此篇为鄙人在卡牌项目中,尝试模仿《炉石传说》卡面特效所制作的特效Shader总结回顾,几经修改,最终成为了现在的样子,因为使用简单,效果明显,虽然距离《炉石传说》的卡面特效还有不少距离,但加之特效妹子做的一些点缀,比如加点粒子什么的,看起来也挺不错,所以记录一下。
此总结回顾将分为以下三个部分呈现:
第一部分:会展示部分成品效果,简单介绍材质编辑器的组成及特点,基本使用方法及第一种效果:“扰动”的实现;
第二部分:将介绍“移动”、“旋转”效果的实现及两种混合效果的显示差异;
第三部分:会对自定义材质编辑器作出介绍,并对全文作出总结。
效果展示



特点

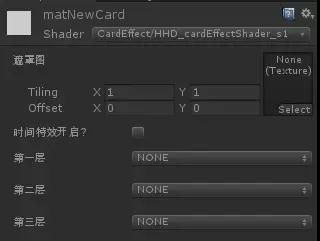
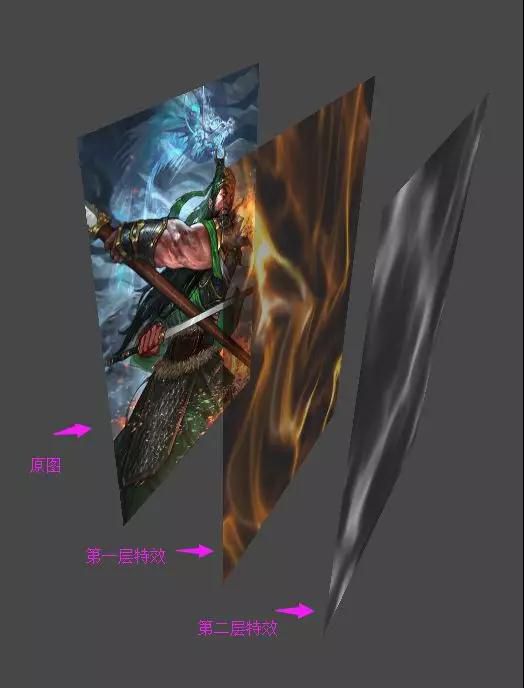
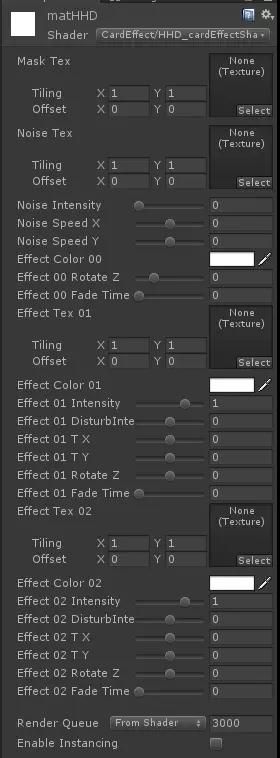
方便特效同学编辑的材质界面,使用自定义材质编辑器,可根据需求自由选择开启层数,开启层数越多,特效表现力越强,特效越复杂,渲染开销也更高。
使用的时候感觉就像这样:

目前,每层特效仅包含最基本的两种模式:移动、旋转,第一层特效额包含一种扰动效果。

下面对效果分别做一下介绍:
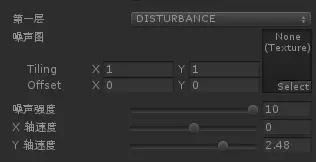
扰动:


扰动的原理其实很简单,就是在对图片采样时,给采样UV坐标一点“无规律”的偏移,比如采样(0.11,0.51)时偏移到(0.12, 0.50),采样(0.23,0.15)时偏移到(0.22,0.17),二手游戏卖号平台可以想象,如果对图片上每个点都做这种“无规律”的偏移,那么最终结果一定是画面将变得扭曲,而随着偏移量的增加,扭曲程度也增加,如:

只要理解这种偏移的原理,那么稍加利用,就能实现扰动的效果,比如从一张图片中采样颜色并转换为坐标偏移量来代替上述的无规律的偏移,而这张图一般就叫做噪声贴图(NoiseTexture)如:

网络上有很多成品噪声图,以及生成噪声图的方法,因此这里就不再赘述了。
如果进一步将噪声图"流动"起来,画面的流动效果也就随之出现了,再加之一张遮罩图控制噪声影响区域,就可以基本实现画面的扰动效果了。


