css垂直居中
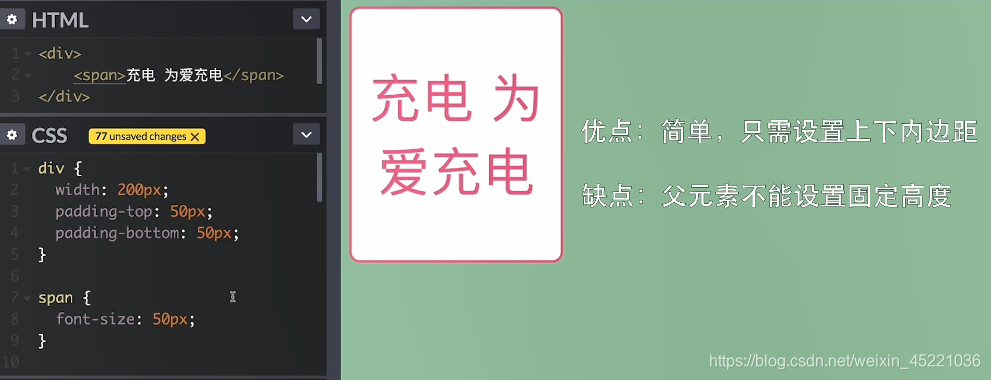
1】方法一:只用padding
如果是设置字体居中的话,只需要在放该文本的外部容器设置padding-top和padding-bottom相等即可;但是外部容器不能设置高度,如果设置高度的话,就不能自动的根据文本大小设置高度了。

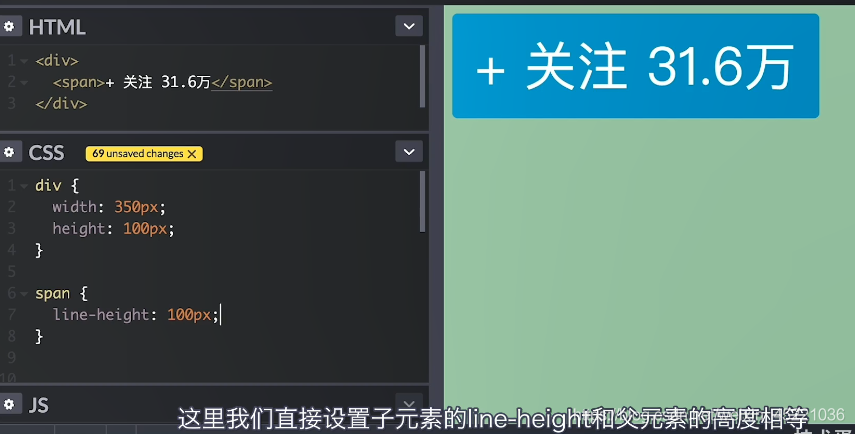
如果设置了外部容器的高度的话,我们又改怎么处理呢?
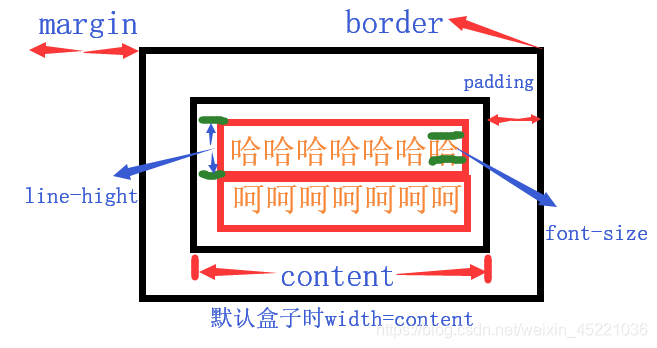
这时候就需要使用到line-height属性(也就是基线之间的距离),line-height和font-size之差可以的到行距(行距就是文字顶部和底部之间的距离)。

这里我们直接设置子元素的line-height和父元素的高度相等(一般用于单行文字,多行文字的话就不行)

