01 Cocos 游戏引擎的发展阶段有哪些?
Cocos 游戏引擎始于2009年,伴随手游的兴起,一路发展到现在。
Cocos 引擎发展到目前分成4个阶段。
1.0阶段(2009~2011年左右)
2009年,安卓手机,苹果手机,AppStore兴起,开发移动应用和移动游戏成为了开发者的一个发展方向,Android 与IOS 完全是不同的两个操作系统和开发平台,开发方式完全不一样。如果要开发Android与iOS游戏,要写两套代码,对于开发而言非常的麻烦。这个时候跨平台的游戏开发框架就变得非常的重要,在Cocos 开发之前,国外已经有了一个cocos2d-iphone 的引擎,用OC来开发的。主要用于IOS上开发游戏。中国国内的引擎团队,把cocos2d oc开发的引擎用C++重写了一遍,并且移植到了android上面,改名字为cocos2d-x,并把引擎开源出来。
2.0阶段(2011~2015年)
这个阶段cocos2d-x引擎重新开发,并加上了脚本语言,支持Lua, JS,同时也支持C++开发。Cocos2d-x反展到现在开发跨平台2D手机游戏引擎,同时又用H5 JS 开发语言开发了cocos-H5的游戏引擎为后来在H5小游戏上奠定了基础。同时也开发了很多引擎工具,如cocos studio等作为引擎编辑器。
3.0阶段(2015~2018年)
这个阶段3D手游兴起,cocos引擎也支持了3D引擎,并且重新调整了整个架构,同时H5的技术也更加的完善,cocos studio开发工具也支持了3D,但是3D的效果并不好,在这个阶段,没有在手游推广起来,一个是编辑器,一个是开发模式,大家都习惯了Unity那种好用的编辑器和组件化开发模式。

4.0阶段(2016~2020)
这个阶段cocos引擎一边重构引擎底层,一边开发新的组件化开发工具cocos creator, 同时支持主流的H5游戏平台(微信小游戏,QQ小游戏,抖音小游戏等)。之前3D的短板也在开始补齐。
目前cocos引擎+cocos creator开发工具能开发手游,微信,抖音华为等H5小游戏。成为非常好的游戏开发工具。
02 Cocos Creator 项目目录结构都有哪些,分别是做什么?
Cocos Creator创建了一个项目以后,项目的目录有如下功能:
assets: 存放游戏的资源,场景,代码
library, local, temp: 临时生成的文件夹,可删除,删除后Cocos 会自动生成。
Settings: 项目的设置,把设置保存到本地Setting文件夹下,如果删除,会自动生成,恢复默认设置
Packages: 存放项目的项目插件所在的文件夹。
build-templates: 如果没有,可以自己创建,打包的时候会把这个文件夹下面的内容拷贝到发布包中去,项目要打入包的一些文件,可以放这个目录下,比如子域。
creator.d.ts: Cocos Api的说明文档。
project.json: 项目配置文件
jsconfig.json: js相关配置
03 为什么Drawcall越少,性能越好呢?
显卡绘制三角形数目是有上限的。如果绘制100个物体,drawcall次数越少,那么每次GPU绘制的三角形数目就越多,这样可以充分的发挥GPU的性能。同时drawcall的次数少,CPU给GPU传数据的次数就少,更多的数据一起传,CPU的性能也能提高。
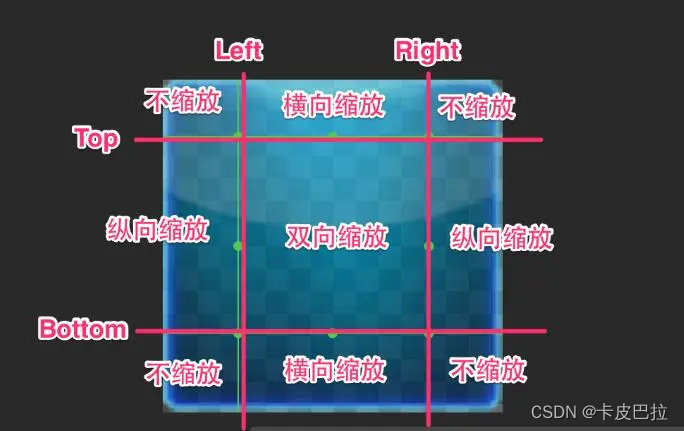
04 Cocos Creator使用九宫格技术有哪些优点?
九宫格是指定几个拉升区域,中间的拉升,几个角上的不会被拉升,这样角上就能维持原来设计,九宫格经常用到哪些大小会改变,并且中间可拉升的UI上。比如聊天气泡,中间拉伸,4个角不拉升,不变,这样4个角能保持大小,中间也放大了。
这样带来的优点是,九宫格可以任意大小拉升,并且4个角的形状不变。同时也可以节约运行的内存。比如100x100的内容大小,如果用10x10的九宫格拉伸,这样能节约内存。

