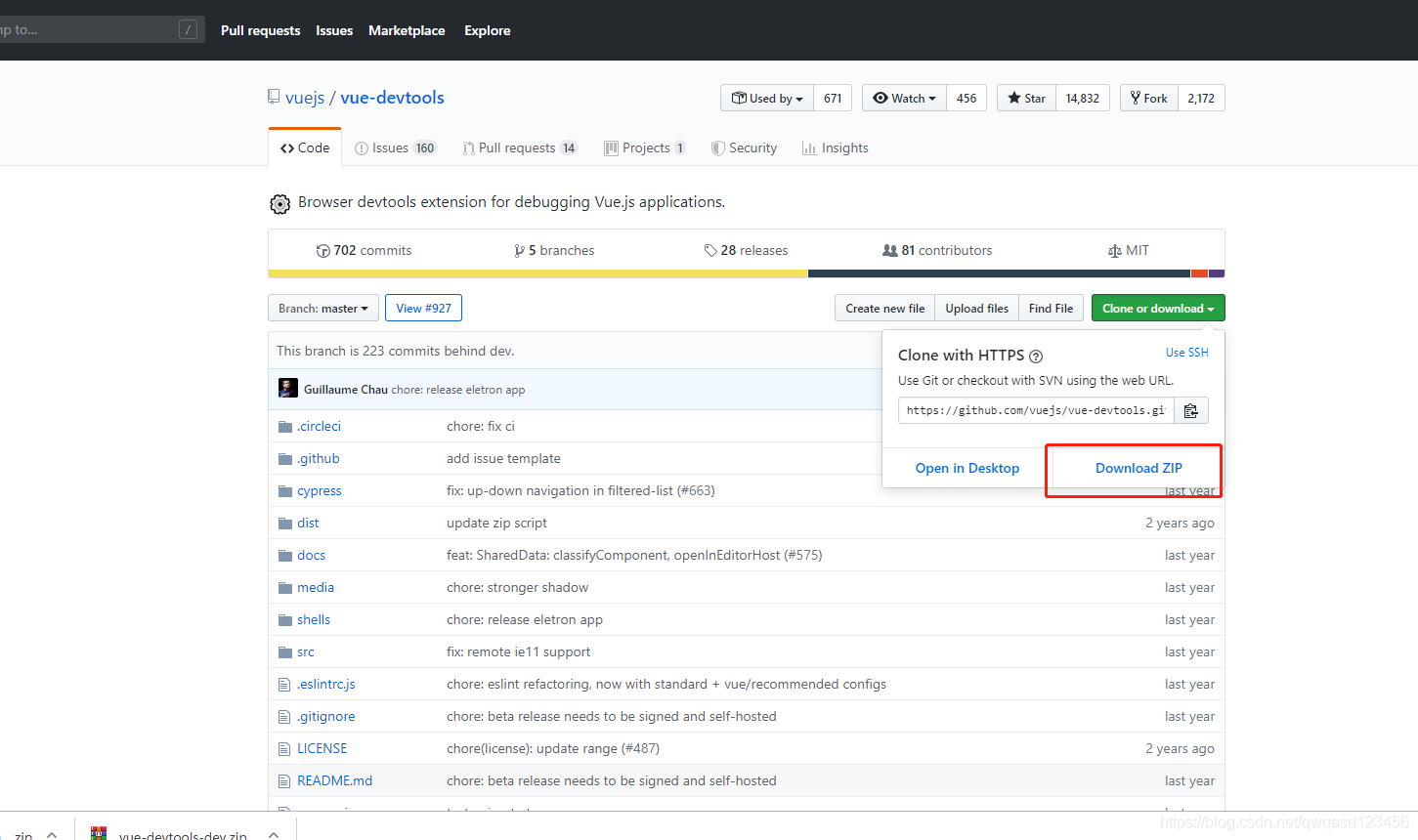
1 到github下载:https://github.com/vuejs/vue-devtools/tree/master

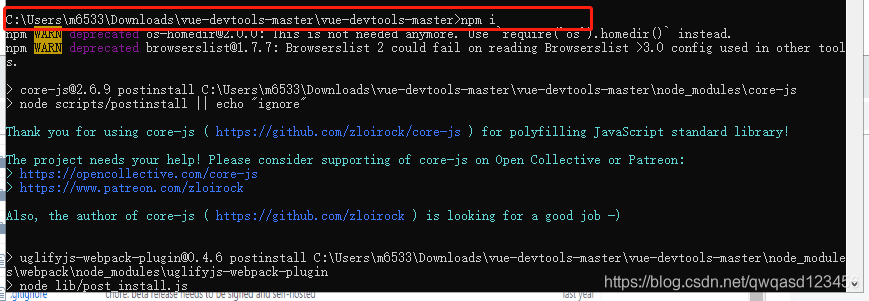
2 在vue-devtools-master目录下安装依赖包(我的目录是vue-devtools-master)npm i

