一. 项目功能
博客系统涵盖登录、注销、撰写博客及删除博客等核心功能,各功能具体说明如下:
1.登录功能
系统未开放账户注册,用户登录所需的用户名与密码已预先存储于后端数据库。用户输入正确的用户名和密码,验证通过后将跳转至列表页面。在未登录状态下,页面右上角的 “主页” 和 “写博客” 按钮点击后均会引导用户进入登录页面。
2.列表页面功能
内容展示:在列表页面,用户可查看有限数量的博客简介,包含博客标题、发布时间以及内容。
用户信息模块:页面左侧展示已登录用户信息,以及文章数量、分类数量等相关数据。
功能按钮:右上角设有 “主页”“写博客” 和 “注销” 三个功能按钮。其中,“主页” 点击后刷新当前列表页面;“写博客” 可跳转至博客编辑页面;“注销” 则退出当前用户登录状态,返回登录页面。
3.详情页面功能
在列表页面点击 “查看全文” 按钮,即可进入对应博客的详情页面,查看文章完整内容。详情页面右上角提供 “主页”“写博客”“删除” 和 “注销” 四个功能按钮。点击 “删除” 按钮,该篇博客将从系统中移除,并自动跳转回列表页面,完成删除操作。
4.写博客功能
用户成功登录后,在任意页面点击 “写博客” 按钮,均可进入博客编辑页面。在此页面,用户可进行博客内容的创作,完成编辑后点击 “发布文章”,博客将成功发布,并自动跳转至列表页面展示新发布的文章。
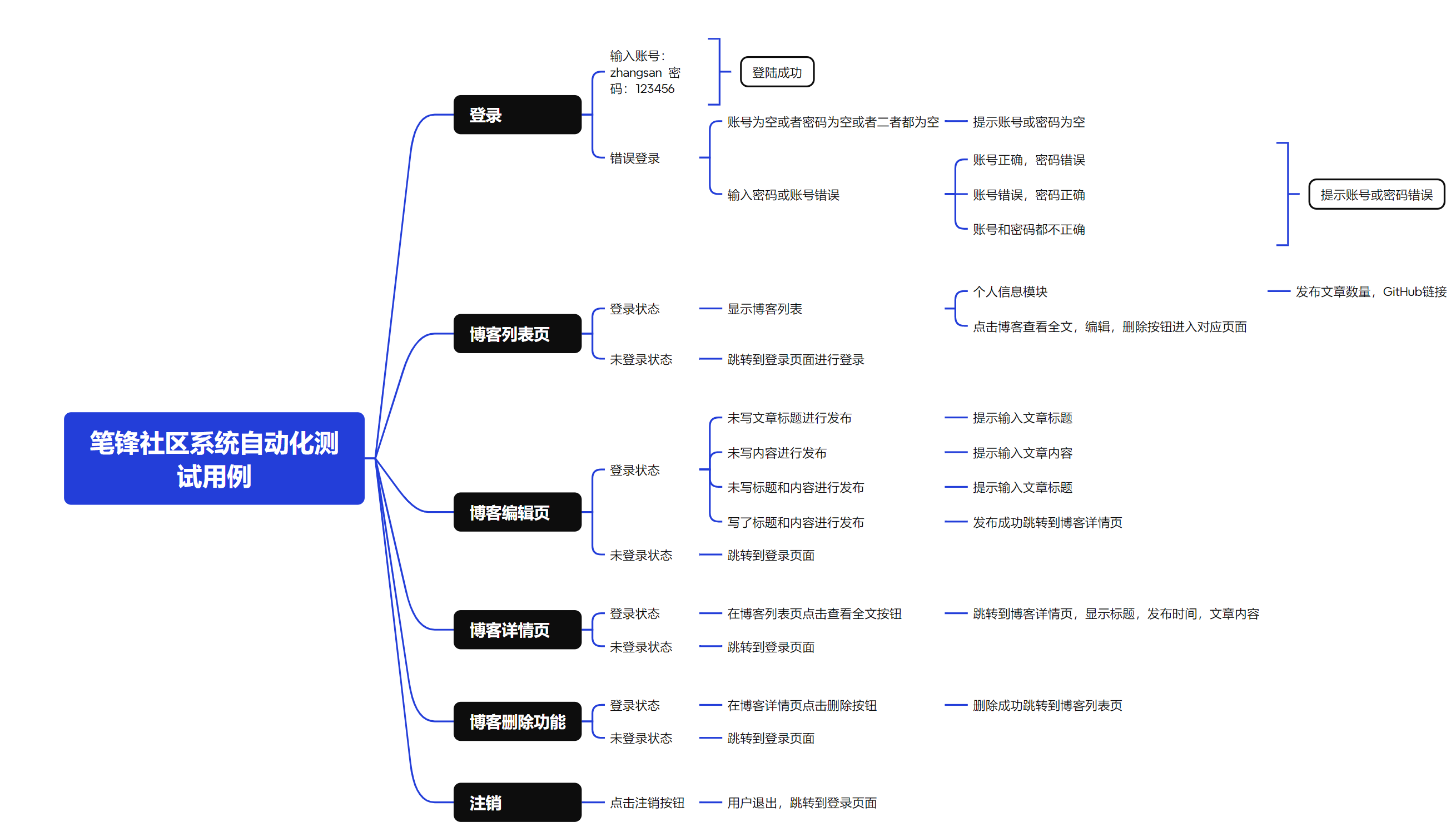
自动化测试用例

