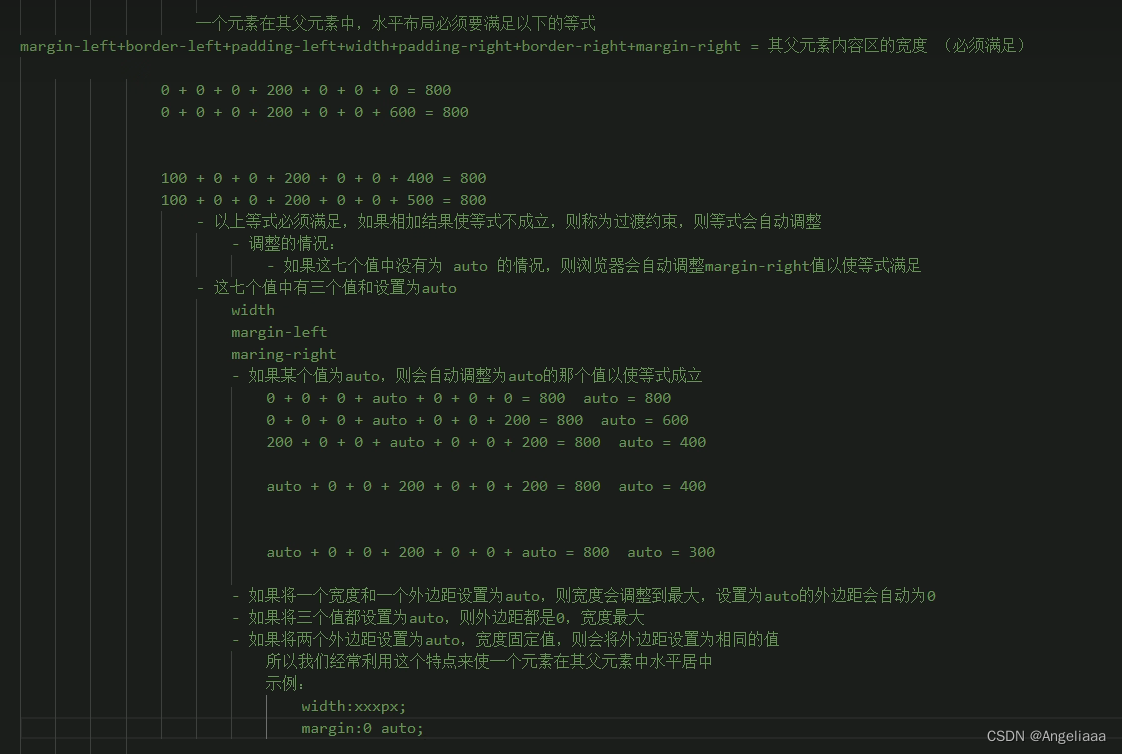
9.盒子的水平布局

10.盒子的水平布局
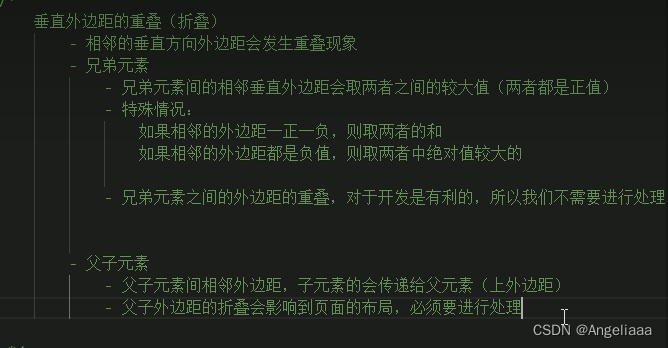
11.外边距的折叠

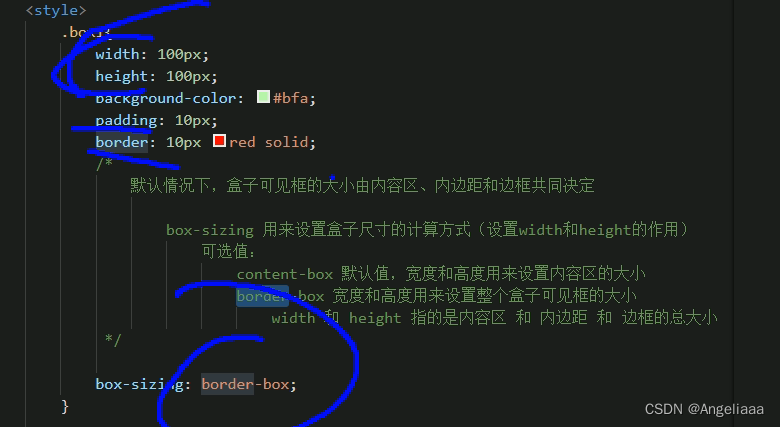
12.盒子的大小

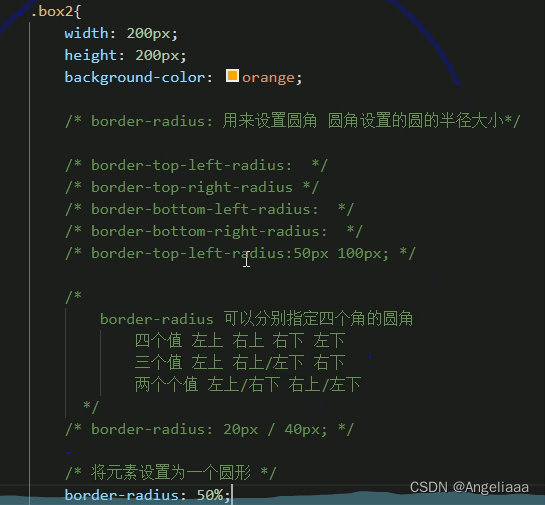
13.轮廓和圆角
outline用来设置元素的轮廓线,用法和border一样 ,轮廓和边框不同的点,就是轮廓不会影响可见框的大小。
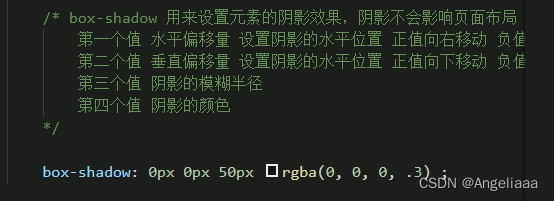
box-shadow用来设置元素的阴影效果,阴影不会影响页面布局

border-radius用来设置圆角,圆角设置圆的半径大小

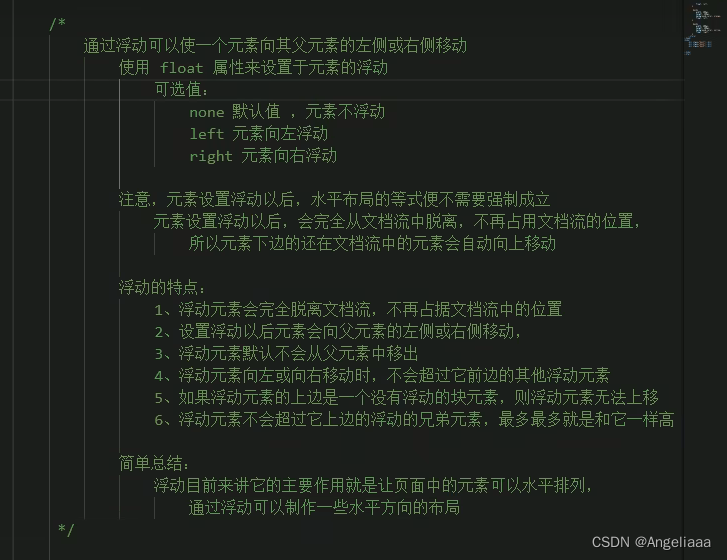
14.浮动
