Unity发布webgl端时,会出现这样的问题:页面边上会出现滚动条,当我们操作鼠标时,鼠标会带动整个页面滑动,现在我们通过修改样式来解决这个问题,让unity的窗口始终100%填充浏览器窗口,并且不出现滚动条。
我们创建自己的样式文件mystyle.css
body {
margin: 0;
width: 100%;
height:100%;
}
html,canvas{
width: 100%;
height:100%;
}
#gameContainer {
width: 100%;
height:100%;
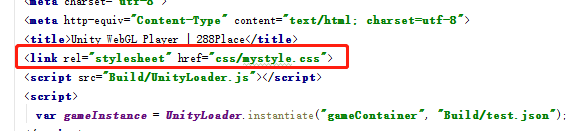
}然后在发布出来的html文件中引用该样式











 本文介绍了一种在Unity发布WebGL项目时,如何通过自定义CSS样式文件mystyle.css来消除页面滚动条并确保Unity窗口完全填充浏览器窗口的方法。
本文介绍了一种在Unity发布WebGL项目时,如何通过自定义CSS样式文件mystyle.css来消除页面滚动条并确保Unity窗口完全填充浏览器窗口的方法。
















 7384
7384

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








