系统前端搭建(负责人:张子越 杨志颖)
目的:将系统的功能可视化体现,做到美观、易操作。
(1)确定前端框架
采用web端目前最方便的vue框架,集成html与javascript,且与后端相连方便,接口易于调试。后端本来是想利用熟悉的springboot但是由于很多模型需要python语言,所以最后推翻重来,采用了flask的框架。
(2)生成基础前端模型
利用vue的工具,从终端进行生成vue工程。
在vue工程上继续进行扩展。
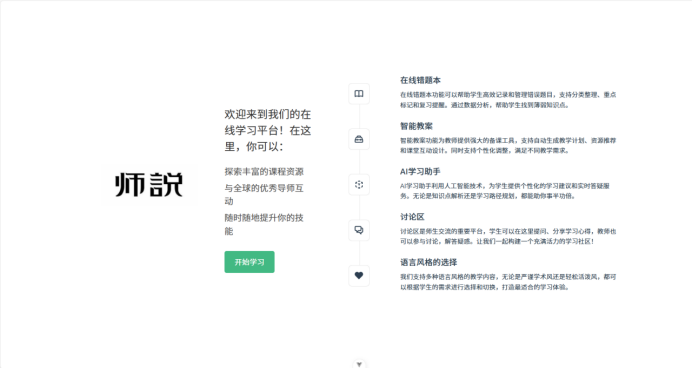
(3)创建首页界面,登录界面,用户主界面,功能界面

1.学习了许多vue集成控件的思想,将首页集成为许多vue拼接成的美观界面。
<div class="wrapper">
<HelloWorld />
</div>
<main>
<TheWelcome />
</main>
2.利用router实现页面跳转。
{
path: '/', component: LayoutVue,redirect:'/article/manage', children: [
{ path: '/article/category', component: ArticleCategoryVue },
{ path: '/article/manage', component: ArticleManageVue },
{ path: '/user/info', component: UserInfoVue },
{ path: '/user/avatar', component: UserAvatarVue },
{ path: '/user/resetPassword', component: UserResetPasswordVue }
]
},
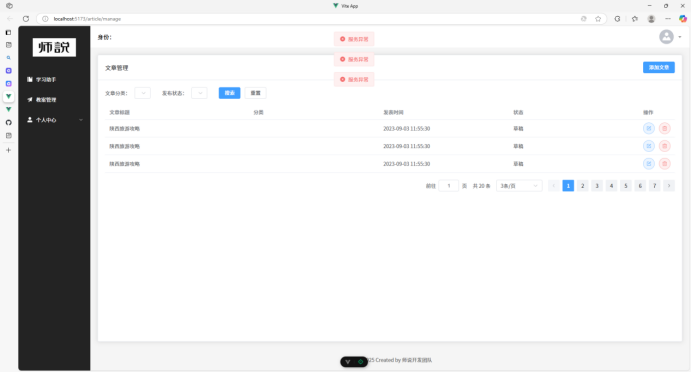
3.利用子路由,实现左侧目录单,右侧可以根据目录单进行切换。
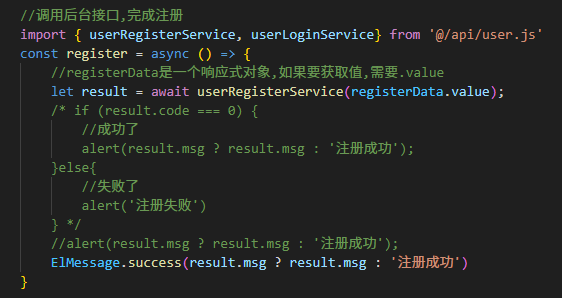
4.在登录界面设置接口方法,方便与后端login与register方法连结。

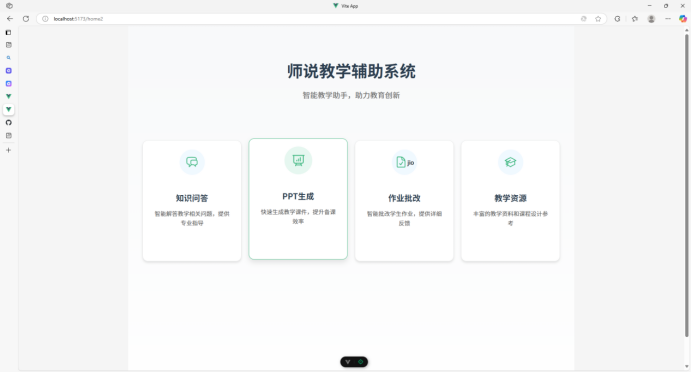
5.设置不同的用户登录端口,分为用户端与管理员端,其中用户端又分为学生端与教师端。创建用户端的主界面。


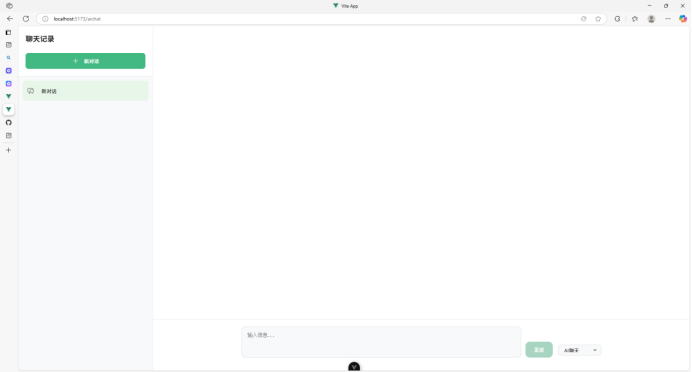
6.创建各个功能的单独界面,例如生成论文,生成ppt,聊天对话界面。

(4)整合与上传git仓库
目前前端已经进行整合,正在优化结构,成功将不同的界面集成在一个工程。

前端进度总结:
目前,已经完成了前端主要界面的搭建,包括登录注册界面,home界面,用户主界面,管理员管理界面,功能界面等,且已经完成了同一个工程的集成。仍有一些vue风格与整体协调欠缺,个别界面与理想界面略有差距。
与后端的连接还未实际进行,接口调试尚未完成。




















 200
200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