浮动元素不会盖住文字,文字会自动环绕在浮动元素周围,所有我们可以利用浮动来设置文字环绕图片的效果。

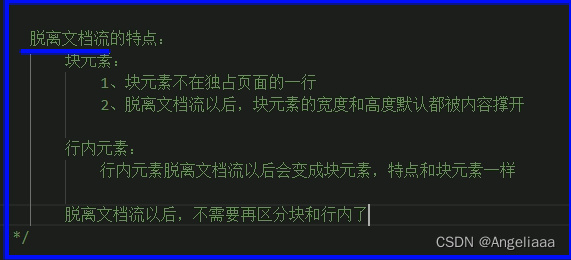
脱离文档流的特点:

15. 高度塌陷问题
在浮动布局中,父元素的高度默认是被子元素撑开的, 当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离,将会无法撑起父元素的高度,导致父元素的高度丢失。
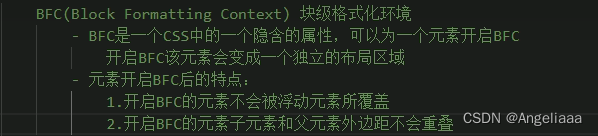
元素开启BFC后的特点:

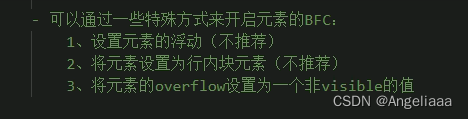
开启BFC的方式:

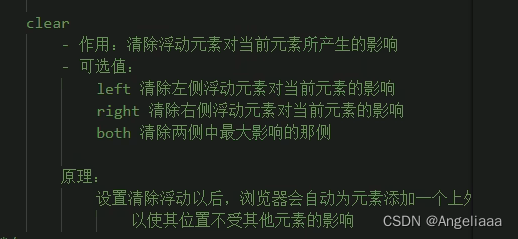
15.clear

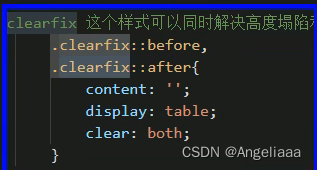
clearfix:
clearfix可以同时解决高度塌陷和外边距重叠的问题,遇到这种问题时可直接使用!!!

