重新搭建了VS2015和OpenCV3.1。使用OpenCV如何创建简单的界面控制,cvui可以完成这项工作,只需要下载cvui并将cvui.h放到程序中,即可
#include <opencv2/opencv.hpp>
#define CVUI_IMPLEMENTATION
#include "cvui.h"
#define WINDOW_NAME "CVUI Canny Edge"
int main(void)
{
cv::Mat pic = cv::imread("lena.jpg");
int width = pic.rows, height = pic.cols;
cv::Mat frame = cv::Mat(cv::Size(width + 30, height), 0);
int low_threshold = 50, high_threshold = 150;
bool use_canny = false;
cv::namedWindow(WINDOW_NAME);
cvui::init(WINDOW_NAME);
while (cv::waitKey(30) != 27) {
if (use_canny) {
cv::cvtColor(pic, frame, CV_BGR2GRAY);
cv::Canny(frame, frame, low_threshold, high_threshold, 3);
}
else {
pic.copyTo(frame);
}
cvui::window(frame, 320, 50, 180, 180, "Setting");
cvui::checkbox(frame, 330, 80, "Use Canny Edge", &use_canny);
cvui::trackbar(frame, 330, 110, 165, &low_threshold, 5, 150);
cvui::trackbar(frame, 330, 180, 165, &high_threshold, 80, 300);
cvui::update();
cv::imshow(WINDOW_NAME, frame);
}
return 0;
}
之前运行总是出错,原因在于缺少了
#define CVUI_IMPLEMENTATION
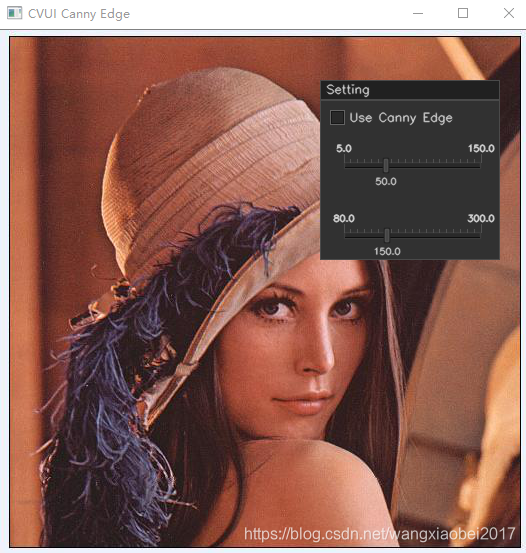
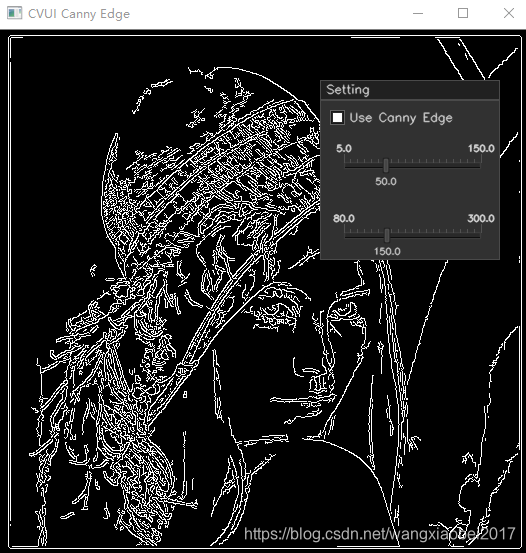
成功运行后的结果


可以在图像上面创建按钮,实现一些简单的程序,接下来用它来实现项目。加油!





 本文介绍如何利用cvui库与OpenCV在VS2015环境下创建简单的界面控制,通过示例代码展示了如何实现图像处理参数的动态调整,如Canny边缘检测的阈值设置。
本文介绍如何利用cvui库与OpenCV在VS2015环境下创建简单的界面控制,通过示例代码展示了如何实现图像处理参数的动态调整,如Canny边缘检测的阈值设置。

















 508
508

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










