有些用户在使用浏览器访问http网页时,发现无法使用麦克风和摄像头,这是由于安全原因,浏览器会自动屏蔽页面麦克风和摄像头等设备的权限导致的。
若在使用浏览器的过程中遇到该问题,可通过以下方法解决:
1、点击地址栏左侧的“查看网站信息”图标,会显示当前页面的权限信息,若可修改,则设置为允许即可,允许后还不能使用,则检查设备是否正确连接;

2、部分情况会显示为屏蔽,如下图:

这是由于http网站不安全,浏览器自动屏蔽的,需要进行如下设置:
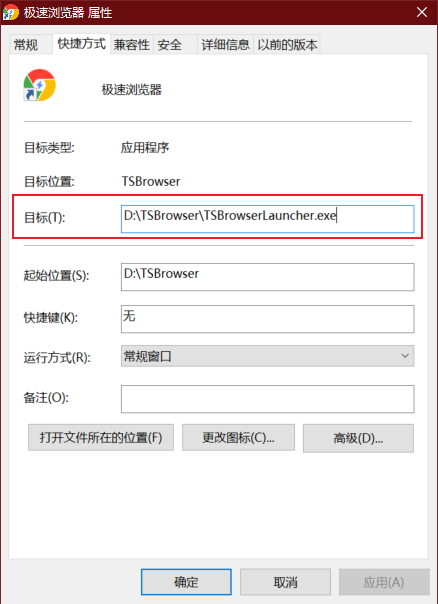
操作1:删除桌面的快捷方式-》打开浏览器的安装路径,使用主程序创建新的桌面快捷方式-》在桌面找到新的快捷方式-》鼠标右键选择属性-》在目标栏后方添加如下内容:--unsafely-treat-insecure-origin-as-secure="http://www.example.com"。

其中,http://www.example.com替换为你要访问的网址,该指令与原内容之间需要有空格间隔-》设置完成点击应用和确定-》重新打开浏览器访问网址查看该网页麦克风摄像头权限是否可以更改。
操作2:若上述操作没有解决问题,再进行如下操作:浏览器访问地址:chrome://flags-》在页面搜索unsafe-》在搜索结果页面的输入框中填入需要访问的网址-》把后方选项改为enabled,设置完成后,浏览器地址栏下方会显示“您使用的是不受支持的命令行标记”,则说明设置成功-》重新访问网址即可更改网页权限。
注:若搜索不到该设置项,则需要将浏览器更新到最新版本。




 本文介绍了解决浏览器访问HTTP网页时无法使用麦克风和摄像头的问题的方法。包括检查设备连接状态、调整浏览器设置及使用特定命令行参数绕过浏览器的安全限制。
本文介绍了解决浏览器访问HTTP网页时无法使用麦克风和摄像头的问题的方法。包括检查设备连接状态、调整浏览器设置及使用特定命令行参数绕过浏览器的安全限制。
















 2739
2739

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