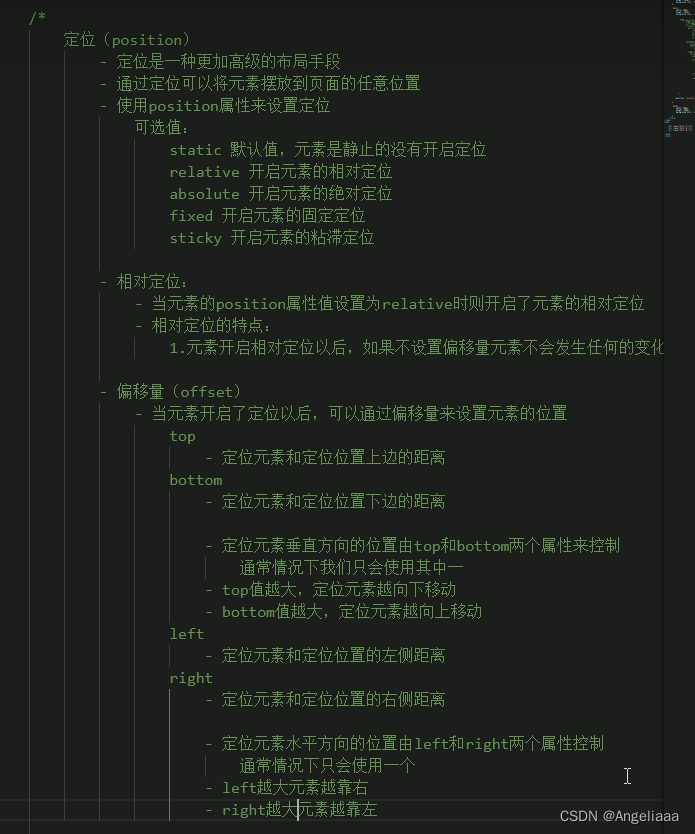
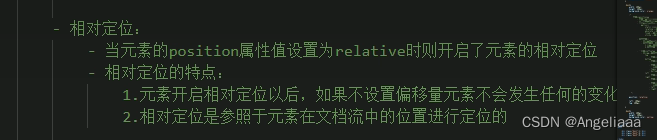
16.相对定位(position)

开启相对定位特点:

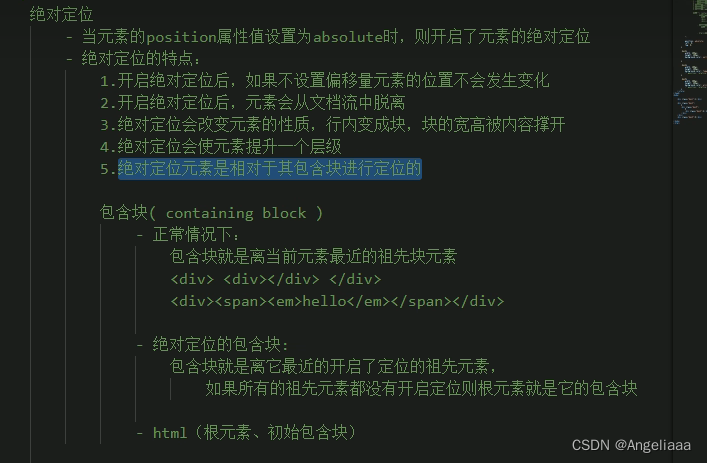
开启绝对定位特点:

固定定位:

粘滞定位:

17.元素的层级

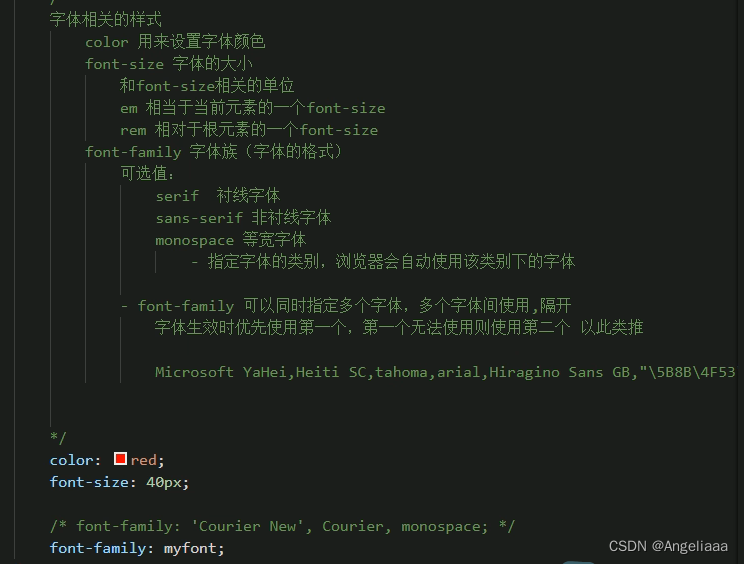
18.字体族

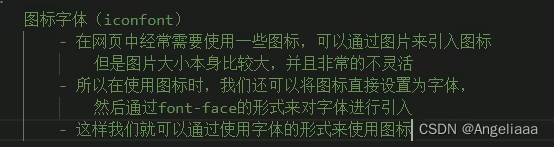
19.图标字体




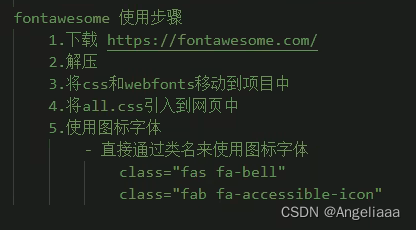
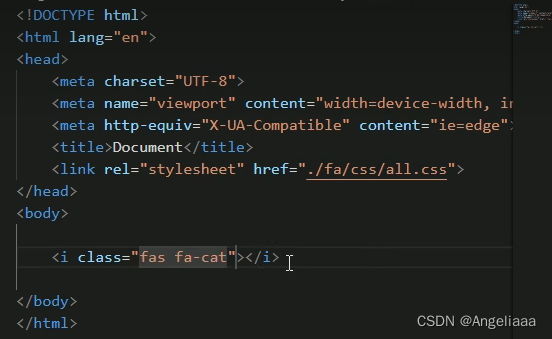
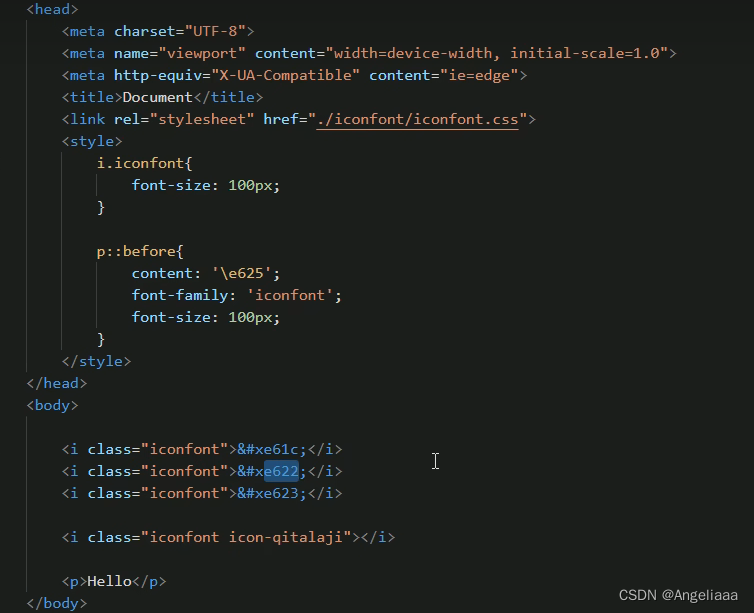
20.iconfont
分别用图标代码、class和伪类来展示用法:

21.行高

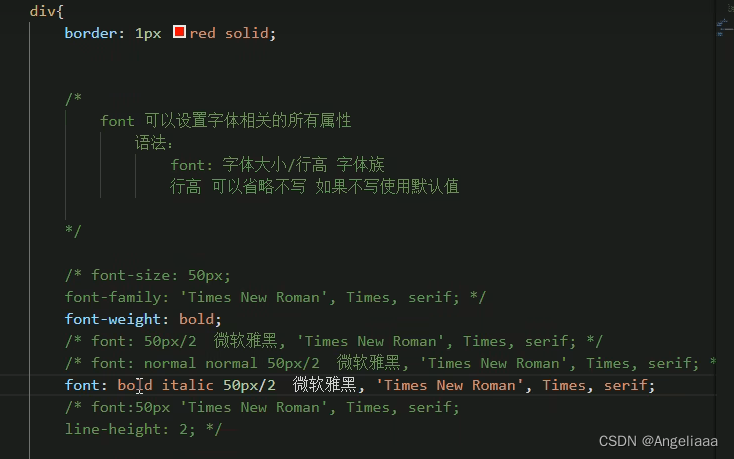
22.字体的简写属性:

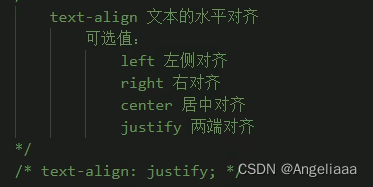
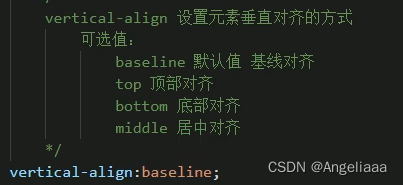
23.文本的水平和垂直对齐


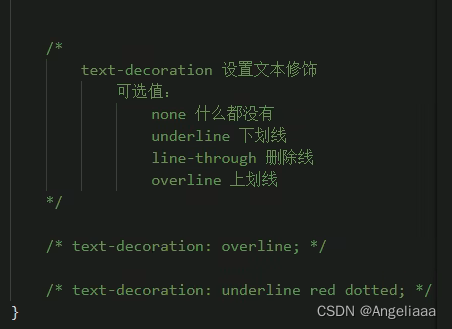
24.其他文本样式
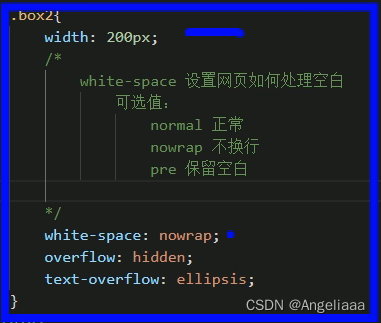
text-decoration设置文本修饰

溢出内容显示省略号:

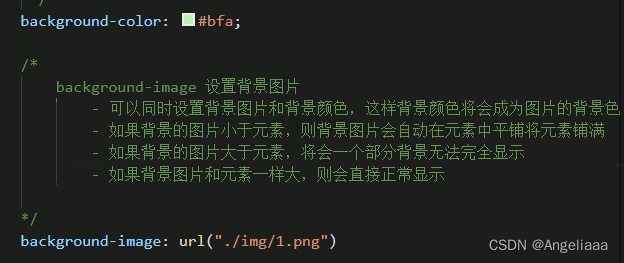
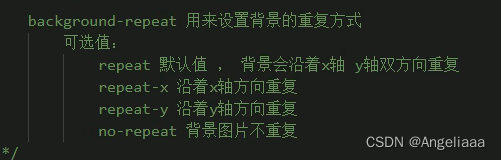
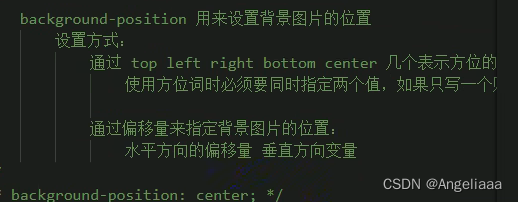
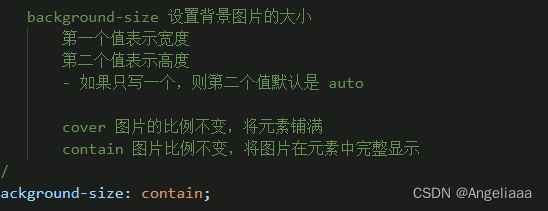
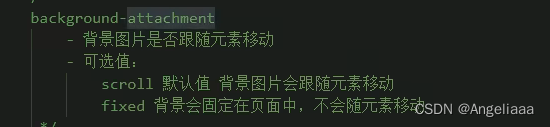
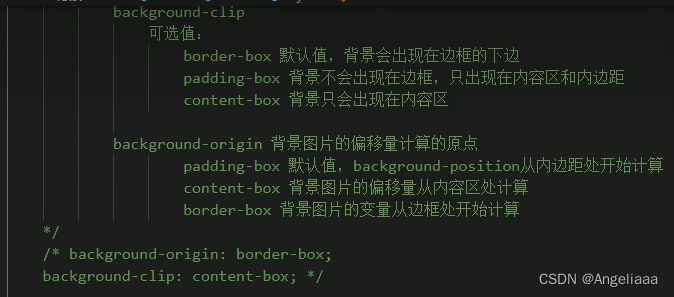
25.背景颜色







