大家好,今天我要和大家分享一个超级实用的功能 —— alovajs 的 useWatcher。老实说,第一次使用它时,我真的被它的便捷性震惊了!它让我在处理需要随数据变化而重新请求的场景时,变得轻松又愉快。无论是分页、数据筛选还是模糊搜索,useWatcher 都能轻松应对。让我们一起来探索这个神奇的功能吧!
alovajs:不只是另一个请求库
alovajs 是一个下一代的请求工具。它不仅仅是一个简单的 HTTP 请求库,而是提供了一整套完整的请求方案。与 react-query 和 swr 等库不同,alovajs 的强大之处在于它的"请求策略"。这些策略针对各种请求场景提供了完整的解决方案,包括状态化数据、特定事件和 actions。使用 alovajs,你只需要很少的代码就能实现复杂的请求场景,这真的太棒了!
想深入了解 alovajs 吗?快去官网看看吧:https://alova.js.org。我敢保证,你会发现更多有趣的功能!
useWatcher:让数据监听变得简单
useWatcher 主要用于监听指定状态的变化,并在状态变化时自动发送请求。我个人认为,这是 alovajs 最实用的功能之一。让我们来看几个具体的用法:
基本使用
const { loading, data } = useWatcher(
() => filterTodoList(userId.value),
[userId]
);
这段代码会监听 userId 的变化,一旦 userId 发生变化,就会自动调用 filterTodoList 函数并发送请求。简单吧?
立即发送请求
有时候,我们希望在初始化时就发送一次请求。useWatcher 也为我们考虑到了这一点:
const { send } = useWatcher(() => getTodoList(currentPage), [currentPage], {
immediate: true
});
通过设置 immediate 为 true,我们可以让 useWatcher 在初始化时就立即发送一次请求。这个功能真的很贴心!
高级功能:防抖与时序控制
useWatcher 不仅能满足基本需求,还提供了一些高级功能,让我们的开发体验更上一层楼。
请求防抖
const { loading, data, error } = useWatcher(() => filterTodoList(keyword, date), [keyword, date], {
debounce: [500, 0]
});
这个功能简直是模糊搜索场景的救星!它可以帮我们在请求层面实现防抖,避免频繁发送无意义的请求。
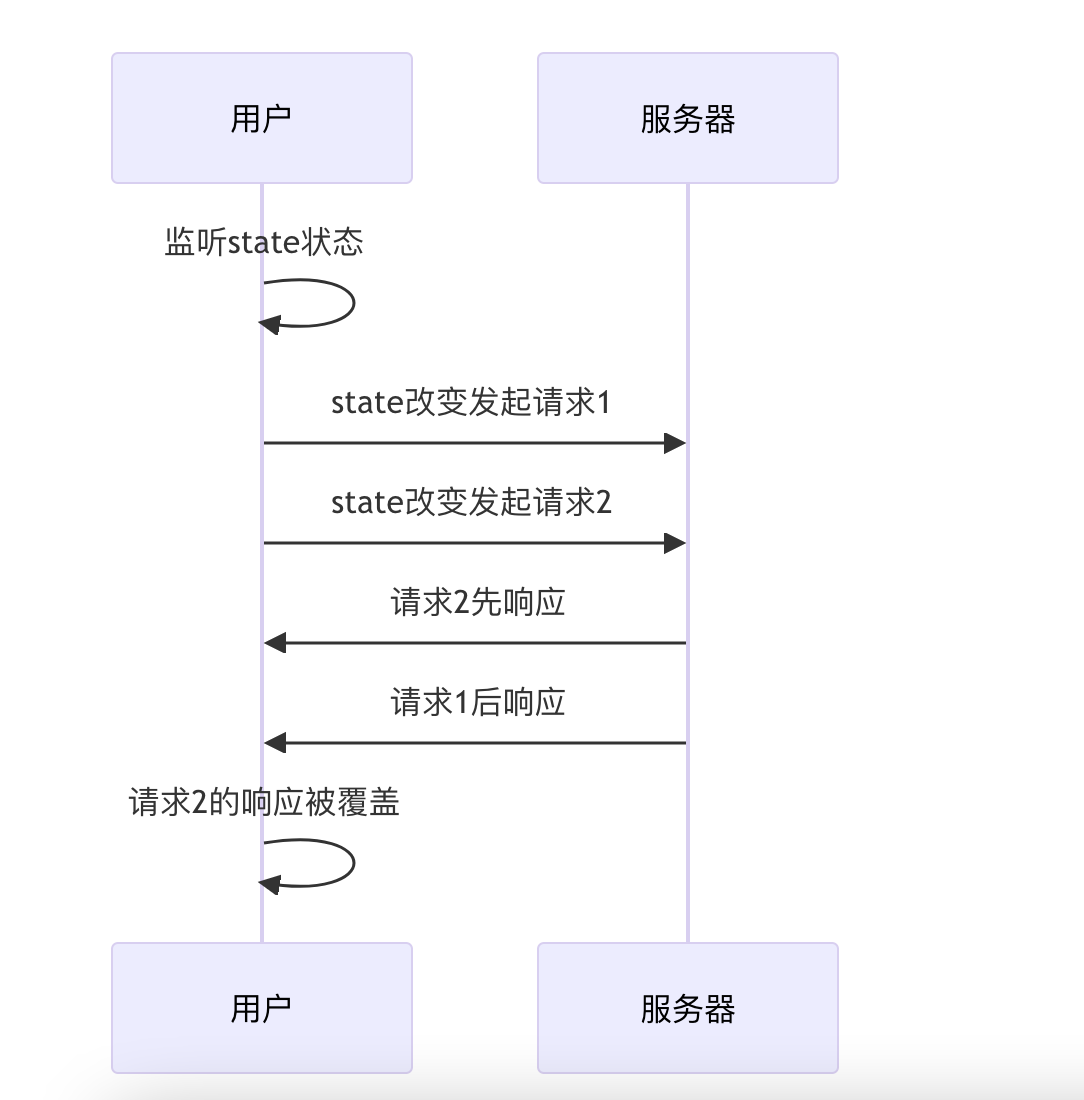
请求时序控制
useWatcher(
() => getTodoList($currentPage),
[state],
{
abortLast: true
}
);
通过设置 abortLast,我们可以确保在连续触发多次请求时,只有最后一次请求是有效的。这对于保证数据的一致性非常重要。

总的来说,useWatcher 真的是一个非常强大且易用的功能。 它不仅可以帮我们自动处理状态变化时的请求发送,还提供了防抖和请求时序控制等高级功能。使用 useWatcher,我们可以写出更加简洁、高效的代码。
说实话,自从用上 useWatcher,我感觉自己的开发效率提高了不少。你们觉得 useWatcher 怎么样?在日常开发中是否遇到过类似的需求?欢迎在评论区分享你的想法和经验。如果觉得这篇文章对你有帮助,别忘了点个赞哦!让我们一起探讨,一起进步!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








