WebStorm
隐藏文件
- 选择setting进入设置界面

- 搜索editor点击File Type

- 将**.meta**隐藏掉

忽略文件
- 点击Directories

VisualCode
两种进入设置界面的路径
- 左下角设置图标->Setting
- File->Preference->Setting
忽略文件
搜索file.exclude,直接添加需要忽略的文件

创建模板(代码片段)
希望直接在IDE里ts创建文件,也能有cocos初始代码
新建片段文件
(中文版)文件→首选项→用户片段
(英文版)File -> Preferences -> User Snippets
新建文件并填写文件名(可选择是全局还是当前工程使用)

编写片段文件
具体语法可参见大佬的总结
如下是我编写的
{
"Initial Code": {
"scope": "typescript",
"prefix": "ccc",
"body": [
"/**",
"**Author: Qiu",
"**Describe: $1",
"*/",
"const {ccclass, property} = cc._decorator;",
"",
"@ccclass",
"export default class $TM_FILENAME_BASE extends cc.Component {",
"\t@property(cc.Node)",
"\tnode: cc.Node = null;",
"",
"\tonLoad() {",
"\t\t$2",
"\t}",
"}"
],
"description": "cocos creator common template"
}
}
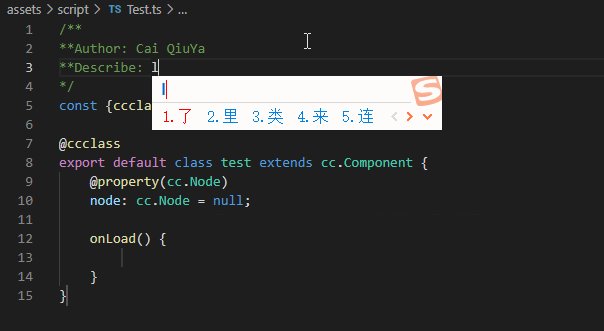
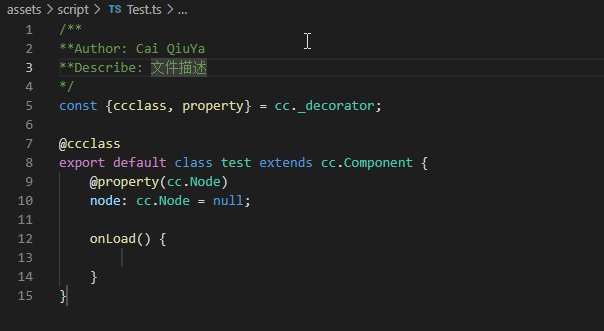
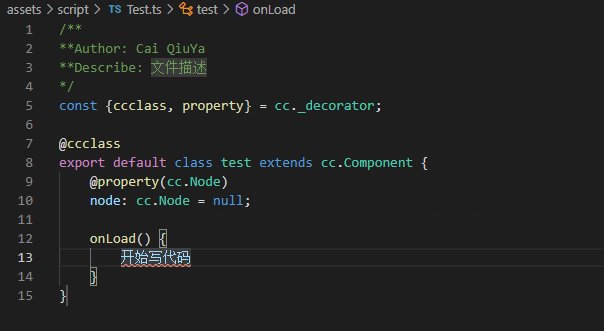
使用









 本文介绍了如何在WebStorm和VisualCode中进行设置,包括隐藏文件、忽略文件和创建代码片段模板。对于WebStorm,详细步骤涉及设置editor的FileType以隐藏.meta文件,以及通过Directories来忽略特定文件。在VisualCode中,可以通过两种方式进入设置,然后通过file.exclude配置忽略文件。此外,还展示了如何创建 TypeScript 的CocosCreator代码模板,以方便快速生成标准组件代码。
本文介绍了如何在WebStorm和VisualCode中进行设置,包括隐藏文件、忽略文件和创建代码片段模板。对于WebStorm,详细步骤涉及设置editor的FileType以隐藏.meta文件,以及通过Directories来忽略特定文件。在VisualCode中,可以通过两种方式进入设置,然后通过file.exclude配置忽略文件。此外,还展示了如何创建 TypeScript 的CocosCreator代码模板,以方便快速生成标准组件代码。
















 1049
1049

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








