float属性解释为浮动,那么究竟是什么意思呢?
1 float是一种定位机制,css有3中定位(普通流、float浮动、position定位)
2 float可以使块状元素脱离文档流,在布局中浮动起来,浮动的框可以左右移动(根据float属性值而定),直到它的外边缘碰到包含框或者另一个浮动元素的框的边缘,文档的普通流中的元素表现的就像浮动元素不存在一样.
3 float属性值有以下几种用法。

float:left 应该理解为:在自己本身的位置上脱离文档流,元素从包含框的右边缘向左移动,直到碰到包含框的左边缘或者其他浮动元素框停下,当空间不足以绘制自己则另起一行。
float:right 应该理解为: 在自己本身的位置上脱离文档流,元素从包含框的左边缘向右移动,直到碰到包含框的右边缘或者其他浮动元素的框停下,当空间不足以绘制自己则另起一行。
为了方便理解float:left;float:right;以下是demo讲解
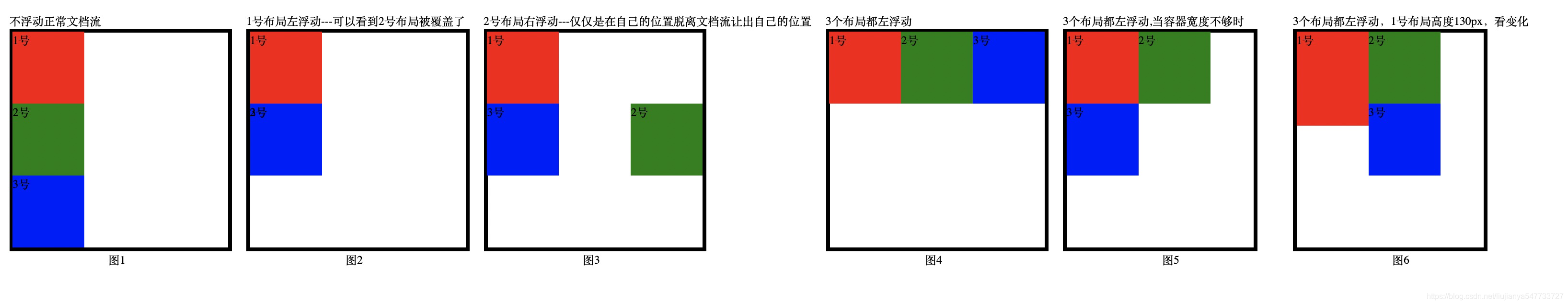
先上效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>float属性详解</title>
</head>
<body>
<div id="id">
<div style="display:flex;flex-direction: row;justify-content: flex-start;">
<div style="margin: 10px;">
<span>不浮动正常文档流</span>
<!--布局不浮动-->
<div style=" border:5px solid black; width: 300px;height: 300px;height: 300px;">
<div style="width:100px;height: 100px;background-color: red">1号</div>
<div style="width:100px;height: 100px;background-color: green;">2号</div>
<div style="width:100px;height: 100px;background-color: blue">3号</div>
</div>
<div style="width:300px;text-align:center;">图1</div>
</div>
<div style="margin: 10px;">
<span>1号布局左浮动---可以看到2号布局被覆盖了</span>
<div style=" border:5px solid black; width: 300px;height: 300px;">
<div style="width:100px;height: 100px;background-color: red;float: left;">1号</div>
<div style="width:100px;height: 100px;background-color: green;">2号</div>
<div style="width:100px;height: 100px;background-color: blue">3号</div>
</div>
<div style="width:300px;text-align:center;">图2</div>
</div>
<div style="margin: 10px;">
<span>2号布局又浮动---仅仅是在自己的位置脱离文档流让出自己的位置</span>
<div style=" border:5px solid black; width: 300px;height: 300px;">
<div style="width:100px;height: 100px;background-color: red;">1号</div>
<div style="width:100px;height: 100px;background-color: green;float: left;">2号</div>
<div style="width:100px;height: 100px;background-color: blue">3号</div>
</div>
<div style="width:300px;text-align:center;">图3</div>
</div>
<div style="margin: 10px;">
<span>3个布局都左浮动</span>
<div style=" border:5px solid black; width: 300px;height: 300px;">
<div style="width:100px;height: 100px;background-color: red;float: left;">1号</div>
<div style="width:100px;height: 100px;background-color: green;float: left;">2号</div>
<div style="width:100px;height: 100px;background-color: blue;float: left;">3号</div>
</div>
<div style="width:300px;text-align:center;">图4</div>
</div>
<div style="margin: 10px;">
<span>3个布局都左浮动,当容器宽度不够时</span>
<div style=" border:5px solid black; width: 260px;height: 300px;">
<div style="width:100px;height: 100px;background-color: red;float: left;">1号</div>
<div style="width:100px;height: 100px;background-color: green;float: left;">2号</div>
<div style="width:100px;height: 100px;background-color: blue;float: left;">3号</div>
</div>
<div style="width:300px;text-align:center;">图5</div>
</div>
<div style="margin: 10px;">
<span>3个布局都左浮动,1号布局高度130px,看变化</span>
<div style=" border:5px solid black; width: 260px;height: 300px;">
<div style="width:100px;height: 130px;background-color: red;float: left;">1号</div>
<div style="width:100px;height: 100px;background-color: green;float: left;">2号</div>
<div style="width:100px;height: 100px;background-color: blue;float: left;">3号</div>
</div>
<div style="width:300px;text-align:center;">图6</div>
</div>
</div>
</div>
</body>
</html>
敲黑板最重要的是结合demo理解以下两句话
float:left 应该理解为:在自己本身的位置上脱离文档流,元素从包含框的右边缘向左移动,直到碰到包含框的左边缘或者其他浮动元素框停下,当空间不足以绘制自己则另起一行。
float:right 应该理解为:在自己本身的位置上脱离文档流, 元素从包含框的左边缘向右移动,直到碰到包含框的右边缘或者其他浮动元素的框停下,当空间不足以绘制自己则另起一行。





















 1197
1197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








