目录
背景色
background-color: green;
background-color: rgb(0,255,0);
background-color: rgba(0,255,0,0.3);/* 可以同时设置背景颜色和背景透明度 */
background-color: #00ff00;注意:设置背景色可以通过单词,RGB,RGBA,十六进制的方式进行调色。
背景图属性
背景图引入
background-image: url(dog.png);注意:我们一般是通过url属性来引入图片。
背景图重复方式
1、不重复
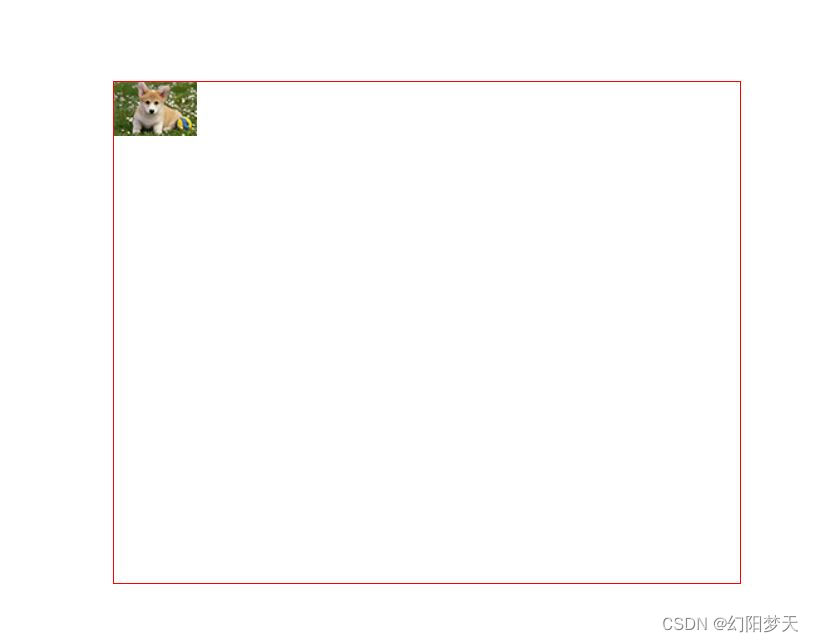
background-repeat: no-repeat;示图:

注意:背景图片默认是重复的,但是一般我们只需要一张图片,所以需要设置no-repeat。
2、水平方向重复
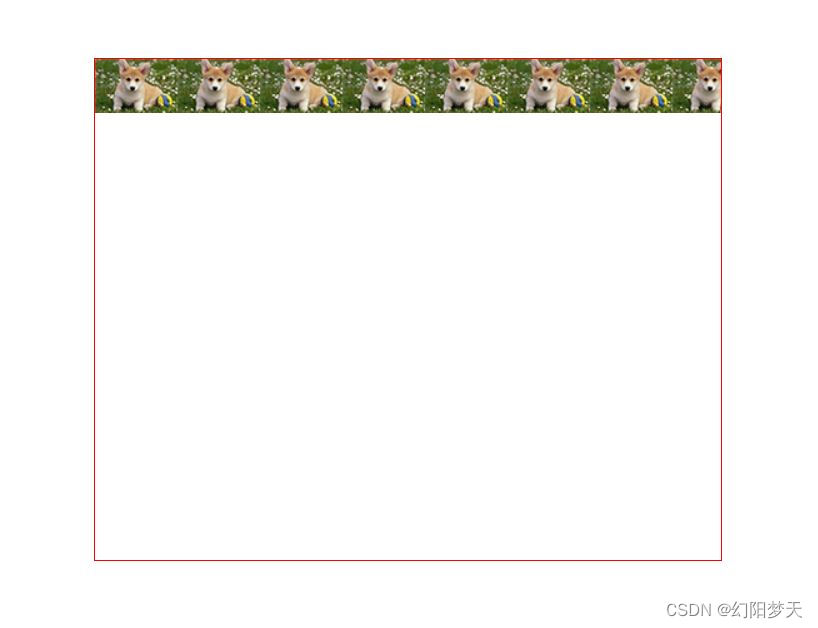
background-repeat: repeat-x;示图:

注意:水平方向重复一般是图片沿着X轴方向不断向右重复,直到占满标签整个宽度。
3、垂直方向重复
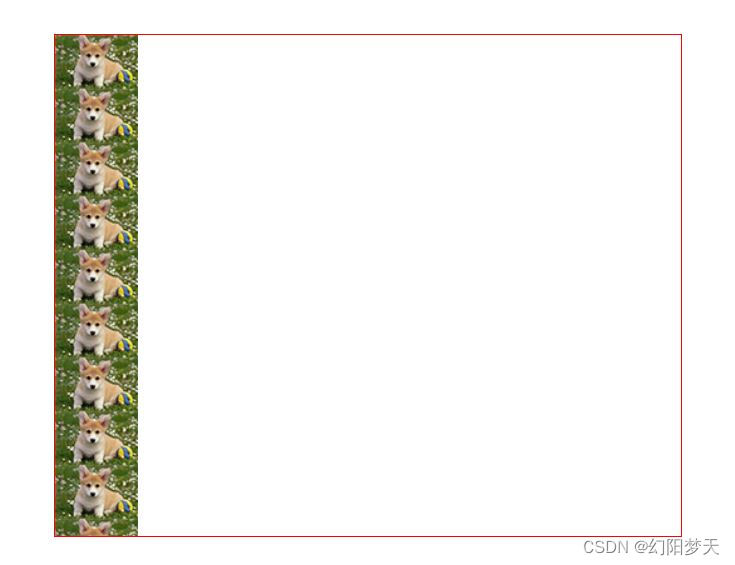
background-repeat: repeat-y; 示图:

注意:水平方向重复一般是图片沿着Y轴方向不断向下重复,直到占满标签整个高度。
4、重复
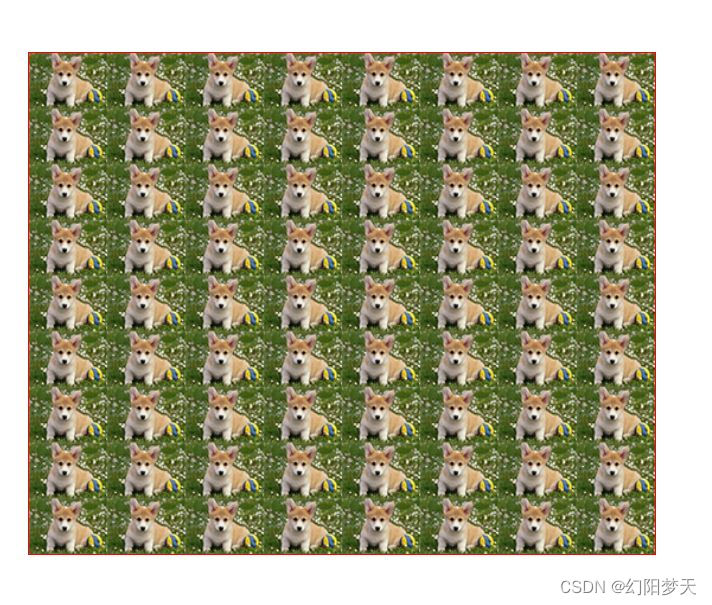
background-repeat: repeat; 图片大小不变
background-repeat: round; 图片大小适应标签,均匀分布示图:

注意:重复有两种方式,第一种方式:repeat,图片的大小不变但是边缘会出现图片不完整的情况;第二种方式:round,图片的大小会适应标签的大小进行微调,均匀分布,如上图所示。
背景图定位
background-position:100px 200px;(左方向,上方向)
background-position:10% 20%;
background-position:center center;注意:背景图定位一般需要设置两个值,图片距标签左边的距离和图片距标签上面的距离。
综合写法
background:orange url(dog.png) no-repeat center center;示图:

注意:我们一般都采用综合写法的方式来设置背景图属性。优点:简洁,方便。
背景图大小
1、直接设置
background-size: 400px;示图:

2、覆盖标签
background-size:cover;示图:

注意:覆盖标签是使图片的宽高被标签的宽高取代,从而占满整个图片。缺点:极容易使图片变形。
3、适应标签
background-size: contain;示图:

注意:适应标签是让背景图片维持原有比例来放大至标签宽高的最小值,然后停止放大。
背景精灵效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景精灵</title>
<style>
*{
padding: 0px;
margin: 0px;
}
div{
width: 72px;
height: 72px;
border: 1px solid red;
margin: 100px auto;
}
div:nth-of-type(1){
background: url(125.png) no-repeat 0px -82px;
}
div:nth-of-type(2){
background: url(125.png) no-repeat 0px -160px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>原图:
![]()
效果图:

注意:背景精灵就是用定位的方法,给标签设置合适的宽高(一般都比图片的宽高小),从一张复杂的图片中选出你所需要的图标。





 本文详细介绍了CSS背景精灵的概念和使用,包括如何设置背景色、背景图的引入、重复方式(不重复、水平重复、垂直重复、重复)、定位、大小调整及综合写法。背景精灵是一种利用背景定位技术,从一张大图中选取所需图标,节省HTTP请求的技术,适用于网页图标展示。
本文详细介绍了CSS背景精灵的概念和使用,包括如何设置背景色、背景图的引入、重复方式(不重复、水平重复、垂直重复、重复)、定位、大小调整及综合写法。背景精灵是一种利用背景定位技术,从一张大图中选取所需图标,节省HTTP请求的技术,适用于网页图标展示。
















 419
419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








