- 安装
JSZip插件
下载地址:https://stuk.github.io/jszip/
-
新建目录
data,并添加两个文件:- a.json
- Dungeon.png
-
压缩
data文件,并修改后缀名为".bin", 将data.bin放入项目resources中 -
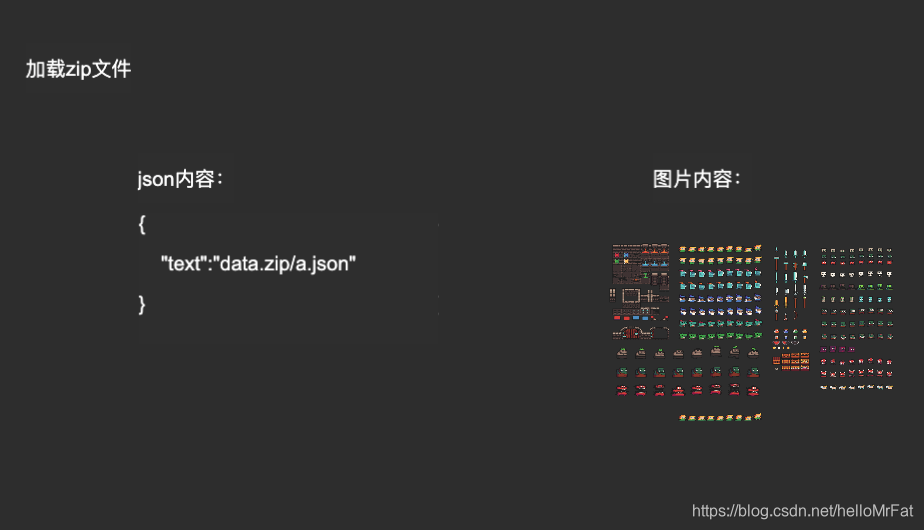
加载data.bin文件
private loadZip(url: string): Promise<any> { return new Promise((resolve, reject) => { resources.load(url, (err, asset) => { if (err) return reject(err); assetManager.loadAny({ url: asset.nativeUrl }, null, (err, file) => { if (err) return reject(err); resolve(file); }) }) }); } -
读取压缩包里面的文件
//解析zip包 const data = await JSZip.loadAsync(file); console.log(data); //解析json文件 data.file("data/a.json").async("text").then((content: string) => { this.jsonContentLbl.string = content; }) //解析图片文件 data.file("data/Dungeon.png").async("base64").then((buf: string) => { let img = new Image(); img.src = 'data:image/png;base64,' + buf; let texture = new Texture2D(); img.onload = () => { texture.reset({ width: img.width, height: img.height }) texture.uploadData(img, 0, 0); texture.loaded = true; let spriteFrame = new SpriteFrame(); spriteFrame.texture = texture; this.sp.spriteFrame = spriteFrame; } }); ```

项目源码:https://gitee.com/superfinger/cocoscrator-load-zip-demo








 本文介绍了如何在Cocos Creator 3.2项目中使用JSZip插件加载和读取ZIP压缩包内的资源。首先从指定地址下载JSZip插件,然后创建包含JSON和图片文件的目录并进行压缩,将得到的.bin文件放入项目resources目录。接着在项目中加载.data.bin文件,并演示如何读取ZIP包内的文件。完整源码可在Gitee上的cocoscrator-load-zip-demo项目查看。
本文介绍了如何在Cocos Creator 3.2项目中使用JSZip插件加载和读取ZIP压缩包内的资源。首先从指定地址下载JSZip插件,然后创建包含JSON和图片文件的目录并进行压缩,将得到的.bin文件放入项目resources目录。接着在项目中加载.data.bin文件,并演示如何读取ZIP包内的文件。完整源码可在Gitee上的cocoscrator-load-zip-demo项目查看。
















 1183
1183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








