目录
新增控件
网址控件
<p>
<span>网址</span>
<input type="url" name="" id="" value=""/>
</p>注意:网址控件会自动验证URL地址格式是否正确。
日期控件
<p>日期:<input type="date" name="" id="" value="" /></p>示图:

时间控件
示图:

邮箱控件
<p>邮箱:<input type="email" name="" id="" value="" /></p>电话控件
<p>电话:<input type="tel" name="" id="" value="" /></p>颜色控件
<p>颜色:<input type="color" name="" id="" value="" /></p>示图:

数字控件
<p>数字:<input type="number" name="" id="" value="" step="4" /></p>示图:

注意:step属性是数字间合法的数字间隔,一般用于数字控件和滑块控件。
滑块控件
<p>滑块:<input type="range" name="" id="" value="" step="5" /></p>示图:

搜索控件
<p>搜索:<input type="search" name="" id="" value="" /></p>特殊属性
<label for="userName">用户名</label>
<input type="text" name="userName" id="userName" value="" placeholder="请输入用户名"
required/>示图:

注意:label标签的for属性值和表单的id属性值一样时 可以让用户点击label标签时自动获得表单的焦点(即框框里的竖线),placeholder属性是提示性文字, required属性则是必填项 。
<p> <input type="text" value="嫦娥7号" readonly> </p>示图:

注意:readonly属性是只读属性,用来表示表单里的内容只能观看,不能修改 。
<p>
<label for="pw">密码</label>
<input type="password" name="pw" id="pw" value="" size="8"
minlength="6" maxlength="10"/>
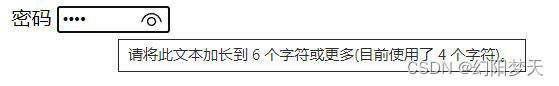
</p>示图:

注意:size属性是框框内显示的字符数量;minlength属性是输入的最小字符个数,maxlength属性是允许输入的最大字符个数,目的是防止有人恶意注册。
<input type="button" value="付款" disabled>示图:

注意:disabled属性是禁止使用,文字呈浅灰色,并且点击此按钮不会实现任何效果。
小贴士:
要想实现required属性,此按钮必须在form表单内部,且至少有一个可以使用的提交按钮。





 本文介绍了HTML5中的一些新增表单控件,包括网址、日期、时间、邮箱、电话、颜色、数字、滑块和搜索控件,并详细讲解了它们的特性和使用示例。此外,还提到了一些特殊属性,如label的for属性、placeholder、required、readonly、size、minlength、maxlength和disabled属性,以及如何实现required属性的有效性。
本文介绍了HTML5中的一些新增表单控件,包括网址、日期、时间、邮箱、电话、颜色、数字、滑块和搜索控件,并详细讲解了它们的特性和使用示例。此外,还提到了一些特殊属性,如label的for属性、placeholder、required、readonly、size、minlength、maxlength和disabled属性,以及如何实现required属性的有效性。
















 2437
2437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