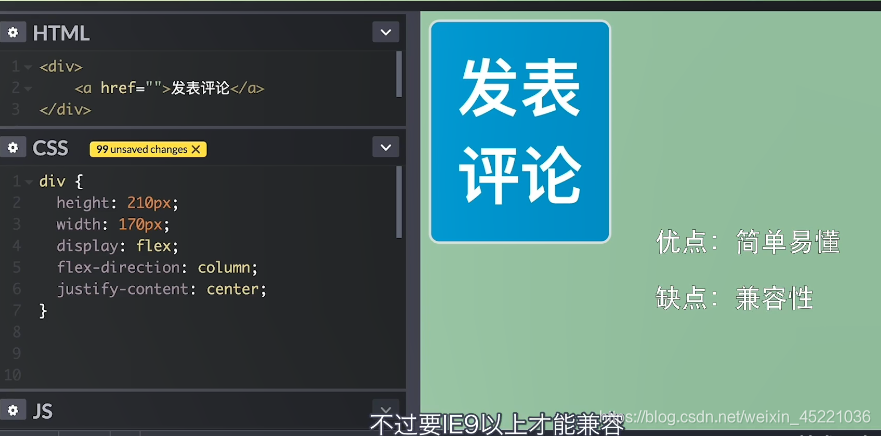
2】方法二:使用弹性盒子Flex

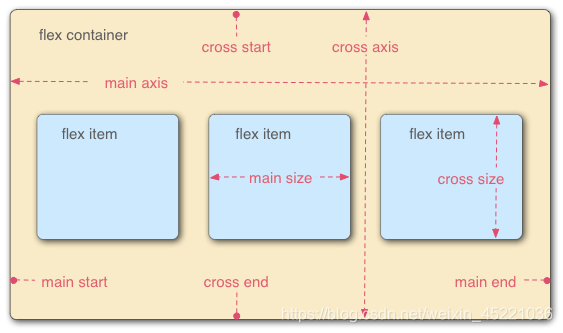
flex-direction:row|colum 主轴是水平的,交叉轴是垂直的 | 交换主轴和交叉轴
justify-content设置基于主轴对齐方式
align-items设置基于交叉轴对齐方式
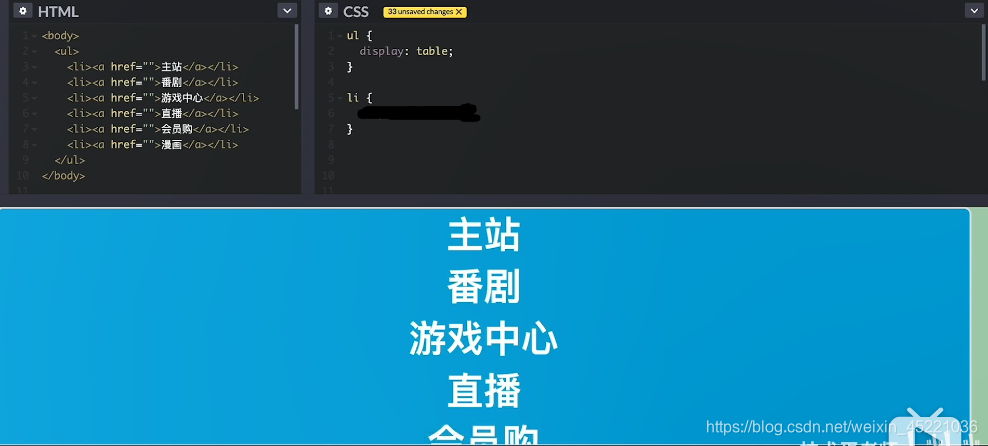
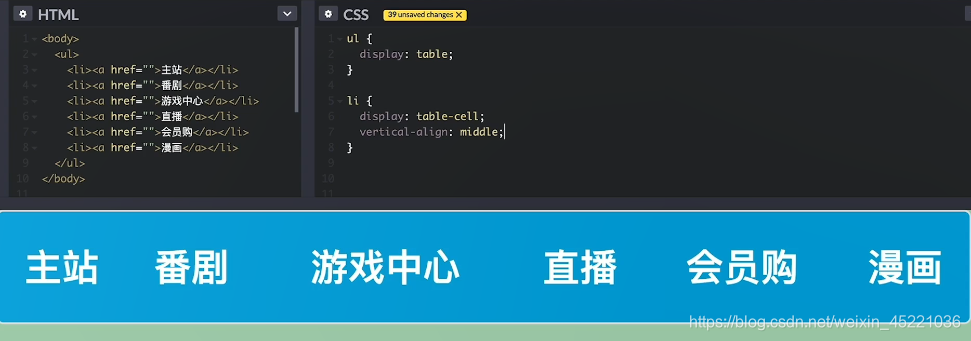
3】方法三:使用列表标签,使用display:table
注意:如果不是使用表格的话,就很少用这种布局

