读《大巧不工-web前端设计修炼之道》
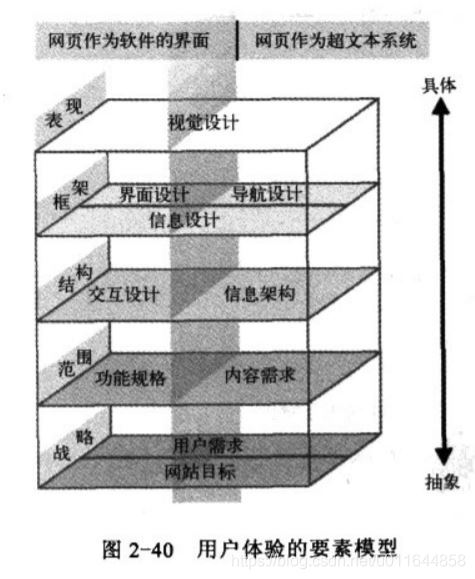
1、设计一个产品或者任何体验的东西最好的就是舒适度的要求
视觉设计要考虑到配色,震撼
然后界面整体性,给人的感觉,严谨
交互设计,把观众拉进我的产品中。
抠细节

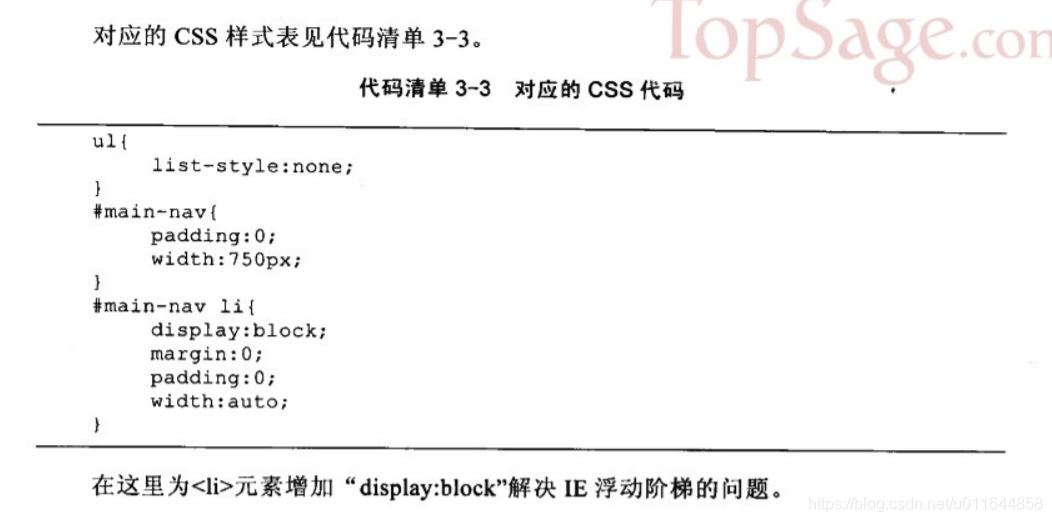
2、盒模型
高度(height)、宽度(width)、填充(padding)、边框(border)、边距(margin)
3、流体布局下,就是高宽用百分比设置,但是在框特别小的情况最好用min和max宽度来显示


4、ajax

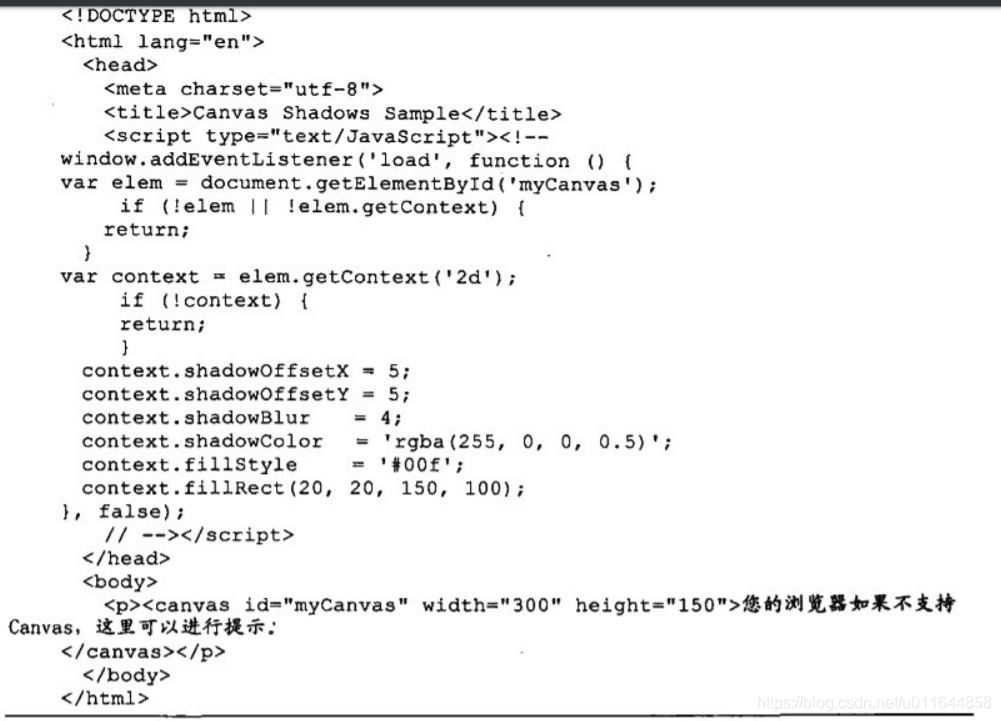
5、canvas

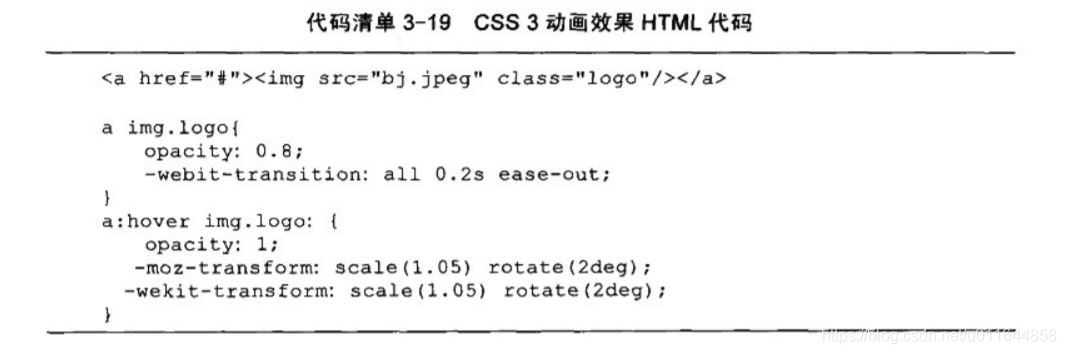
6、css动画效果

7、一目了然、不要让用户思考是设计的第一要义
8、固定-流动-弹性(1em=16px)























 114
114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








