在微信小程序成功开发并上线之后,一种非常直接有效的推广方式就是通过用户之间的分享,包括向好友发送或是发布到朋友圈。本文将详细介绍如何在微信小程序中实现这些分享功能,以帮助开发者更好地利用社交网络的传播力来提升小程序的可见度和使用率。
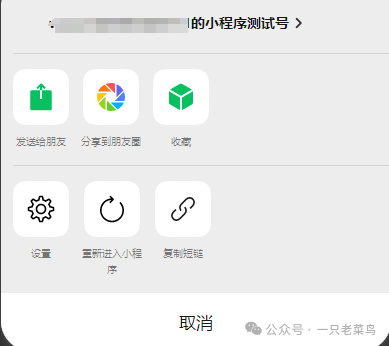
先看实现效果



前端demo工程源码
实现大体思路
1)创建一个公共的share.js文件,实现分享给好友(通过onShareAppMessage方法)和分享到朋友圈(通过onShareTimeline方法)的功能。
2)在main.js文件中全局引入上述定义好的分享功能,确保整个小程序能够使用这些分享接口。
3)当特定业务场景需要定制化的分享内容时,可以在相应的页面或组件中覆盖onShareAppMessage或onShareTimeline方法,实现个性化的分享信息。
分享好友和朋友圈,纯前端实现即可,无需请求后端。
前端代码
1)share.js:实现onShareAppMessage、onShareTimeline方法
export default{//分享给好友onShareAppMessage(){return {title:'分享好友标题'}},//分享到朋友圈onShareTimeline(){return {title:'分享朋友圈标题'}}}
2)mian.js:全局引入分享功能
//全局混入分享功能import share from '@/mixins/share'Vue.mixin(share);
通过上述两个步骤,即可为微信小程序的所有页面启用右上角菜单中的分享给好友和分享到朋友圈功能。
3)share.vue :个人分享图片、小程序页面
<view class="btns"><button id="share" open-type="share" class="share">分享内容</button><button id="shareImg" open-type="share" class="share">分享图片</button><button id="sharePath" open-type="share" class="share">分享页面</button></view>
//分享给好友onShareAppMessage(e){let opt = { title:"分享" }console.log(e);if(e.from=='button'&&e.target&&e.target.id=='shareImg'){opt.title = "分享图片" ;opt.imageUrl = '/static/logo.png'; //可以是本地路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示比例比是 5:4}else if(e.from=='button'&&e.target&&e.target.id=='sharePath'){opt.title = "分享页面" ;opt.path = "/pages/index/index?id=123" ;// 页面 path ,必须是以 / 开头的完整路径。}return opt;},//分享到朋友圈onShareTimeline(e){return {title:'分享朋友圈标题'}}
其中onShareAppMessage方法参数e内容如下

说明:
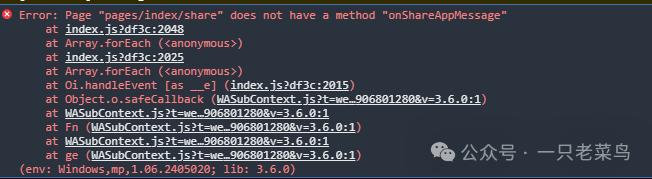
1)分享按钮只能用<button open-type="share">,使用view的click事件是无法触发的,会直接报错:does not have a method "onShareAppMessage"

2)如果一个页面有多个按钮分享不同内容,可以在button上定义id属性,然后通过e.from=='button'&&e.target.id=='你定义的id'来判断是哪个按钮触发的。
return一个object参数内容如下

说明:
1)只定义title参数的话,默认发送的是当前页面
2)发送页面时,path参数必须以“/”开头的完整路径,可以附带参数
3)imageUrl参数可以是本地路径,也可以是网络图片路径,尝试发现目前貌似只能传一张图片
4)微信小程中onShareAppMessage、onShareTimeline不支持接口调用成功、失败监听。

最后介绍下我开发了两款微信小程序:趣味知识宝典、萌娃成长,大家可以免费使用,多多支持下!
趣味知识宝典:一款知识学习工具,在趣味中学习知识,包括成语(包含成语拼音、释义、出处、语法、例句、近义词、反义词、故事(寓言故事、历史典故)等,按照寓言、高考(近10年)、时间等多维度分类),科普知识(十万为什么),谜语(猜字谜、脑筋急转弯)等。

萌娃成长:育儿好帮手,奶瓶喂养、母乳亲喂、辅食喂养、补剂用药、换尿不湿、睡眠记录、身高体重、疫苗接种、发育评估(DQ)统统搞定,记录宝宝成长每个瞬间,与宝妈奶爸一起交流育儿经验,与萌娃一起健康快乐成长。

本系列暂时完结,后续实用的小组件会单独开合集,感兴趣的同学可以关注我的公众号。





















 4978
4978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








