本人实操实现,非搬运文章!!
三种实现方案:本期讲解实现第一种方案。
-
高亮当前层
全厂区可视分层方案
原理:设置3dtiles模型的颜色,选中层高亮
步骤:
1.处理模型
3dtiles不像glb、gltf可以给模型某一个构件添加自定义属性,
拿到的模型例如obj、fbx等,需使用cesiumLab通用模型处理进行切片,生成文件如下

还需要了解的是,切片处理好的3dtiles默认携带俩个属性id,name

titleset.json:供 CesiumJS 使用,指定了每个切片的加载路径、边界范围、层级细节和动态加载策略。
scenetree.json: CesiumLab 内部优化工具,便于管理模型层级和场景结构。
如下面俩图
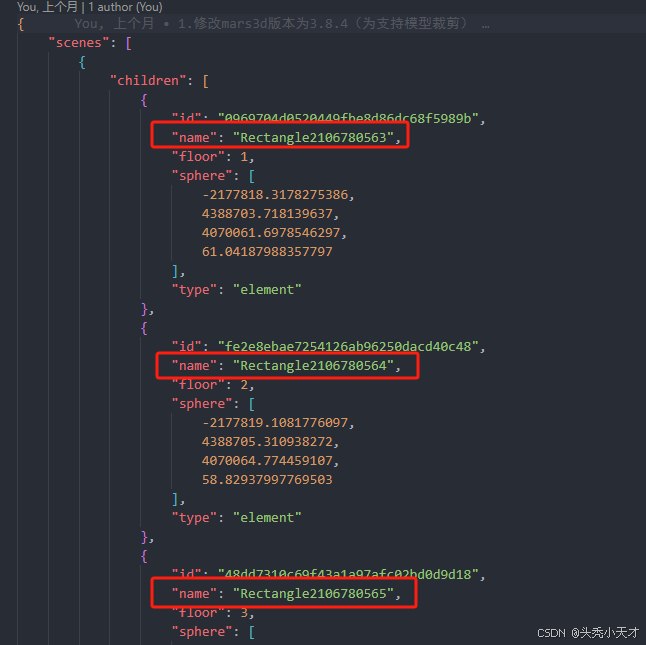
scenetree.json内容:

可以看到对应blender中的每一个集合,集合可以理解成文件夹,每个集合可以包括建筑模型、灯光、摄像机。拿本文楼层模型举个例子,每一层以及这一层内所有的其他模型、材质等就是一个集合。

2.代码实现
这个实现方式我没有去加自定义属性,所以直接使用了集合名称去拿到对应楼层的模型,此处为上图右侧方法
参考文档:https://github.com/CesiumGS/3d-tiles/tree/master/specification/Styling
function setFloorStyle(name, type) {
console.log(name);
if (type == 'all') {
tiles3dLayer.style = new Cesium.Cesium3DTileStyle({
color: {
conditions: [['true', 'rgb(255, 255, 255)']],
},
});
} else {
tiles3dLayer.style = new Cesium.Cesium3DTileStyle({
color: {
conditions: [
["${name} ==='" + name + "'", "rgb(255, 255, 255)"],
['true', 'rgba(255, 255, 255,0.01)'],
],
},
});
}
}至此上述方案实现。

























 66
66

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








