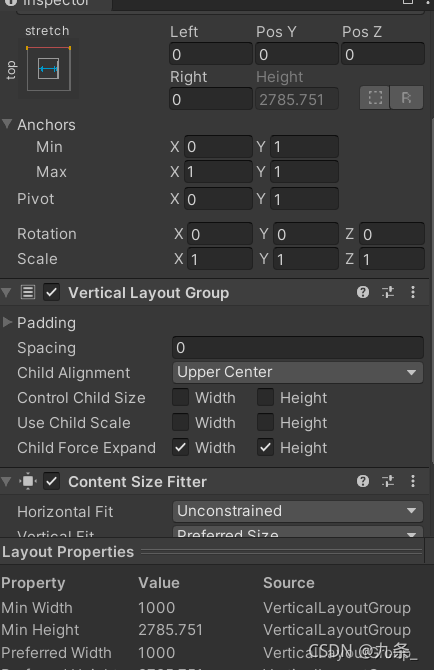
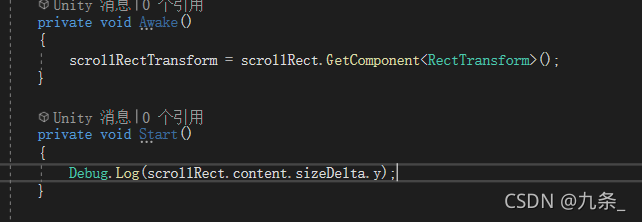
当使用VerticalLayout或者HorizontalLayout或GridLayout这种布局结合ContentSizeFitter组件的时候,在Awake或Start生命周期函数里使用RectTransform.SizeDelta会得到x或y为0的结果,但是在Update是正确的。
所以最好不要在Awake和Start里用这个值。
补充:Update前几帧也会为0,最好还是得判断下是不是0,不是0 的时候再用这个值。


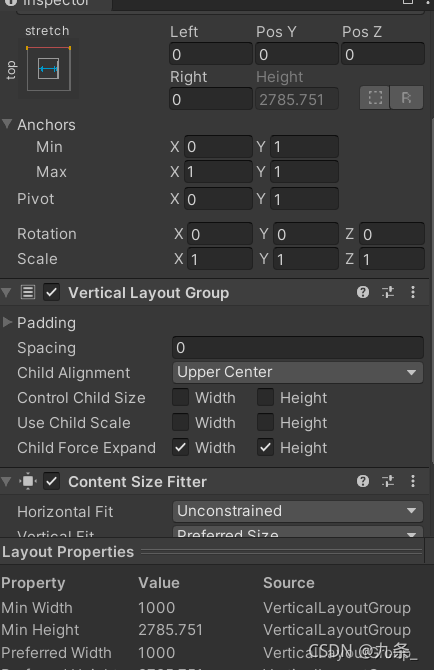
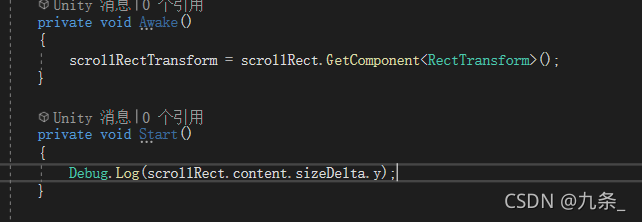
当使用VerticalLayout或者HorizontalLayout或GridLayout这种布局结合ContentSizeFitter组件的时候,在Awake或Start生命周期函数里使用RectTransform.SizeDelta会得到x或y为0的结果,但是在Update是正确的。
所以最好不要在Awake和Start里用这个值。
补充:Update前几帧也会为0,最好还是得判断下是不是0,不是0 的时候再用这个值。


 444
444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