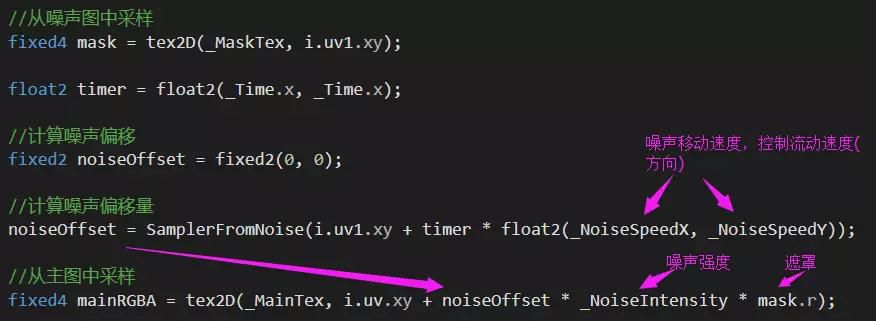
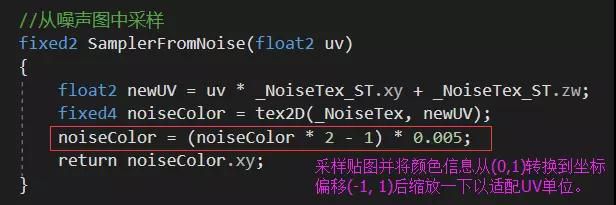
关键部分代码


以下是鄙人总结的几项实现扰动效果时需要注意的事项:
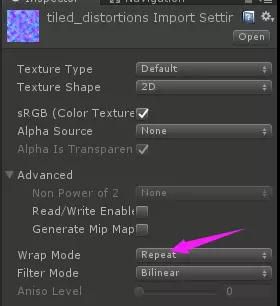
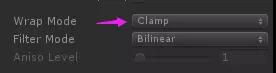
1、环绕模式一定要选择Repeat,因为这样才能让噪声图正确的“流动”起来。

2、从噪声图采样后,乘了一个适配UV单位的参数,因为坐标偏移范围在-1~1之间,但这对于UV坐标显然是太大了,因此我使用了0.005作为转换参数,这个参数可以自己制定,也可以用原图尺寸处理一下,在这就不赘述了。
3、遮罩不仅可以控制扰动区域,同时可以控制扰动强度,只需要在绘制遮罩的时候调整R值即可(当然,你也可以用绿色(G)或者蓝色(B)通道),同时,遮罩贴图的底色必须为黑色,如果使用了白色,全屏都会是扰动效果,原因很简单就不再解释了。

4、最重要的一点,要保护好眼睛和颈椎,不要久坐,我个人采用番茄工作法,每工作45分钟到1个小时,就要起来拉伸活动5~10分钟。
以上就是第一部分内容,鄙人简单介绍了材质编辑器的组成及特点,基本使用方法及“扰动”效果的实现思路。这第二部分,将总结“移动”、“旋转”效果的实现及两种混合效果的显示差异。
移动
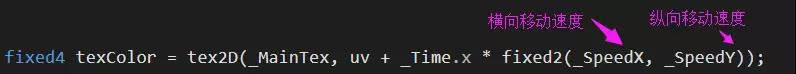
移动是最容易实现的特效,最简单粗暴的方法就是采样时让UV坐标不断的增加或者减小,通常用时间 * 速度来控制移动效果,如:


Shader写起来大概像这个样子:

需要注意的几点是:
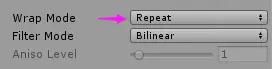
1、选择了正确的循环模式

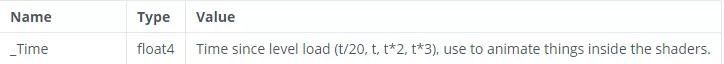
2、选择合适的时间

旋转
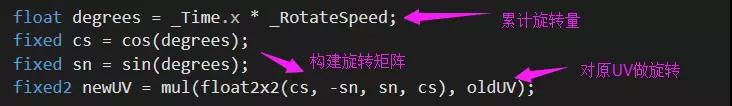
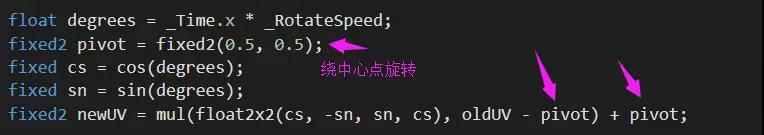
旋转效果本质上是平铺在X、Y轴上的2D图片,绕Z轴旋转,通常用时间 * 旋转速度来控制旋转效果。因此只要用旋转角度构建一个旋转矩阵,再用UV坐标与这个矩阵做乘法,即可,如:


因为缩放、旋转、平移矩阵的推导网上多的是,而这些又是图形学的入门知识,因此在这就不再赘述了(其实是因为我忘了,以后有机会再总结一下吧)。
Shader写起来大概像这个样子:

需要注意的几点是:
1、选择了正确的循环模式

如果选择了Repeat,那么效果就会变成:

2、选择合适的时间

3、合理的锚点
如果不修正旋转锚点的话,猪是以左下角(0,0)为锚点旋转的,如:

微调一下即可:

稍加延伸:移动 + 旋转 or 旋转 + 移动
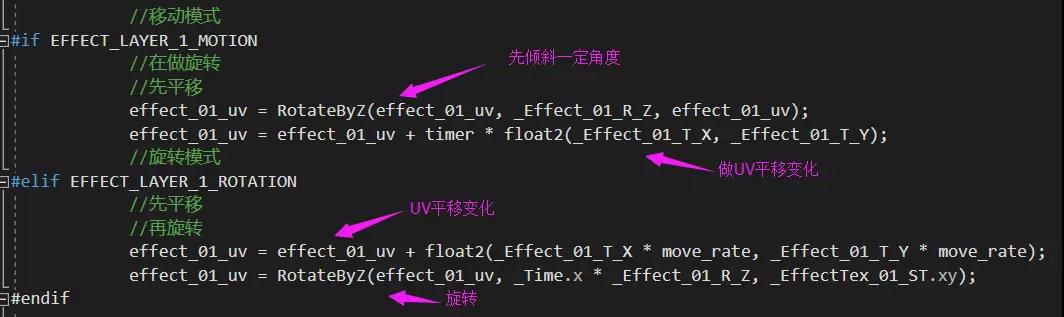
旋转一定角度基础上的移动:

在非中心点的地方旋转:


我个人的经验:
我从不记缩放、旋转、平移的先后顺序(因为我也记不住),试几次对了就行了。
混合效果差异
这里所指的混合效果,并非直接用shader中的Blend,因为Blend是指片段着色器的返回颜色和当前颜色缓冲区颜色进行计算的逻辑,而我们的片段着色器返出的颜色,是将各个特效层颜色混合结果进行混合(有点绕)。换言之:此提及的“混合”只是将每层特效的颜色(之前提及的三层),通过某种方式叠加在一起的逻辑。


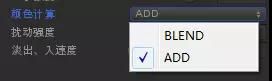
我只用了两种混合模式,BLEND和ADD,名字没起好(因为BLEND就是混合的意思...),直接看公式吧:
BLEND:
混合后混合区颜色 = 当前特效图颜色 * 当前特效图Alpha + 二手游戏卖号平台当前混合区颜色 * (1 - 当前特效图Alpha)
ADD:
混合后混合区颜色 = 当前特效图颜色 + 当前混合区颜色
这介绍的有点水了,因为这原理跟Shader的Blend没什么差别,分别对应了:
Blend SrcAlpha OneMinusSrcAlpha
和 Blend One One
只是将颜色缓冲区的概念换成了“当前混合区颜色”,而这种混合模式,也可完全照搬Shader中支持的各种混合模式,只要特效妹子开心就好。
其实我想强调的是:
1、心里要对当前混合区颜色和效果图采样颜色有个概念。
2、处理Alpha时要稍加留意,你使用的纹理有没有Alpha通道你要知道,没有Alpha通道是让Unity按灰度值导入为Alpha通道还是自己算得清楚。
3、采样出的RGB是否要先被Alpha处理一下心里得有数。
4、没什么绝对正确或错误的混合,只要看起来是对的,它就是对的。
总结
片段着色器返出的颜色 = 原图颜色 op 特效1 op 特效2 op 特效3
特效x = 特效图颜色 * 特效混合色 * 遮罩图对应通道
特效图颜色 = tex2D(特效图, uv + 偏移量 + 扰动量)
讲到这里其实整个儿Shader的思路都已经总结的差不多了,至于真正的什么哪一层怎么处理就出什么效果?应该用几层?什么参数?没有什么太多意义,交给特效同学多配制几次就好了。
小彩蛋
其实,“移动”效果还有相对高级一点的用法,它的效果看起来像这样:

如果你用心眼去看的话,会发现这哥们手中的字儿是呈弧形的,而我们的图是这样的:

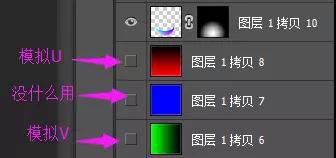
其实原理也很简单,只是用了一张Motion贴图来模拟uv,看一下他在PS中的样子你估计就明白了:

一句话总结就是:用渐变的颜色组成一张画布,这张画布就是渲染时UV采样的参照(0~1),扭曲画布,绘制效果自然也就扭曲了。
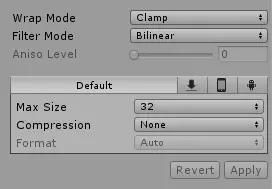
如果你用了Motion贴图,一定记得:要狠狠的减小他的尺寸,但不要压缩它的品质,更不要用Point过滤。因为:插值出来的“UV”比你在PhotoShop中通过“渐变”得来的“UV”平滑且靠谱的多。

以上是第二部分,在这一部分中,鄙人对“移动”、“旋转”效果的实现及两种混合效果的显示差异进行了总结。下面第三部分会对自定义材质编辑器作出介绍,并对全文作出总结。
自定义材质编辑器
自定义材质编辑器,就是根据自身需求,调整Inspector面板上的显示,以方便美术、特效同学更快的配置材质。当然,最主要的是让美术、特效妹子觉得你这个人 -- 专业。


开始使用自定义材质编辑器
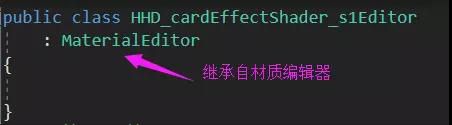
◇ 创建Editor.cs文件并与Editor扯上关系。

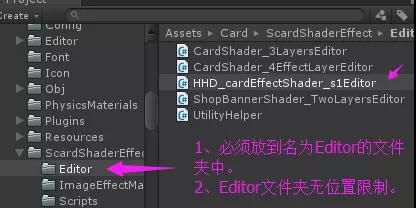
◇ 将文件放到Editor文件夹中。

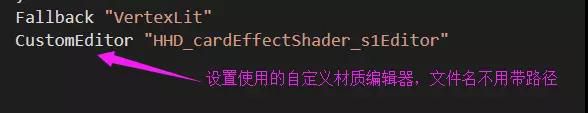
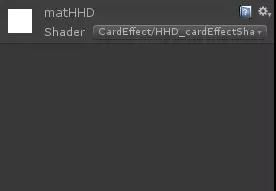
◇ 在Shader中指定使用的自定义编辑器文件。

◇ 在Editor文件中重写OnInspectorGUI函数。

注意:自定义编辑器的布局都发生在OnInspectorGUI函数中,如果你重写了这个函数,并且没有调用父类的OnInspectorGUI,那么材质Inspector界面将变得一片空白。

自定义材质编辑器的书写套路
其实,编辑材质,主要就是编辑两项内容:Properties 和 Keywords。
Properties
“Properties - 属性”是指一个Shader文件的Properties部分,Properties可以通过Inspector面板设置并保存在.mat文件,在后续渲染中mat文件在每一次Draw中将保存的数值传递给shader。
Keywords
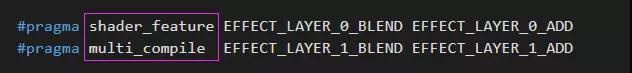
“Keywords - 关键词”是指定义在一个Shader文件中的关键词,通常这么定义:

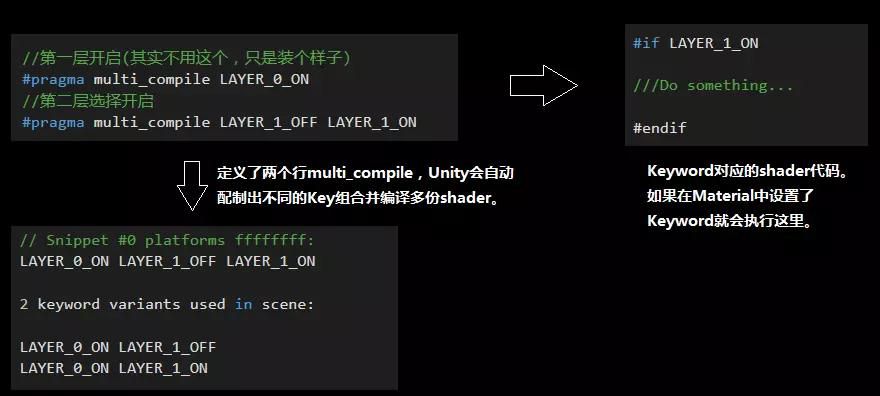
这种关键词的意义是:可以在保持一份Unity Shader Lab文件的基础上,达到编译出多个.shader(GPU读取的shader)文件的效果(多重编译)。
比如:有一个特效Shader需要支持两层特效,但是再实际使用时可能用一层或者用两层。那如果不用“多重编译”,那么用支持两层特效的shader去处理一层特效时,是一种浪费。
而设置了Keywords后,Unity会根据Keywords和多重编译的方式(multi_compile和shader_feature)生成多份shader。而通过在材质中设置Keyword,即可确定使用到的是具体的哪个.shader,真是美滋滋。