二、功能测试
1.正常登录

2.添加/编辑博客

3.发布成功后查看博客详情

4.删除博客
删除前

删除后

5. 注销: 点击注销后返回登录页
三、准备工作
- 创建 Maven 项目:在 IDEA 中创建一个 Maven 项目,配置好驱动管理,并在
pom.xml中导入以下相关依赖:<dependency> <groupId>io.github.bonigarcia</groupId> <artifactId>webdrivermanager</artifactId> <version>5.7.0</version> </dependency> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.141.59</version> </dependency> <!-- JUnit 5 依赖 --> <dependency> <groupId>org.junit.jupiter</groupId> <artifactId>junit-jupiter-api</artifactId> <version>5.10.1</version> <scope>test</scope> </dependency> <dependency> <groupId>org.junit.jupiter</groupId> <artifactId>junit-jupiter-params</artifactId> <version>5.10.1</version> <scope>test</scope> </dependency> <dependency> <groupId>org.junit.jupiter</groupId> <artifactId>junit-jupiter-engine</artifactId> <version>5.9.1</version> <scope>test</scope> </dependency> - 初始化浏览器驱动:创建一个类来初始化和释放浏览器驱动,确保在每个测试用例执行前后正确管理驱动资源。
package Blog; import io.github.bonigarcia.wdm.WebDriverManager; import org.junit.jupiter.api.AfterAll; import org.junit.jupiter.api.BeforeAll; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; public class InitAndEnd { static WebDriver webDriver; @BeforeAll static void setUp() { // 自动管理驱动程序 WebDriverManager.chromedriver().setup(); ChromeOptions options = new ChromeOptions(); // 配置浏览器选项,允许访问所有链接 options.addArguments("--remote-allow-origins=*"); webDriver = new ChromeDriver(options); } @AfterAll static void tearDown() { webDriver.quit(); } }四、登录界面测试
@Order(1) @ParameterizedTest @CsvFileSource(resources = "LoginSuccess.csv") public void loginSuccess(String username, String password, String expectedUrl) { // 打开博客登录页面 webDriver.get("http://127.0.0.1:8080/blog_login.html"); webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS); // 输入用户名和密码 webDriver.findElement(By.cssSelector("#username")).sendKeys(username); webDriver.findElement(By.cssSelector("#password")).sendKeys(password); // 点击提交按钮 webDriver.findElement(By.cssSelector("#submit")).click(); // 验证登录后是否跳转到正确的页面 String currentUrl = webDriver.getCurrentUrl(); Assertions.assertEquals(expectedUrl, currentUrl); // 验证用户名显示是否正确 String displayedUsername = webDriver.findElement(By.cssSelector("body > div.container > div.left > div > h3")).getText(); Assertions.assertEquals(username, displayedUsername); }五、博客列表界面测试
@Order(2) @Test public void verifyBlogList() { // 打开博客列表页面 webDriver.get("http://127.0.0.1:8080/blog_list.html"); // 验证博客列表中是否有文章显示 int titleCount = webDriver.findElements(By.cssSelector(".title")).size(); Assertions.assertNotEquals(0, titleCount); }六、博客详情界面测试
