单机游戏简易服务器交互解决方案
云函数开通
##功能介绍
1. 单机游戏可以通过云函数来处理一些简单的服务器功能。
2. 可以增加需要进行登录验证的服务
创建流程
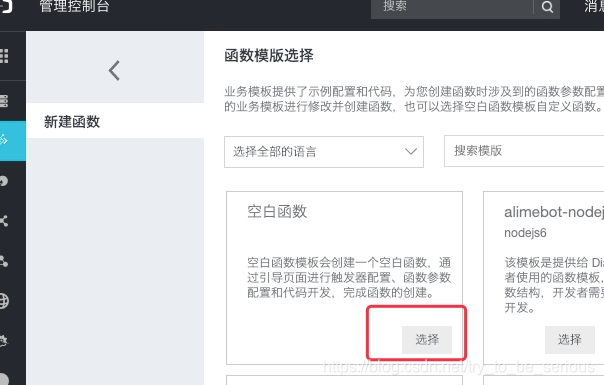
(1) 点击创建函数服务
(2) 选择空白模板

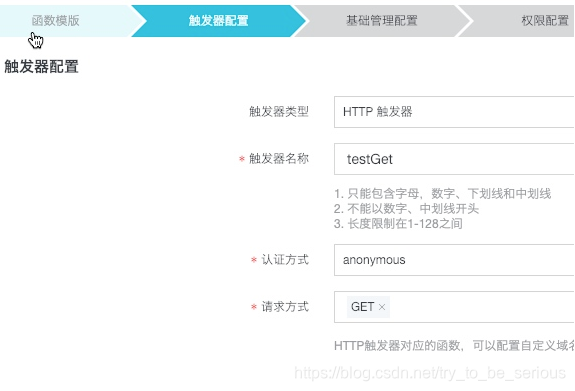
(3) 选择Get

(4) 默认下一步。直到完成创建
示例代码
(1) 获取服务器时间
var getRawBody = require('raw-body');
var getFormBody = require("body/form");
var body = require('body');
module.exports.handler = function(request, response, context) {
// get requset header
var reqHeader = request.headers
// get request info
var url = request.url
var path = request.path
var queries = request.queries
const today = new Date().getTime();
response.setStatusCode(200)
response.setHeader('content-type', 'application/json')
response.send(JSON.stringify({today:today}));
}
(2) 获取微信的openId
'use strict';
var getRawBody = require('raw-body');
var https = require('https');
var appid = 'wx91610f989887941e';
var appSecret = '6aa31338f5b53440f8b32ff9baf8f637';
module.exports.handler = function (request, response, context) {
// get requset header
var reqHeader = request.headers
// get request info
var url = request.url
var path = request.path
var queries = request.queries
var code = queries.code;
if (!code) {
response.setStatusCode(404)
response.setHeader('content-type', 'application/json')
response.send(JSON.stringify({error:'not found'}))
return;
}
var requestUrl = "https://api.weixin.qq.com/sns/jscode2session?appid=" + appid +
"&secret=" + appSecret +
"&js_code=" + code +
"&grant_type=authorization_code";
console.log("============ ", requestUrl);
https.get(requestUrl, (resp) => {
let data = '';
// A chunk of data has been recieved.
resp.on('data', (chunk) => {
data += chunk;
});
// The whole response has been received. Print out the result.
resp.on('end', () => {
var objRet = {};
var openId = '';
try {
console.log(`http get result:${data}`);
objRet = JSON.parse(data);
openId = objRet.openid || '';
} catch (exception) {
console.log(`error:${exception}`)
}
response.setStatusCode(200)
response.setHeader('content-type', 'application/json')
response.send(JSON.stringify({openid:openId}))
});
}).on("error", (err) => {
console.log("Error: " + err.message);
response.setStatusCode(200)
response.setHeader('content-type', 'application/json')
response.send(JSON.stringify({openid:''}))
});
// var method = request.method
// var clientIP = request.clientIP
// get request body
// getRawBody(request, function (err, data) {
// var body = data
// // you can deal with your own logic here
// // var respBody = new Buffer( )
// response.setStatusCode(200)
// response.setHeader('content-type', 'application/json')
// response.send(JSON.stringify({openid:'1231adfasfasdfas'}))
// })
};
(3) anysdk的native登陆授权
var body = require('body');
var http = require('http');
var oauth_host = "money.592you.com";
var oauth_path = "/api/User/LoginOauth/";
var resJson = null;
/*
if you open the initializer feature, please implement the initializer function, as below:
module.exports.initializer = function(context, callback) {
console.log("initializing");
callback(null, "");
};
*/
module.exports.handler = function(request, response, context) {
getFormBody(request, response, function (err, data) {
var body = data
var postData = "";
for (var key in body) {
if (postData.length > 0) {
postData +='&';
}
postData += key + '=' + body[key];
}
var options={
host:oauth_host,
path:oauth_path,
method:"post",
headers:{
"Content-Type":"application/x-www-form-urlencoded; charset=UTF-8",
"Content-Length":postData.length,
// "User-Agent":"Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0; BOIE9;ZHCN)"
}
};
console.log("#post url:\n"+oauth_host+oauth_path)
console.log("#post data:\n"+postData)
var reqToAnysdk=http.request(options,function(resFromAnysdk){
resFromAnysdk.setEncoding("utf8");
resFromAnysdk.on("data",function(data){
console.log("#return data:\n"+data);
resJson = JSON.parse(data);
if (resJson && (resJson.status=="ok")) {
resJson.ext = "登陆验证成功";
response.setStatusCode(200)
response.setHeader('content-type', 'application/json')
response.send(JSON.stringify(resJson))
}else{
response.setStatusCode(200)
response.setHeader('content-type', 'application/json')
response.send(JSON.stringify(resJson))
}
});
});
reqToAnysdk.write(postData);
reqToAnysdk.end();
})
/*
getFormBody(req, function(err, formBody) {
for (var key in req.queries) {
var value = req.queries[key];
resp.setHeader(key, value);
}
params.body = formBody;
console.log(formBody);
resp.send(JSON.stringify(params));
});
*/
}
代码交互
1. 直接使用XmlHTTPRequest的get或post协议
2. 使用cc.loader
cc.loader.load(`xxxurl`, function(err, data) {
if (err) {
return;
}
console.log(JSON.parse(data));
}.bind(this));




 本文介绍了一种利用云函数为单机游戏提供简单服务器交互的解决方案,包括获取服务器时间、微信OpenID及anysdk Native登陆授权的实现。
本文介绍了一种利用云函数为单机游戏提供简单服务器交互的解决方案,包括获取服务器时间、微信OpenID及anysdk Native登陆授权的实现。
















 1950
1950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








