react环境搭建
1.安装node.js(其中附带了npm包管理工具)
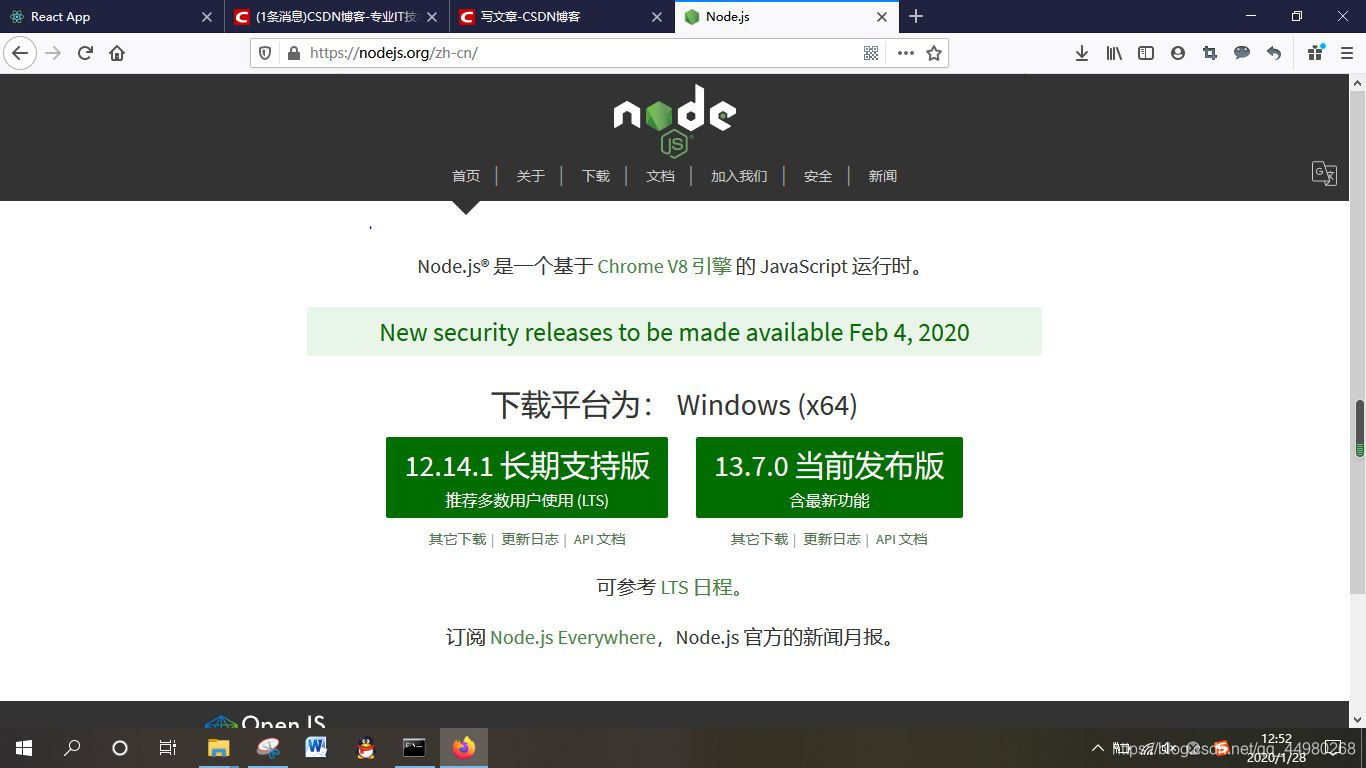
打开官网(https://nodejs.org/en/),这里初学者可将页面语言设定为中文,方便下载。这里本人下载了长期支持版,依据个人系统版本,选择合适的。
 2.下载完成后进行安装,选择默认即可。
2.下载完成后进行安装,选择默认即可。
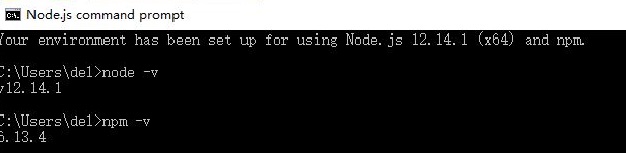
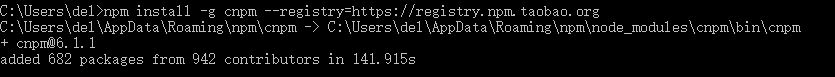