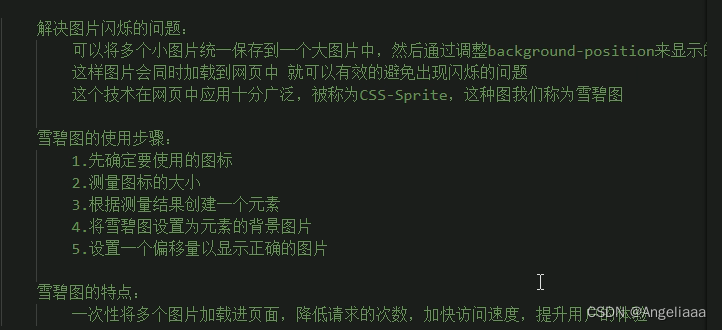
26雪碧图

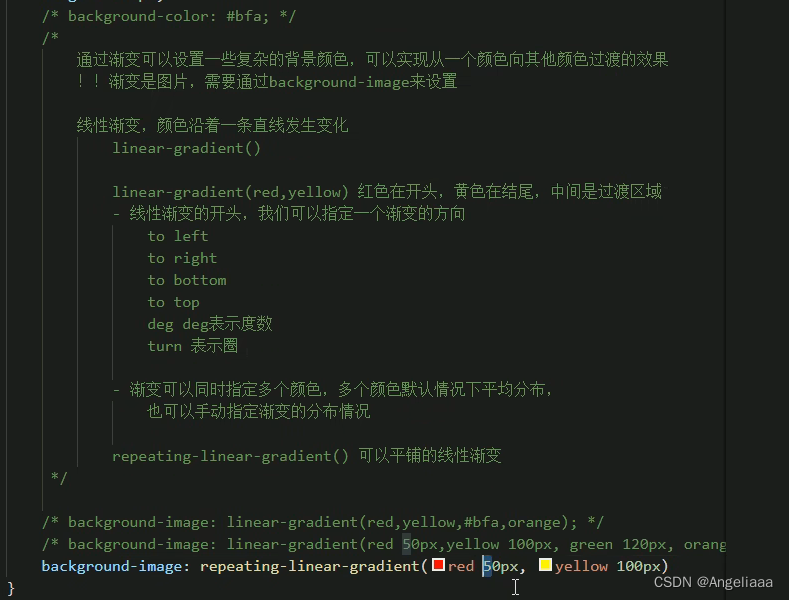
27渐变
线性渐变:
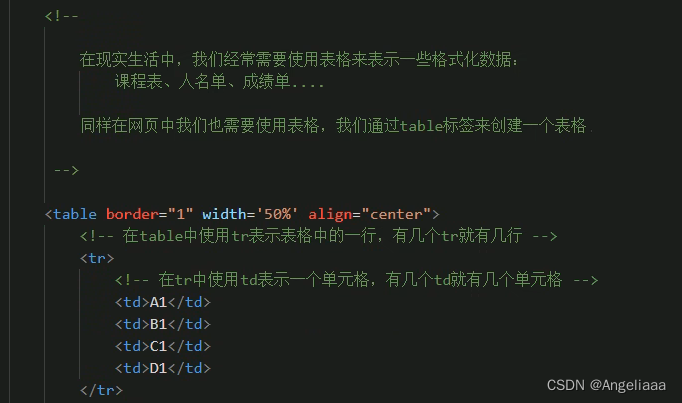
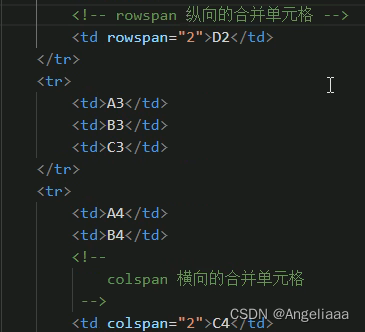
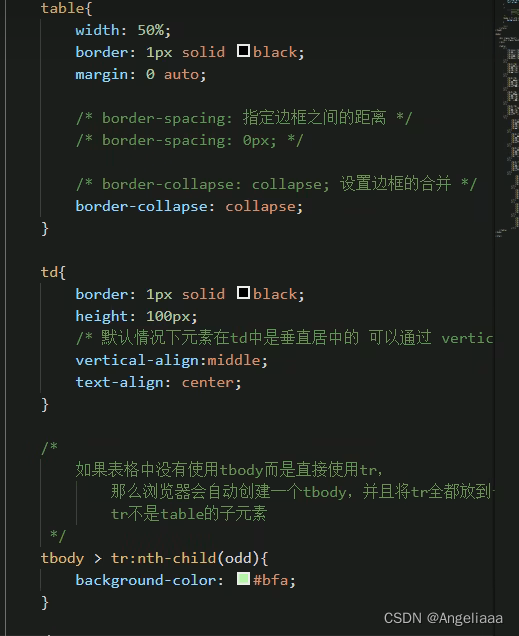
28.表格




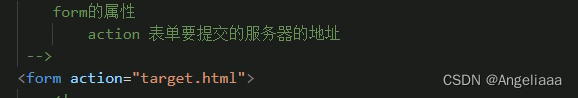
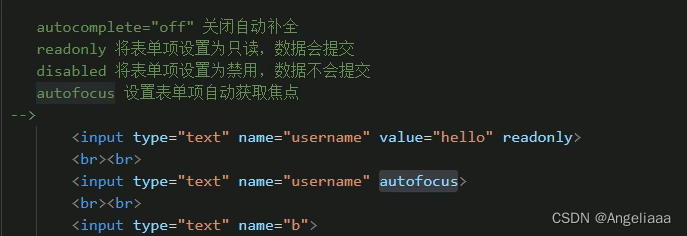
27.表单