接着子元素设置display:table-cell和vertical-align:middle就可以横排显示然后垂直居中了

4】方法四:使用栅格布局grid
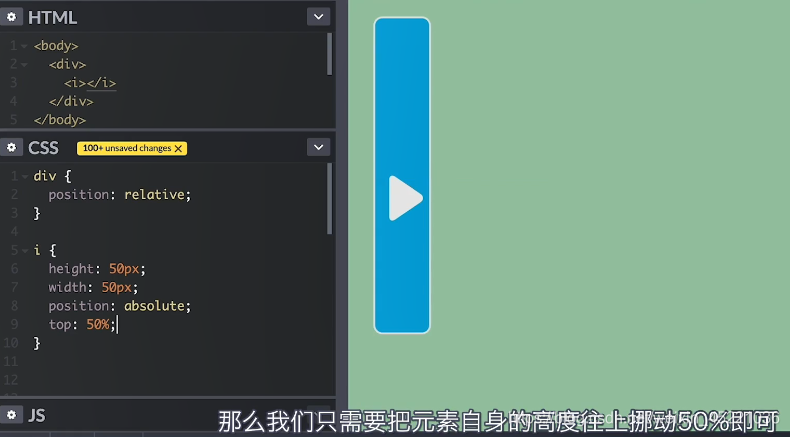
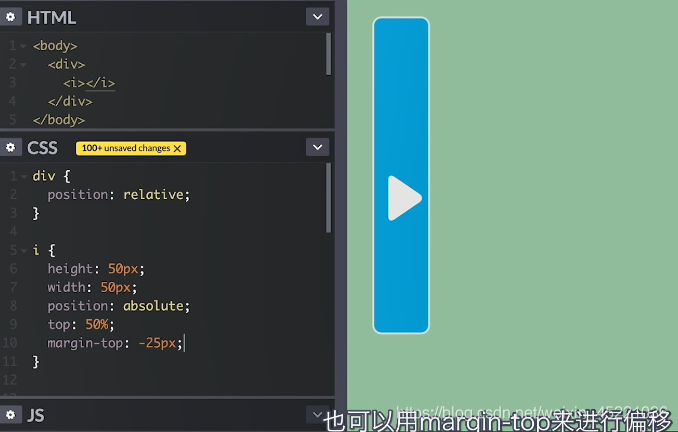
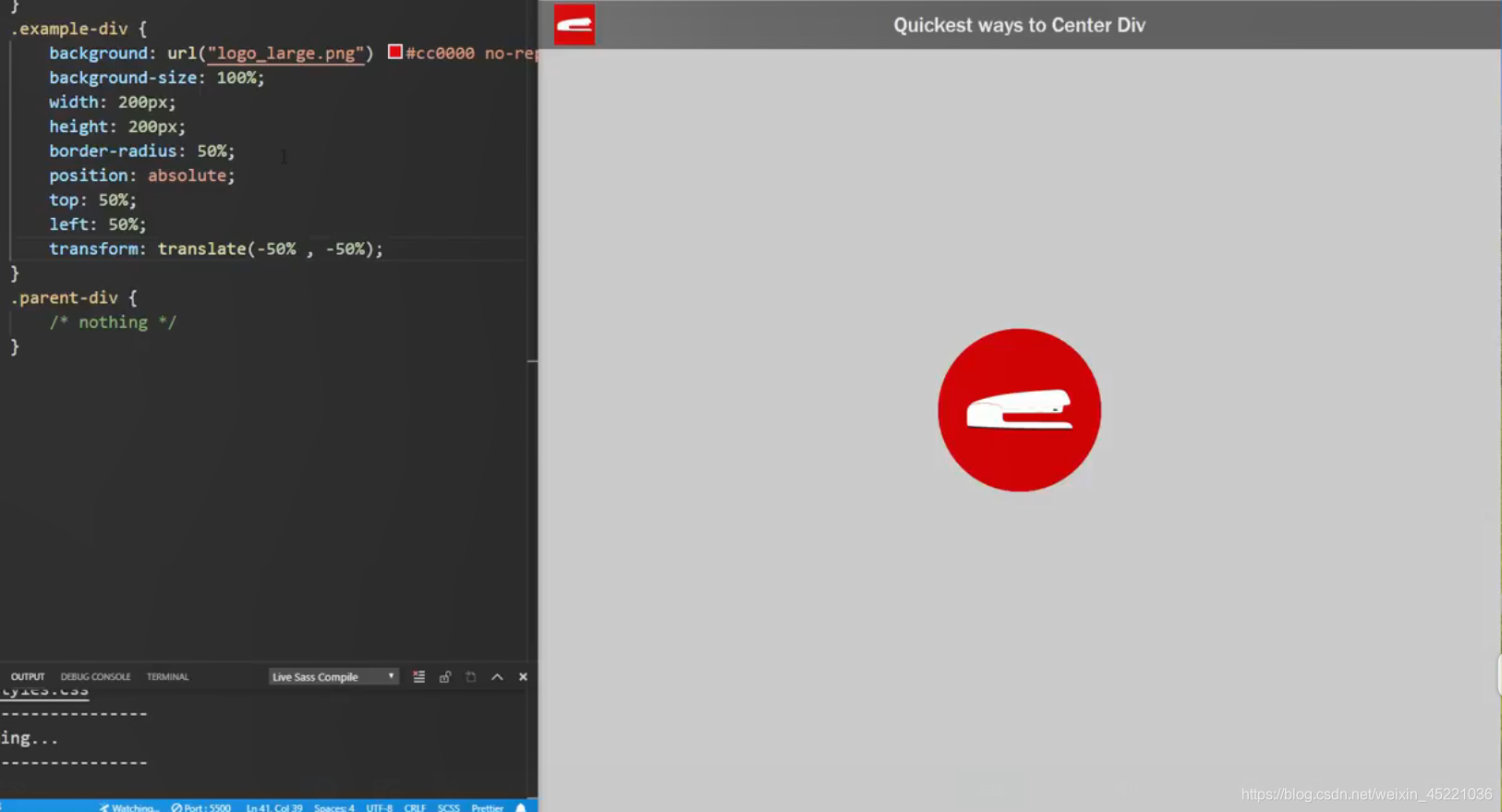
5】方法五:使用定位再配合(translate:负数)或者(margin:负数)
这个方法最大的缺点就是脱离了文档流