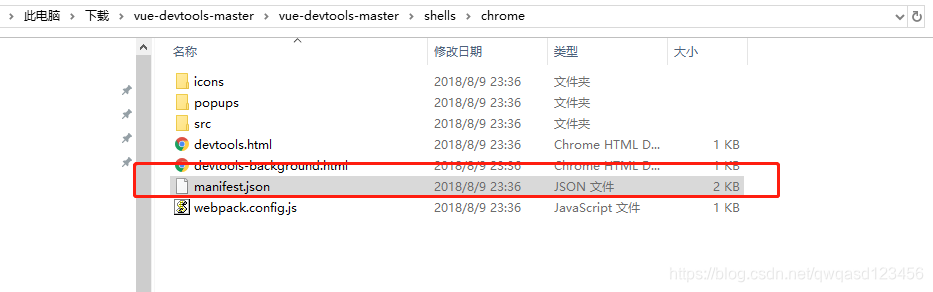
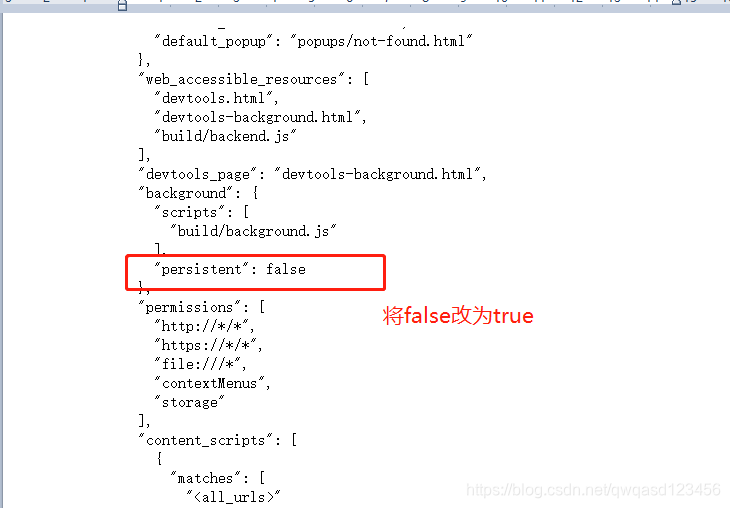
3 修改mainifest.json文件

将代码中“persistent”:false改为true

保存后在同一该目录下进行打包 npm run build
![]()
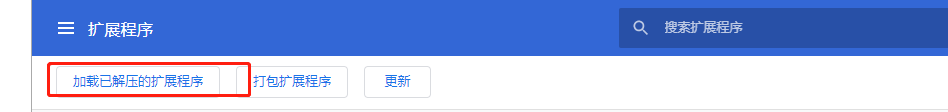
5 扩展Chrome插件

在chrome中的扩展程序,可以将编译好的chrome文件拖过来,也可以点上面的红色的地方
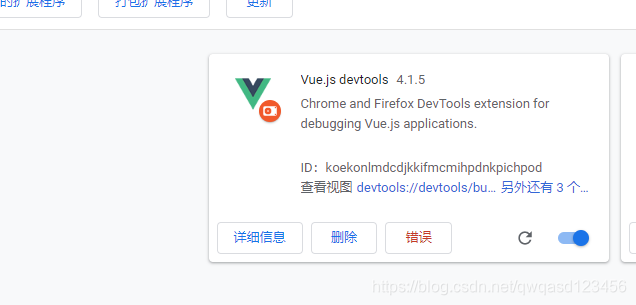
成功图如下

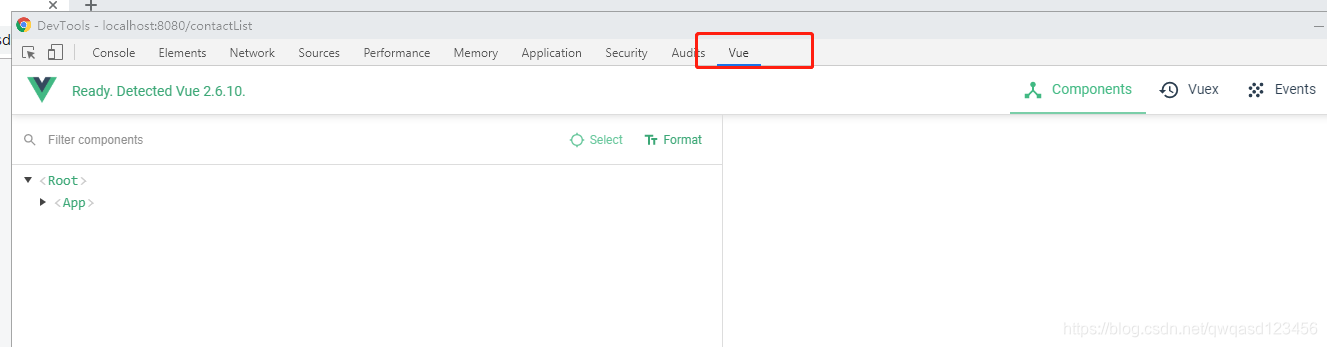
成功后打开自己创建的vue项目,在控制台下可以看到








 本文详细介绍了如何从GitHub下载Vue DevTools源码,安装依赖包,修改配置文件,以及在Chrome浏览器上安装并使用该插件,帮助开发者更高效地调试Vue项目。
本文详细介绍了如何从GitHub下载Vue DevTools源码,安装依赖包,修改配置文件,以及在Chrome浏览器上安装并使用该插件,帮助开发者更高效地调试Vue项目。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