05 Cocos Creator 图集对性能有什么好处?
图集就是把各个小图打到一起,打到一个大图里面,这样做有什么好处呢?
图集的第一个好处是所有的散图打到一个大图里面,传递到显存的时候,可以一次拷贝,不用拷贝多次。
同一个图集的不同的精灵图片绘制的时候,有机会合并到一个Drawcall里面绘制。所以图集性能更好,同时能有机会合并更少的DrawCall。
06 帧动画与骨骼动画的优点与缺点比较
帧动画是是把一个动作分成了几个图,把这些图连起来形成的动画就是帧动画。很多角色的移动和行走,攻击等很多都是帧动画做的。
骨骼动画是把一个角色分成了几个部分,叫做骨骼,比如人(头,手,身体,角), 然后使用专业的工具来调运动参数,比如行走,手摆动,脚摆动,通过代码来控制手摆动,脚摆动。
帧动画优点:性能好,直接换图即可,不用计算。缺点:内存高,动作分解了好多图片。
骨骼动画优点:内存资源占用少,只有一个一个的骨骼,动画代码控制。缺点:动画需要代码计算,所以性能比帧动画要差。
07 Cocos Creator 为什么使用WebSocket?
PC和手游做网络游戏的时候,经常使用TCP Socket, 可是Cocos Creator 确建议大家使用Websocket,因为WebSocket是H5的标准,H5里面无法直接使用TCP Socket,而cocos creator支持H5,所以cocos creator 要求使用WebSocket,服务器自然也要用WebSocket与客户端进行通讯。
当然Cocos Creator也有TCP SOCKET但是 H5的游戏就无法送了,建议使用Cocos Creator开发用WebSocket。
08 Cocos Creator如何加载远程的图片并显示出来?
Cocos Creator提供远程加载图片的接口,你只要传一个远程的图片url地址,就能被Cocos Creator加载得到。Cocos Creator提供了一个cc.loader.load(url,加载进度回调,加载成功回调)。
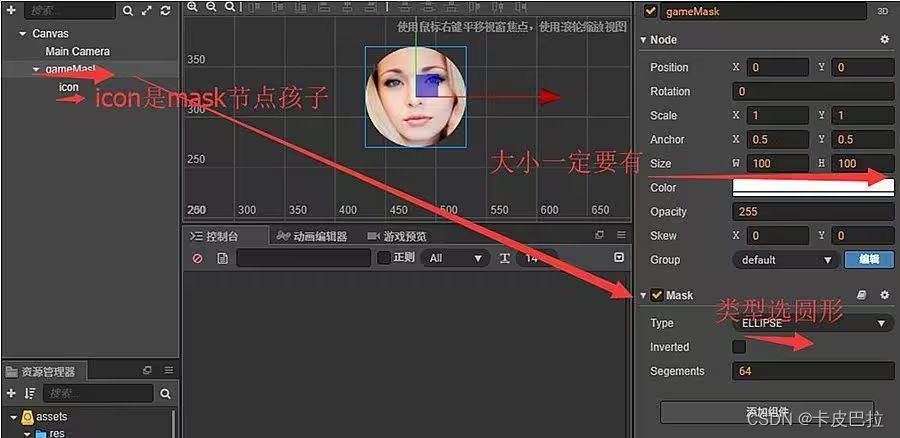
09 Cocos Creator如何制作圆形头像?
圆形头像是现在很多游戏里面显示头像的方式,在圆内的就显示,圆外的就裁减掉。所以要选取Cocos Creator Mask组件,配置Mask组件为圆形模式,然后把图像作为Mask节点的子节点,这样圆形头像就制作完成了,如图:

10 Cocos Creator 打包发布包需要哪些工具?
Cocos Creator 安装了开发工具以后,基本的开发已经没有问题了,打包发布到各个平台的时候需要对应的相关工具,这里把工具按照平台总结一下。
iOS平台:Mac系统的电脑 + xcode
android平台:JDK 1.8+, android studio安装(SDK+NDK)
微信小游戏:微信web开发者工具
QQ小游戏:QQ小程序开发者工具
抖音小游戏:字节跳动开发者工具
其它小游戏平台也会有对应的开发者工具,只需要对着文档下载即可。






















 3723
3723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








