Revolutionizing Server-Side Requests with alovajs
Hey there, fellow developers! 👋 Have you ever felt frustrated with the current state of server-side request solutions? I know I have! It seems like we’re stuck in the past, dealing with clunky APIs and inefficient caching mechanisms. I once spent an entire weekend debugging a server-side caching issue that nearly drove me insane! But fear not, because I’ve discovered something that’s about to change the game entirely!
The Problem with Traditional Server-Side Requests
Let’s face it, the existing server-side request solutions are showing their age. They often lack flexibility, have poor caching strategies, and don’t play well with modern JavaScript environments. It’s like trying to fit a square peg in a round hole - it just doesn’t work smoothly. I’ve been there, and it’s not fun!
Enter alovajs: The Next-Gen Server-Side Request Library
Now, let me introduce you to alovajs - a breath of fresh air in the world of server-side requests. This isn’t just another library; it’s a complete paradigm shift. Here’s why alovajs stands out:
- Unified API: Works seamlessly across client and server environments.
- Powerful Caching: Multi-level caching that puts traditional solutions to shame.
- Server Hooks: Customizable request behaviors that adapt to your needs.
- Modern JavaScript Support: Fully embraces the latest JavaScript features.
It’s like upgrading from a bicycle to a sports car - you won’t believe the difference!
Getting Started with alovajs on the Server
Let’s dive into how you can start using alovajs in your server-side projects. Trust me, once you try this, you’ll wonder how you ever lived without it!
Installation
First things first, let’s get alovajs installed. It’s as easy as pie:
# npm
npm install alova --save
# yarn
yarn add alova
# pnpm
pnpm add alova
# bun
bun add alova
Creating an alova Instance
To use alovajs, we need to create an instance. Here’s how you do it:
import { createAlova } from 'alova';
import adapterFetch from 'alova/fetch';
const alovaInstance = createAlova({
requestAdapter: adapterFetch(),
responded: response => response.json()
});
Pro tip: If you’re using Node.js version below 17.5, you might want to use the axios adapter instead. It’s like having a backup parachute - always good to have options!
Making Requests
GET Requests
Making a GET request is so simple, it’ll make you smile:
const response = await alovaInstance.Get('https://alovajs.dev/user/profile');
POST Requests
Submitting data? No sweat:
const response = alovaInstance.Post('https://alovajs.dev/posts', {
title: 'foo',
body: 'bar',
userId: 1
});
Server Hooks: The Secret Sauce
Now, this is where alovajs really shines. Server hooks are like superpowers for your requests. They’ve saved my bacon more times than I can count! Let’s look at an example that combines retry and captcha sending:
const { retry, sendCaptcha } = require('alova/server');
const email = 'xxx@xxx.com';
const captchaMethod = alovaInstance.Post('/api/captcha', {
email,
content: 'captcha content'
});
const retryingMethod = retry(captchaMethod, {
retry: 3,
backoff: {
delay: 2000
}
});
const result = await sendCaptcha(retryingMethod, {
key: email
});
Mind blown, right? 🤯 You can even chain multiple hooks together for ultimate flexibility! It’s like having a Swiss Army knife for your requests.
Multi-level Caching: The Performance Booster
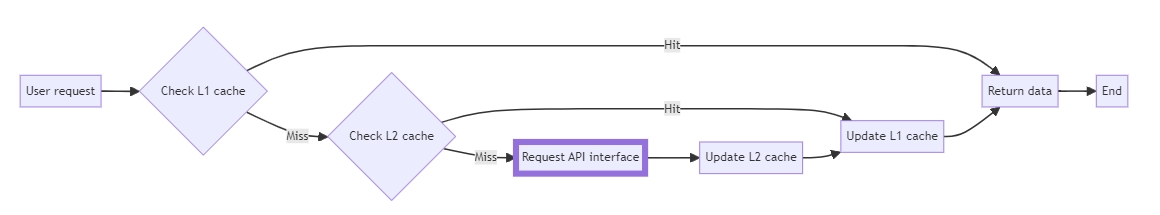
alovajs takes caching to the next level - literally. Check out this flow:

Here’s a quick example of setting up multi-level caching:
const { createPSCAdapter, NodeSyncAdapter } = require('@alova/psc');
const { LRUCache } = require('lru-cache');
const RedisStorageAdapter = require('./adapter-redis');
// ... (setup code for LRU cache and Redis adapter)
const alovaInstance = createAlova({
baseURL: 'https://api.alovajs.dev',
l1Cache: createPSCAdapter(
NodeSyncAdapter(),
lRUCache({
max: 1000,
ttl: 1000 * 60 * 10
})
),
l2Cache: new RedisStorageAdapter({
// Redis configuration
})
});
This multi-level caching is like having a personal assistant who remembers everything for you!
Memory Mode: Speed Demon
For those high-frequency, low-latency scenarios, memory mode is your best friend. It’s like strapping a rocket to your requests:
alovaInstance.GET('/todo/list', {
cacheFor: {
mode: 'memory',
expire: 60 * 10 * 1000
}
});
Warning: Be mindful of memory consumption in production! It’s like eating cake - delicious, but too much can slow you down.
Restore Mode: The Best of Both Worlds
Restore mode is perfect for multi-level caching scenarios. It’s like having your cake and eating it too:
const todoListGetter = alovaInstance.Get('/todo/list', {
cacheFor: {
mode: 'restore',
expire: 60 * 10 * 1000
}
});
Wrapping Up: The Future of Server-Side Requests
Phew! We’ve covered a lot of ground, haven’t we? Let’s recap why alovajs is the future of server-side requests:
- Simplicity: Clean, intuitive API that’s a joy to use.
- Flexibility: Server hooks and multi-level caching adapt to your needs.
- Performance: Intelligent caching strategies boost your app’s speed.
- Modern: Fully embraces the latest JavaScript features and environments.
As we wrap up, I can’t help but feel excited about the possibilities alovajs opens up. It’s not just about making requests; it’s about reimagining how we interact with data on the server. I remember the days of struggling with outdated libraries, and let me tell you, alovajs feels like a breath of fresh air!
So, my fellow developers, I challenge you: Give alovajs a try in your next project. Experience the difference for yourself. And who knows? You might just find yourself wondering how you ever managed without it.
What are your thoughts? Have you faced similar challenges with server-side requests? I’d love to hear your experiences and how you think alovajs could fit into your workflow. Drop a comment below, and let’s keep this conversation going!
Remember, in the world of development, staying curious and open to new tools is what keeps us growing. So here’s to alovajs and the future of server-side requests – may our code be clean, our responses fast, and our servers happy! 🚀👨💻👩💻
P.S. If you found this article helpful, don’t forget to give it a like and share it with your fellow developers. Let’s spread the word about this game-changing tool!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