3.打开cmd,输入(node -v)即可查看版本信息。输入(npm -v)可查看npm版本信息。 4.网上说国内使用npm很慢,会推荐使用淘宝的镜像代替,可以在命令行输入(npm install -g cnpm --registry=https://registry.npm.taobao.org)进行设置。
4.网上说国内使用npm很慢,会推荐使用淘宝的镜像代替,可以在命令行输入(npm install -g cnpm --registry=https://registry.npm.taobao.org)进行设置。
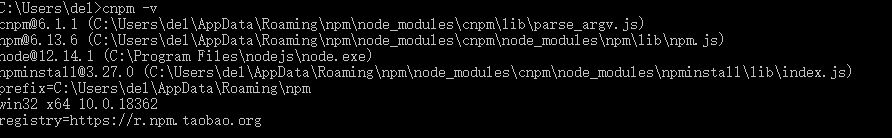
 5.查看cnpm版本信息。
5.查看cnpm版本信息。
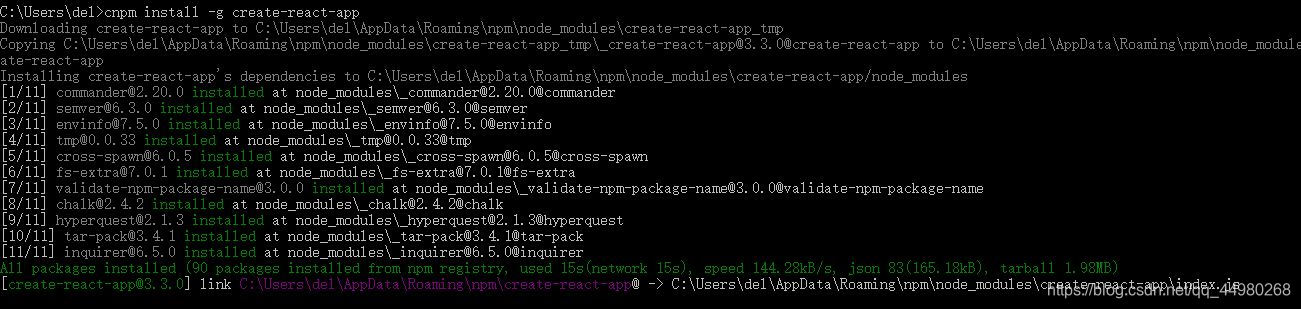
6.用淘宝镜像cnpm安装create-react-app工具
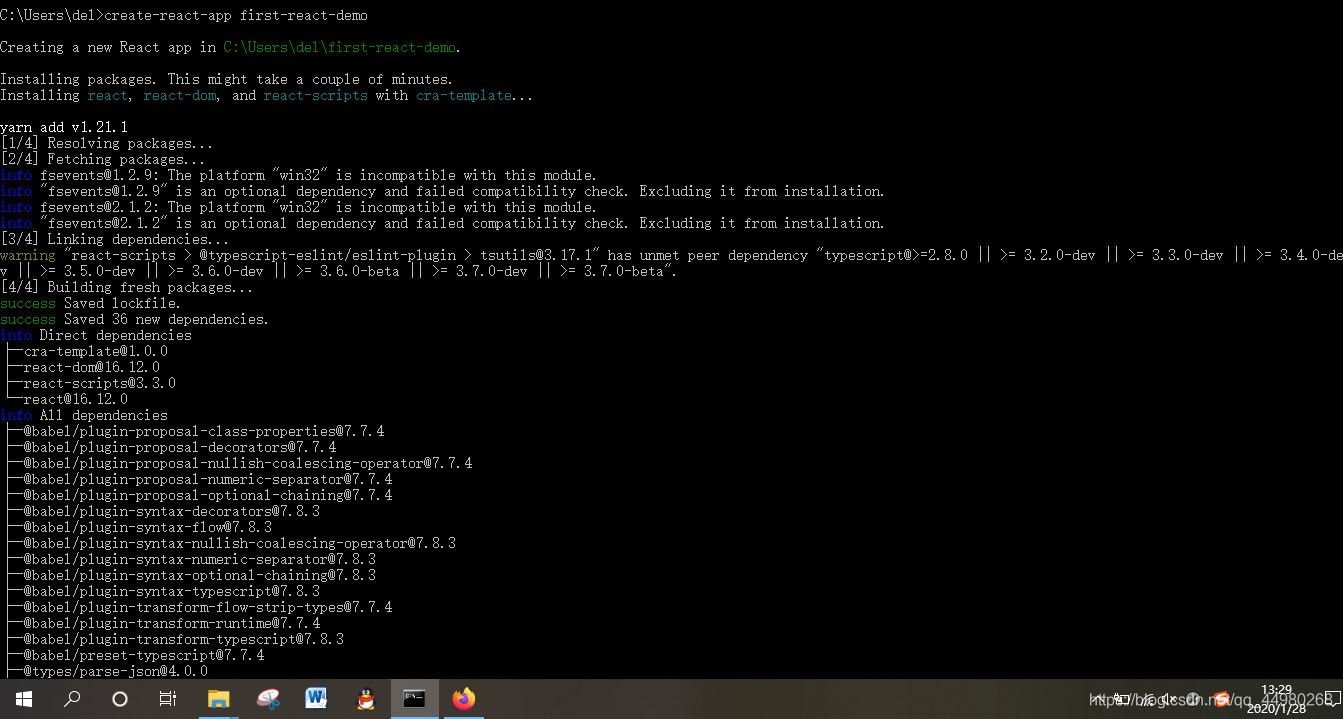
 7.创建react项目:first-react-demo
7.创建react项目:first-react-demo

8.创建成功
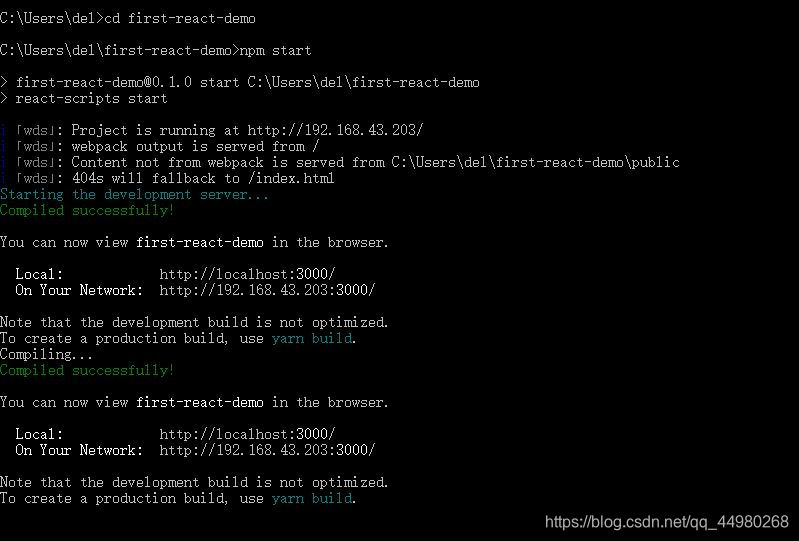
