Cocos creator 3.8.3 无限滚动列表
封装一个无限滚动的列表,以后要用的时候免得重复写。
自定义滚动项的类继承Item类
//item数据 可以是自定义数据类 或者是由protobuf解析出来的数据对象
class MyData{
icon:string = 'icon1'
name:string = '数据1'
others:number[] = [1,2,3,4,5]
}
class MyItem extends Item<MyData>{
/**重写item点击事件回调 处理自己的点击逻辑 */
protected override itemClick(): void {
console.log('Item 点击===>>>', this.index, this.data)
}
/**重写ui初始化方法 初始化自己的ui逻辑 */
protected override initUI(): void {
this.node.getChildByName('Label').getComponent(Label).string = this.index.toString()
}
}
//应用
@ccclass('GameStart')
export class GameStart extends Component {
@property(Node)
private scrollNode: Node
start() {
let scroll = this.scrollNode.getComponent(ScrollViewEx)
scroll.init(8, 4, MyItem)
let arr = []
for (let i = 0; i < 1000; ++i) {
arr.push(new MyData())
}
scroll.refreshData(arr)
}
update(deltaTime: number) {}
}
调用ScrollViewEx的init方法 传入预设的行和列以及自定义item的类型如上代码
调用数据刷新的接口refreshData传入要刷新的数据。
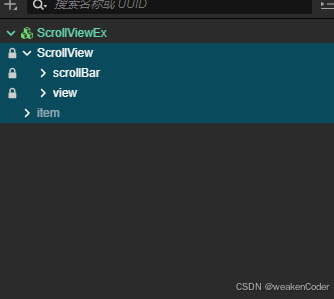
预制体内部结构如下

滚动组件和item的样式在预制体里自行调整,目前只支持垂直从上往下滚动。
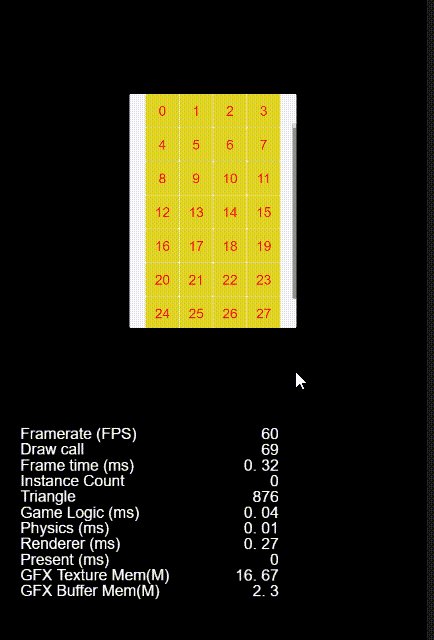
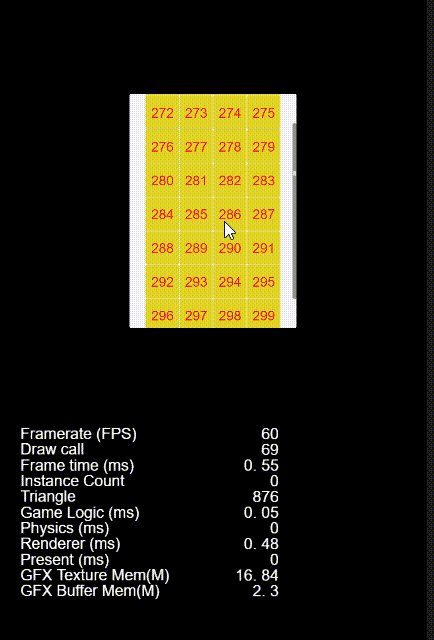
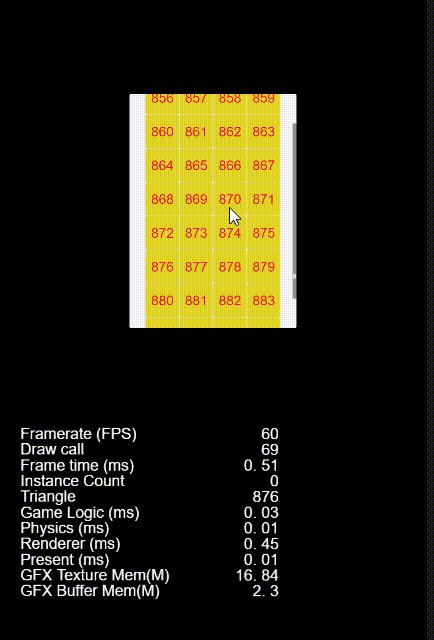
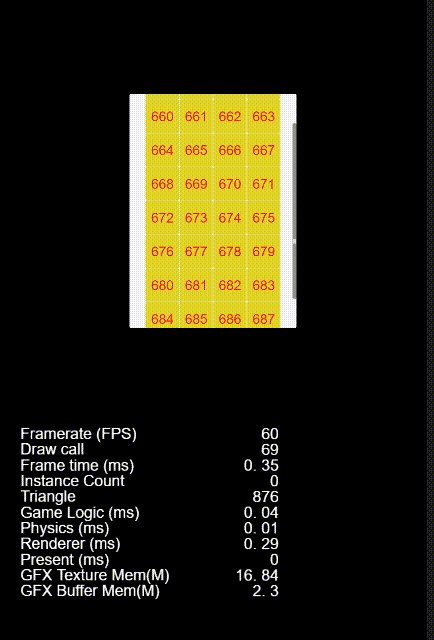
完成效果如下

可以看到我们插入了1000条数据 但是draw call 始终是没变的。





















 1331
1331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