具体到shader_feature和multi_compile的差异可以看官方文档(搜关键词“Making multiple shader program variants”),在这里就不再赘述了。
OnInspectorGUI函数中的处理逻辑
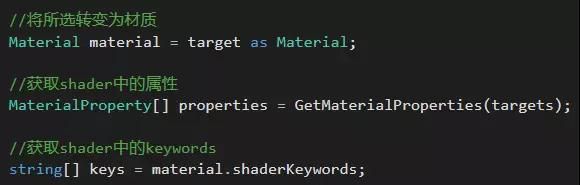
获取shader中的Properties和Keywords
↓
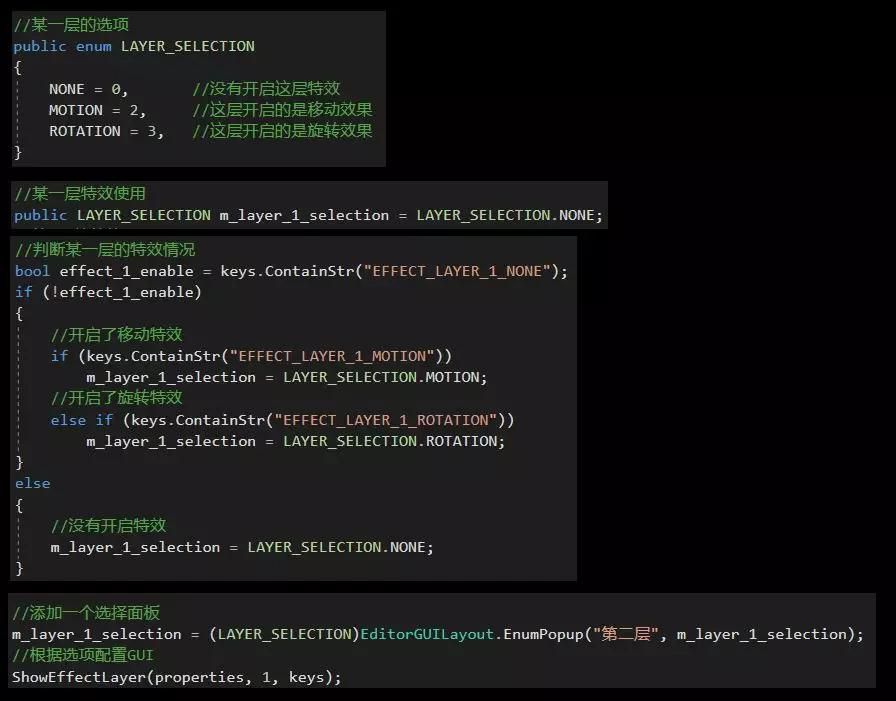
查看是否包含某个keyword并根据keyword调整GUI以及属性的显示
↓
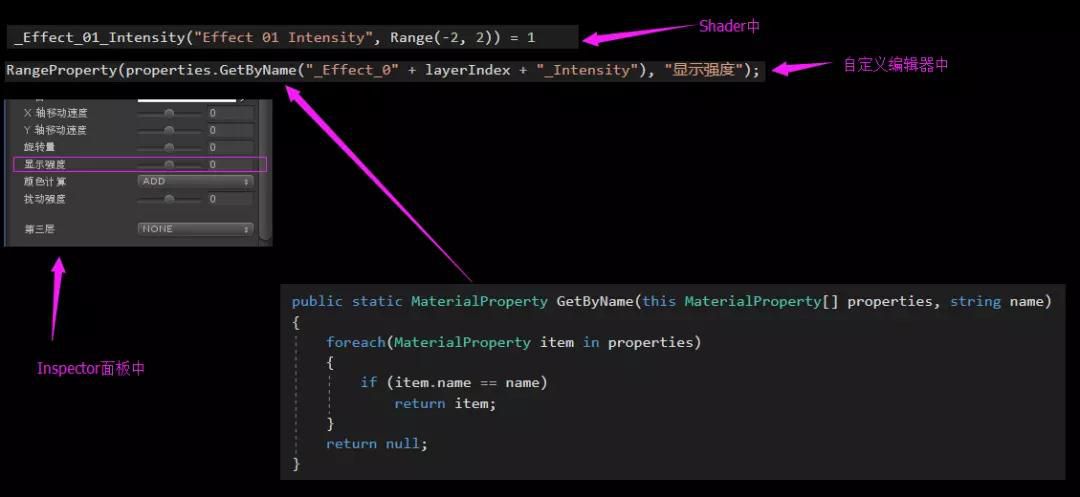
显示属性并检测属性修改
↓
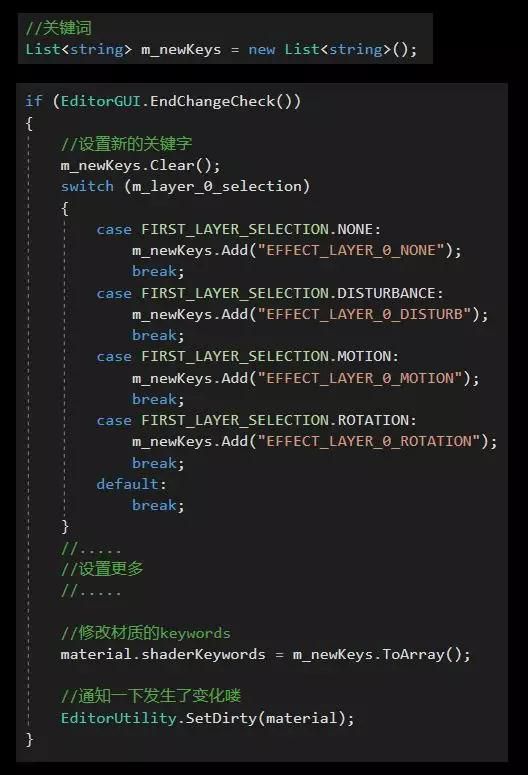
为材质设置新的keyword
↓
标记当前材质发生了变化
◇ 获取shader中的Properties和Keywords。

◇ 查看是否包含某个keyword并根据keyword调整GUI以及属性的显示。

◇ 显示属性并更新属性的修改。
因为已经得到了MaterialProperty,这个事情就简单多了,对照着Shader中的Properties做就行了,比如:

为材质设置新的keyword 并标记当前材质发生了变化。

常用的材质属性修改API
public Color ColorProperty(MaterialProperty prop, string label);//设置颜色
public float FloatProperty(MaterialProperty prop, string label);//设置浮点数
public Vector4 VectorProperty(MaterialProperty prop, string label);//设置向量
public Texture TextureProperty(MaterialProperty prop, string label);//设置纹理
...
更多API,在官方文档中搜索MaterialEditor即可。
至此,此次小总结就告一段落了,很多地方碍于鄙人目前的能力水平,可能没讲明白,多包涵...




 本文分享了在卡牌项目中模仿《炉石传说》卡面特效的Shader制作经验,包括扰动、移动、旋转等效果的实现方法,以及自定义材质编辑器的设计思路。
本文分享了在卡牌项目中模仿《炉石传说》卡面特效的Shader制作经验,包括扰动、移动、旋转等效果的实现方法,以及自定义材质编辑器的设计思路。

















 7775
7775