 进入项目,运行项目(npm start)
进入项目,运行项目(npm start)
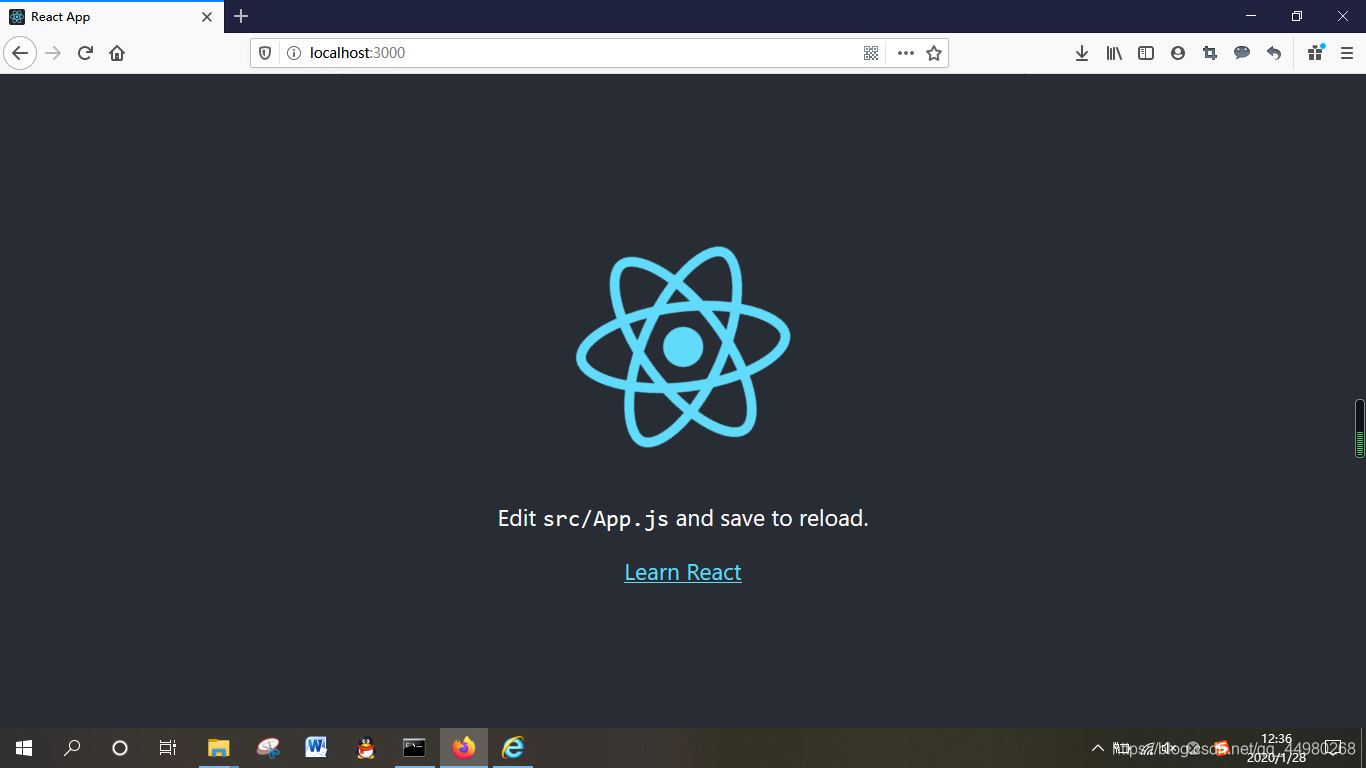
 9.成功页面
9.成功页面
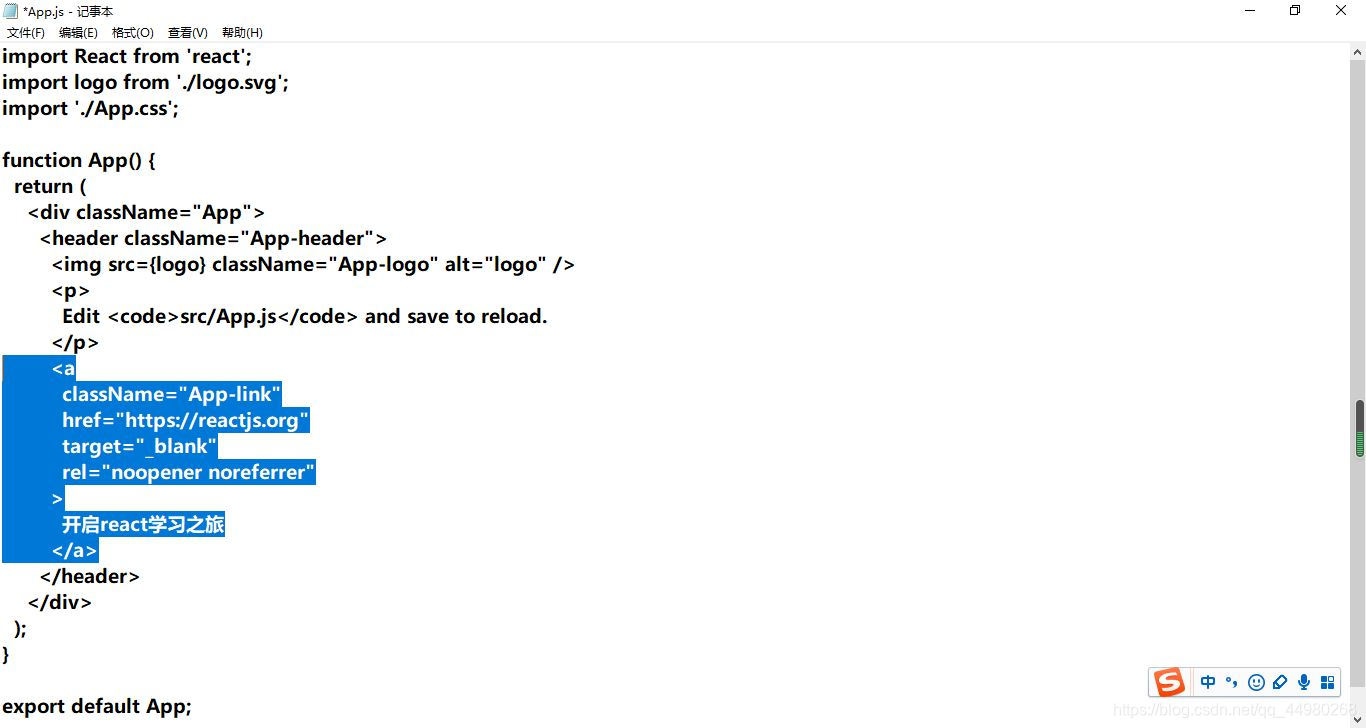
 10.编辑文件(这里只修改了超链接的文本信息)
10.编辑文件(这里只修改了超链接的文本信息)

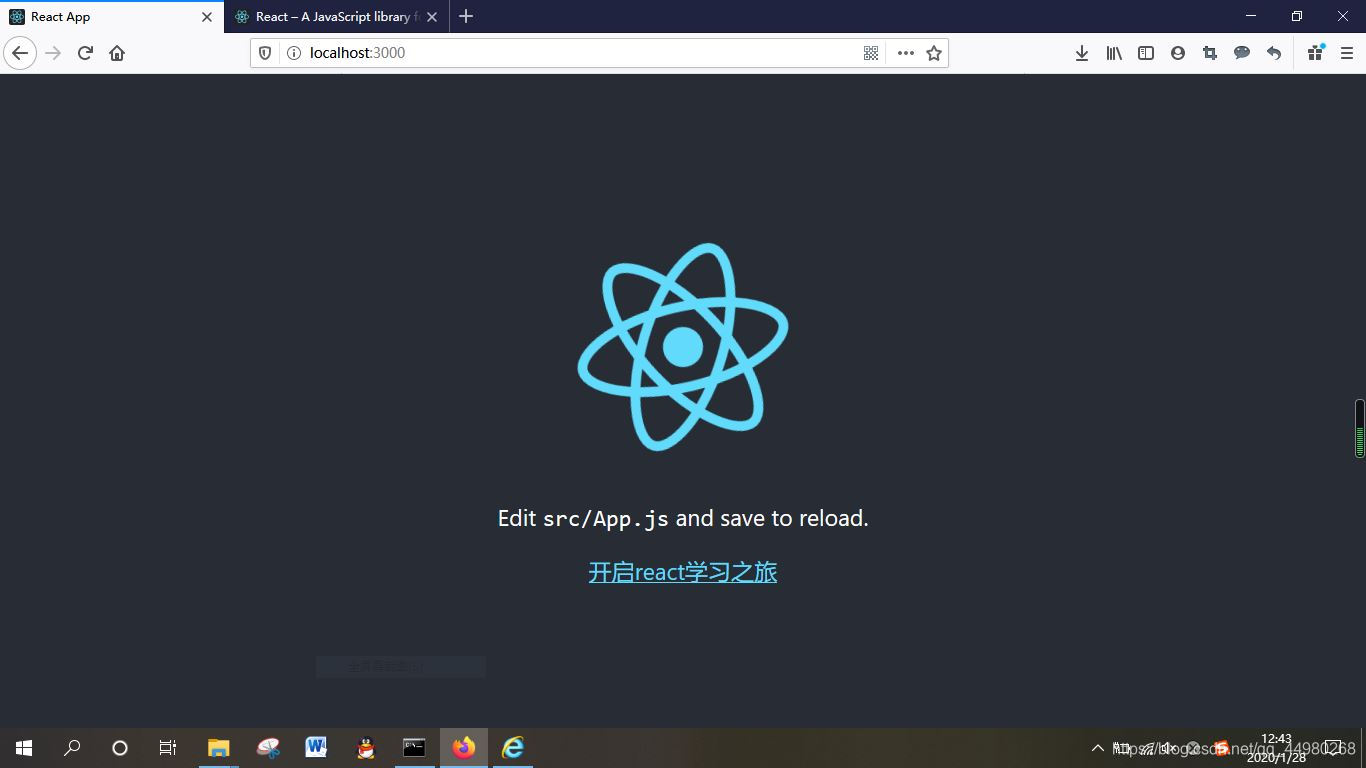
 11.呈现效果
11.呈现效果

react环境 搭建——初学者总结
最新推荐文章于 2025-04-27 13:04:18 发布







 本文详细介绍如何从零开始搭建React开发环境,包括安装Node.js、使用cnpm替代npm、配置create-react-app工具及创建并运行首个React项目的过程。
本文详细介绍如何从零开始搭建React开发环境,包括安装Node.js、使用cnpm替代npm、配置create-react-app工具及创建并运行首个React项目的过程。
















 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