也可以使用margin来调整

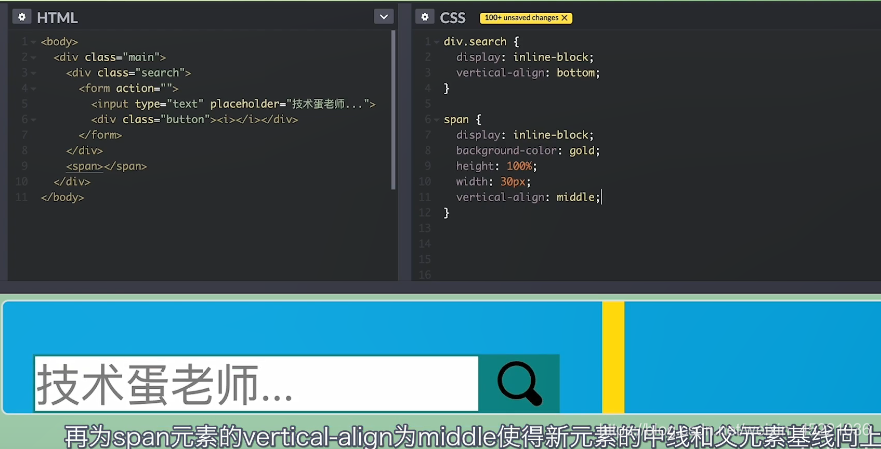
6】方法六:伪元素再配合inline-block
(inline-block属性需要多个元素才能形成内联元素位置的调整,否则vertical-align属性不能生效)(所有的内联元素中根据高度最高的元素来完成垂直方向的对齐)
创建一个span标签和这个搜索框做兄弟元素,都设置inline-block这样就都具备文本和块级元素属性了,使用vertical-align进行他们之间相对的调整。最后再设置新元素的width:0来隐藏就可以了。

