Unity OpenXR 之 VR 串流开发笔记:通过 RenderTexture 实现仅在 PC 端展示 UI,在 VR 头显端隐藏 UI
实现 UI 组件只在 PC 屏幕上显示,隐藏 VR 头显中的 UI,结合 Unity 的 OpenXR 框架与 RenderTexture 技术,通过相机分层渲染与数据输出,构建高质量、性能友好的跨端 UI 呈现方案。
一、场景需求
在使用 OpenXR 进行 VR 应用开发的过程中,我们常常需要:
- 在 PC 端显示操作面板(如调试信息、UI 控制器、状态面板等);
- 同时,完全隐藏在 VR 头显视图中,不干扰用户沉浸体验;
- 保持画面干净,分工明确,便于 PC 操作人员控制流程,或 OBS 推流录制。
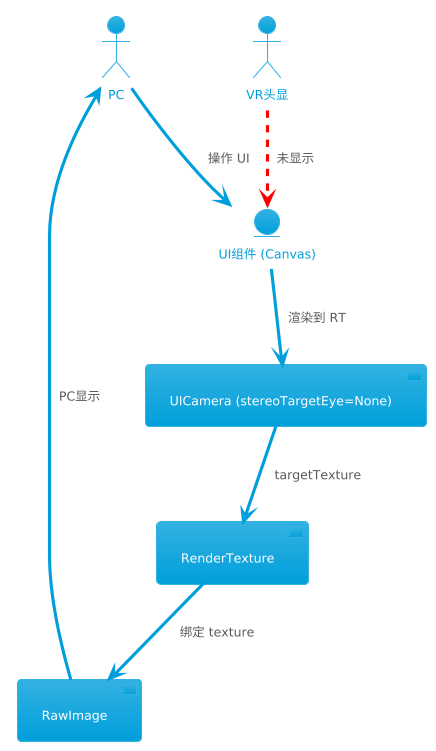
示意图:一个 UI 通过独立摄像机渲染到 RenderTexture,并通过 RawImage 显示在 PC 上,而 VR 端完全不显示该 UI。

二、实现原理与分层机制
核心原理
通过创建一个独立的 UI 摄像机(UICamera),仅渲染一个 Layer(如 PCOnlyUI),并将其输出到 RenderTexture,再将该纹理通过 RawImage 显示在 PC 屏幕的 UI Canvas 上。
同时,UI 摄像机的 stereoTargetEye 设置为 None,确保不会渲染到 VR 头显中。
相机与 UI 层分工结构
| 摄像头 | Culling Mask | TargetTexture | stereoTargetEye | 显示端 |
|---|---|---|---|---|
| MainCamera | Everything - PCOnlyUI | 空 | Both | VR 头显 |
| UICamera | PCOnlyUI | RenderTexture | None | PC RawImage 显示 |
三、实现步骤详解
创建 UI 层:PCOnlyUI
- 菜单路径:
Edit > Project Settings > Tags and Layers > User Layer - 新建 Layer,命名为
PCOnlyUI - 将 UI Canvas 所属对象设置为该 Layer
创建 RenderTexture
Assets下新建 →Create > Render Texture- 命名为:
UI_RT - 设置分辨率:1920×1080(或视项目需求调整)
配置 UICamera
| 属性 | 推荐值 |
|---|---|
| Culling Mask | PCOnlyUI |
| Clear Flags | Solid Color / Depth Only |
| Depth | 大于 MainCamera(如 1) |
| Target Texture | UI_RT |
| StereoTargetEye | None(⚠️必须设置) |
设置 UI Canvas
| 属性 | 值 |
|---|---|
| RenderMode | Screen Space - Camera |
| Render Camera | UICamera |
| Layer | PCOnlyUI |
| Plane Distance | 合理设置(如 10 ~ 100)防止遮挡 |
显示 RenderTexture 到 PC UI 上
- 创建一个新的 UI Canvas,设置为
Screen Space - Overlay - 创建
RawImage(命名为UIViewer) - 设置其
texture = UI_RT
四、动态脚本绑定 UI 输出逻辑
public class PCUIRenderSetup : MonoBehaviour
{
public Camera uiCamera;
public RenderTexture uiRenderTexture;
public RawImage uiRawImage;
void Start()
{
if (uiCamera != null && uiRenderTexture != null)
{
uiCamera.targetTexture = uiRenderTexture;
}
if (uiRawImage != null)
{
uiRawImage.texture = uiRenderTexture;
}
}
}
五、【重点】处理 VR 不显示、PC 显示 UI 的稳定性问题
问题:UI 闪烁或 RenderTexture 不显示?
可能原因与对策:
| 原因 | 对策说明 |
|---|---|
| 多摄像机渲染冲突(Depth) | UICamera 的 Depth 要高于 MainCamera |
| RenderTexture 未创建 | 确保 UI_RT 是动态初始化并 .Create() |
| Canvas 未正确绑定摄像机 | Canvas.renderCamera = UICamera |
| RawImage 未绑定纹理 | RawImage.texture = UI_RT |
| UICamera 未关闭 VR 渲染 | stereoTargetEye = None |
六、支持场景切换的动态相机绑定机制(重点!)
当你将 UICamera 设置为 DontDestroyOnLoad 时,场景切换后 MainCamera 会被替换,但新的 Base Camera 并不会自动包含 UI 摄像机的 Overlay Stack,你必须动态注册。
实用脚本:在场景加载后自动将 UICamera 添加到 MainCamera 的 Stack 中
using UnityEngine;
using UnityEngine.SceneManagement;
using UnityEngine.Rendering.Universal;
public class UICameraStackBinder : MonoBehaviour
{
private Camera uiCamera;
void Awake()
{
uiCamera = GetComponent<Camera>();
DontDestroyOnLoad(gameObject);
SceneManager.sceneLoaded += OnSceneLoaded;
}
void OnDestroy()
{
SceneManager.sceneLoaded -= OnSceneLoaded;
}
void Start()
{
AddToMainCameraStack(); // 兼容首次加载场景
}
void OnSceneLoaded(Scene scene, LoadSceneMode mode)
{
AddToMainCameraStack();
}
void AddToMainCameraStack()
{
var mainCamera = Camera.main;
if (mainCamera == null) return;
var camData = mainCamera.GetUniversalAdditionalCameraData();
if (!camData.cameraStack.Contains(uiCamera))
{
camData.cameraStack.Add(uiCamera);
Debug.Log("[UICameraStackBinder] UICamera 已添加至新场景 MainCamera Stack");
}
}
}
七、效果验证
| 端点 | 是否显示 UI |
|---|---|
| PC Game View | 显示(RawImage) |
| VR 头显 | 不显示 |
| OBS / 录屏 | 显示 |
| VR 画面截图 | 无 UI 叠加 |
✔ 非常适合直播、旁观、操作辅助等多端需求!
八、扩展构想与应用场景
多端 UI 逻辑分层
PCOnlyUI:仅在 PC 显示VRDebugUI:仅在头显中显示调试信息SharedHUD:两端共享的 HUD、警告等通用组件
多摄像头 + 多 RenderTexture 实现多画面:
- 监控、观察、直播切屏(例如安全摄像头)
- 状态面板分区域渲染(地图、数据、角色)
- 远程操控或分布式 UI 控制台
九、结论:打造 VR + PC 高效协同的 UI 架构
通过 RenderTexture + Overlay 相机 + 相机栈绑定机制,我们可以:
- 实现 VR 端干净沉浸体验;
- 同时支持 PC 操作与观察;
- 且具有高度可控、可扩展性。



























 1944
1944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










