一,ST7789驱动
驱动主要设定一些基础配置,包括反转、显示、长宽等等。
int st7789_lcd_init(int width, int height)
{
int ret = 0;
ret = spi_master_init(CONFIG_MOSI_GPIO, CONFIG_SCLK_GPIO, CONFIG_CS_GPIO, CONFIG_DC_GPIO, CONFIG_RESET_GPIO, CONFIG_BL_GPIO);
if(ret) {
BLOG_ERR("Wrong SPI Master Init:%d", ret);
return ret;
}
ret += spi_master_write_command(0x01); //Software Reset
lcd_delay_ms(150);
ret += spi_master_write_command(0x11); //Sleep Out
lcd_delay_ms(255);
ret += spi_master_write_command(0x3A); //Interface Pixel Format
spi_master_write_data_byte(0x55);
lcd_delay_ms(10);
ret += spi_master_write_command(0x36); //Memory Data Access Control
spi_master_write_data_byte(0x00);
// spi_master_write_command(0x2A); //Column Address Set
// spi_master_write_data_byte(0x00);
// spi_master_write_data_byte(0x00);
// spi_master_write_data_word(240);
// spi_master_write_command(0x2B); //Row Address Set
// spi_master_write_data_byte(0x00);
// spi_master_write_data_byte(0x00);
// spi_master_write_data_word(320);
ret += spi_master_write_command(0x20); //Display Inversion On
lcd_delay_ms(10);
ret += spi_master_write_command(0x13); //Normal Display Mode On
lcd_delay_ms(10);
ret += spi_master_write_command(0x29); //Display ON
lcd_delay_ms(10);
gpio_set_level(CONFIG_BL_GPIO, 1);
BLOG_INFO("st7789 lcd init ret:%d", ret);
return ret;
}
/**
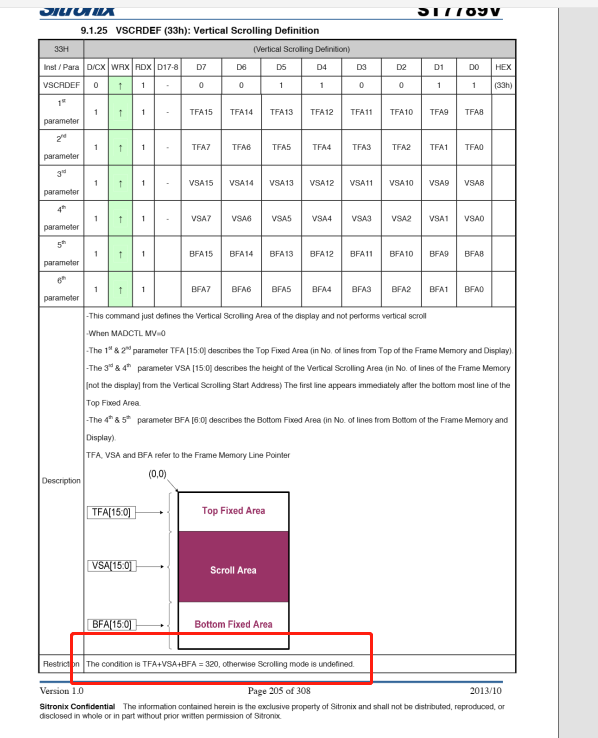
* @brief Vertical Scrolling Definition.
* @param tfa top fixed area
* @param vsa scroll area
* @param bta bottom fixed area
* @return errcode
* @retval 0 success
* @retval -1 fail
*/
int lcd_set_scroll_area(uint16_t start, uint16_t scroll_end, uint16_t hor)
{
uint8_t data[6];
if (start + scroll_end + hor != 320) {
printf("*******error scroll area set*******\r\n");
return -1;
}
spi_master_write_command(0x33);
data[0] = start >> 8;
data[1] = start;
data[2] = scroll_end >> 8;
data[3] = scroll_end;
data[4] = hor >> 8;
data[5] = hor;
gpio_set_level(CONFIG_DC_GPIO, LCD_DATA_MODE);
return spi_master_write_byte(lcd_7789_handle, data, sizeof(data));
}
/**
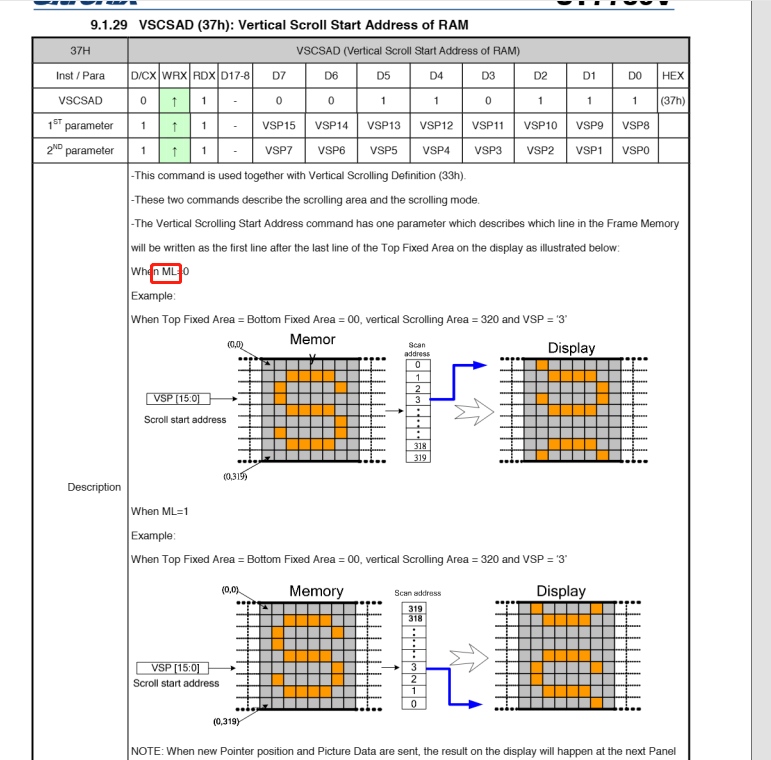
* @brief Set Vertical scroll start address of RAM.
* @param vsp scroll start address of RAM
* @return none
*/
int lcd_set_scroll_start_address(uint16_t start_addr)
{
uint8_t data[2] = {0};
static uint8_t Byte[2];
spi_master_write_command(0x37);
data[0] = start_addr >> 8;
data[1] = (uint8_t)start_addr;
gpio_set_level(CONFIG_DC_GPIO, LCD_DATA_MODE);
return spi_master_write_byte(lcd_7789_handle, data, 2);
}
这里包括了一些SPI初始化,参考esp32 spi master即可。
二,关于滚屏描述
主要是为了如何实现滚屏效果,可以参考st7789 spec描述章节:VSCRDEF(33H)以及VSCSAD(37H)