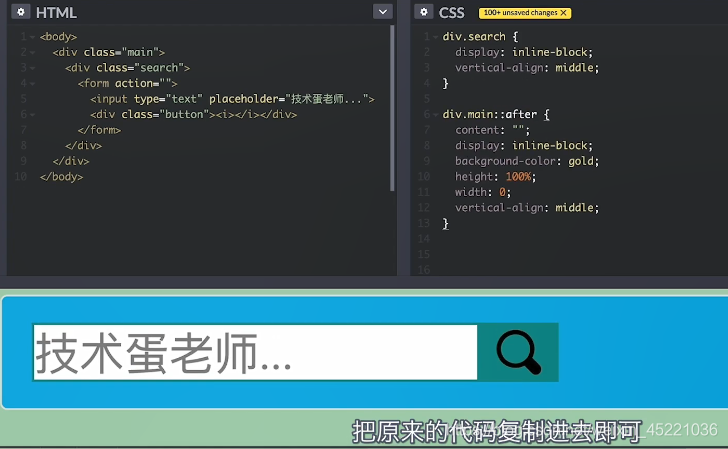
以这样我们就可以知道可以创建一个伪元素,让其content为空,再拷贝刚才的代码,来实现

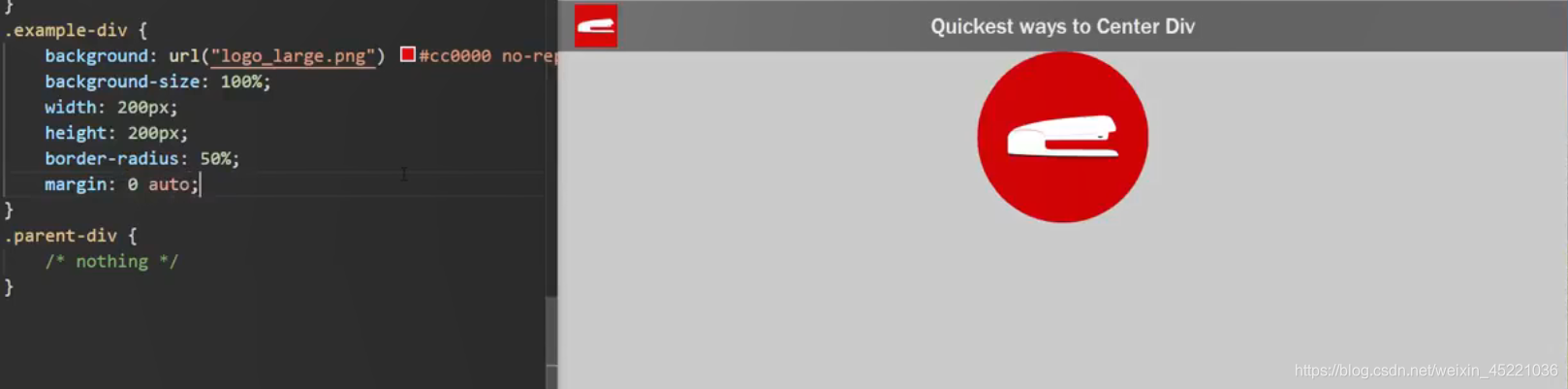
7】方法七:使用margin: 0 auto;

8】方法八:使用text-align和inline-block

9】方法九:定位和transform:translate(-50%,50%);





 本文总结了九种使用CSS实现元素垂直居中的方法,包括只用line-height、弹性盒子Flex、列表标签display:table-cell、定位配合translate或margin、伪元素、margin: 0 auto、text-align和inline-block、以及定位和transform:translate。每种方法都有其适用场景和特点。
本文总结了九种使用CSS实现元素垂直居中的方法,包括只用line-height、弹性盒子Flex、列表标签display:table-cell、定位配合translate或margin、伪元素、margin: 0 auto、text-align和inline-block、以及定位和transform:translate。每种方法都有其适用场景和特点。
















 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