@Order(4) @ParameterizedTest @MethodSource("generator") void verifyBlogDetail(String expectedUrlPart, String expectedPageTitle, String expectedBlogTitle) { // 点击查看第一篇博客的详情 webDriver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(1) > a")).click(); // 获取当前页面信息 String currentUrl = webDriver.getCurrentUrl(); String currentPageTitle = webDriver.getTitle(); String currentBlogTitle = webDriver.findElement(By.cssSelector("body > div.container > div.right > div > div.title")).getText(); // 验证页面信息 Assertions.assertEquals(expectedPageTitle, currentPageTitle); Assertions.assertEquals(expectedBlogTitle, currentBlogTitle); // 验证URL包含预期部分(博客ID可能动态变化) if (currentUrl.contains(expectedUrlPart)) { System.out.println("博客URL测试通过"); } else { System.out.println("测试不通过"); } }七、博客编辑界面测试
-
1. 写博客并发布校验
@Order(3) @Test public void createNewBlog() throws InterruptedException { // 点击写博客按钮 webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click(); // 使用 JavaScript 输入博客标题 ((JavascriptExecutor) webDriver).executeScript("document.getElementById(\"title\").value=\"自动化测试\""); Thread.sleep(3000); // 点击发布按钮 webDriver.findElement(By.cssSelector("#submit")).click(); Thread.sleep(3000); // 验证是否成功跳转到博客列表页 String currentUrl = webDriver.getCurrentUrl(); Assertions.assertEquals("http://127.0.0.1:8080/blog_list.html", currentUrl); }2. 校验已发布博客信息
@Order(5) @Test public void verifyPublishedBlog() { // 打开博客列表页面 webDriver.get("http://127.0.0.1:8080/blog_list.html"); // 获取第一篇博客的标题和发布时间 String firstBlogTitle = webDriver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(1) > div.title")).getText(); String firstBlogTime = webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/div[2]")).getText(); // 验证博客标题 Assertions.assertEquals("自动化测试", firstBlogTitle); // 验证博客发布时间(示例中假设为2024-06-06) if (firstBlogTime.contains("2024-06-06")) { System.out.println("时间测试通过"); } else { System.out.println("当前时间是: " + firstBlogTime); System.out.println("测试不通过"); } }八、博客删除功能测试
@Order(6) @Test public void deleteBlog() throws InterruptedException { // 打开博客列表页面 webDriver.get("http://127.0.0.1:8080/blog_list.html"); // 点击查看第一篇博客详情 webDriver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(1) > a")).click(); // 点击删除按钮并确认弹窗 webDriver.findElement(By.cssSelector("body > div.container > div.right > div > div.operating > button:nth-child(2)")).click(); Thread.sleep(2000); webDriver.switchTo().alert().accept(); // 验证删除后第一篇博客不再是之前发布的文章 String firstBlogTitle = webDriver.findElement(By.cssSelector("body > div.container > div.right > div:nth-child(1) > div.title")).getText(); Assertions.assertNotEquals("自动化测试", firstBlogTitle); }九、注销功能测试
@Order(7) @Test void logout() { // 点击注销按钮 webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click(); // 验证是否成功跳转到登录页面 String currentUrl = webDriver.getCurrentUrl(); Assertions.assertEquals("http://127.0.0.1:8080/blog_login.html", currentUrl); // 验证登录页面上的提交按钮存在 WebElement submitButton = webDriver.findElement(By.cssSelector("#submit")); Assertions.assertNotNull(submitButton); }





















 3525
3525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