这里需要注意:必须是TFA+VSA+BFA = 320才可以生效,否则不生效或者滚动时序乱掉。

这里用默认的ML即可,默认为0,采用的是从下往上扫。
三,如何实现滚屏效果
配置好默认的TFA、VSA、BFA即可。这里我用Y轴080为自定义区域,80320为滚动区域。
设定的方式如下:
// Set Scroll Area 80、240、0
lcd_set_scroll_area(ESP_LCD_SCROLL_TFA, ESP_LCD_SCROLL_VSA, ESP_LCD_SCROLL_BFA);
滚动的函数如下:
void esp_lcd_show_scroll_string(char *string)
{
static uint16_t position = ESP_LCD_SCROLL_TFA-ESP_LCD_FONT_HEIGHT;
uint8_t ascii[ESP_LCD_FONT_LENGTH + 1];
if(strlen(string) > sizeof(ascii)) {
printf("Error Length");
return;
}
// Copy String
strcpy((char *)ascii, string);
position += ESP_LCD_FONT_HEIGHT; // 这里补一个高度便于计算,其实默认就是ESP_LCD_SCROLL_TFA = 80
if(position >= CONFIG_HEIGHT) {
position = ESP_LCD_SCROLL_TFA;
}
// Put the last string into head
lcd_set_scroll_start_address(position+ESP_LCD_FONT_HEIGHT);
lcd_show_ascii_string(0, position, ESP_LCD_FONT_HEIGHT, ascii, GREEN, BLACK);
}
四,看看效果




























 887
887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