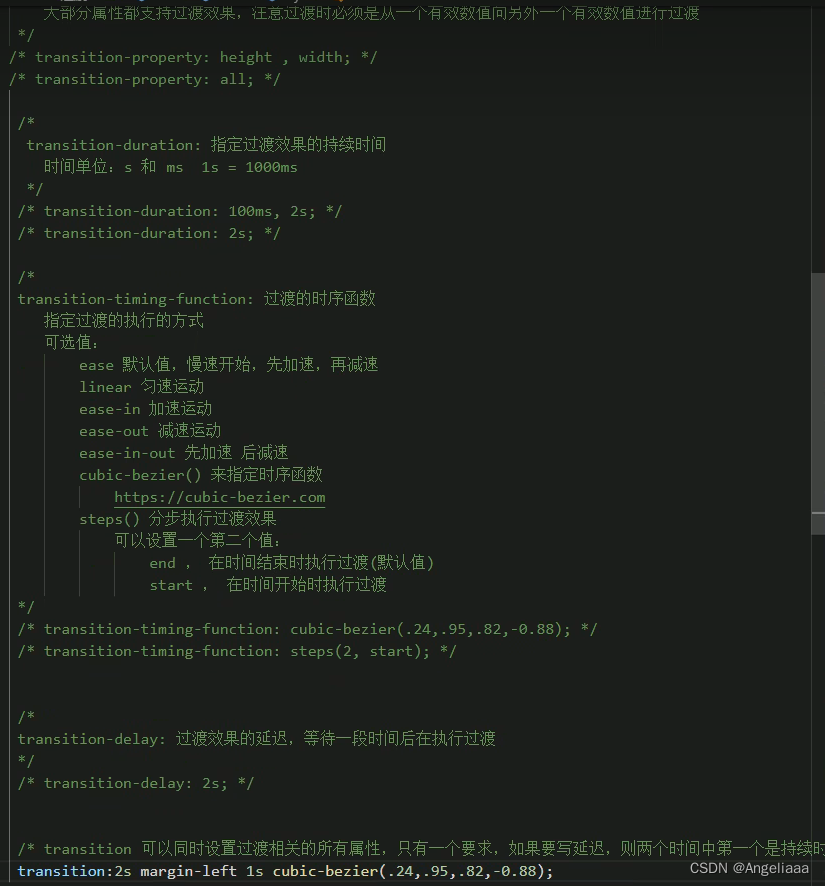
28.过渡

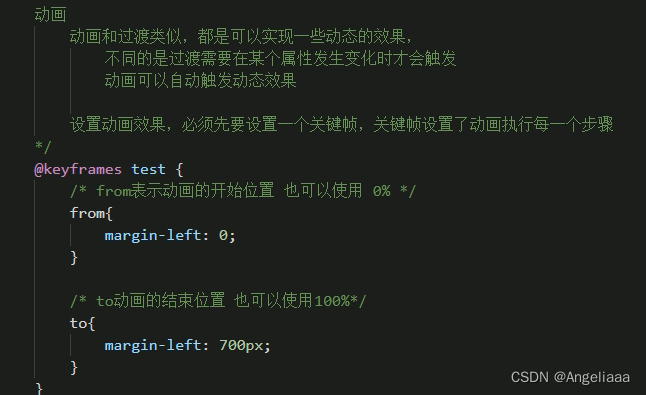
动画

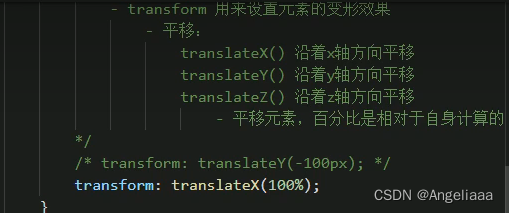
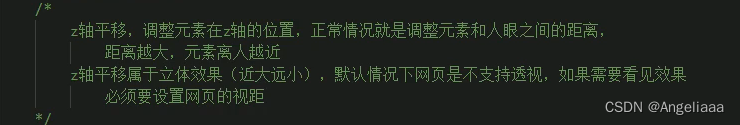
变形平移


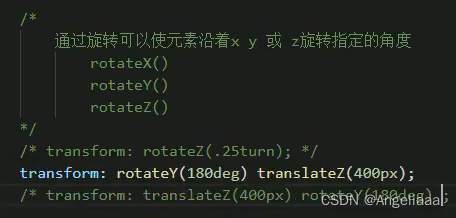
旋转

缩放

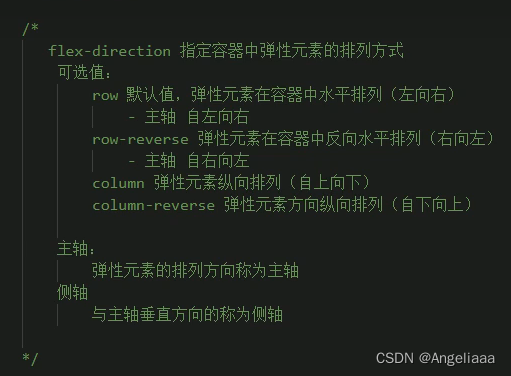
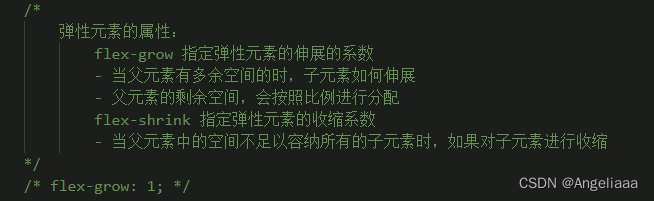
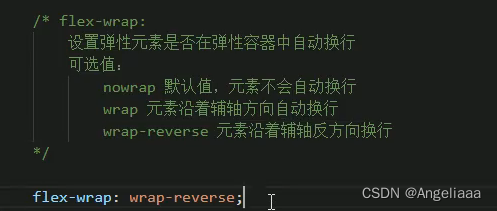
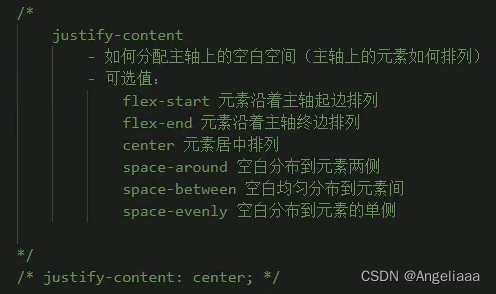
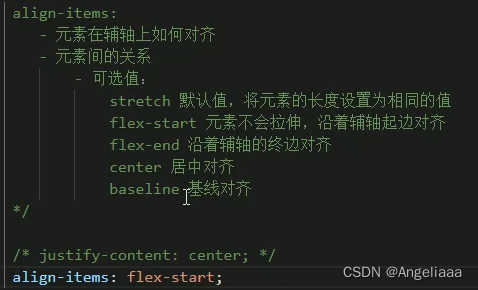
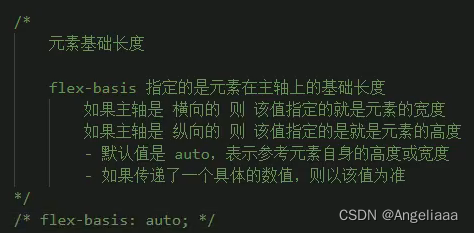
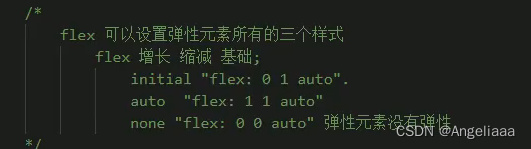
弹性盒:







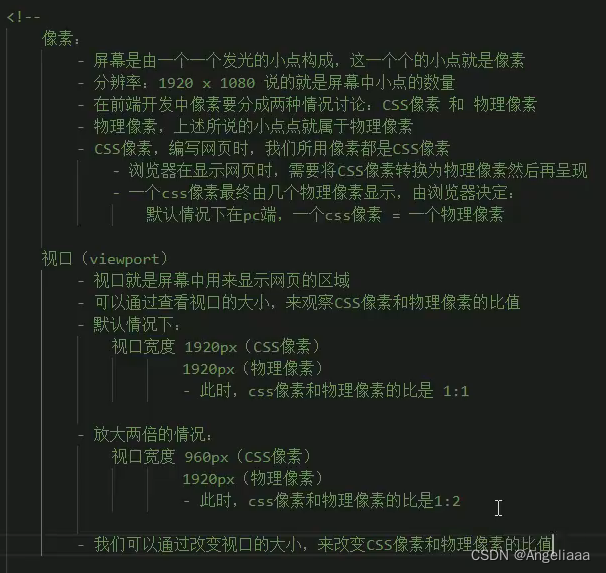
像素

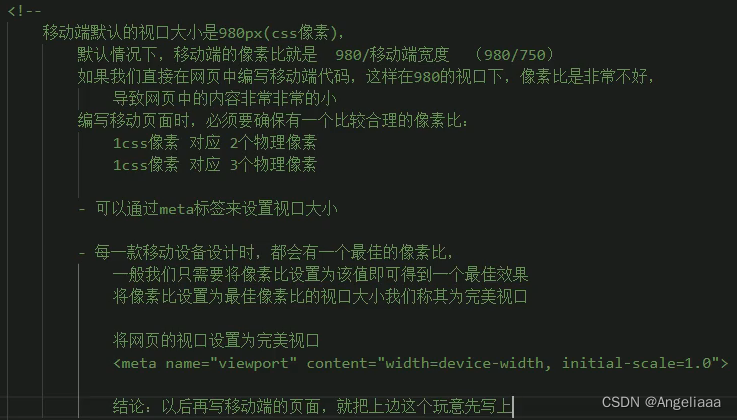
完美视口

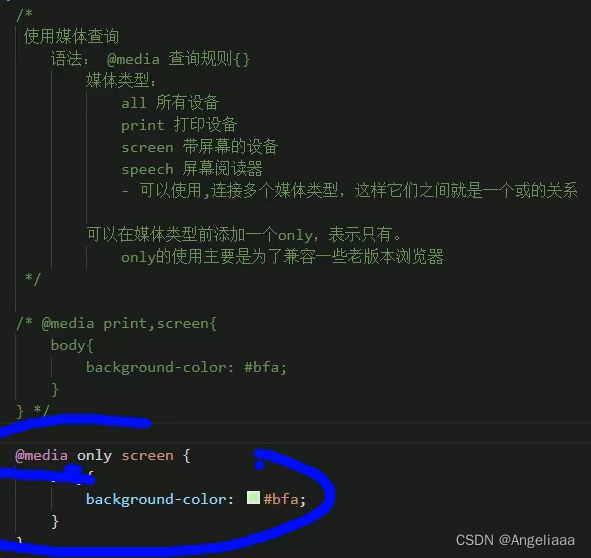
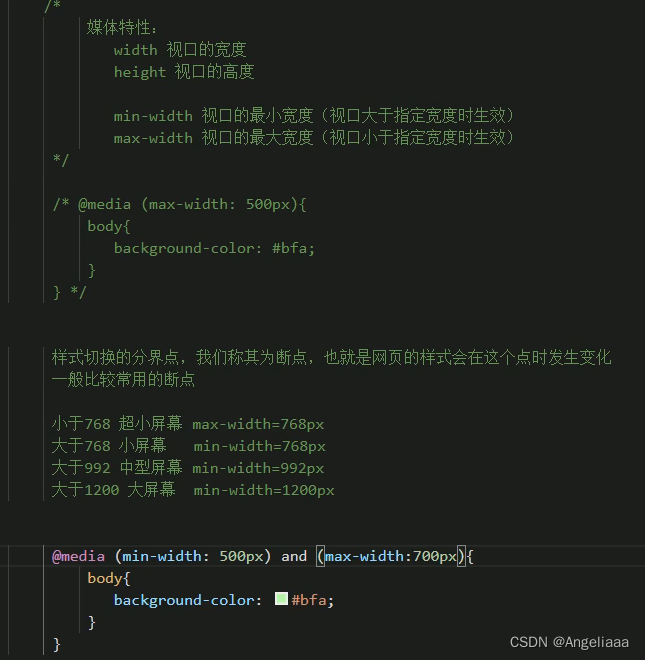
媒体查询
























 4910
4910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








