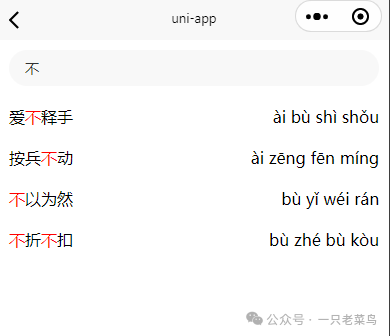
小程序比较常见的功能就是搜索,搜索的一个体验点就联想、高亮显示,惯例还是先看效果。
实现效果



实现思路
1) uni-search-bar搜索框,监听input事件,触发搜索联想
2)调用后台接口,根据分词查询数据(Top N),返回前端数据
3)前端利用正则表达式,匹配数据中的分词,添加高亮样式
4)v-html标签显示内容
5)行记录监听click事件,跳转详情页
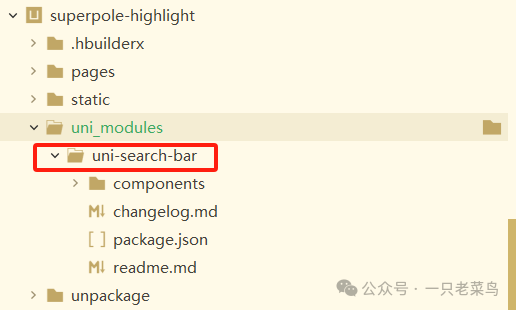
引入组件
先引入uni-search-bar,展示搜索框

前端代码
index.vue:uni-search-bar搜索框,跳转搜索页
<view @click="search" class="search-area"><uni-search-bar readonly radius="100" cancelButton="none" placeholder="成语检索" bgColor="#f8f8f8"/></view>
methods: {search(){uni.navigateTo({url:'/pages/index/search'});}}
search.vue:搜索联想、高亮显示
<view><uni-search-bar radius="100" :focus="true" cancelButton="none" placeholder="学富五车" v-model="keys" @input="search" /></view><uni-list v-for="(idiom, index) in idioms" :key="idiom.pinyin"><view class="item" @click="viewIdiom(idiom.pinyin)"><view class="title" v-html="idiom.name"></view><view class="rightText" >{{idiom.pinyin}}</view></view></uni-list>
search(e) {//无检索词时不处理if(this.keys==''){return ;}this.idioms = this.getIdioms(this.keys)if(this.idioms&&this.keys.length>0){this.keys.split('').forEach(key => {//按照字分词,实际项目中自行设置规则this.idioms.forEach(idiom => {idiom.name = this.highlight(idiom.name,key);})})}}
//分词匹配并设置高亮样式highlight(name,key) {const regExp = new RegExp(key, 'gi');return name.replace(regExp, match => {return `<span style="color: red;">${match}</span>`; //可以定义高亮的样式});}
//查看详情viewIdiom(pinyin){uni.navigateTo({url:'/pages/index/view?pinyin='+pinyin})}
view.vue:详情页
<template><view class="content"><image class="logo" src="/static/logo.png"></image><view class="text-area">{{pinyin}}</view></view></template><script>export default {data() {return {pinyin: 'Hello'}},onLoad(e) {this.pinyin =e.pinyin},methods: {}}</script>
说明:onLoad方法e接受上一页传参
前端demo工程:https://ext.dcloud.net.cn/plugin?id=20635
已上传dcloud插件库,等待审核中。审核完成后评论区更新地址,有需要的同学可以先评论区留言,私信发送。
最后介绍下我开发了两款微信小程序:趣味知识宝典、萌娃成长,大家可以免费使用,多多支持下!
趣味知识宝典:一款知识学习工具,在趣味中学习知识,包括成语(包含成语拼音、释义、出处、语法、例句、近义词、反义词、故事(寓言故事、历史典故)等,按照寓言、高考(近10年)、时间等多维度分类),科普知识(十万为什么),谜语(猜字谜、脑筋急转弯)等。

萌娃成长:育儿好帮手,奶瓶喂养、母乳亲喂、辅食喂养、补剂用药、换尿不湿、睡眠记录、身高体重、疫苗接种、发育评估(DQ)统统搞定,记录宝宝成长每个瞬间,与宝妈奶爸一起交流育儿经验,与萌娃一起健康快乐成长。
























 495
495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








